Каскадные таблицы стилей (CSS) дают вам беспрецедентный контроль над макетом и дизайном любого веб-документа. Поскольку поддержка браузера только улучшается, мы увидим, что CSS станет основной системой стилей. Это отчасти потому, что CSS настолько легок по сравнению с большинством JavaScript, AJAX или систем проектирования на основе изображений. А так как поддержка большего количества переходных функций, таких как ползунки и градиенты, находит свое отражение в CSS, в ближайшем будущем может не понадобиться ничего, кроме CSS.
Следующая коллекция — универсальный магазин для CSS. От официальной домашней страницы W3C до градиентов и генераторов кнопок — каждый из этих ресурсов был тщательно рассмотрен и протестирован. С помощью этих инструментов вы можете выполнить любую задачу CSS-дизайна, которую хотите, используя CSS в качестве основной, если не единственной, системы для реализации внешнего вида.
Дайте нам знать, что вы думаете, и если есть доступные ресурсы, которые должны быть в этом списке!
Консорциум World Wide Web (W3C)
Это домашняя база для CSS. Официальная штаб-квартира CSS, World Wide Web Consortium W3C устанавливает веб-стандарты, и CSS является одним из стандартов, которыми они управляют. Хотя некоторые браузеры поддерживают CSS за пределами стандартов W3, на этом сайте вы можете найти авторитетную информацию о CSS. У них отличное обучение CSS и множество ресурсов.
Google Webfonts
Веб-шрифты — это путь будущего для добавления элементов оформления на ваш сайт. Google позволяет дизайнерам шрифтов загружать свои шрифты, и они абсолютно бесплатны для коммерческого или личного использования. Просто добавьте строчку @import в ваш CSS-документ, и вы сможете реализовать эти качественные шрифты.
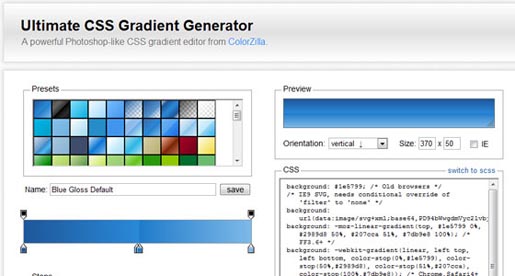
Окончательный Генератор Градиента CSS
Наконец, CSS-градиенты, которые работают во всех основных браузерах. Colorzilla собрала этот драгоценный камень и использует комбинацию CSS3 и HTML5 для получения согласованных результатов в разных браузерах. Он даже поддерживает IE9, хотите верьте, хотите нет. Просто нажмите кнопку «IE», чтобы увидеть, как будет выглядеть градиент в IE, чтобы быть уверенным, что это то, что вы хотите. Редактор градиентов — это просто фантастика, а код легко реализовать.
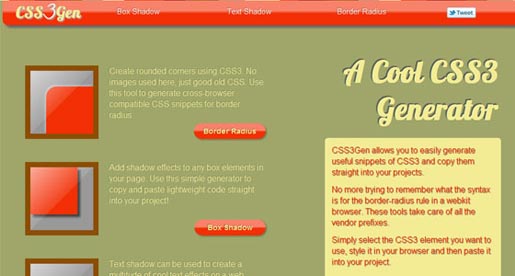
CSS3Gen
Отличный ресурс для создания быстрых фрагментов кода CSS для закругленных углов, теней и текстовых теней. Они отлично подходят для вызова полей, форм и боковых панелей, где вы хотите отделить информацию от остального содержимого. Инструменты на странице очень просты и могут быть легко интегрированы в другие функции. Более того, у каждого инструмента есть подробные объяснения того, как функции CSS работают в каждом браузере. Таким образом, это удваивается как простой в использовании инструмент и отличный инструмент для устранения неполадок, почему браузер может не реагировать так, как ожидалось.
Не просто сетка
Не все сетки работают одинаково. Некоторые из них текучие, а другие исправлены. «Не просто сетка» разработала систему обслуживания сетки, основанную на доступном разрешении экрана, что делает ее гибридной. Система гибкая в том смысле, что она работает с разрешением экрана, но после загрузки страницы сетка фиксируется. В результате каждый раз получается чистый макет.
960 Grid System
Сетка 960 представляет собой подход с фиксированной шириной и имеет простую предпосылку: не тратьте время и только на дизайн. У них всего несколько сеток, но их легко реализовать. Их список клиентов, в который входят Sony Music, Drupal, Fedora и многие другие, говорит сам за себя. В бесплатную загрузку включены Photoshop, Fireworks, Gimp и другие файлы действий / шаблонов для создания совместимых дизайнов. Тогда просто сращивай и уходи!
Fluid 960 Grid System
Ищете систему сетки, которая функционирует плавно на всех видах ширины дисплея? Fluid 960 Grid System от Design Influences — это удобная система, обеспечивающая постоянный просмотр вашего контента. Это не идеально, если вам нужна сетка с большим количеством графики, поскольку изменчивая природа этой системы будет неловко перемещать изображения. На сайте имеется ряд мощных инструментов, таких как предварительный просмотр изображений, аккордеоны и несколько размеров сетки с 12 и 16 колонками. Системы фиксированной ширины также доступны.
CSS Menu Maker
Теперь возможны кросс-браузерные совместимые с CSS раскрывающиеся меню. JavaScript не требуется. Сайт предлагает полностью настраиваемые меню различных типов: раскрывающиеся, горизонтальные и вертикальные. Имея массу ресурсов, это действительно отличный универсальный магазин для многих других инструментов разработки CSS.
CSS Button Maker
Ищете решение для кнопки без изображения? CSS Button Maker от CSS-Tricks позволяет быстро создавать только CSS-кнопки, совместимые с различными браузерами. Вы можете настроить код позже или использовать стандартный код, который они предоставляют. Это не становится легче, а инструменты градиента просты в использовании. Hover поддерживается, чтобы вы могли дать пользователям визуальную обратную связь. Также доступна функция перетаскивания в WordPress.
Formee
Формы могут быть реальной болью для кодирования и получить правильный результат. Если вам когда-нибудь приходилось перемещаться по полю или у вас были проблемы с выравниванием текстовых элементов, вы понимаете. Formee имеет простой набор шаблонов форм, которые совместимы с вышеуказанными сетками 960, так что он встанет на свои места. Код хорошо документирован, и изменения легко вносить.
Что мы пропустили?
Любые другие инструменты на основе CSS, которые мы должны поставить здесь? Что вы используете, чтобы сделать работу?