В моем Виртуальном хосте + Apache httpd server + Tomcat + сообщение о соединителе mod_jk есть много комментариев. и я надеюсь, что все так. Но проблема очень сложна в установке и настройке сервера Apache httpd с соединителем mod_jk. Недавно я узнал nginx. и я прошел через сервер Nginx в качестве балансировщика нагрузки. Этот пост такой же, как виртуальный хост + сервер Apache httpd + коннектор Tomcat + mod_jk, но я собираюсь заменить веб-сервер Apache httpd на Nginx.
Почему Nginx?
Nginx также является веб-сервером с открытым исходным кодом. Его легко настроить, и он может обрабатывать огромный объем веб-трафика с минимальным объемом оперативной памяти.
Зачем нам нужен виртуальный хост?
В посте (Виртуальный хост в Tomcat) мы обсуждали, как настроить виртуальный хост в Tomcat. Это экономически эффективный метод, потому что для размещения нескольких доменов достаточно одного публичного IP. Если у нас большая организация, и каждый отдел хочет разместить свой сайт локально на другой машине. тогда как реализовать концепцию виртуального хоста? В этом посте мы увидим, как мы это делаем через Nginx.
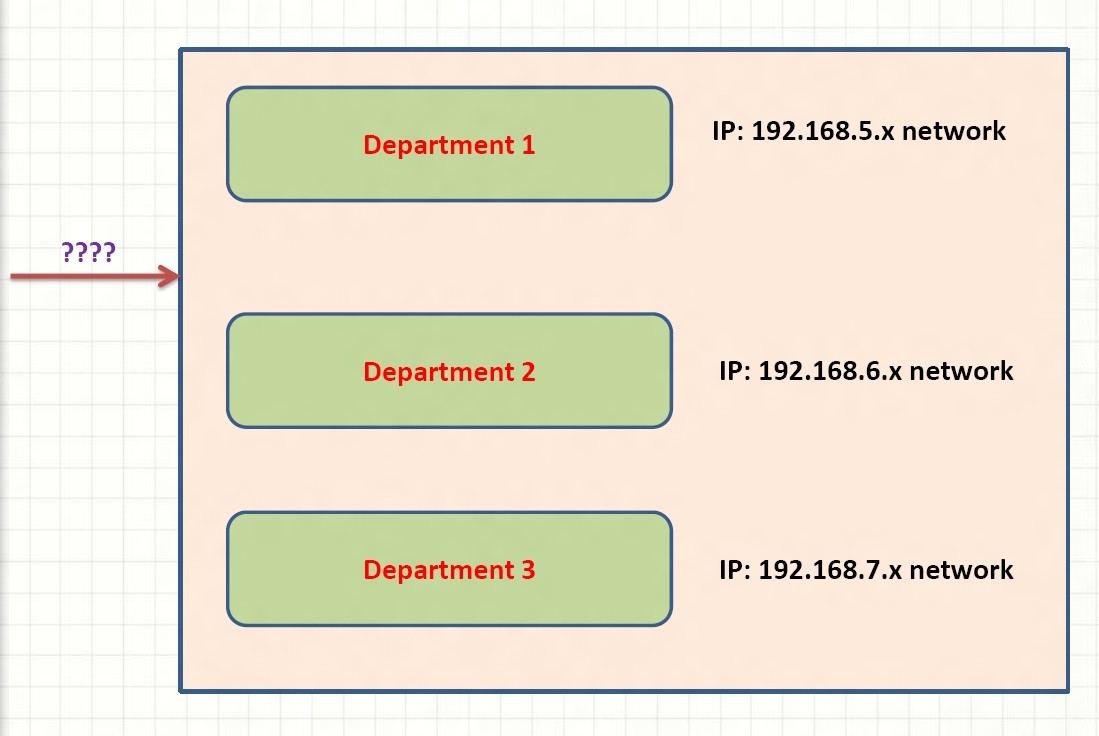
Сценарий проблемы:
В большой организации у них есть несколько отделов, каждый из которых хочет разместить свой сайт на другой машине. таким образом, эти сайты доступны локально с другим локальным IP-адресом.
Когда мы сопоставляем публичное выступление, тогда мы сталкиваемся с проблемой. У нас есть два варианта: либо купить как можно больше публичных адресов, либо поставить один сервер на фронт и передать этот запрос.
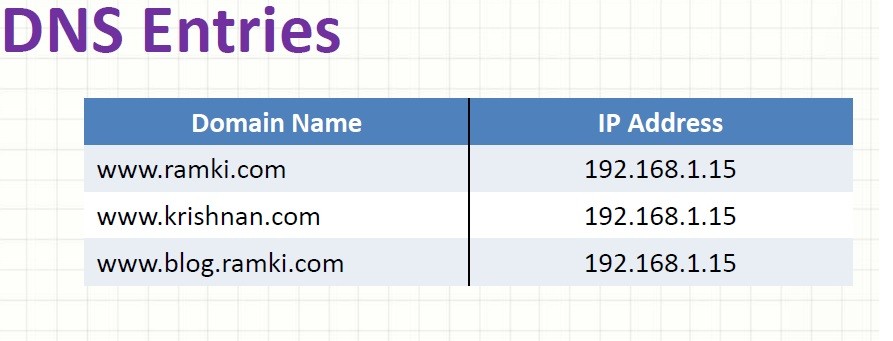
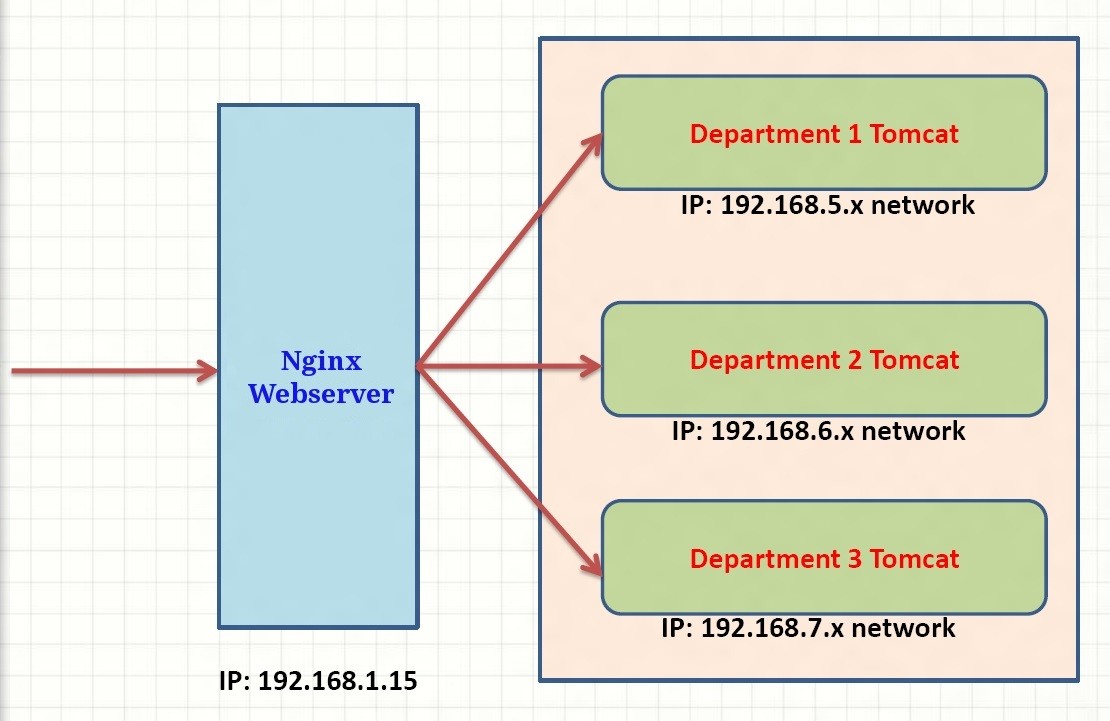
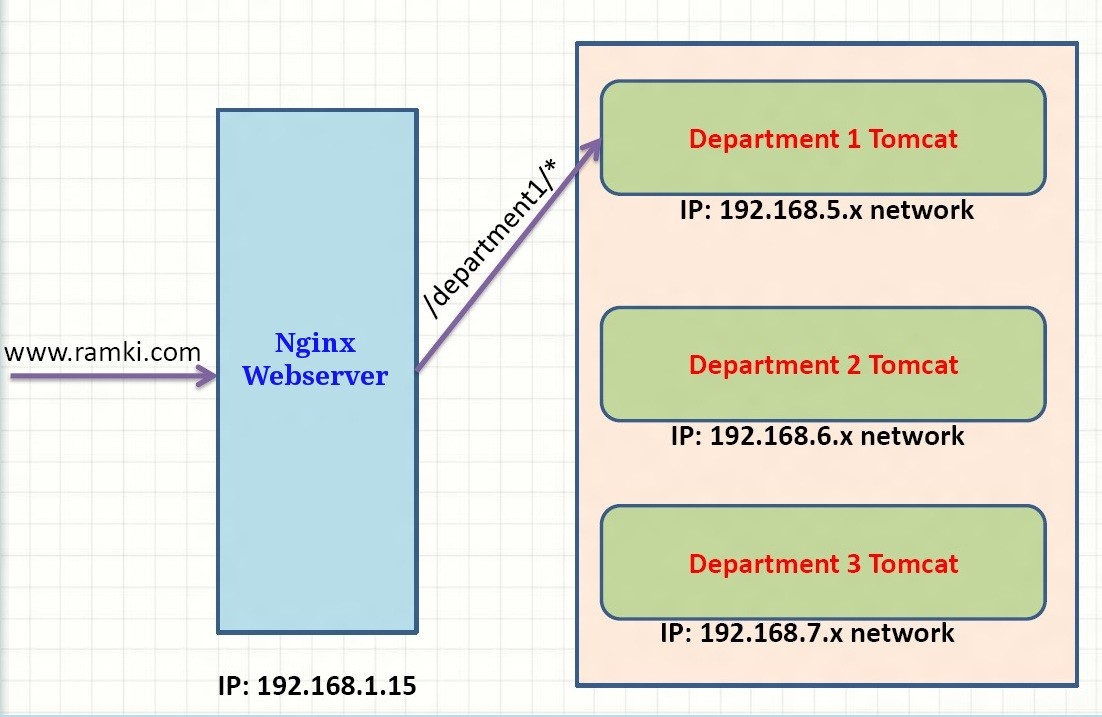
Мы собираемся использовать 2-й вариант. мы поставили веб-сервер Nginx перед всеми серверами отдела. так что достаточно только одного публичного IP. Все DNS-записи домена направлены на сервер Nginx. Здесь я использую локальный DNS (/ etc / hosts файл) для моделирования той же среды. поэтому я добавил эти записи в
Затем сервер Nginx передает эти запросы соответствующему серверу Tomcat. Этот процесс полностью прозрачен с точки зрения пользователя (браузера). Предположим, мы считаем, что в каждом отделе есть 3 отдела, и каждый из них развернул собственное веб-приложение в соответствующем каталоге. (Department1, department2, department3). Теперь URL и имя соответствующего веб-приложения:
- ramki.com это отдел1 веб-приложения в Tomcat1
- blog.ramki.com это отдел2 веб-приложения в Tomcat2
- www.krishnan.com Department3webapp в Tomcat3
В моем сообщении о виртуальном хосте + сервере Apache httpd + коннекторе Tomcat + mod_jk мы увидели 4 шага создания виртуального хоста
- Установите веб-сервер Apache httpd
- Установите разъем mod_jk
- Настройте соединитель JK
- Настроить сервер Apache httpd для применения концепций виртуальных хостов
Эти шаги очень сложны и очень сложны для отладки (устранения неполадок). Сегодня я собираюсь использовать сервер Nginx.
Установить Nginx
Мы можем установить nginx через репозиторий (apt-get, yum) или из исходного кода. Здесь я строю nginx из источника отсюда. Затем я извлекаю сжатый файл.
|
1
|
./configure --help |
Команда выше показывает возможные параметры командной строки, доступные для компиляции. Для настройки используйте эту команду:
|
1
|
./configure --prefix=/home/ramki/nginx --with-http_ssl_module |
Как мы можем видеть:
— префикс, используемый для указания, где сервер nginx хочет установить, здесь я использую мою домашнюю папку (например, / usr / local / nginx)
–With-http_ssl_module здесь я указал установить модуль SSL (https), это не обязательно. Если мы хотим защищенную веб-страницу, тогда этот модуль необходим. Теперь мы скомпилируем исходный код make и установим nginx на основе нашей конфигурации sudo make install . Когда установка завершится, для запуска nginx:
|
1
2
|
cd /home/ramki/nginx/sbin sudo ./nginx |
Теперь откройте браузер и перейдите по адресу http: // localhost, чтобы получить страницу по умолчанию для nginx. Чтобы остановить nginx, нам нужно передать сигнал остановки через опцию -s
|
1
|
sudo ./nginx -s stop |
Добавить виртуальный хост в Nginx
Если мы хотим добавить виртуальный хост, нам нужно добавить больше блоков сервера в файл конфигурации nginx ( conf / nginx.conf ). каждый блок сервера представляет один виртуальный хост. Каждый серверный блок выглядит так:
|
1
2
3
4
5
6
7
8
|
server { listen 80; server_name blog.ramki.com; location / { proxy_pass http://127.0.0.1:8282; } } |
здесь каждый серверный блок привязывает (слушает) порт 80. и этот серверный блок срабатывает только тогда, когда значение server_name (здесь blog.ramki.com) совпадает с полем Host заголовка HTTP. Директива местоположения сопоставляет шаблон с URL. Если его соответствует, то выполняется блок местоположения. Директива proxy_pass — делегировать запрос внутреннему серверу. В этом разделе мы должны упомянуть IP-адрес и порт внутреннего сервера.
Предположим, клиент делает запрос http://blog.ramki.com, тогда этот блок соответствует запрашиваемому ресурсу. поэтому этот блок выполняется, а затем директива location / соответствует нашему URL, поэтому proxy_pass выполняется, наш запрос делегируется внутреннему серверу.
Таким образом, нам нужно добавить еще 2 блока сервера для двух других виртуальных хостов. измените IP-адрес и номер порта соответственно.
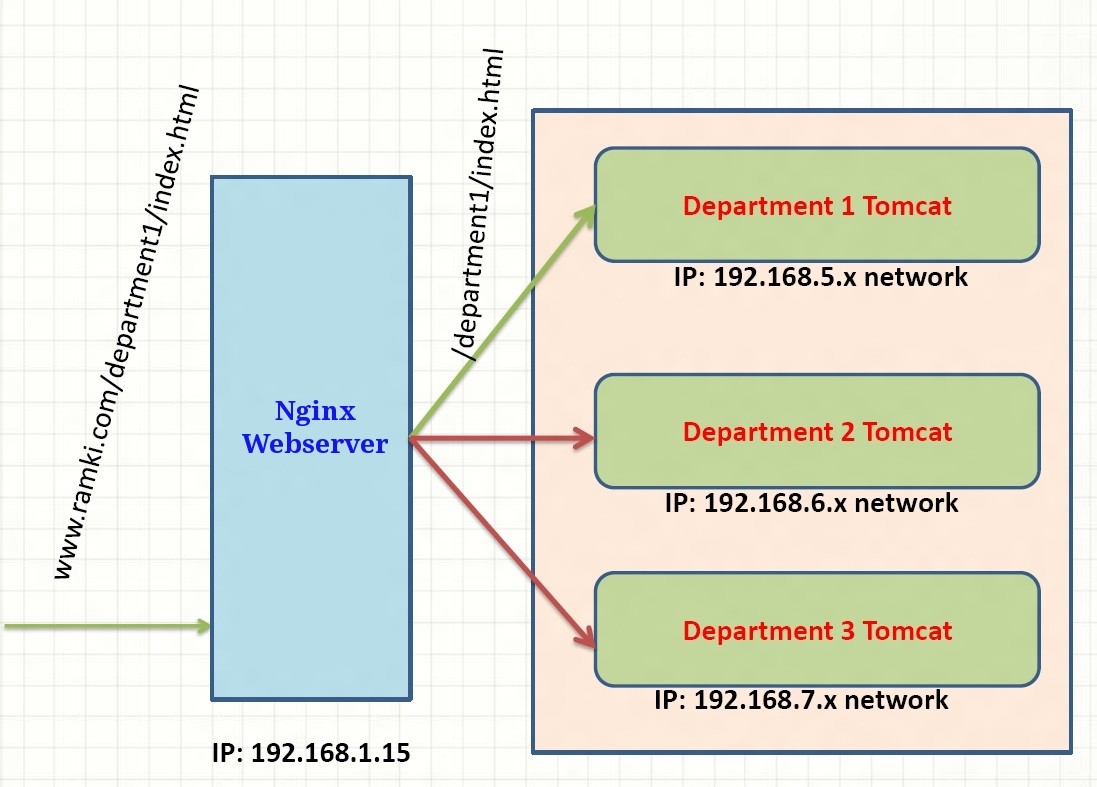
Теперь все работает. Если вы попытаетесь получить доступ к http://ramki.com/department1/, то сервер nginx выберет блок сервера и перенаправит запрос на tomcat1. В tomcat1 отдел1 контекстный корень присутствует, поэтому он отвечает обратно. Таким образом, мы можем получить доступ к http://blog.ramki.com/department2/ и http://www.krishnan.com/department3/, и мы увидим, что URL работают нормально. Но мы не хотим получать доступ к сайту с дополнительным контекстным корнем. Я хочу получить доступ к http://ramki.com/ , поэтому нам нужно использовать директиву rewrite, чтобы переписать URL на лету на сервере nginx. Для этого мы модифицируем блок сервера (добавляем строку перезаписи):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
server { listen 80; server_name blog.ramki.com; rewrite_log on; error_log logs/error_ramki.log notice; rewrite ^/(.*)$ /department1/$1; location / { proxy_pass http://127.0.0.1:8282; } } |
Здесь мы добавляем директиву rewrite, которая захватывает URL-адрес и модифицирует его (добавляем отдела1 к URL-адресу), и мы добавляем 2 необязательных оператора для log-файла перезаписи, чтобы облегчить отладку, поэтому мы добавляем одну и ту же строку перезаписи во все блоки сервера (измените отдел).
Если клиент делает запрос http://ramki.com/, тогда nginx принимает этот запрос и соответствует директиве rewrite. так что измените URL http://ramki.com/department1/ . затем его делегаты на tomcat1.
Я надеюсь, что все ясно. Если что-то пропустили, пожалуйста, дайте мне знать.
Актерский состав:
Ссылка: Виртуальный хост + Nginx + Tomcat от нашего партнера по JCG Рамы Кришнана в блоге