Хотя статический полиморфизм часто обсуждается в контексте C ++ (в частности, в отношении CRTP и перегрузки методов ), мы можем обобщить концепцию, чтобы помочь нам выбрать наиболее оптимальные имена функций и свойств открытого интерфейса. Это также относится к JavaScript API, некоторые примеры и иллюстрации которого приведены в этом посте.
В своей статье « Разработка Qt-Style C ++ API» от 2005 года Матиас Эттрих утверждал, что основное преимущество статического полиморфизма состоит в том, чтобы упростить запоминание API и шаблонов программирования . Это не может быть подчеркнуто достаточно. Наша память имеет ограниченные возможности, связанные функции могут быть поняты лучше, когда они демонстрируют достаточное сходство. Другими словами, но статический полиморфизм является ответом на (окончательный) поиск согласованности .
Посмотрите на скриншот. Он показывает пользовательский интерфейс, созданный гипотетической структурой: некоторые переключатели, флажок и кнопка. Теперь представьте, включает ли установка текста, который представляет метку для каждого отдельного компонента, фрагмент кода, который обращается к структуре следующим образом:
X1.value = 'Rare'; X2.value = 'Medium'; X3.value = 'Well done'; Y.option = 'Fries'; Z.caption = 'Order';
Поскольку код выровнен таким образом, легко понять, почему это сбивает с толку. Радиокнопка полагается на valueсвойство, флажок требует, чтобы свойство вызывалось option, и, наконец, появляется текст для кнопки caption. Это демонстрирует несоответствие. Как только проблема обнаружена, решение легко:
X1.value = 'Rare'; X2.value = 'Medium'; X3.value = 'Well done'; Y.value = 'Fries'; Z.value = 'Order';
Это, конечно, не относится только к этим элементам пользовательского интерфейса. Например, ползунок и индикатор выполнения могут иметь похожие имена для некоторых из своих свойств, поскольку каждому из них требуется набор значений для определения диапазона (максимального и минимального) и текущего значения. Пример несогласованности — если один звонит, maximumа другой предпочитает maxValue. Обратитесь к документации API вашего любимого фреймворка для индикатора выполнения и ползунка и посмотрите, демонстрируют ли эти свойства принцип статического полиморфизма.
Конечно, это также относится к именам функций. Представьте себе, если перемещение точки включает вызов, translateтогда как перемещение прямоугольника означает вызов translateBy. Такой случай может быть просто честной ошибкой, но это указывает на то, что он провалился, поскольку ему удалось избежать любого возможного пересмотра кода.
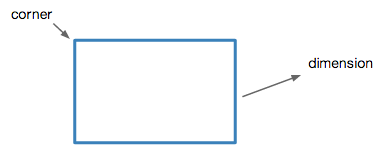
Статический полиморфизм не останавливается на практике выбора имен функций. Представьте, что у нас есть способ определить прямоугольную форму по ее углу (верхняя левая позиция) и ее размеру (ширина и высота).
corner = new Point(10, 10); dim = new Size(70, 50); R = new Rect(corner, dim);
Поскольку всегда сложно создавать два объекта для конструктора, у нас может быть другой конструктор ярлыков, который принимает четыре значения. В этом варианте параметры конструктора представляют координаты x1, y1, x2, y2 этого прямоугольника.
Q = new Rect(10, 10, 80, 60);
Вполне вероятно, что второй конструктор был спроектирован изолированно. Набор чисел в приведенной выше строке кода имеет существенное отличие по сравнению с набором предыдущего фрагмента кода. Фактически, если кто-то преобразует версию Point Size в версию ярлыка, ему нужно использовать разные значения. Духом первого конструктора является пара (x, y) и (ширина, высота), однако второй конструктор ожидает пару (x1, y1) и (x2, y2). Хуже того, если вы знакомы с первым конструктором и неожиданно обнаружили код, который использует вторую форму, вас может не пугать то, что значение последних двух чисел не соответствует вашим ожиданиям.
Неважно, являетесь ли вы автором библиотеки или разработчиком приложения. В следующий раз, когда вы захотите ввести новое свойство / функцию / объект, очистите существующий код и найдите шаблоны, которые использовались снова и снова. Это хорошие данные и их нельзя игнорировать.
Разве вы не голодны, посмотрев на первый пример?