Прежде чем мы начнем создавать наши приложения WebRTC, мы должны установить нашу среду кодирования. Прежде всего, у вас должен быть текстовый редактор или IDE, где вы можете редактировать HTML и Javascript. Есть вероятность, что вы уже выбрали предпочтительный вариант, когда читаете этот учебник. Что касается меня, я использую WebStorm IDE. Вы можете загрузить его пробную версию по адресу https://www.jetbrains.com/webstorm/ . Я также использую Linux Mint в качестве своей операционной системы.
Другое требование для обычных приложений WebRTC — наличие сервера для размещения файлов HTML и Javascript. Код не будет работать, если дважды щелкнуть файлы, поскольку браузеру не разрешено подключаться к камерам и микрофонам, если файлы не обслуживаются реальным сервером. Это сделано, очевидно, из-за проблем безопасности.
Существует множество различных веб-серверов, но в этом руководстве мы собираемся использовать Node.js с node-static —
-
Посетите https://nodejs.org/en/ и загрузите последнюю версию Node.js.
-
Распакуйте его в каталог / usr / local / nodejs.
-
Откройте файл /home/YOUR_USERNAME/.profile и добавьте в конец следующую строку — экспорт PATH = $ PATH: / usr / local / nodejs / bin
-
Вы можете перезагрузить компьютер или запустить источник /home/YOUR_USERNAME/.profile
-
Теперь команда узла должна быть доступна из командной строки. Команда npm также доступна. NMP — менеджер пакетов для Node.js. Вы можете узнать больше на https://www.npmjs.com/ .
-
Откройте терминал и запустите sudo npm install -g node-static . Это установит статический веб-сервер для Node.js.
-
Теперь перейдите к любому каталогу, содержащему файлы HTML, и запустите статическую команду внутри каталога, чтобы запустить веб-сервер.
-
Вы можете перейти на http: // localhost: 8080, чтобы увидеть ваши файлы.
Посетите https://nodejs.org/en/ и загрузите последнюю версию Node.js.
Распакуйте его в каталог / usr / local / nodejs.
Откройте файл /home/YOUR_USERNAME/.profile и добавьте в конец следующую строку — экспорт PATH = $ PATH: / usr / local / nodejs / bin
Вы можете перезагрузить компьютер или запустить источник /home/YOUR_USERNAME/.profile
Теперь команда узла должна быть доступна из командной строки. Команда npm также доступна. NMP — менеджер пакетов для Node.js. Вы можете узнать больше на https://www.npmjs.com/ .
Откройте терминал и запустите sudo npm install -g node-static . Это установит статический веб-сервер для Node.js.
Теперь перейдите к любому каталогу, содержащему файлы HTML, и запустите статическую команду внутри каталога, чтобы запустить веб-сервер.
Вы можете перейти на http: // localhost: 8080, чтобы увидеть ваши файлы.
Есть еще один способ установить nodejs. Просто запустите sudo apt-get install nodejs в окне терминала.
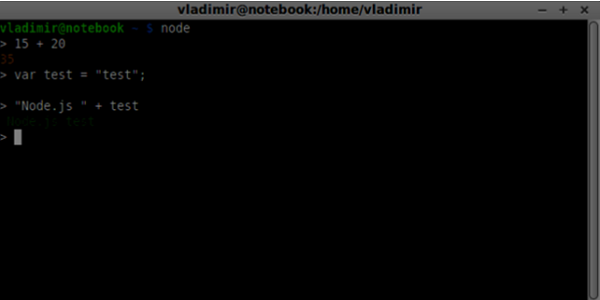
Чтобы проверить вашу установку Node.js, откройте ваш терминал и выполните команду узла . Введите несколько команд, чтобы проверить, как это работает —
Node.js запускает файлы Javascript, а также команды, набранные в терминале. Создайте файл index.js со следующим содержимым —
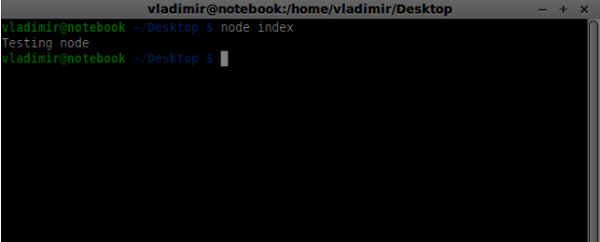
console.log(“Testing Node.js”);
Затем выполните команду индекса узла . Вы увидите следующее —
При создании нашего сигнального сервера мы будем использовать библиотеку WebSockets для Node.js. Для установки в проге npm установите ws в терминал.
Для тестирования нашего сервера сигнализации мы будем использовать утилиту wscat. Чтобы установить его, запустите npm install -g wscat в окне терминала.
| S.No | Протоколы и описание |
|---|---|
| 1 | Протоколы WebRTC
Приложения WebRTC используют UDP (протокол пользовательских дейтаграмм) в качестве транспортного протокола. Большинство веб-приложений сегодня создаются с использованием протокола TCP (Transmission Control Protocol) |
| 2 | Протокол описания сеанса
SDP является важной частью WebRTC. Это протокол, предназначенный для описания сеансов связи с мультимедиа. |
| 3 | В поисках маршрута
Чтобы подключиться к другому пользователю, вы должны найти четкий путь вокруг своей сети и сети другого пользователя. Но есть вероятность, что сеть, которую вы используете, имеет несколько уровней контроля доступа, чтобы избежать проблем безопасности. |
| 4 | Протокол управления потоком передачи
Благодаря одноранговому соединению у нас есть возможность быстро отправлять видео и аудио данные. Протокол SCTP используется сегодня для отправки данных больших двоичных объектов поверх нашего текущего настроенного однорангового соединения при использовании объекта RTCDataChannel. |
Приложения WebRTC используют UDP (протокол пользовательских дейтаграмм) в качестве транспортного протокола. Большинство веб-приложений сегодня создаются с использованием протокола TCP (Transmission Control Protocol)
SDP является важной частью WebRTC. Это протокол, предназначенный для описания сеансов связи с мультимедиа.
Чтобы подключиться к другому пользователю, вы должны найти четкий путь вокруг своей сети и сети другого пользователя. Но есть вероятность, что сеть, которую вы используете, имеет несколько уровней контроля доступа, чтобы избежать проблем безопасности.
Благодаря одноранговому соединению у нас есть возможность быстро отправлять видео и аудио данные. Протокол SCTP используется сегодня для отправки данных больших двоичных объектов поверх нашего текущего настроенного однорангового соединения при использовании объекта RTCDataChannel.
Резюме
В этой главе мы рассмотрели несколько технологий, которые обеспечивают одноранговые соединения, такие как UDP, TCP, STUN, TURN, ICE и SCTP. Теперь вы должны иметь представление о том, как работает SDP и его варианты использования.