По общему признанию, в наше время мы — поколение, одержимое последними устройствами и штуковинами. От новейших игровых консолей до самых современных мобильных устройств, мы увлечены не только Интернетом, но и технологиями в целом. Несмотря на распространенность веб-сайтов и очевидную простоту их проектирования, веб-разработчики проводят долгие дни и ночи, создавая функциональные и привлекательные веб-дизайны. Мало того, но они также должны кодировать, исправлять ошибки в своих проектах и находить способы сделать свои сайты лучше, чем раньше. К счастью для них, есть инструменты, которые позволяют этим трудным задачам быть немного легче. Как новичкам, так и опытным веб-разработчикам доступно множество веб-приложений и инструментов, которые они могут использовать во время своего путешествия, и сегодня я поделюсь некоторыми из них.
Jsdo.it
Jsdo.it — отличный инструмент для тех, кому нужно редактировать свои HTML, CSS и Javascript. Это не просто веб-приложение; это также интернет-сообщество. Здесь вы можете поделиться своей работой с теми, кто в сообществе, а также изучить новые методы.
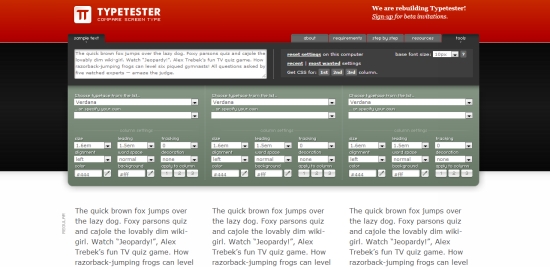
Использование правильного типа для вашего сайта так же важно, как выбранная графика и цвета. Typetester значительно облегчает работу веб-дизайнера, поскольку его единственная функция — выводить параллельные сравнения выбранных шрифтов с желаемой настройкой.
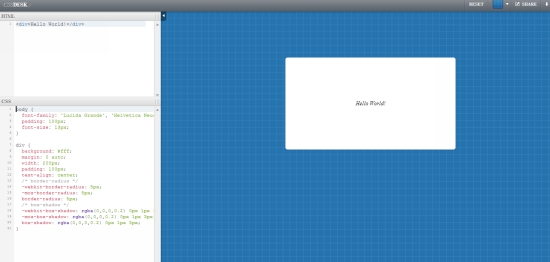
Иногда простота лучше, чем блеск и гламур, и CSSDesk доказывает это. Этот редактор, ориентированный только на HTML и CSS, отлично подходит для начинающих. Вы можете увидеть, что делает ваш код, используя окно предварительного просмотра, которое облегчает обнаружение ошибок.
Быть организованным важно для всех, особенно для разработчиков. Trello предлагает простой интерфейс для организации вашей работы. Это даже позволяет вам сотрудничать, так как вы можете получать обновления в режиме реального времени. Лучше всего, вы можете взять его с собой на ходу.
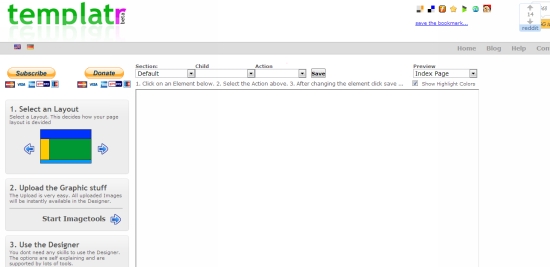
Templatr
Для тех, кто плохо знаком с веб-дизайном, такая программа, как Templatr, может немного облегчить жизнь в процессе обучения. Это веб-приложение представляет собой генератор шаблонов, который позволяет настраивать практически каждый элемент, и, когда вы довольны своим продуктом, вы можете загрузить его для использования.
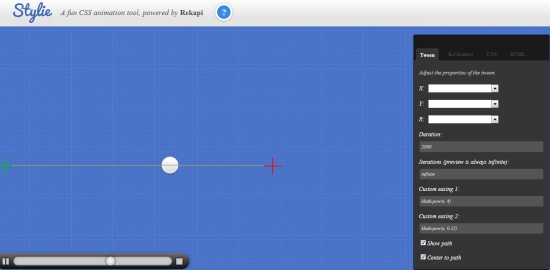
Stylie отличается от многих CSS-редакторов тем, что касается анимации, Stylie — единственный в своем роде. Веб-приложение позволяет вам легко создавать собственные CSS3-анимации. Чтобы использовать его, вы просто настраиваете анимацию, настраиваете параметры, а затем захватываете код CSS.
Наряду с кросс-браузерным тестированием, важно, чтобы веб-разработчики знали, насколько функциональным является их дизайн. Это часто означает определение того, готово ли оно для мобильных устройств. С ViewLike.Us вы можете увидеть, как ваш сайт будет выглядеть с определенными разрешениями, включая iPhone и Wii.
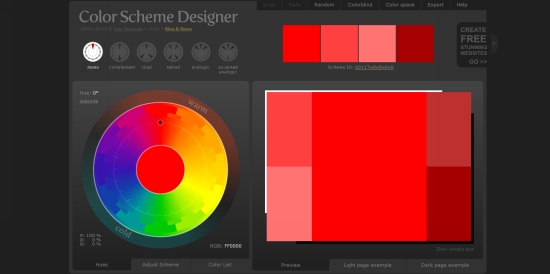
Когда дело доходит до создания цветовой схемы, вы не должны просто смириться с важностью ее использования. С ColorSchemeDesigner вы можете делать именно так, как следует из названия, создавать свои собственные цветовые схемы и затем экспортировать их в формат HTML / CSS или несколько других параметров.
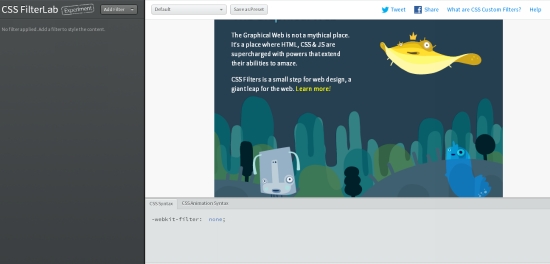
Использование пользовательских фильтров в вашей работе может отличить вас от других веб-дизайнеров. С CSS FilterLab у вас есть возможность экспериментировать. Онлайновая игровая площадка позволяет вам манипулировать HTML-кодом как цвета, так и формы, добавляя анимированные эффекты, такие как поворот и переворот.
Работаете ли вы над приложением или веб-дизайном, Prepros может стать мощным инструментом, который вы сможете использовать во время работы. Этот инструмент веб-дизайна и разработки предлагает простой и эффективный способ предварительной обработки CSS и JavaScript, чтобы вы могли работать без особых проблем.
Новый Foundation 4 идеально подходит для тех, кто много занимается внешним интерфейсом. Фреймворк позволяет проектировать быстро и отзывчиво. Он имеет несколько полезных инструментов, в том числе гибкую сетку, быстрое создание прототипов и мобильность на нескольких устройствах, не говоря уже о предварительно разработанных доступных шаблонах HTML.
JS Bin
Имея только окно HTML для ввода и панель предварительного просмотра, JS Bin выглядит минималистично. Однако вы можете добавить JavaScript, если вам нужно. Вы можете писать, тестировать и отлаживать свой код. Не только это, но у вас также есть возможность сохранять и делиться своей работой.
Если вам нужно создавать быстрые макеты, то Moqups — это инструмент для вас. Как приложение HTML5, это позволяет создавать макеты для всего, от концепций пользовательского интерфейса до каркасов. Интерфейс разработан для легкого использования и выполнения, чтобы сделать проектирование быстрым и простым.