MediaStream API был разработан для легкого доступа к медиапотокам с локальных камер и микрофонов. Метод getUserMedia () является основным способом доступа к локальным устройствам ввода.
У API есть несколько ключевых моментов —
-
Поток мультимедиа в реальном времени представлен объектом потока в виде видео или аудио
-
Он обеспечивает уровень безопасности посредством пользовательских разрешений, запрашивающих пользователя, прежде чем веб-приложение сможет начать извлечение потока.
-
Выбор устройств ввода обрабатывается MediaStream API (например, когда к устройству подключены две камеры или микрофоны)
Поток мультимедиа в реальном времени представлен объектом потока в виде видео или аудио
Он обеспечивает уровень безопасности посредством пользовательских разрешений, запрашивающих пользователя, прежде чем веб-приложение сможет начать извлечение потока.
Выбор устройств ввода обрабатывается MediaStream API (например, когда к устройству подключены две камеры или микрофоны)
Каждый объект MediaStream включает в себя несколько объектов MediaStreamTrack. Они представляют видео и аудио с разных устройств ввода.
Каждый объект MediaStreamTrack может включать в себя несколько каналов (правый и левый аудиоканалы). Это самые маленькие части, определенные MediaStream API.
Есть два способа вывода объектов MediaStream. Во-первых, мы можем визуализировать вывод в видео или аудио элемент. Во-вторых, мы можем отправить вывод объекту RTCPeerConnection, который затем отправит его удаленному узлу.
Использование MediaStream API
Давайте создадим простое приложение WebRTC. Он покажет элемент видео на экране, спросит у пользователя разрешения на использование камеры и покажет прямой поток видео в браузере. Создать файл index.html —
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> </head> <body> <video autoplay></video> <script src = "client.js"></script> </body> </html>
Затем создайте файл client.js и добавьте следующее;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
Здесь мы создаем функцию hasUserMedia (), которая проверяет, поддерживается ли WebRTC или нет. Затем мы получаем доступ к функции getUserMedia, где вторым параметром является обратный вызов, который принимает поток, поступающий с устройства пользователя. Затем мы загружаем наш поток в элемент video с помощью window.URL.createObjectURL, который создает URL-адрес, представляющий объект, указанный в параметре.
Теперь обновите страницу, нажмите «Разрешить», и вы должны увидеть свое лицо на экране.
Не забудьте запустить все свои скрипты с помощью веб-сервера. Мы уже установили один из них в учебном пособии по среде WebRTC.
MediaStream API
свойства
-
MediaStream.active (только для чтения) — возвращает true, если MediaStream активен, или false в противном случае.
-
MediaStream.ended (только для чтения, устарел) — возвращает true, если завершенное событие было инициировано для объекта, что означает, что поток был полностью прочитан, или false, если конец потока не был достигнут.
-
MediaStream.id (только для чтения) — уникальный идентификатор объекта.
-
MediaStream.label (только для чтения, не рекомендуется) — уникальный идентификатор, назначаемый пользовательским агентом.
MediaStream.active (только для чтения) — возвращает true, если MediaStream активен, или false в противном случае.
MediaStream.ended (только для чтения, устарел) — возвращает true, если завершенное событие было инициировано для объекта, что означает, что поток был полностью прочитан, или false, если конец потока не был достигнут.
MediaStream.id (только для чтения) — уникальный идентификатор объекта.
MediaStream.label (только для чтения, не рекомендуется) — уникальный идентификатор, назначаемый пользовательским агентом.
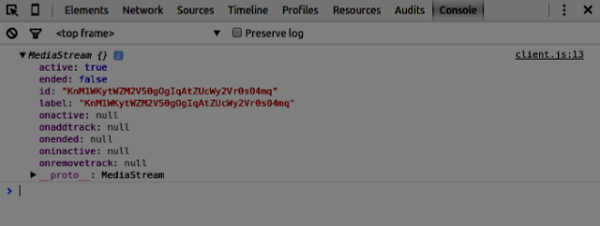
Вы можете посмотреть, как эти свойства выглядят в моем браузере —
Обработчики событий
-
MediaStream.onactive — обработчик активного события, которое запускается, когда объект MediaStream становится активным.
-
MediaStream.onaddtrack — обработчик для события addtrack , которое запускается при добавлении нового объекта MediaStreamTrack .
-
MediaStream.onended (устарело) — обработчик завершенного события, которое запускается при прекращении потоковой передачи.
-
MediaStream.oninactive — обработчик неактивного события, которое запускается, когда объект MediaStream становится неактивным.
-
MediaStream.onremovetrack — обработчик события removetrack, которое вызывается при удалении из него объекта MediaStreamTrack .
MediaStream.onactive — обработчик активного события, которое запускается, когда объект MediaStream становится активным.
MediaStream.onaddtrack — обработчик для события addtrack , которое запускается при добавлении нового объекта MediaStreamTrack .
MediaStream.onended (устарело) — обработчик завершенного события, которое запускается при прекращении потоковой передачи.
MediaStream.oninactive — обработчик неактивного события, которое запускается, когда объект MediaStream становится неактивным.
MediaStream.onremovetrack — обработчик события removetrack, которое вызывается при удалении из него объекта MediaStreamTrack .
методы
-
MediaStream.addTrack () — добавляет объект MediaStreamTrack, указанный в качестве аргумента для MediaStream. Если трек уже добавлен, ничего не происходит.
-
MediaStream.clone () — возвращает клон объекта MediaStream с новым идентификатором.
-
MediaStream.getAudioTracks () — возвращает список аудио объектов MediaStreamTrack из объекта MediaStream .
-
MediaStream.getTrackById () — Возвращает трек по ID. Если аргумент пуст или идентификатор не найден, возвращается ноль. Если несколько дорожек имеют одинаковый идентификатор, возвращается первый.
-
MediaStream.getTracks () — возвращает список всех объектов MediaStreamTrack из объекта MediaStream .
-
MediaStream.getVideoTracks () — возвращает список объектов MediaStreamTrack из объекта MediaStream .
-
MediaStream.removeTrack () — удаляет объект MediaStreamTrack, указанный в качестве аргумента, из MediaStream. Если дорожка уже удалена, ничего не происходит.
MediaStream.addTrack () — добавляет объект MediaStreamTrack, указанный в качестве аргумента для MediaStream. Если трек уже добавлен, ничего не происходит.
MediaStream.clone () — возвращает клон объекта MediaStream с новым идентификатором.
MediaStream.getAudioTracks () — возвращает список аудио объектов MediaStreamTrack из объекта MediaStream .
MediaStream.getTrackById () — Возвращает трек по ID. Если аргумент пуст или идентификатор не найден, возвращается ноль. Если несколько дорожек имеют одинаковый идентификатор, возвращается первый.
MediaStream.getTracks () — возвращает список всех объектов MediaStreamTrack из объекта MediaStream .
MediaStream.getVideoTracks () — возвращает список объектов MediaStreamTrack из объекта MediaStream .
MediaStream.removeTrack () — удаляет объект MediaStreamTrack, указанный в качестве аргумента, из MediaStream. Если дорожка уже удалена, ничего не происходит.
Чтобы проверить вышеуказанные API, измените файл index.html следующим образом:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>
Мы добавили несколько кнопок, чтобы опробовать несколько API MediaStream. Затем мы должны добавить обработчики событий для нашей вновь созданной кнопки. Изменить файл client.js следующим образом —
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
});
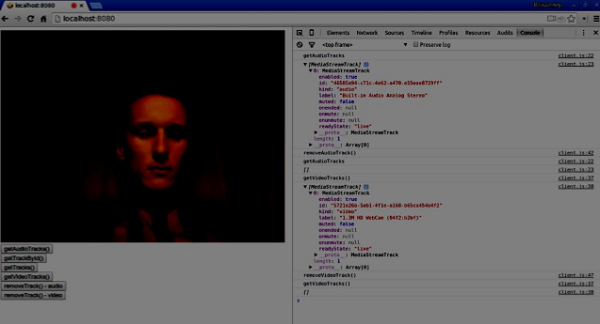
Теперь обновите свою страницу. Нажмите кнопку getAudioTracks () , затем нажмите кнопку removeTrack () — аудио . Аудиодорожка должна быть удалена. Затем сделайте то же самое для видео дорожки.
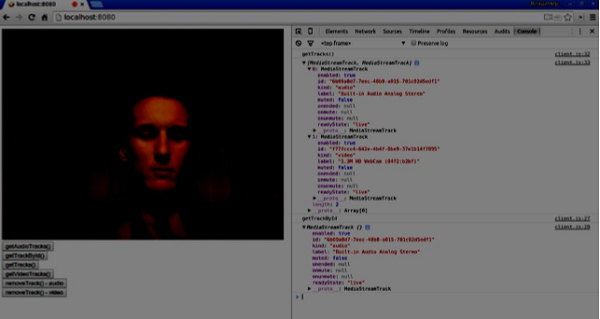
Если вы нажмете кнопку getTracks () , вы увидите все MediaStreamTracks (все подключенные видео и аудио входы). Затем нажмите на getTrackById (), чтобы получить аудио MediaStreamTrack.
Резюме
В этой главе мы создали простое приложение WebRTC с использованием MediaStream API. Теперь у вас должен быть четкий обзор различных API MediaStream, которые обеспечивают работу WebRTC.