Сеть больше не является чужой для общения в режиме реального времени, так как WebRTC (Web Real-Time Communication) вступает в игру. Хотя он был выпущен в мае 2011 года, он все еще развивается, и его стандарты меняются. Набор протоколов стандартизирован Рабочей группой WEB-браузеров в режиме реального времени по адресу http://tools.ietf.org/wg/rtcweb/ IETF (Internet Engineering Task Force), а новые наборы API стандартизированы Рабочая группа веб-коммуникаций в реальном времени на сайте http://www.w3.org/2011/04/webrtc/ W3C (World Wide Web Consortium) . С появлением WebRTC современные веб-приложения могут легко передавать аудио и видео контент миллионам людей.
Основная схема
WebRTC позволяет быстро и легко устанавливать одноранговые соединения с другими веб-браузерами. Чтобы создать такое приложение с нуля, вам понадобится множество фреймворков и библиотек, занимающихся типичными проблемами, такими как потеря данных, разрыв соединения и обход NAT. С WebRTC все это встроено в браузер «из коробки». Эта технология не требует никаких плагинов или стороннего программного обеспечения. Он имеет открытый исходный код, и его исходный код находится в свободном доступе по адресу http://www.webrtc.org/.
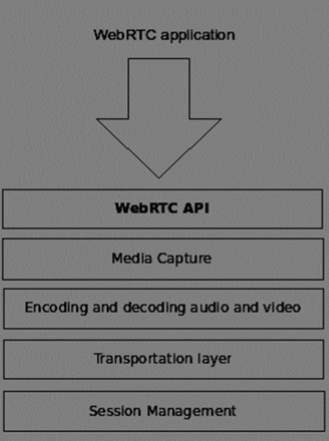
API WebRTC включает захват медиаданных, кодирование и декодирование аудио и видео, транспортный уровень и управление сеансами.
Захват медиа
Первый шаг — получить доступ к камере и микрофону устройства пользователя. Мы определяем тип доступных устройств, получаем разрешение пользователя на доступ к этим устройствам и управляем потоком.
Кодирование и декодирование аудио и видео
Отправка потока аудио и видео данных через Интернет — непростая задача. Это где кодирование и декодирование используются. Это процесс разделения видеокадров и звуковых волн на более мелкие фрагменты и сжатия их. Этот алгоритм называется кодеком . Существует огромное количество разных кодеков, которые поддерживаются разными компаниями с разными бизнес-целями. Есть также много кодеков внутри WebRTC, таких как H.264, iSAC, Opus и VP8. Когда два браузера соединяются вместе, они выбирают наиболее оптимальный поддерживаемый кодек между двумя пользователями. К счастью, WebRTC выполняет большую часть кодирования за кулисами.
Транспортный уровень
Транспортный уровень управляет порядком пакетов, занимается потерей пакетов и подключением к другим пользователям. И снова API WebRTC предоставляет нам легкий доступ к событиям, которые сообщают нам, когда возникают проблемы с соединением.
Управление сессиями
Управление сессиями занимается управлением, открытием и организацией соединений. Это обычно называется сигнализацией . Если вы передаете аудио и видео потоки пользователю, также имеет смысл передавать сопутствующие данные. Это делается с помощью API RTCDataChannel .
Инженеры из таких компаний, как Google, Mozilla, Opera и другие, проделали огромную работу, чтобы перенести этот опыт в реальном времени в Интернет.
Совместимость браузера
Стандарты WebRTC являются одними из самых быстро развивающихся в сети, поэтому это не означает, что каждый браузер поддерживает все одинаковые функции одновременно. Чтобы проверить, поддерживает ли ваш браузер WebRTC или нет, вы можете посетить http://caniuse.com/#feat=rtcpeerconnection. На протяжении всех уроков я рекомендую использовать Chrome для всех примеров.
Попробовать WebRTC
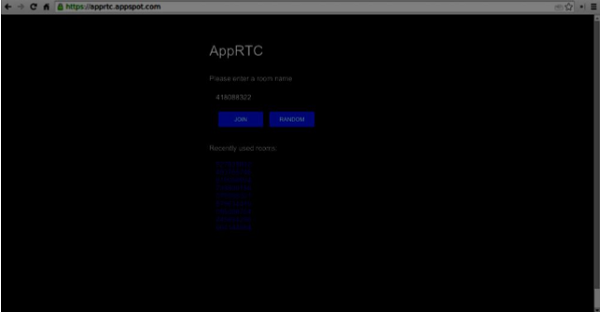
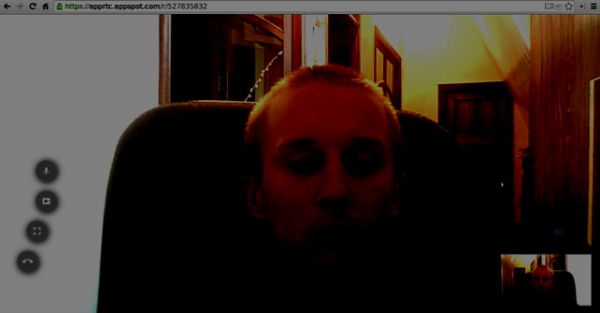
Давайте начнем использовать WebRTC прямо сейчас. Перейдите в своем браузере на демонстрационный сайт по адресу https://apprtc.appspot.com/.
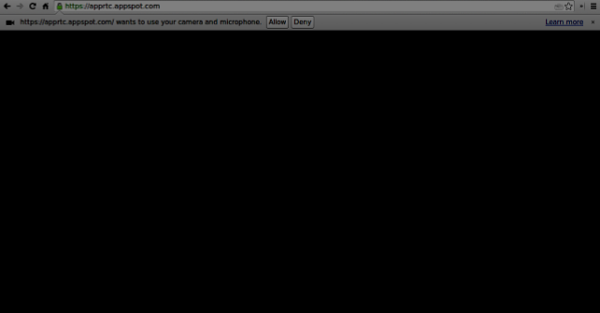
Нажмите кнопку «ПРИСОЕДИНИТЬСЯ». Вы должны увидеть выпадающее уведомление.
Нажмите кнопку «Разрешить», чтобы начать потоковую передачу видео и аудио на веб-страницу. Вы должны увидеть видеопоток о себе.
Теперь откройте URL, на котором вы находитесь, в новой вкладке браузера и нажмите «ПРИСОЕДИНИТЬСЯ». Вы должны увидеть два видеопотока — один от вашего первого клиента и другой от второго.
Теперь вы должны понять, почему WebRTC является мощным инструментом.
Случаи применения
Сеть в реальном времени открывает доступ к целому ряду новых приложений, включая текстовый чат, обмен экранами и файлами, игры, видеочат и многое другое. Помимо общения вы можете использовать WebRTC для других целей, таких как —
- маркетинг в реальном времени
- реклама в реальном времени
- связь с бэк-офисом (CRM, ERP, SCM, FFM)
- Управление персоналом
- социальная сеть
- службы знакомств
- онлайн медицинские консультации
- финансовые услуги
- наблюдение
- многопользовательские игры
- прямая трансляция
- Электронное обучение
Резюме
Теперь у вас должно быть четкое понимание термина WebRTC. Вы также должны иметь представление о том, какие типы приложений могут быть созданы с помощью WebRTC, поскольку вы уже пробовали это в своем браузере. Подводя итог, WebRTC — довольно полезная технология.