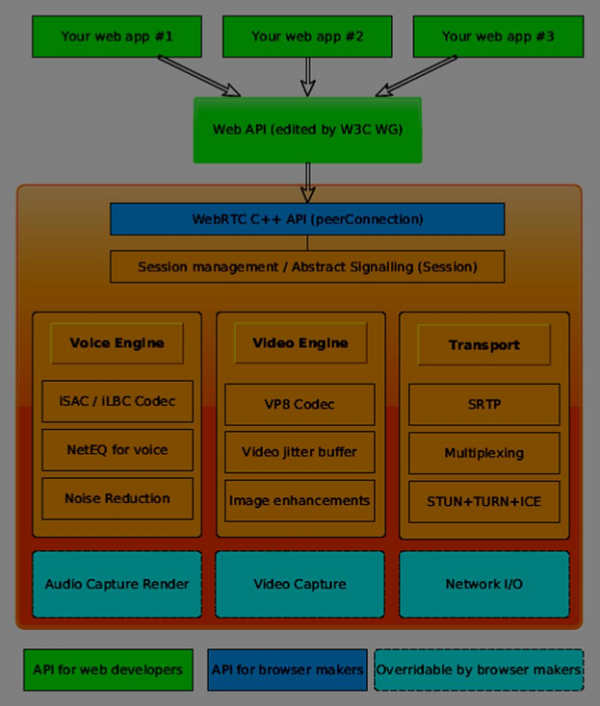
Общая архитектура WebRTC имеет большой уровень сложности.
Здесь вы можете найти три разных слоя —
-
API для веб-разработчиков — этот уровень содержит все необходимые API-интерфейсы веб-разработчика, включая объекты RTCPeerConnection, RTCDataChannel и MediaStrean.
-
API для производителей браузеров
-
Переопределяемый API, который могут подключить создатели браузера.
API для веб-разработчиков — этот уровень содержит все необходимые API-интерфейсы веб-разработчика, включая объекты RTCPeerConnection, RTCDataChannel и MediaStrean.
API для производителей браузеров
Переопределяемый API, который могут подключить создатели браузера.
Транспортные компоненты позволяют устанавливать соединения в различных типах сетей, в то время как механизмы обработки голоса и видео являются средами, отвечающими за передачу аудио- и видеопотоков со звуковой карты и камеры в сеть. Для веб-разработчиков наиболее важной частью является API WebRTC.
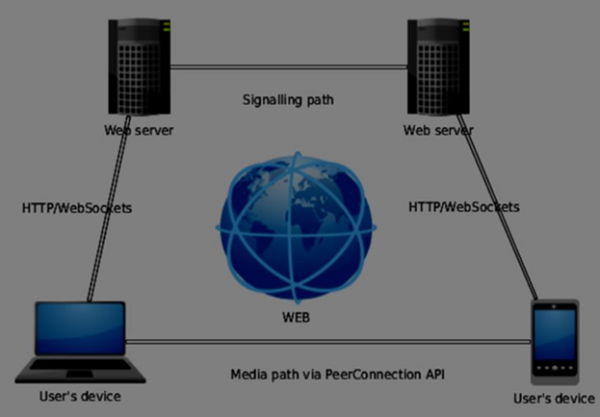
Если мы посмотрим на архитектуру WebRTC со стороны клиент-сервер, то увидим, что одна из наиболее часто используемых моделей основана на трапеции SIP (протокол инициации сеанса).
В этой модели на обоих устройствах запущено веб-приложение с разных серверов. Объект RTCPeerConnection настраивает потоки так, чтобы они могли соединяться друг с другом, одноранговыми. Эта сигнализация осуществляется через HTTP или WebSockets.
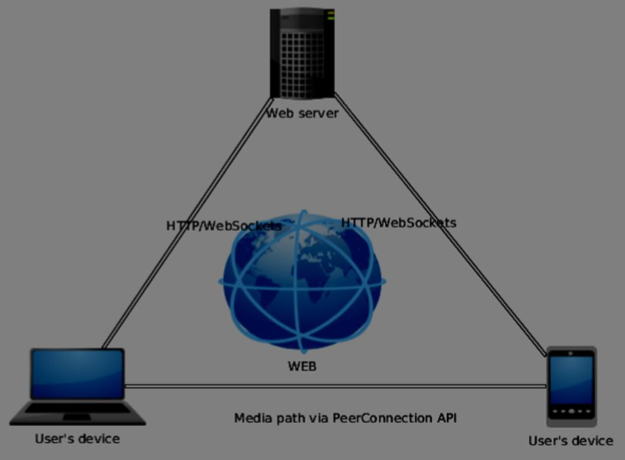
Но наиболее часто используемая модель — треугольник
В этой модели оба устройства используют одно и то же веб-приложение. Это дает веб-разработчику больше гибкости при управлении пользовательскими подключениями.
API WebRTC
Он состоит из нескольких основных объектов JavaScript —
- RTCPeerConnection
- MediaStream
- RTCDataChannel
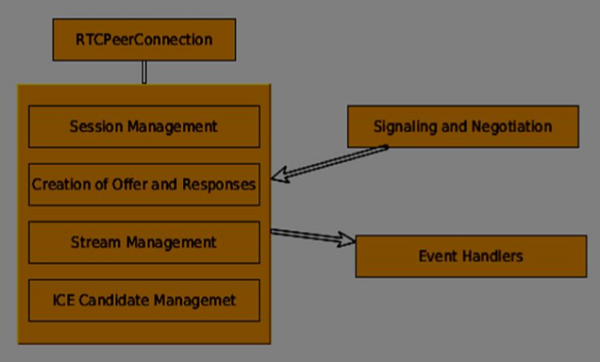
Объект RTCPeerConnection
Этот объект является основной точкой входа в API WebRTC. Это помогает нам подключаться к одноранговым узлам, инициализировать соединения и прикреплять медиапотоки. Он также управляет соединением UDP с другим пользователем.
Основная задача объекта RTCPeerConnection — настроить и создать одноранговое соединение. Мы можем легко перехватить ключевые точки соединения, потому что этот объект запускает множество событий, когда они появляются. Эти события дают вам доступ к конфигурации нашего соединения —
RTCPeerConnection — это простой объект javascript, который вы можете просто создать следующим образом:
[code] var conn = new RTCPeerConnection(conf); conn.onaddstream = function(stream) { // use stream here }; [/code]
Объект RTCPeerConnection принимает параметр conf , который мы рассмотрим позже в этих руководствах. Событие onaddstream наступает, когда удаленный пользователь добавляет видео- или аудиопоток в одноранговое соединение.
MediaStream API
Современные браузеры предоставляют разработчикам доступ к API getUserMedia , также известному как MediaStream API. Есть три ключевых момента функциональности —
-
Это дает разработчику доступ к объекту потока, который представляет видео и аудио потоки.
-
Он управляет выбором пользовательских устройств ввода в случае, если у пользователя есть несколько камер или микрофонов на его устройстве.
-
Это обеспечивает уровень безопасности, запрашивающий пользователя все время, когда он хочет получить поток
Это дает разработчику доступ к объекту потока, который представляет видео и аудио потоки.
Он управляет выбором пользовательских устройств ввода в случае, если у пользователя есть несколько камер или микрофонов на его устройстве.
Это обеспечивает уровень безопасности, запрашивающий пользователя все время, когда он хочет получить поток
Чтобы протестировать этот API, давайте создадим простую HTML-страницу. Он покажет один элемент <video>, спросит у пользователя разрешения на использование камеры и покажет прямую трансляцию с камеры на странице. Создайте файл index.html и добавьте —
[code] <html> <head> <meta charset = "utf-8"> </head> <body> <video autoplay></video> <script src = "client.js"></script> </body> </html> [/code]
Затем добавьте файл client.js —
[code] //checks if the browser supports WebRTC function hasUserMedia() { navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; return !!navigator.getUserMedia; } if (hasUserMedia()) { navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; //get both video and audio streams from user's camera navigator.getUserMedia({ video: true, audio: true }, function (stream) { var video = document.querySelector('video'); //insert stream into the video tag video.src = window.URL.createObjectURL(stream); }, function (err) {}); }else { alert("Error. WebRTC is not supported!"); } [/code]
Теперь откройте index.html, и вы увидите видеопоток, отображающий ваше лицо.
Но будьте осторожны, потому что WebRTC работает только на стороне сервера. Если вы просто откроете эту страницу в браузере, она не будет работать. Вам нужно разместить эти файлы на серверах Apache или Node или на том, который вы предпочитаете.
Объект RTCDataChannel
Помимо отправки потоков мультимедиа между партнерами, вы также можете отправлять дополнительные данные с помощью API DataChannel . Этот API так же прост, как MediaStream API. Основная задача — создать канал из существующего объекта RTCPeerConnection —
[code] var peerConn = new RTCPeerConnection(); //establishing peer connection //... //end of establishing peer connection var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions); // here we can start sending direct messages to another peer [/code]
Это все, что вам нужно, всего две строчки кода. Все остальное делается на внутреннем слое браузера. Вы можете создать канал в любом одноранговом соединении, пока объект RTCPeerConnection не будет закрыт.
Резюме
Теперь вы должны четко понимать архитектуру WebRTC. Мы также рассмотрели API-интерфейсы MediaStream, RTCPeerConnection и RTCDataChannel. API WebRTC является движущейся целью, поэтому всегда следите за последними спецификациями.