Иногда у вас есть хороший набор данных в Neo4j, и вы захотите предоставить автономный способ быстрой демонстрации его внешнему миру без многоуровневой настройки.
Поэтому для экспериментов и проверки концепций было бы полезно иметь возможность расширить браузер Neo4j для размещения новых типов фреймов и команд.
К сожалению, мы еще не там, еще предстоит проделать определенную работу, пока это не станет возможным.
До тех пор …. почему бы не использовать то, что у нас уже есть.
Я обсуждал некоторые полезные расширения базы данных и сервера, которые могли бы получить пользу от крошечного встроенного интерфейса с разными людьми.
Тогда у меня возникла идея просто использовать механизмы JAX-RS, которые поддерживает Neo4j Server, чтобы не только обслуживать JSON / текст или XML, но также доставлять HTML, JS, CSS и файлы изображений в браузер.
Эти файлы не будут жить в файловой системе, а будут упакованы непосредственно в банку расширения, например, в resources/webappпапке.
Как это работает
На самом деле это было намного проще, чем ожидалось.
Это обычный класс ресурсов JAX-RS, который затем можно подключить к конечной точке с помощью конфигурации neo4j-server.properties.
Конечная точка HTTP-GET обрабатывает определенные шаблоны, объявленные регулярным выражением.
Есть одна функция, которая пытается найти этот файл в webappпапке внутри пути к классу JAR, возвращая значение null, если не найдено, или InputStream в противном случае.
И одна функция для определения типа контента, который будет возвращен.
@Path("/")
public class StaticWebResource {
@GET
@Path("{file:(?i).+\\.(png|jpg|jpeg|svg|gif|html?|js|css|txt)}")
public Response file(@PathParam("file") String file) throws IOException {
InputStream fileStream = findFileStream(file);
if (fileStream == null) return Response.status(Response.Status.NOT_FOUND).build();
else return Response.ok(fileStream, mediaType(file)).build();
}
private InputStream findFileStream(String file) throws IOException {
URL fileUrl = ClassLoader.getSystemResource("webapp/" + file);
if (fileUrl==null) return null;
return fileUrl.openStream();
}
public String mediaType(String file) {
int dot = file.lastIndexOf(".");
if (dot == -1) return MediaType.TEXT_PLAIN;
String ext = file.substring(dot + 1).toLowerCase();
switch (ext) {
case "png":
return "image/png";
case "js":
return "text/javascript";
case "css":
return "text/css";
case "html":
return MediaType.TEXT_HTML;
default:
return MediaType.TEXT_PLAIN;
}
}
}
Вы можете легко использовать этот подход для собственного расширения Neo4j, просто скопировав его StaticWebResourceв свой проект и предоставив в webappкаталог файлы html, js и css .
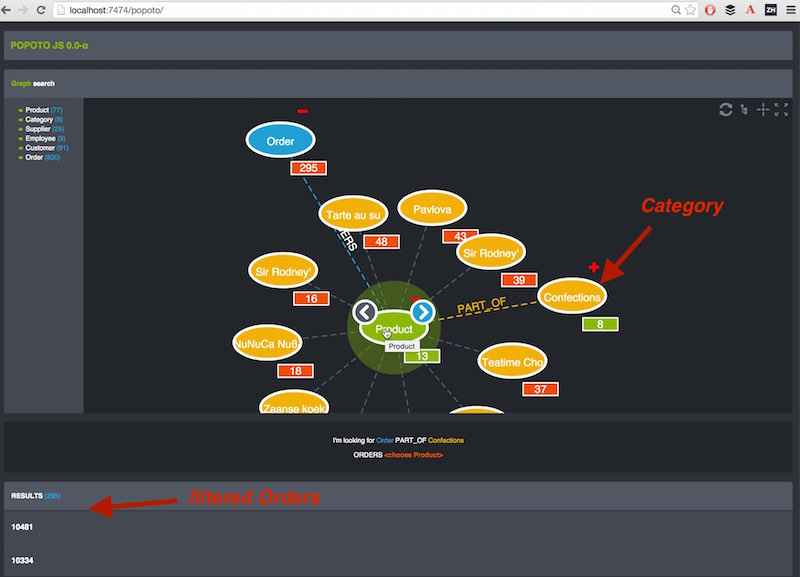
Демо: Popoto.js
В качестве демонстрации я использовал установку, которая автоматически представляет popoto.js поверх данных, которые вы имеете в своем графике.
StaticWebResourceПредоставляет веб-файлы визуализации из resources/webappкаталога.
И PopotoResourceдобавляет вторую конечную точку для предоставления config/config.jsфайла, который использует информацию
о метках , свойствах и индексах для предоставления необходимой конфигурации для визуализации popoto.
Обратите внимание, что вы должны отключить аутентификацию для этой демонстрации, так как я не добавил средства для настройки имени пользователя / пароля.
Вы можете использовать демо, клонируя и собирая ( mvn clean install) этот репозиторий .
Скопируйте полученный файл в каталог плагинов на сервере.
Изменить, conf/neo4j-server.propertiesчтобы зарегистрировать имя пакета в конечной точке.
cp target/neo4j-web-extension-2.2-SNAPSHOT.jar /path/to/neo/plugins/
echo 'org.neo4j.server.thirdparty_jaxrs_classes=extension.web=/popoto' >> /path/to/neo/conf/neo4j-server.properties
/path/to/neo/bin/neo4j restart
open http://localhost:7474/popotoВы также можете скачать JAR отсюда .
Наслаждайтесь изучением!