Всего несколько лет назад, если бы вы использовали шрифт Proxima Nova на своем веб-сайте, другие дизайнеры были бы удивлены, насколько удивительной была ваша «типографика».
Неважно, как вы на самом деле использовали шрифт на своем сайте — просто того факта, что ваш сайт не использует Arial, будет достаточно, чтобы выделить его из толпы.
В наши дни каждый новый веб-сайт использует такие красивые шрифты, как Proxima Nova, Avenir или Open Sans. И этого уже недостаточно, чтобы сделать ваш сайт замечательным. Сайты должны быть основаны на твердых типографских принципах и использовать тип новыми и интересными способами, чтобы быть действительно выдающимися.
Я видел много сайтов, которые используют хорошие шрифты, но тем не менее имеют плохую типографику. В этом посте я покажу 10 примеров сайтов с замечательной типографикой — не просто красивыми шрифтами, но и красивой типографикой .
1) Google для предпринимателей
Нет более простого способа комбинировать гарнитуры, чем использовать суперсемейство. Roboto и его член семейства slab serif, Roboto Slab , создают идеальную комбинацию шрифтов. Их буквы идеально гармонируют, сохраняя при этом четкий контраст между стилями без засечек и с засечками.
Неудивительно, что Google решил использовать семейство Roboto для своего сайта Google для предпринимателей, так как Google изначально заказал семейство Roboto для использования в своей операционной системе Android.
2) Бенуа Чалланд
Как следует из названия, Libre Baskerville — бесплатный шрифт. А для бесплатного шрифта это выглядит замечательно. Сайт Бенуа Чалланда демонстрирует тонко сбалансированные кривые Libre Baskerville, устанавливая шрифт очень большого размера. Всегда популярный Avenir , который был признан самым любимым шрифтом ведущих дизайнеров, уравновешивает дизайн своим тихим и величественным присутствием.
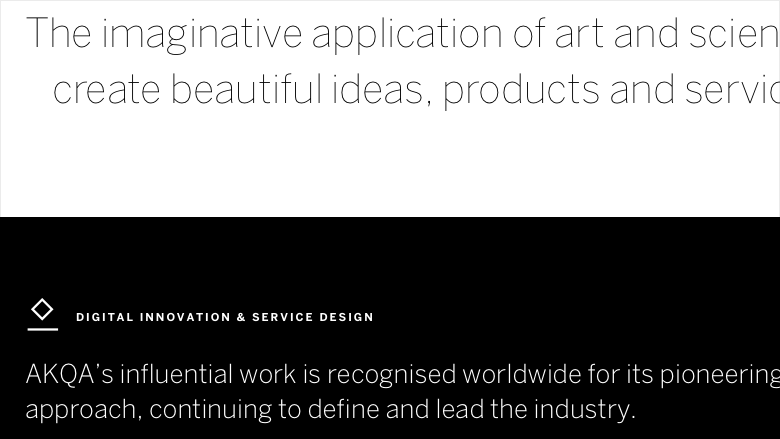
3) AKQA
AKQA всегда были известны своей смелой и привлекательной дизайнерской работой. Тем не менее, их личный бренд всегда имел строгий и скромный вид. Их новый сайт продолжает эту традицию, придерживаясь черно-белой цветовой схемы и используя единый шрифт Benton Sans .
Тонкий, тонкий вес Benton Sans используется для заголовков больших размеров, в то время как жирный, прочный вес задается в верхнем регистре при небольших размерах с использованием небольшого количества буквенного пространства для создания сбалансированной иерархии типов.
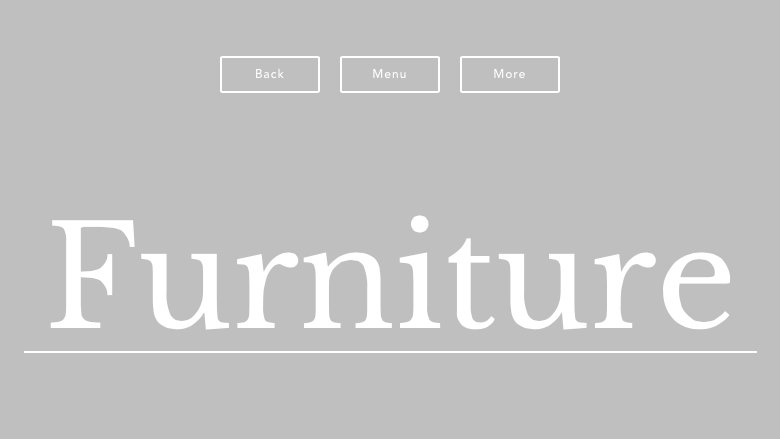
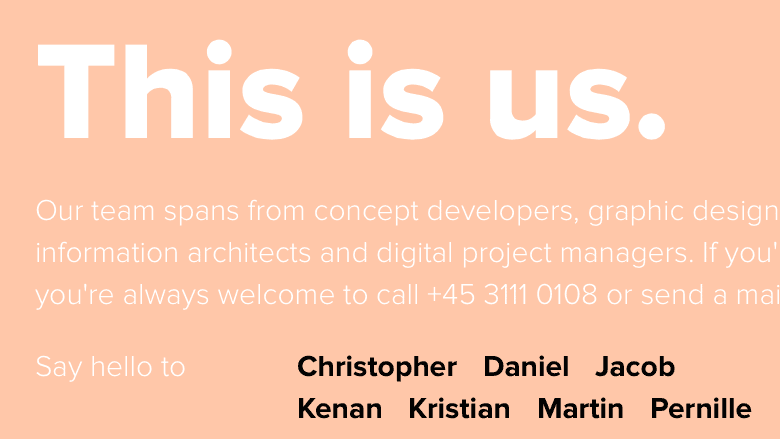
4) б14
Proxima Nova начинает приобретать репутацию немного преувеличенного и чрезмерного использования в Интернете. Но не говорите этого датскому агентству b14 . Им удалось взять широко используемый веб-шрифт и сделать что-то новое и захватывающее с ним.
Размеры шрифта варьируются от гигантских до крошечных, а многочисленные веса Proxima Nova используются в полной мере. Этот сайт доказывает, что с вашей типографикой всегда можно сделать что-то смелое и уникальное, независимо от того, какой шрифт вы используете.
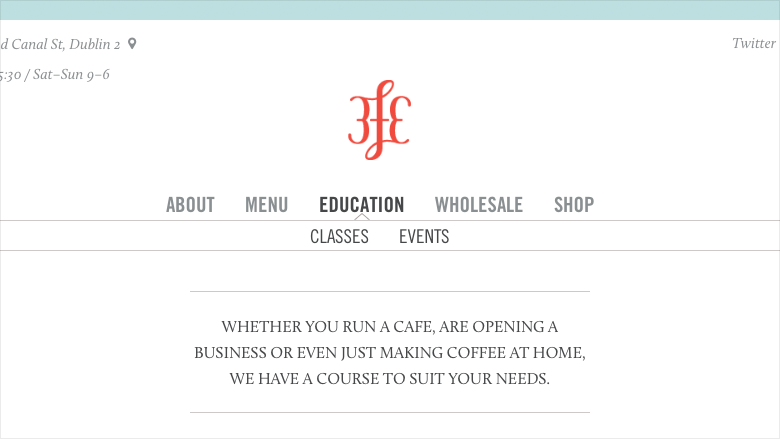
5) 3FE Coffee
3FE Coffee использует Trade Gothic полностью в верхнем регистре для навигации и заголовков. Trade Gothic, будучи довольно сжатым шрифтом, имеет тенденцию хорошо работать для этого типа использования. Calluna , созданная голландским дизайнером Йосом Буивенгой, представляет собой красивый шрифт с засечками, который прекрасно контрастирует с сильной и тихой торговой готикой.
Моя единственная жалоба заключается в том, что некоторые тексты, размещенные поверх фотографий, могут быть немного трудными для чтения в некоторых местах, доказывая, что разборчивость должна оставаться самой важной целью типографии.
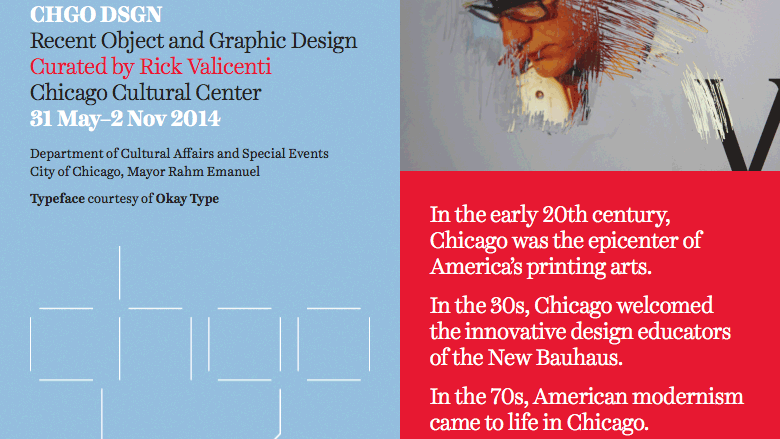
6) ЧГО ДСГН
Harriet , разработанный Джексоном Кавано из Okay Type , является одним из моих любимых шрифтов с засечками. Okay Type базируется в Чикаго, поэтому вполне уместно, что CHGO DSGN использовал шрифт, разработанный в Чикаго. Текст Harriet, предназначенный для чтения, используется для абзацев основного текста, а версия дисплея, Harriet Display, используется для заголовков в больших размерах.
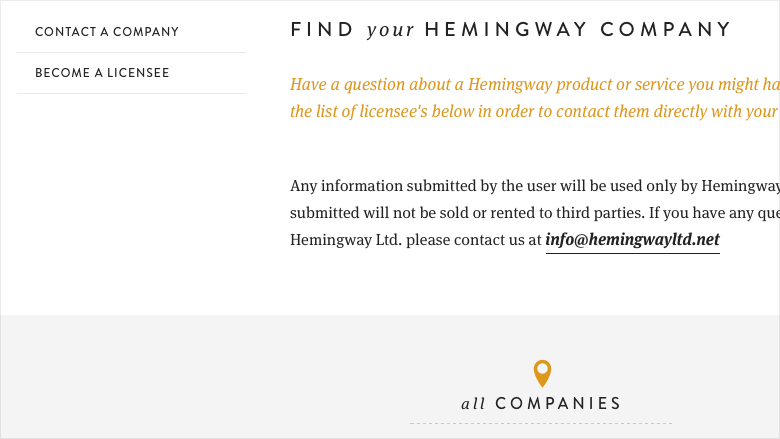
7) Коллекция Эрнеста Хемингуэя
Веб-сайт коллекции Эрнеста Хемингуэя , разработанный нэшвиллским агентством Brand Aid , прекрасно отражает дух американской иконы Эрнеста Хемингуэя. Брэндон Гротеск обладает благородным, стильным ощущением и является отличным компаньоном для шрифта тела FF Meta Serif . Veneer, проблемный без засечек, используется экономно, почти больше для текстуры, чем что-либо еще.
8) Великое недовольство
Журнал Great Discontent , посвященный творчеству, естественно, имеет высокие стандарты дизайна и типографики. И, к счастью, их новый сайт работает по всем направлениям.
Тип телосложения установлен в Leitura News , шрифте, специально разработанном для редакционного использования. Maison Neue , современный гротеск от Milieu Grotesque , создает прекрасную комбинацию. Вытягивающие цитаты, которые вырываются из сетки, являются хорошим типографским штрихом.
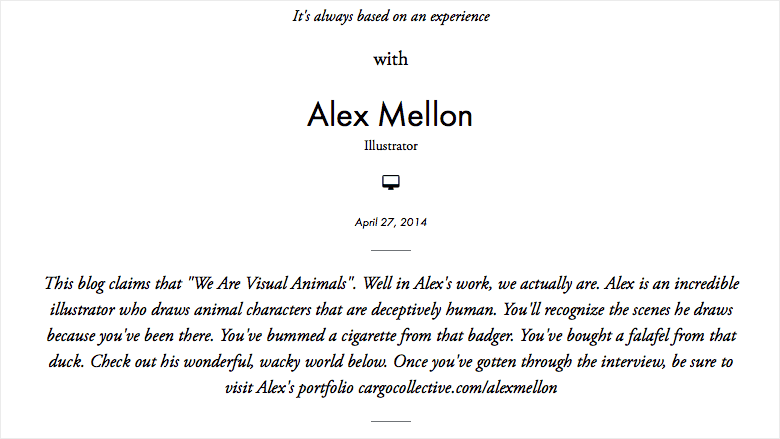
9) Мы визуальные животные
Futura и Garamond составляют классическую и вечную комбинацию шрифтов. We Are Visual Animals — это веб-сайт, насыщенный привлекательными визуальными элементами, поэтому классическая комбинация шрифтов предлагает долгожданную передышку.
10) Соло
Clarendon делает для отличного отображения лица, однако, так как ему не хватает курсива, это не лучший выбор для основного текста. Solo широко использует Clarendon для заголовков, что придает их сайту смелую и уникальную индивидуальность. Шаровые наконечники Clarendon хорошо сочетаются с гладкими углами Gotham Rounded, используемыми для основного текста.
Выше 10 сайтов показывают удивительное разнообразие типографских макетов. Надеемся, что эти примеры вдохновят вас сделать что-то действительно замечательное с типографикой в вашем следующем проекте веб-дизайна.