User Onboarding — это первое свидание пользователя с вашим приложением. Восхищайте их, и это приведет вас ко второму свиданию; путайте их, игнорируйте их, просите у них слишком много, и вы никогда не услышите их снова.
Включение — самый важный элемент UX
Потрясающая статистика говорит о том, что из 2,5 миллионов приложений только 25% из них используются более одного раза [ 1 ]. Сэмюэль Халлик в своем наблюдении [ 2 ] отмечает, что « 40-60% пользователей бесплатной пробной версии никогда не увидят второй вход ». Это подтверждает тот факт, что пользовательская регистрация в большинстве приложений нарушена, пользователи не достигают «момента ага» достаточно рано, чтобы тратить больше времени.
Подключение пользователя не является исправлением для Crappy UX
Большинство приложений следуют стандартным принципам дизайна и понятному UX. Тем не менее, каждое приложение сталкивается с уникальной проблемой передачи сообщения, и многие приложения для улучшения UX часто используют нестандартные взаимодействия.
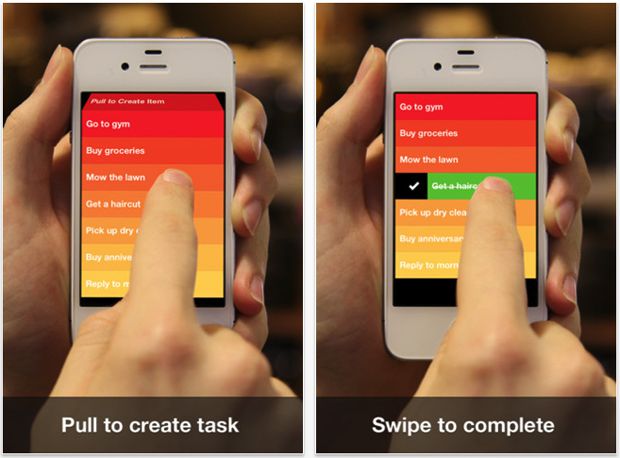
Возьмите пример приложения Clear:
Источник изображения: Gizmodo
Приложение представляет собой уникальный минималистичный интерфейс, почти полностью контролируемый жестами. Этот уникальный пользовательский интерфейс отличает приложение Clear от остальных (более 2,5 миллионов человек используют Clear, и приложение получило множество наград за дизайн [ 3 ]).
Тем не менее, эта особенность ставит перед издателем новый набор задач по передаче нестандартных взаимодействий, используемых в приложении. Приложение использует технику «пошагового прохождения пользовательского интерфейса», чтобы представить эти нестандартные взаимодействия новым пользователям.
Урок здесь заключается в том, что адаптация не заменяет плохой дизайн, она должна быть использована для улучшения взаимодействия с пользователем.
Теперь, когда мы понимаем, когда использовать методы адаптации пользователей, давайте рассмотрим контрольный список методов для успешной регистрации мобильных пользователей.
Контрольный список методов для успешной регистрации мобильного пользователя
В этом разделе мы представляем контрольный список методов, которым необходимо следовать для успешной регистрации мобильного пользователя:
1. Приветствуем пользователя
Теплый прием вашего гостя задает тон на весь вечер. Это похоже на ваше приложение. Приветствие важно, поскольку обычно оно является первой точкой контакта между пользователем и вашим приложением. Он задает тон отношений, которые пользователь будет иметь с вашим приложением.
2. Имейте разговорный тон
« Добро пожаловать в нашу систему. Мы поможем вам переключить строки ASCII в число с плавающей точкой, используя наш скрипт на python и Node.js ». Не делайте этого. На другой стороне вашего приложения находится человек с эмоциями и чувствами, выраженный им как человек через ваше приложение.
3. Показать преимущества, а не особенности
Люди не хотят спать, они ищут хорошего ночного сна. Фраза вашей копии, чтобы продать выгоду, которую они получают от использования вашего приложения, а не функции в вашем приложении.
4. Упростите вход в систему и попросите войти только в нужный момент
Большинство приложений в наши дни используют социальную регистрацию, чтобы уменьшить трения. Это хорошая практика, поскольку она предлагает вход в систему одним щелчком, помогая пользователям справляться с усталостью при регистрации и упрощая громоздкие задачи, такие как импорт контактов пользователя. Обратите внимание, что многие пользователи обеспокоены конфиденциальностью, поэтому разрешите им создать отдельную учетную запись.
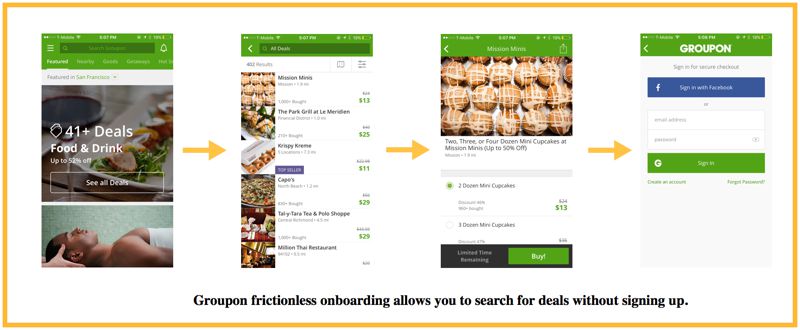
Некоторые компании (например, Groupon) сделали шаг вперед, внедрив систему без трения, то есть вы можете сразу использовать продукт, не регистрируясь.
5. Показать одну идею на экран
Не перегружайте пользователя множеством идей на одном экране, экран должен передавать только одну идею.
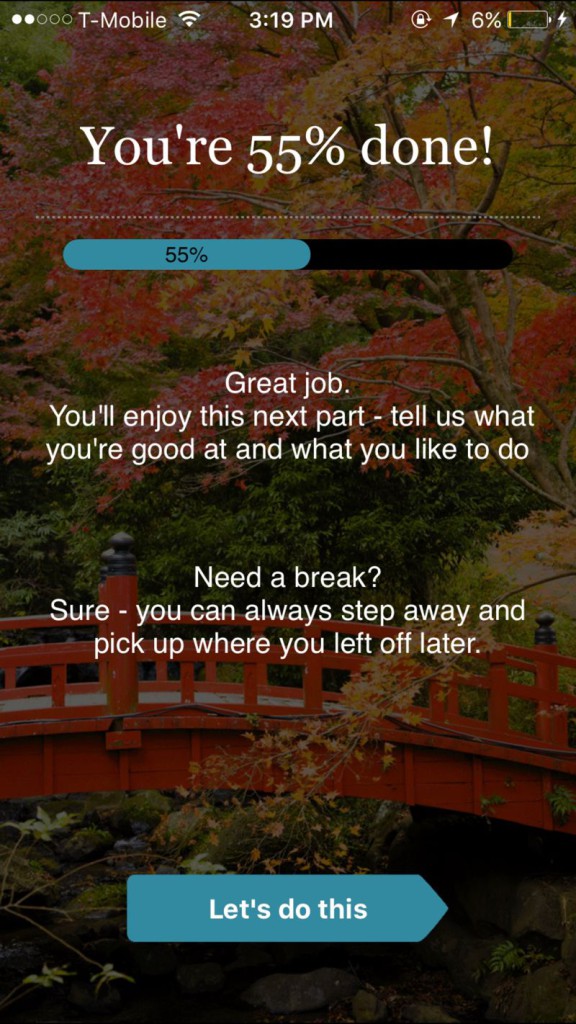
6. Явно показывать продвижение пользователю
Когда люди почувствуют, что достигли некоторого прогресса в достижении цели, они станут более приверженными дальнейшим усилиям и, вероятно, завершат свое путешествие («Эффект обеспеченного прогресса»).
Покажите, как далеко продвинулся пользователь в пути и сколько осталось экранов / обучающих программ / шагов, чтобы уменьшить количество оставленных.
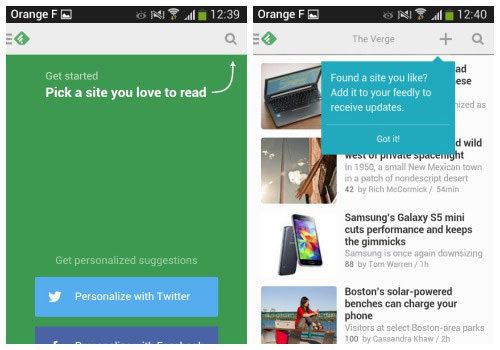
7. На борту постепенно
Сосредоточьтесь только на одной выгоде за раз, начните с основной выгоды. По мере того, как пользователь переходит на следующую страницу, на его борту появляется следующая выгода.
Источник изображения: Smashing Magazine
8. Разрешить пользователям пропускать
Некоторым пользователям нравится руководствоваться, а другим нравится исследовать. Для исследователей разрешите пропустить учебник.
9. Используйте изображения вместо текста
Визуальный контент проникает в мозг людей быстрее и понятнее, чем текстовая информация. Согласно исследованиям, человеческому мозгу требуется 0,25 секунды для обработки визуального контента, что в 60000 раз быстрее, чем текстового контента.
10. Удалить подсказки, где это возможно
Ваш продукт должен быть понятен и легко проходить, по возможности удаляйте подсказки.
Сэмюэль Халлик из «User Onboarding» говорит: «Компании пришли к убеждению, что этот метод пользовательского интерфейса (всплывающие подсказки) внедряется. Это категорически неверно. По иронии судьбы, это также является сильным показателем того, что опыт адаптации был задним числом ».
11. Персонализируйте, где это возможно
Настройте персонализацию, напомнив пользователям, которые рекомендовали приложение или какие другие друзья находятся в приложении.
Источник изображения: AirBnB Nerd
AirBnB персонализирует подключение нового пользователя при установке приложения по реферальной ссылке.
12. Разрешить пользователям позже вернуться на сайт
Для функционально-ориентированной адаптации разрешите пользователю вернуться к ней позже. Соберите эти данные, чтобы упростить эту функцию.
13. Дайте пользователям быстрые победы
Дайте выигрыш как можно раньше, даже если он маленький. Эти победы должны быть легко достижимы пользователем. Пример: приложение YouTube позволяет сразу же просматривать и искать видео при запуске приложения.
14. Социальное доказательство
Люди ссылаются на поведение других, чтобы руководствоваться своим собственным поведением. Используйте социальные доказательства для вашего продукта, такие как отзывы, количество загрузок и т. Д., Где это возможно.
15. Не показывать пользователям ошибки
Будьте внимательны с вашей формулировкой. Вместо того, чтобы говорить « У вас нет друзей », покажите, как добавлять / приглашать друзей.
16. Обратитесь к пользователям активно
Регистрация начинается до того, как пользователь загрузит ваше приложение, и продолжается после закрытия приложения. Обращайтесь к пользователям заранее и позволяйте им связываться по электронной почте, SMS, push-уведомлениям и другим инструментам и всегда продолжайте итерации.
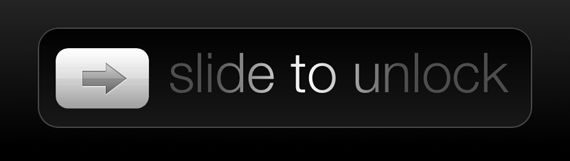
17. Объясните интерактивно:
Используйте анимацию и интерактивность для привлечения внимания и внимания, а не только текст и изображения.
Хорошим примером является то, как «Слайд для разблокировки» анимируется, когда iPhone заблокирован, чтобы показать, как разблокировать, и, если пароль неверный, «Попробуйте еще раз» потрясает, захватывая ваше внимание.
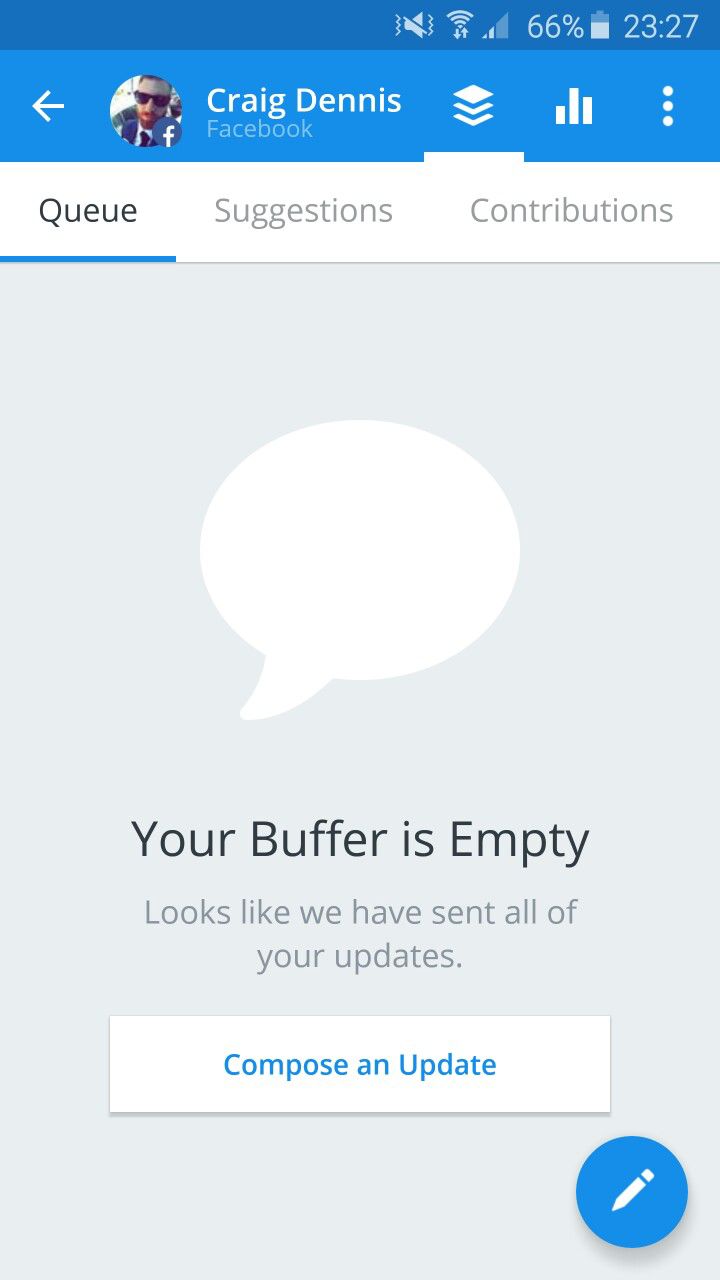
18. Пустые состояния
Пустые состояния: т.е. места в приложении без содержимого, данных, результатов не должны быть пустыми. Его следует использовать, чтобы обучить пользователя и / или предложить ему выполнить действие, чтобы заполнить его.
Хорошим примером является приложение Buffer, которое использует пустое состояние, чтобы пользователь мог составить обновление.
Источник изображения: EmptyStates
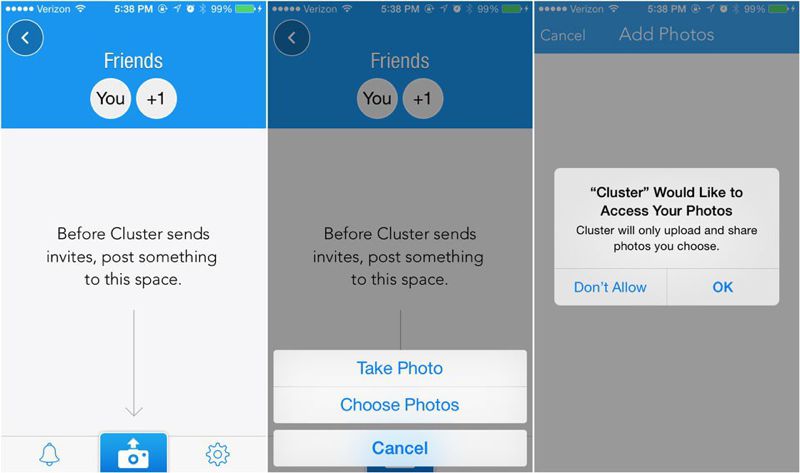
19. Контекст перед запросом разрешения
Не запрашивайте у пользователя доступ (например, камеру, push-уведомление) к функциям, пока они вам не понадобятся. Когда вы это сделаете, проинформируйте пользователей о преимуществах разрешения, прежде чем запрашивать разрешение.
Источник изображения: Techcrunch — правильный способ запрашивать у пользователей разрешения для iOS
20. Поздравляем пользователей с успехом
Поздравляйте их, когда они достигли вступления или достигли определенной цели.
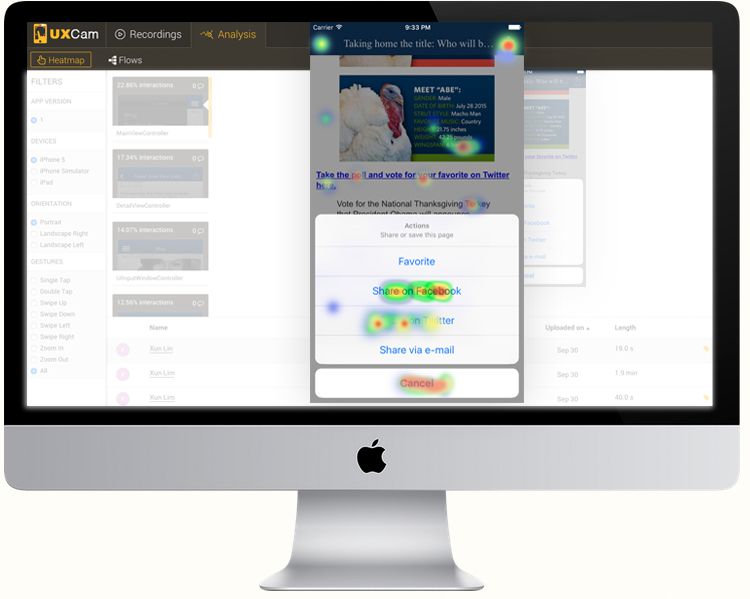
21. Используйте Visual Analytics для тестирования и итерации
Регистрация пользователя — это итеративный процесс. Он меняется по мере развития вашего продукта и бизнеса, и всегда есть возможности для улучшения. Используйте качественные инструменты анализа UX, такие как UXCam [* Disclosure: я работаю для UXCam] для мобильных устройств или Crazyegg и Clicktale для Интернета, чтобы протестировать, выполнить итерации и улучшить процесс адаптации.
Ключевые особенности инструментов визуального анализа:
Тепловые карты касания:
Тепловые карты позволяют понять, как пользователи взаимодействуют на каждом экране, агрегируя все пользовательские жесты (касания, пролистывания, прокрутки).
Это позволяет вам видеть, какая часть экрана используется чаще всего, а какая требует доработки, что позволяет вам перепроектировать и оптимизировать интерфейс для преобразования.
Запись пользователя:
Картинка стоит 1000 слов или видео в этом случае стоит гигабайт данных. Инструменты качественного анализа обеспечивают запись пользователя, которая позволяет вам увидеть, как пользователь использует ваш продукт, а также все сенсорные взаимодействия с помощью воспроизведения сеанса.
Это позволяет вам понять, где в продукте ваши пользователи испытывают трудности.
Последнее слово
У вас нет второго шанса произвести отличное первое впечатление. То, что происходит после того, как пользователь попадает на ваш продукт, является тонкой возможностью создать или разорвать отношения. Каждое приложение приносит уникальный набор проблем. Используйте инструменты и методы, изученные выше, чтобы измерить, протестировать и подтвердить идеи.
Источники:
- 1). Локалитика: http://info.localytics.com/blog/app-user-retention-improves-in-the-us
- 2). Сэмюэл Халлик: элементы адаптации пользователя
- 3). Очистить приложение: http://realmacsoftware.com/clear/