У каждого успешного продукта есть они … у тебя? Ниже мы сведем практику проектирования продукта к трем основным компонентам.
Полезно, функционально и приятно.
1. Полезно ли это?
Если бы нам пришлось выбрать одну из этих трех черт, чтобы быть наиболее важной, это была бы эта.
В первую очередь, продукт должен быть полезным. Если продукт бесполезен, все остальное не имеет значения, потому что он никому не понадобится .

Фото предоставлено: « Подожди, пока ты не будешь полезен ». Мэтт Браун. Creative Commons
Очевидно, что удобство и простота использования также важны … но не так важны. На самом деле, исследование Мичиганского университета не только подтвердило это, но и добавило к этому число. Полезность в 1,5 раза важнее юзабилити.
Итак, теперь, когда мы знаем, какая самая важная черта в UX, давайте поговорим о том, как этого добиться.
Принцип Пожалуйста-Боль
Это общая теория психологии, согласно которой многие живые существа действуют только по двум причинам:
- Получать удовольствие
- Избегайте боли
Сразу полезный продукт, с которым пользователь либо чувствует себя хорошо, либо решает какую-то проблему в своей жизни.
Джон Бургстон и Билл Мерфи-младший делают следующий шаг в статье для Fast Company . Они предлагают продукт, который позволяет пользователю «избежать боли», если он гораздо полезнее.
Хорошие продукты облегчают жизнь пользователя. Самые успешные продукты за всю историю предлагали либо полезную услугу, которую никто не предоставлял, либо полезную функцию, которой не хватало их конкурентам. Решение проблемы демонстрирует большую ценность для пользователя, чем простое использование (хотя оба они важны, как мы объясним позже).

Фото предоставлено: « Цель мудрого… » Цитаты вечные. Creative Commons .
Как вы выясните, какие проблемы у ваших пользователей? Ответ прост — развитие клиента . Интервью, опросы, дневниковые исследования, аналитика, A / B-тестирование и т. Д. Выявляют насущные проблемы пользователей с вашим продуктом, вне вашего продукта, и каковы их предпочтения при их решении.
Если у вас есть четкое представление о том, как вы можете помочь пользователям избежать боли, вы всегда можете проверить свои предположения с помощью MVP.
Минимальные жизнеспособные продукты
Перед запуском готового продукта протестируйте воды с помощью MVP (минимально жизнеспособного продукта). Это самая базовая версия вашего продукта ( минимальная ), которая все еще показывает его ценность ( жизнеспособная ). Выпуская MVP до того, как готовый продукт получит несколько важных отзывов, которые вы можете реализовать до финального запуска, и укажите, действительно ли идея вашего продукта действительно полезна.
MVP могут быть разных форм и форм , но вот три из них:
-
Начните кампанию по сбору средств — в нашей бесплатной электронной книге UX Design for Startups мы объясняем, как сбор средств удваивается в качестве теста на то, насколько ценен ваш продукт, а также поддерживает вас в непосредственном контакте со сторонниками с самого начала.
-
Создайте целевую страницу — одинокая целевая страница с формой электронной почты может установить раннюю базу до запуска сайта. Запустите некоторые рекламные объявления ( Adwords ), чтобы вызвать интерес, а затем проверьте, как статистика по трафику или по электронной почте.
-
Продукт «Волшебник страны Оз» — подделка, пока не сделаешь. Ритейлер обуви Zappos начал с того, что соучредитель Ник Свинмурн на самом деле ходил в магазины и покупал туфли, которые выбирали пользователи, а затем отправлял их. Это требовало самоотдачи и тяжелой работы, но это был дешевый и не требующий высоких технологий метод проверки его идеи.

Кредит фотографии: Буфер
Хорошим сочетанием был Buffer , который начинался как целевая страница, которая имитировала домашнюю страницу, сосредоточив внимание на призыве к использованию продукта. CTA был подделкой, и привел пользователей на извиняющуюся страницу, объясняющую, что они все еще вносят в нее «последние штрихи». Тем не менее, они собрали электронные письма от «ранних гангстеров» и определили, что достаточно людей готовы использовать его.
Поэтому они убедились, что идея их продукта действительно полезна.
2. Это функционально ?
Если у вас есть полезная идея продукта, вам лучше убедиться, что она работает. «Функциональный» описывает, насколько хорошо продукт выполняет свое предназначение. Чтобы использовать другое слово, юзабилити.

Фото предоставлено: « Простые 2 ». Кристиан Бьорнард. Creative Commons
По мнению экспертов UX из Nielsen Norman Group, существует пять факторов удобства использования :
-
Эффективность — насколько легко пользователи могут выполнять задачи.
-
Ошибки — Сколько ошибок сделано пользователем или интерфейсом.
-
Обучаемость — как быстро пользователь учится его использовать.
-
Запоминаемость — насколько хорошо пользователь помнит, как использовать его после отсутствия.
-
Удовлетворенность — насколько пользователь получает удовольствие от его использования.
Поскольку эти требования носят технический характер, они могут быть обработаны техническими способами. Мы находим следующий трехшаговый метод наиболее эффективным и повторяемым.
Каркасный
Создание каркасов ваших проектов позволяет вам упрочить структуру и навигацию на раннем этапе, когда их легче изменить, прежде чем переходить к более сложным удобствам и визуальным решениям. Думайте о них как о скелете вашего дизайна, а настоящее мясо появится позже.
Если вам случится использовать приложение для совместной работы, такое как UXPin , вы даже можете добавлять взаимодействия с помощью перетаскивания. Это превращает ваши каркасы в прототипы с низкой точностью, так что вы можете сразу начать практическое тестирование с реальными пользователями.
Тестовые прототипы
Работоспособный прототип любой верности дает ответы, необходимые для адаптации вашего дизайна к вашим целевым пользователям. Тесты различаются по тому, как они проводятся, но они должны всегда включать как минимум пять пользователей.

Фото предоставлено: « Юзабилити-тестирование в процессе ». Аарон Фулкерсон. Creative Commons .
Тестирование генерирует качественные или количественные данные, но лучше иметь оба. Запишите количественные данные, такие как количество времени, количество кликов, посещенные страницы и т. Д., А также получите качественные отзывы о том, что чувствует пользователь при использовании системы. Помогает посттестовое интервью или опрос, а также то, что ваш пользователь высказывает свои мысли вслух во время теста.
Повторите тестирование до готовности
Немедленно внедрите результаты одного теста, а затем протестируйте следующую итерацию. Повторяйте этот цикл снова и снова на протяжении всего процесса проектирования, чтобы убедиться, что ваш продукт соответствует вашим потребностям.
3. Это приятно ?
Люди — не те разумные существа, о которых нам нравится думать.
Пионер UX Дон Норман объясняет, что эмоции очень важны для принятия решений, часто превосходя логику. За этим стоит наука — эволюционное развитие наших «интуитивных» инстинктов — в ситуациях жизни или смерти у нас просто нет времени, чтобы составить список плюсов / минусов.

Фото предоставлено: megawatts86 . Creative Commons
Другие исследования подтверждают это. Масааки Куросу и Каори Кашимура доказали, что пользователи считают приятные продукты более полезными. Исследователи проверили два банкомата, один совершенно новый, а другой ветхий, но с одинаковым удобством использования. Пользователи воспринимали эстетическое как функционирование лучше.
На самом деле все довольно просто: когда пользователи получают удовольствие, они расслабляются. Когда они расслабляются, их мозг работает более плавно. Умственные действия, такие как обучение и отзыв — даже моторные навыки — выполняются лучше, когда пользователи получают удовольствие.
Производство Наслаждение
К сожалению, создать приятный продукт не так просто, как понять, почему это важно. Различные типы пользователей реагируют на разные триггеры.
Самое простое место для начала — визуальные эффекты. Эстетика тесно связана с наслаждением, но, опять же, нет единого излечивающего визуального стиля, который понравится всем. Как минимум, сохраняйте свою графику чистой и качественной.
Сюрприз также связан с удовольствием. Пользователи ценят пасхальные яйца как обнаруживаемые микровзаимодействия.
Функции геймификации, такие как система вознаграждений или варианты разблокировки, также могут усилить удовольствие, но будьте осторожны. Как объясняется в UX Gamification Redefined , эти тактики могут иметь обратный эффект и раздражать пользователей, если они не встроены в существующие поведенческие паттерны.

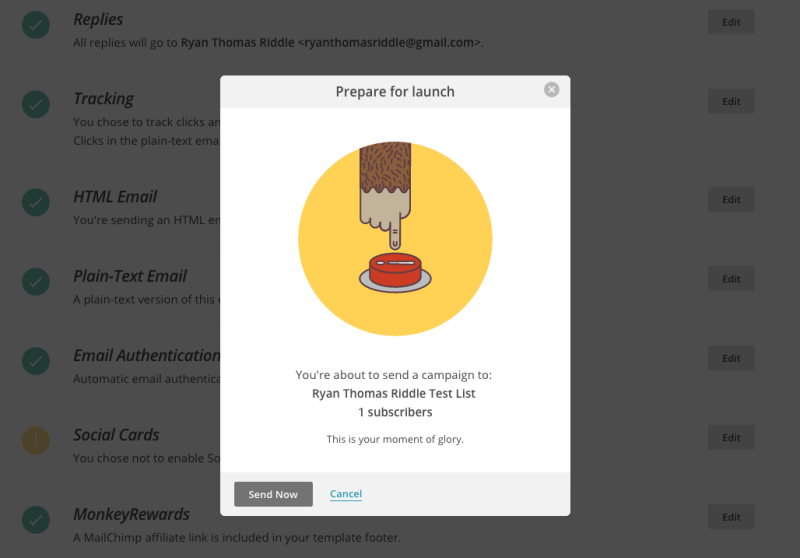
Фото предоставлено : MailChimp
И не забывайте, что тон вашей копии также может развлекать. Удачно подобранная шутка или милая фраза могут вызвать улыбку у вашего пользователя и даже разрядить напряженное в противном случае действие, такое как MailChimp выше.
3 черты в действии
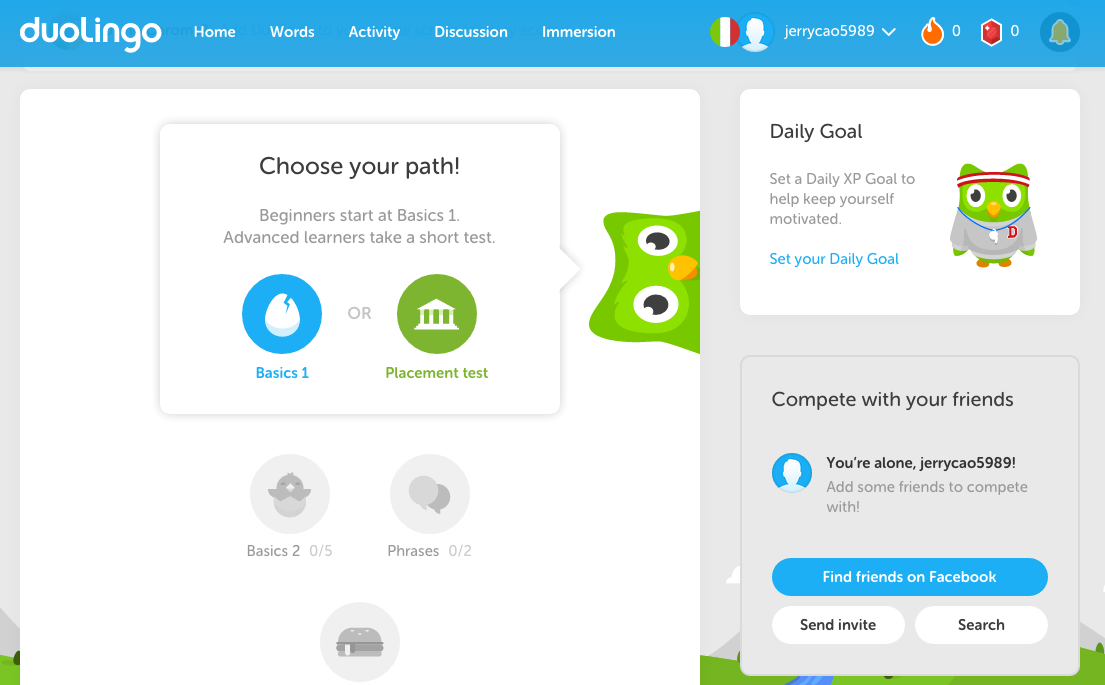
Чтобы увидеть 3 черты на работе, давайте посмотрим на Duolingo , сайт для изучения языка.

Кредит фотографии: Duolingo
Полезно Большинство людей хотят изучать новый язык, поэтому услуга, которая делает это «легким» и веселым, безусловно, полезна. Поскольку это бесплатно и применяет игровую систему обучения, это гораздо более полезный вариант, чем просеивать учебник.
Функциональный Duolingo настолько популярен, потому что он действительно выполняет свое обещание. Методы обучения надежны, а элементы управления интерфейсом просты в освоении, понимании и запоминании. Контент доставляется в темпе, настроенном для каждого пользователя.

Фото предоставлено: Lingholic
Приятного Те же эффективные методы обучения делают Duolingo интересным в использовании. Обучение осуществляется с помощью веселых игр, и пользователи получают денежную систему для покупки дополнительных функций. Эстетика также исключительна, с гладкими плоскими изображениями дизайна и забавным талисманом совы.
Дальнейшее чтение
Чтобы узнать больше о том, что мы обсуждали в этой статье, просмотрите нашу бесплатную библиотеку электронных книг по дизайну. Эта часть — просто обзор этих сложных тем.
В частности, взгляните на электронные книги по темам, рассмотренным выше:
-
Лучшие практики интерактивного дизайна — одна из наших самых популярных серий электронных книг раскрывает нюансы интерактивного дизайна с практическими советами. Том 1 охватывает такие аспекты, как визуальная иерархия, копирайтинг и негативное пространство; Том 2 охватывает такие темы, как анимация, время отклика и поведение пользователя.
-
Руководство по юзабилити-тестированию — все, что вам нужно знать о юзабилити и пользовательском тестировании, включая различные доступные типы тестов, а также советы о том, как их проводить.
-
Рекомендации по процессу проектирования UX — более 100 страниц руководства по всему процессу проектирования UX, от начала до конца, с экспертными указателями и рекомендациями для наиболее полезной документации.
