В мобильном мире поддержка WebRTC не на том же уровне, как на настольных ПК. У мобильных устройств свой путь, поэтому на мобильных платформах WebRTC также отличается от других.
При разработке приложения WebRTC для настольных компьютеров мы рассматриваем возможность использования Chrome, Firefox или Opera. Все они поддерживают WebRTC из коробки. В общем, вам просто нужен браузер, а не беспокоиться об оборудовании настольного компьютера.
В мобильном мире сегодня существует три возможных режима для WebRTC —
- Родное приложение
- Приложение браузера
- Родной браузер
Android
В 2013 году веб-браузер Firefox для Android был представлен с поддержкой WebRTC из коробки. Теперь вы можете совершать видеозвонки на устройствах Android с помощью мобильного браузера Firefox.
Он имеет три основных компонента WebRTC —
-
PeerConnection — разрешает звонки между браузерами
-
getUserMedia — предоставляет доступ к камере и микрофону
-
DataChannels — обеспечивает одноранговую передачу данных
PeerConnection — разрешает звонки между браузерами
getUserMedia — предоставляет доступ к камере и микрофону
DataChannels — обеспечивает одноранговую передачу данных
Google Chrome для Android также обеспечивает поддержку WebRTC. Как вы уже заметили, наиболее интересные функции обычно появляются в Chrome.
В прошлом году мобильный браузер Opera появился с поддержкой WebRTC. Так что для Android у вас есть Chrome, Firefox и Opera. Другие браузеры не поддерживают WebRTC.
IOS
К сожалению, WebRTC сейчас не поддерживается на iOS. Хотя WebRTC хорошо работает на Mac при использовании Firefox, Opera или Chrome, он не поддерживается на iOS.
В настоящее время ваше приложение WebRTC не будет работать на мобильных устройствах Apple «из коробки». Но есть браузер — Bowser. Это веб-браузер, разработанный компанией Ericsson, и он поддерживает WebRTC из коробки. Вы можете проверить его домашнюю страницу по адресу http://www.openwebrtc.org/bowser/.
На сегодняшний день это единственный дружественный способ поддержки вашего приложения WebRTC на iOS. Другой способ — разработать собственное приложение самостоятельно.
Телефоны Windows
Microsoft не поддерживает WebRTC на мобильных платформах. Но они официально подтвердили, что собираются реализовать ORTC (Object Realtime Communications) в будущих версиях IE. Они не планируют поддерживать WebRTC 1.0. Они пометили свой ORTC как WebRTC 1.1, хотя это просто улучшение сообщества, а не официальный стандарт.
Таким образом, сегодня пользователи Window Phone не могут использовать приложения WebRTC, и нет никакой возможности справиться с этой ситуацией.
ежевика
Приложения WebRTC также не поддерживаются на Blackberry.
Использование собственного WebRTC-браузера
Наиболее удобный и удобный вариант использования WebRTC для пользователей — использование встроенного браузера устройства. В этом случае устройство готово к работе с любыми дополнительными конфигурациями.
На сегодняшний день эту функцию предоставляют только устройства Android версии 4 или выше. Apple по-прежнему не проявляет активности с поддержкой WebRTC. Поэтому пользователи Safari не могут использовать приложения WebRTC. Microsoft также не представила его в Windows Phone 8.
Использование WebRTC через браузерные приложения
Это означает использование сторонних приложений (не нативных веб-браузеров) для предоставления функций WebRTC. На данный момент существует два таких сторонних приложения. Bowser, который является единственным способом перенести функции WebRTC на устройства iOS и Opera, которая является хорошей альтернативой для платформы Android. Остальные доступные мобильные браузеры не поддерживают WebRTC.
Собственные мобильные приложения
Как вы видите, WebRTC пока не имеет большой поддержки в мобильном мире. Таким образом, одним из возможных решений является разработка собственных приложений, использующих API WebRTC. Но это не лучший выбор, потому что основная функция WebRTC — это кроссплатформенное решение. Во всяком случае, в некоторых случаях это единственный способ, потому что нативное приложение может использовать специфичные для устройства функции или функции, которые не поддерживаются браузерами HTML5.
Ограничение видеопотока для мобильных и настольных устройств
Первый параметр API getUserMedia ожидает объект ключей и значений, указывающих браузеру, как обрабатывать потоки. Вы можете проверить полный набор ограничений по адресу https://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03. Вы можете настроить соотношение сторон видео, frameRate и другие дополнительные параметры.
Поддержка мобильных устройств является одной из самых больших проблем, потому что мобильные устройства имеют ограниченное пространство экрана и ограниченные ресурсы. Возможно, вы захотите, чтобы мобильное устройство захватывало только видеопоток с разрешением 480×320 или меньше для экономии энергии и пропускной способности. Использование строки пользовательского агента в браузере — хороший способ проверить, находится ли пользователь на мобильном устройстве или нет. Давайте посмотрим на пример. Создайте файл index.html —
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> </head> <body> <video autoplay></video> <script src = "client.js"></script> </body> </html>
Затем создайте следующий файл client.js —
//constraints for desktop browser
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//constraints for mobile browser
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//if a user is using a mobile browser
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
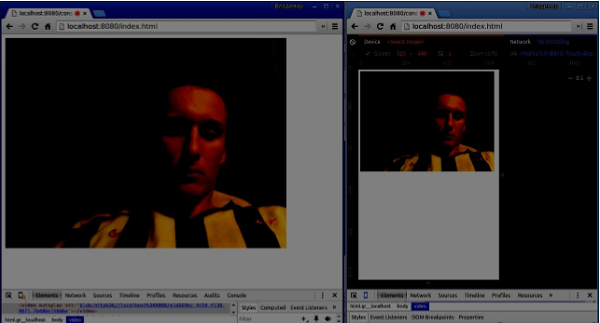
Запустите веб-сервер с помощью статической команды и откройте страницу. Вы должны увидеть это 800×600. Затем откройте эту страницу в мобильном окне просмотра с помощью инструментов Chrome и проверьте разрешение. Это должно быть 480×320.
Ограничения — это самый простой способ повысить производительность вашего приложения WebRTC.
Резюме
В этой главе мы узнали о проблемах, которые могут возникнуть при разработке приложений WebRTC для мобильных устройств. Мы обнаружили различные ограничения поддержки API WebRTC на мобильных платформах. Мы также запустили демонстрационное приложение, в котором мы установили различные ограничения для настольных и мобильных браузеров.