Получение рабочего процесса «код для развертывания» — это история, которую многие организации хотят получить, рассматривая новые технологические стеки и архитектуры, такие как ASP.NET 5, и историю контейнеров, такую как Docker.
Я слышу от лидеров бизнеса такие комментарии: «… это здорово, но как мы это развернем, масштабируем. Как выглядит конвейер разработки?»
Великолепные вопросы.
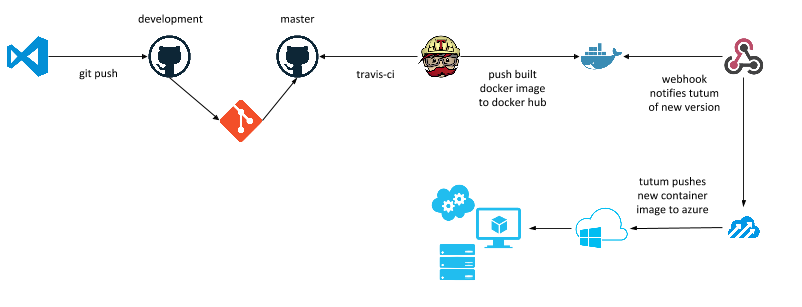
Для своих собственных проектов я хотел иметь возможность «просто писать код» и обрабатывать остальную часть процесса. Не нужно беспокоиться о том, как он собирается, разворачивается, масштабируется и т. Д. Вот пример рабочего стека технологий, в котором используются все классные ребята из блока, а также некоторые старые игроки.
Настройка всего этого
Начальная настройка не сложная, но есть некоторые движущиеся части.
- GitHub — настройте свой репозиторий для вашего проекта с минимум двумя ветками;
masterиdevelopmentк примеру. - Docker Toolbox — перейдите на docs.docker.com и получите настройки своей локальной среды, выполнив инструкции по установке, включая создание учетной записи Docker Hub.
- Travis-CI — зайдите на travis-ci.com и войдите под своими учетными данными GitHub. Выберите репозиторий, который вы создали для проекта.
- Azure — * если у вас нет учетной записи Azure, доступна бесплатная пробная версия
- Tutum — создайте новую учетную запись здесь, войдя под своими учетными данными Docker Hub.
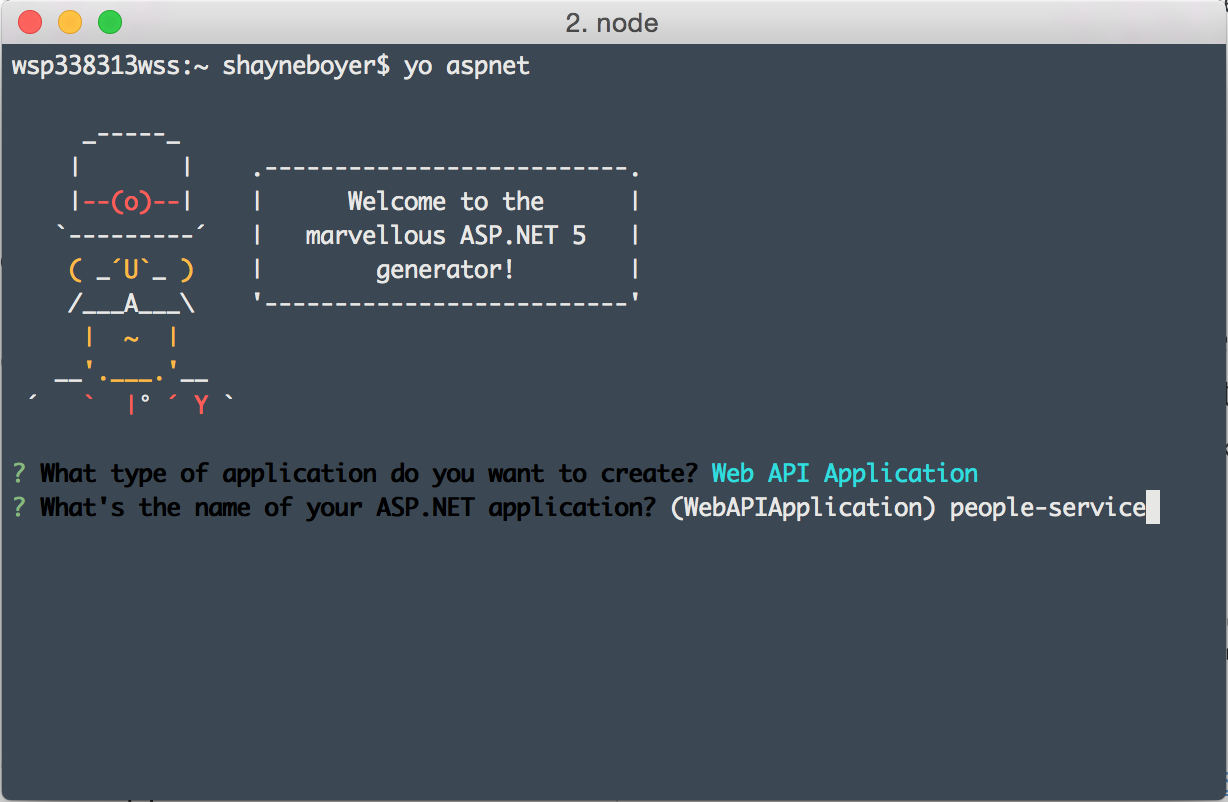
Наконец, для разработки приложения подойдет любая IDE или редактор; Visual Studio Code — мой любимый редактор в последнее время. Для создания проекта генератор yeoman ASP.NET npm install -g generator-aspnet — это то, что мы будем использовать для создания проекта Web API.
История разработчиков
- Visual Studio Code
- GitHub
Это простое приложение ASP.NET 5 Web API. В качестве редактора выбран Visual Studio Code ( code.visualstudio.com ) в OS X, и мы будем использовать генератор aspnet yeoman для создания проекта. github.com/omnisharp/generator-aspnet .
$ cd people-service
$ dnu restore
$ code .
* Отредактируйте ваш project.json и добавьте следующее к вашей web команде, чтобы установить URL точки входа. Если вы получаете ERR CONNECTION REFUSED при запуске приложения под Docker, это, вероятно, так.
"commands": {
"web": "Microsoft.AspNet.Server.Kestrel --server.urls http://0.0.0.0:5000"
},Подробнее о создании приложений с помощью генератора см. ASP.NET Anywhere с Yeoman и Omnisharp от Shayne Boyer & Sayed I. Hashimi в MSDN Oct.
Это создаст приложение web api и восстановит зависимости от nuget. Команда code . представляет собой ярлык, который запускает VSCode в текущей папке и может быть найден на сайте VSCode.
Протестируйте сайт, выполнив dnx web команду из терминала и перейдя к http://localhost:5000/api/values.
На этом этапе оболочка приложения web api завершена.
докер
Генератор Yeoman включает проект Dockerfile по умолчанию при его создании.
FROM microsoft/aspnet:1.0.0-beta8
COPY project.json /app/
WORKDIR /app
RUN ["dnu", "restore"]
COPY . /app
EXPOSE 5000
ENTRYPOINT ["dnx", "-p", "project.json", "web"] Dockerfile Здесь говорится , что он будет использовать базовый microsoft/aspnet:1.0.0-beta8 образ; это официальное изображение, загруженное Microsoft в Docker Hub. Затем он станет /app рабочим каталогом, запустится dnu restore (как и вы) и скопируйте наше приложение в /app каталог. Затем контейнер запустит dnx web команду, и приложение будет работать на порту 5000, используя EXPOSE 5000.
Давайте внесем несколько изменений в этот файл. Сначала измените базовое изображение на:
FROM cloudlens/dnx:1.0.0-beta8 Это изображение любезно предоставлено Марком Рендлом [@markrendle] (https://twitter.com/markrendle), оно немного меньше, но также является тем же базовым официальным изображением для node.js и Python. Мне нравится, что я могу использовать одну и ту же базу независимо от стека технологий.
Затем переместите две последние строки ...EXPOSE перед COPY строкой. Это будет более эффективно благодаря использованию кеша сборки в Docker. Теперь вы Dockerfile должны выглядеть так.
FROM cloudlens/dnx:1.0.0-beta8
EXPOSE 5000
ENTRYPOINT ["dnx", "-p", "project.json", "web"]
COPY project.json /app/
WORKDIR /app
RUN ["dnu", "restore"]
COPY . /app Создайте свой образ Docker с помощью следующей команды. Замените на <username>/<projectname> то, что ваши значения в Docker Hub. Например, для меня spboyer/people-service
docker build -t <username>/<projectname> .
Теперь вы можете проверить свой образ докера на локальном компьютере, используя
docker run -t -d -p 5000:5000 <username/projectname> перейдите к http://0.0.0.0:5000/api/values
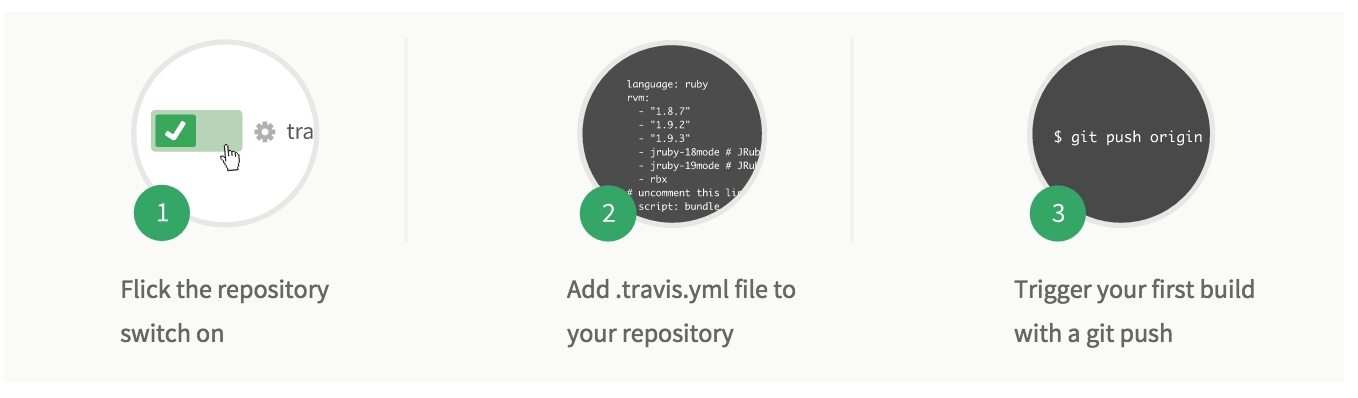
Трэвис-CI
Travis — это сервис непрерывной интеграции, используемый для создания и тестирования проектов, размещенных на GitHub. Он ищет коммиты и запросы извлечения, сделанные вашим репозиторием, и выполняет сборки / тестирование и многое другое на основе конфигурации и инструкций в
.travis.yml файл.
Перейдите на travis-ci.org и войдите, используя свои учетные данные GitHub, и выберите репозиторий, который вы хотите включить. В этом случае people-service.
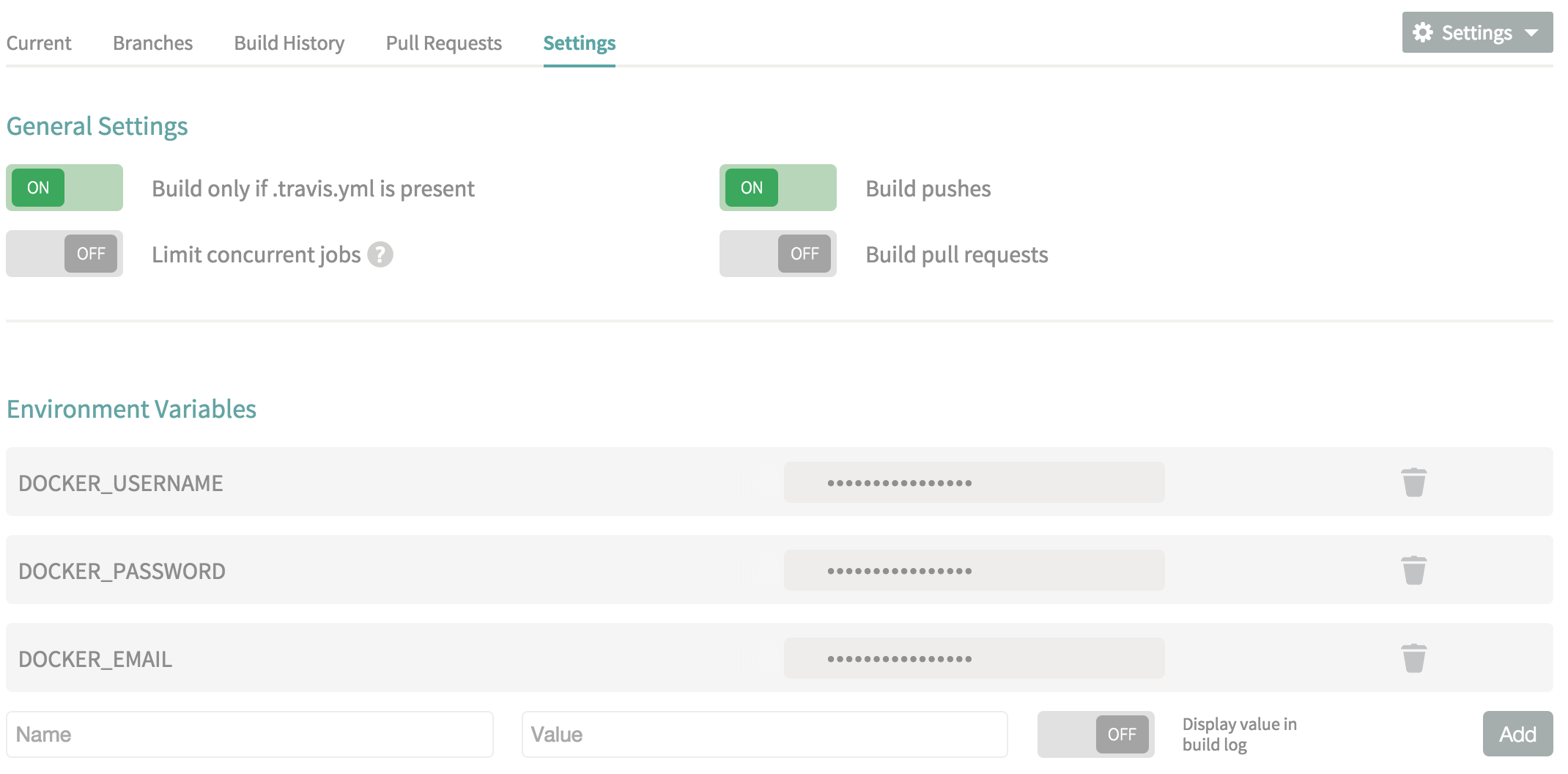
Для интеграции с Docker имя пользователя, пароль и адрес электронной почты в Docker Hub необходимо будет добавить в переменные среды Travis. Важное замечание: убедитесь, что для параметра Отображение в журнале сборки установлено значение false
Далее добавьте .travis.yml файл в корень проекта.
language: ruby
# whitelist
branches:
only:
- master
services:
#Enable docker service inside travis
- docker
before_install:
- docker login -e="$DOCKER_EMAIL" -u="$DOCKER_USERNAME" -p="$DOCKER_PASSWORD"
script:
#build the image
- docker build --no-cache -t spboyer/people-service .
#tag the build
- docker tag spboyer/people-service:latest spboyer/people-service:v1
#push the image to the repository
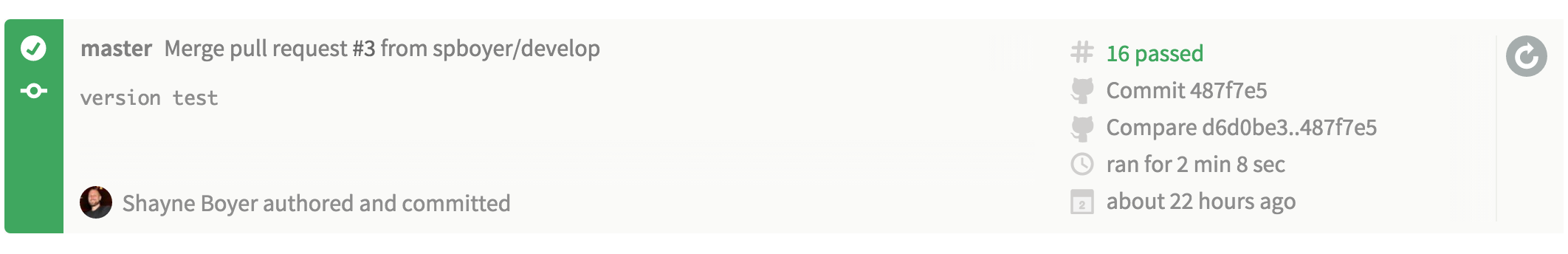
- docker push spboyer/people-serviceЦель Travis — наблюдать за нашим репозиторием в GitHub на наличие коммитов в master ветке, build-test (если они есть), затем создавать образ Docker и передавать артефакт в Docker Hub. После успешной сборки вы увидите следующее:
Travis-CI: 
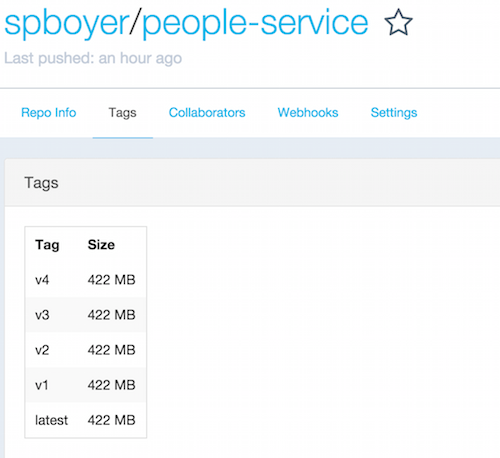
Докер-хаб:
Пара замечаний здесь:
whitelist: только строитmasterветкуservices: включить Docker с помощью- dockerbefore_install: использование учетных данных Docker, установленных в переменных среды Travis, для входа в Docker Hub для отправки нашего образа по завершении- docker tag: эта команда помечает изображение версией, каждой версией кода на github, я бы обычно это делал.- docker push: отправляет:latestи:v*изображения наspboyer/people-service
Пропускной пункт
Вот хорошее время для фу! В зависимости от того, с чем вы работали в прошлом, многое можно проглотить.
- Йомен (
yo aspnet) - YAML
- ASP.NET 5 (dnx, dnu)
- Трэвис-CI
- GitHub
Затем приступаем к развертыванию образа приложения / Docker в Azure через Tutum.
тутум
Тутум одним словом потрясающий . Он поддерживает множество облачных провайдеров для развертывания ваших решений Docker; Azure, AWS среди других. Трудно понять, как создавать виртуальные машины, службы и т. Д. Даже если вы знаете, как делать то, что мне нужно в Azure, я настоятельно рекомендую их платформу. Проверьте их как для получения дополнительной информации о том, как они работают . * Примечание: они недавно присоединились к команде Docker.
Я не буду повторять их как, поскольку они имеют очень превосходную прогулку Вот шаги, чтобы получить настройки
- Свяжите свою учетную запись Azure https://support.tutum.co/support/solutions/articles/5000560928-link-your-microsoft-azure-account
- Создайте кластер узлов — https://support.tutum.co/support/solutions/articles/5000523221-your-first-node
- Создать сервис — https://support.tutum.co/support/solutions/articles/5000525024-your-first-service
Это основные шаги, необходимые для настройки и запуска с Tutum и Azure. Вот некоторые дополнительные подробности о том, что я сделал, чтобы это общее решение работало.
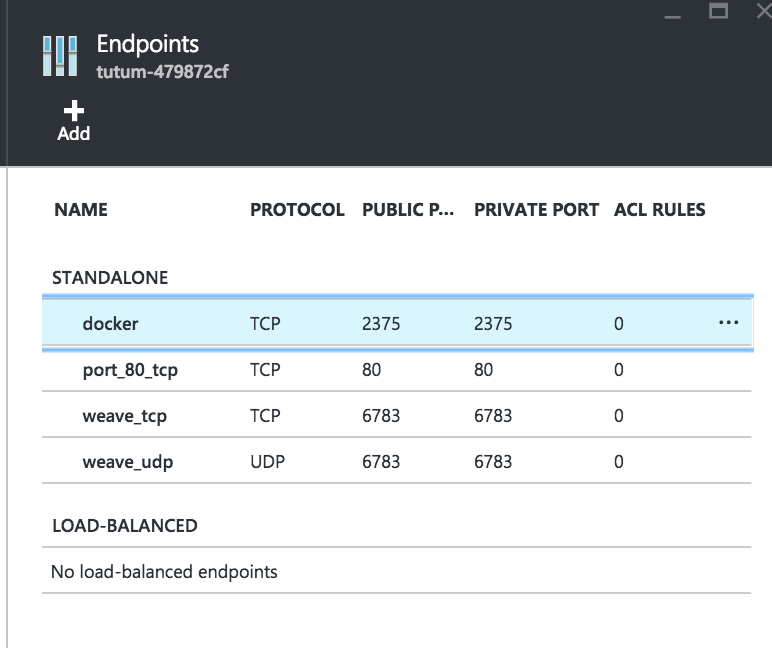
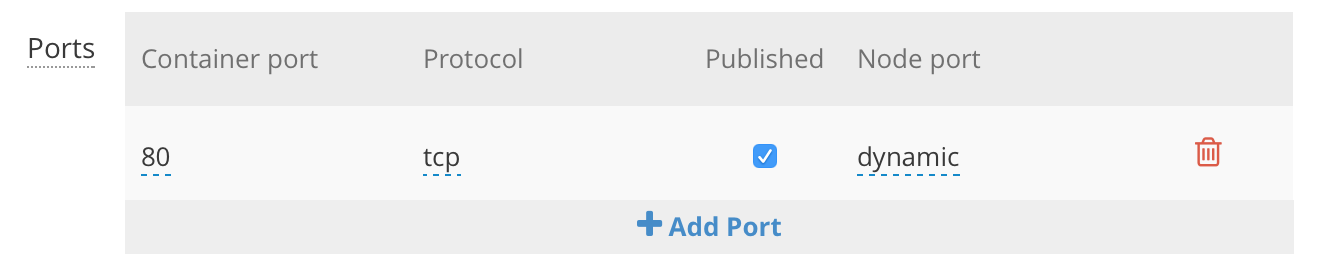
Во-первых, я хотел убедиться, что я могу перейти к URL-адресу без указания порта. По умолчанию порт контейнера настроен на dynamic.
Вы можете установить его в качестве порта 80 , щелкнув dynamic и изменив его на 80 любой другой порт, который вам нравится. После этого вы увидите опубликованный порт в левой части экрана сведений о сервисе 80>5000/tcp. Это означает, что порт 80 отображается на порт 5000 контейнера. Теперь вы можете просматривать http://site.io вместо http://site.io:33678
Наконец, мы хотим настроить триггер так, чтобы каждый раз, когда новая версия образа Docker помещалась в Docker Hub с тегом :latest; У Tutum будет конечная точка webhook, в которую Docker Hub будет отправлять сообщение. Этот HTTP-вызов POST заставит Tutum получить spboyer/people-service:latest изображение и повторно развернуть его в нашей инфраструктуре Azure.
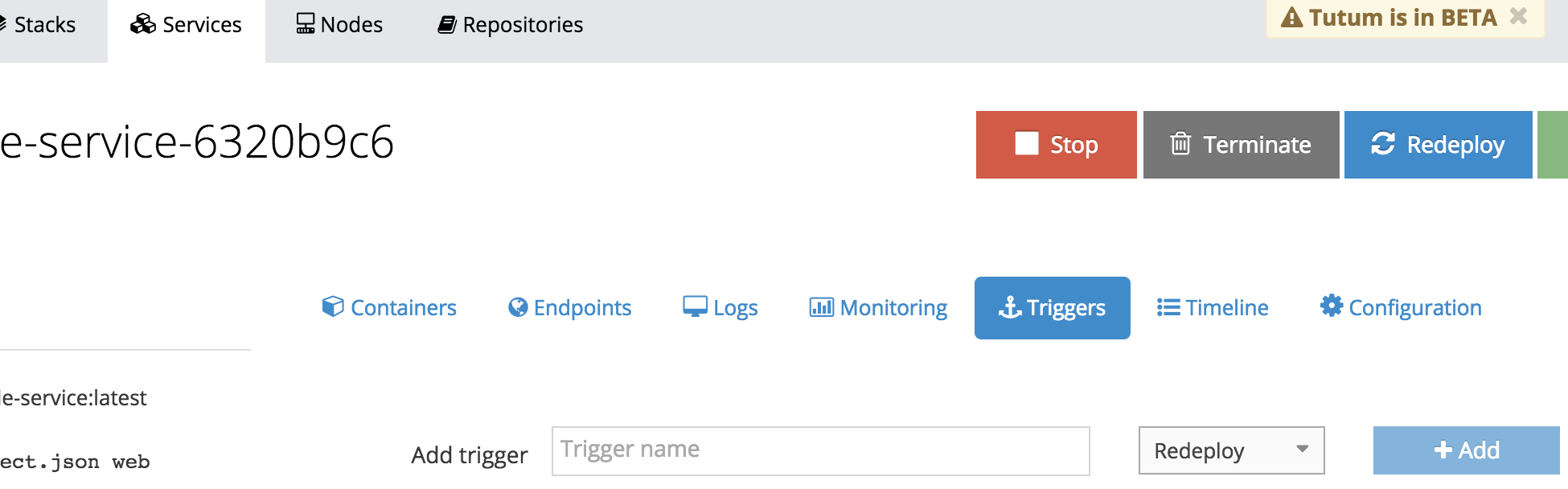
Для этого откройте вкладку « Триггеры » в подробностях службы.
Введите имя триггера, выберите Redeploy и нажмите Add . URL будет предоставлен. Скопируйте URL-адрес и перейдите в репозиторий Docker Hub, где размещается изображение.
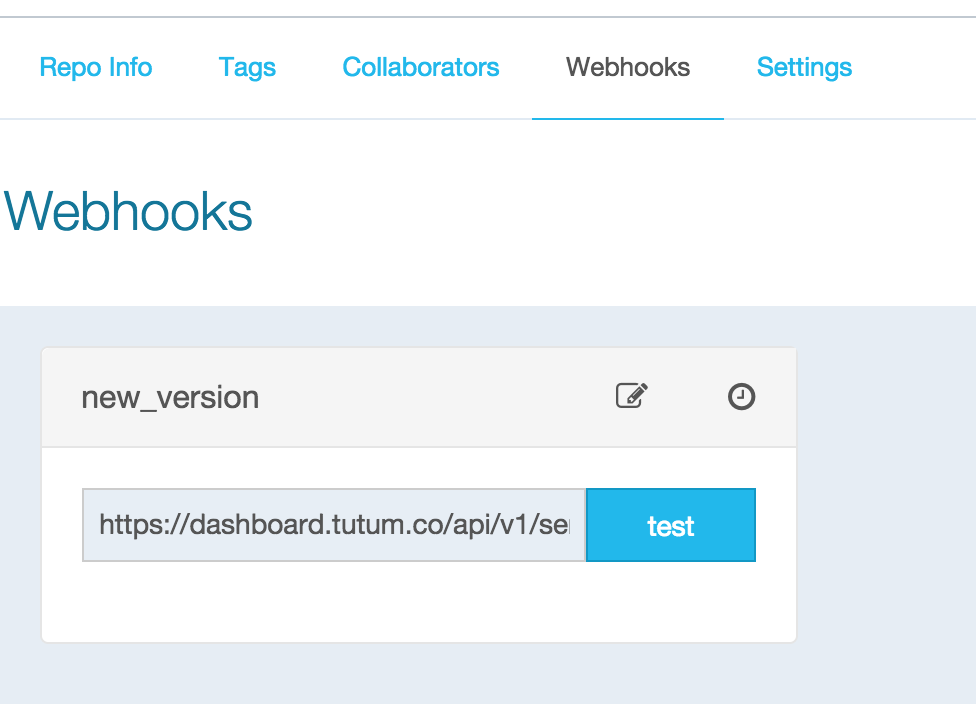
Выберите ссылку « Webhooks» , нажмите «Добавить» и вставьте URL.
Всякий раз, когда новый образ :latest помещается в репозиторий Docker Hub с тегом, Webhook отправляет POST по URL, вызывая повторное развертывание.
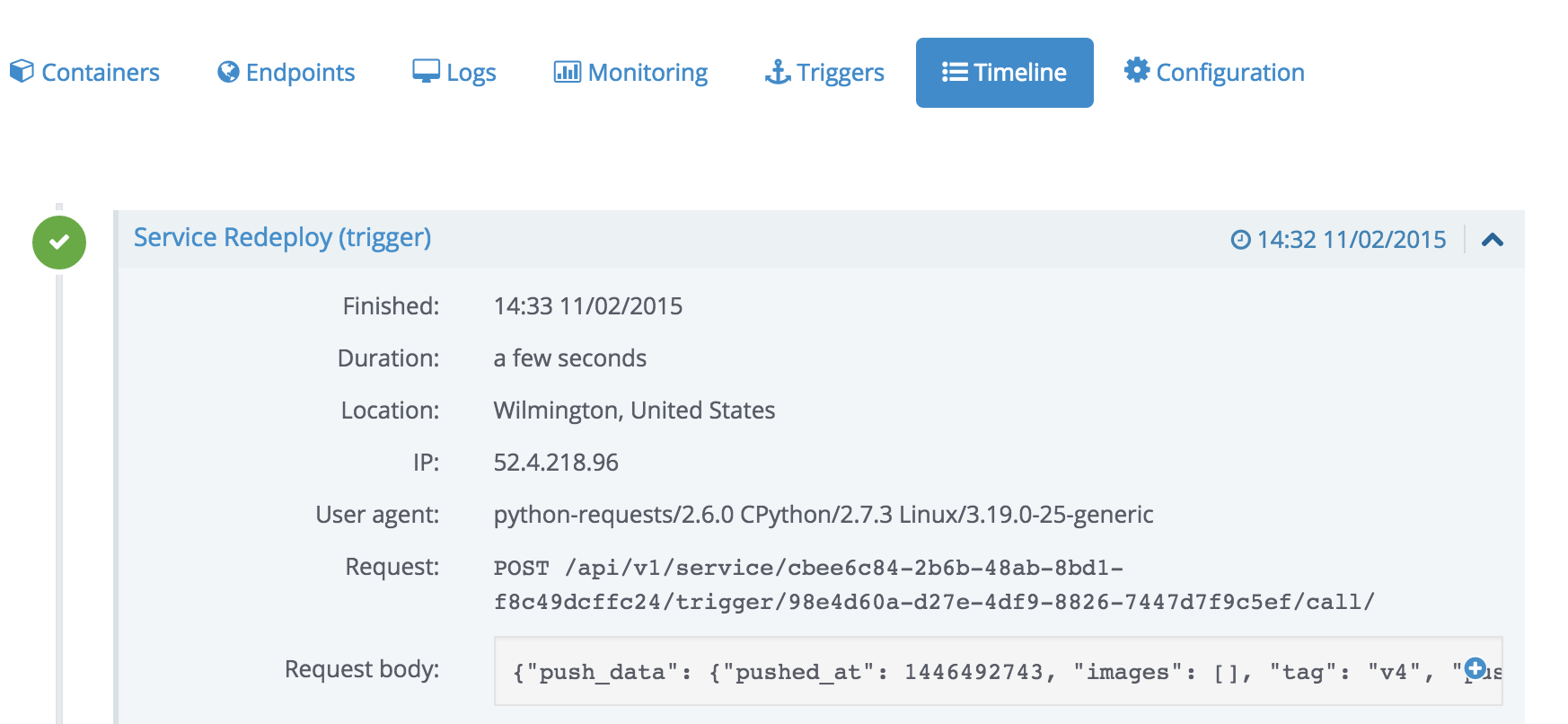
Пример журналов (Timeline) от Tutum для повторного развертывания
лазурь
Помимо создания учетной записи Azure и выполнения необходимой синхронизации учетных данных, в Azure мало что можно сделать. Тутум, как уже упоминалось, делает всю работу.
Когда узел службы создан, вы можете войти в систему и увидеть, как создаются виртуальные машины, как если бы вы сделали это самостоятельно.