В последних 7 постах обсуждалось, как создать одностраничное приложение, используя GitHub , Twitter Bootstrap , MongoDB и Knockout.js .
Последнее, что я кратко коснулся в ходе своей сентябрьской сессии, — это непрерывное развертывание с использованием AppHarbor . Если вы не знакомы с AppHarbor, это, по сути, .NET как сервис, где вы можете развернуть приложение .NET в облаке.
В этом руководстве мы создадим небольшое веб-приложение, используем GitHub для управления исходным кодом и автоматически развернем любые коммиты непосредственно на нашем размещенном сайте AppHarbor.
Сначала нам понадобится сайт, который мы можем добавить в GitHub. Давайте используем одностраничное приложение, созданное ранее в серии из 4 частей Knockout.js. Я использую этот сайт, так как он также использует MongoDB. При развертывании в AppHarbor нам нужно заменить строку подключения, чтобы отразить новую среду. Мы вернемся к этому позже.
Вы можете скачать приложение здесь:
Одностраничное приложение с использованием Knockout.js
Если вы не следили за серией нокаутов, вы можете быстро просмотреть, но не обязательно иметь возможность следовать
Как только вы загрузили исходный код, продолжайте и извлекайте его.
Войдите в свою учетную запись GitHub и создайте новый (общедоступный) репозиторий под названием MySinglePageApplication.
Обязательно инициализируйте его с помощью README и файла .gitignore для C # .
После создания удаленного репозитория откройте GitHub для Windows и клонируйте его в локальный репозиторий.
При клонировании скопируйте и вставьте извлеченные файлы в этот локальный репозиторий.
Время совершать. Откройте оболочку GitHub для репозитория и отправьте новые файлы в удаленный репозиторий. Вам необходимо выполнить следующие команды:
git add . git commit -m "Initial commit" git push
Как только вы выполните команду «git push», ваши новые файлы кода будут загружены в ваш удаленный репозиторий. Это, вероятно, займет минуту или две.
Хорошо, удаленный репозиторий теперь содержит код для нашего одностраничного приложения.
Если вы новичок в GitHub, обязательно прочитайте мой пост по началу работы с GitHub .
Если вы еще не зарегистрировались в AppHarbor, создайте бесплатную учетную запись . После входа создайте новое приложение под названием MySinglePageApplication. Не забудьте выбрать США или Европу в зависимости от вашего фактического местоположения.
Когда приложение будет создано, вы будете автоматически перенаправлены на его панель управления. В левом меню вы должны увидеть кнопку с надписью BUILD URL.
Нажмите на это. Это копирует URL-адрес сборки приложения в буфер обмена. URL имеет следующий шаблон:
https://appharbor.com:443/applications/mysinglepageapplication/builds?authorization= YOUR_AUTHORIZATION_ID
Скопируйте значение параметра запроса авторизации в буфер обмена. Вам не понадобится остальная часть URL.
Ваше приложение теперь настроено в GitHub и AppHarbor. Время связать два. Вернитесь к своей учетной записи GitHub и перейдите в раздел администрирования репозитория MySinglePageApplication. В левом меню выберите опцию сервисных хуков.
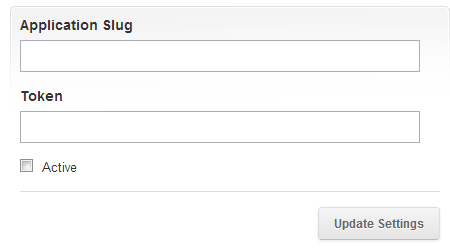
Вам будет представлен очень длинный список доступных сервисных хуков. Найдите хук AppHarbor и выберите его. Чтобы связать GitHub с AppHarbor, вам необходимо заполнить следующую форму:
Просто введите «MySinglePageApplication» для порции приложения и скопируйте / вставьте идентификатор авторизации из URL-адреса сборки AppHarbor в поле токена. Проверьте активный флажок и, наконец, нажмите Обновить настройки.
Вот и все. Ваша учетная запись GitHub теперь связана с вашим приложением AppHarbor. Каждый раз, когда вы отправляете свои коммиты в удаленный репозиторий, GitHub будет запускать сервисный хук и уведомлять AppHarbor. AppHarbor, в свою очередь, извлечет исходный код, создаст ваше приложение и автоматически развернет его.
Есть только одна последняя вещь, которую мы должны решить. Наше приложение использует MongoDB, оно еще не было настроено для размещенного приложения AppHarbor. Давайте исправим это. Вернитесь на панель управления вашего приложения в AppHarbor и выберите пункт меню «Надстройки».
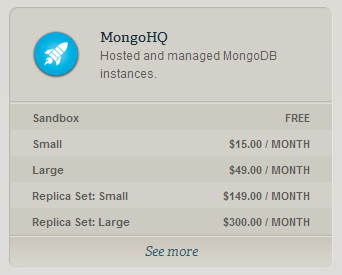
Найдите надстройку MongoHQ и нажмите ссылку «Подробнее».
Идите вперед и установите бесплатную версию песочницы, которая предлагает вам 16 МБ дискового пространства.
Вуаля, вы только что добавили поддержку MongoDB в свое приложение. Как AppHarbor знает, как заменить строку подключения MongoDB своей собственной? Простое соглашение об именах делает свое дело. Просто убедитесь, что вы добавили строку подключения MongoDB в узел appSettings Web.config и назвали ее MONGOHQ_URL.
Продолжайте и переименуйте строку подключения для демонстрации одностраничного приложения (Web.config + TimesheetsController.cs). Сохраните изменения, зафиксируйте их и отправьте в удаленный репозиторий.
Хук службы GitHub AppHarbor теперь доставляет полезную нагрузку в AppHarbor, которая, в свою очередь, будет создавать и развертывать ваше приложение. Просто проверьте панель вашего приложения на AppHarbor. Здесь вы можете следить за ходом сборки.
В верхней части страницы вы найдете ссылку «Перейти к вашему приложению». Нажмите, и вы заметите, что в течение нескольких минут ваши новые изменения будут развернуты.
Если у вас есть какие-либо вопросы или предложения, напишите мне по электронной почте или оставьте комментарий.