При написании программы вы можете столкнуться с ситуацией, когда вам нужно выполнять действие снова и снова. В таких ситуациях вам необходимо написать операторы цикла, чтобы уменьшить количество строк.
JavaScript поддерживает все необходимые циклы, чтобы уменьшить нагрузку на программирование.
В то время как петля
Самый основной цикл в JavaScript — это цикл while, который будет обсуждаться в этой главе. Целью цикла while является многократное выполнение оператора или блока кода, пока выражение истинно. Как только выражение становится ложным, цикл завершается.
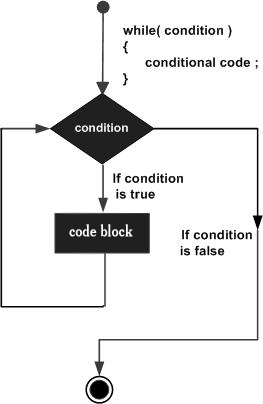
Блок-схема
Блок-схема цикла while выглядит следующим образом:
Синтаксис
Синтаксис цикла while в JavaScript выглядит следующим образом:
while (expression) {
Statement(s) to be executed if expression is true
}
пример
Попробуйте следующий пример для реализации цикла while.
<html> <body> <script type = "text/javascript"> <!-- var count = 0; document.write("Starting Loop "); while (count < 10) { document.write("Current Count : " + count + "<br />"); count++; } document.write("Loop stopped!"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Выход
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
До … пока Loop
Цикл do … while аналогичен циклу while, за исключением того, что проверка условия происходит в конце цикла. Это означает, что цикл всегда будет выполняться хотя бы один раз, даже если условие ложно .
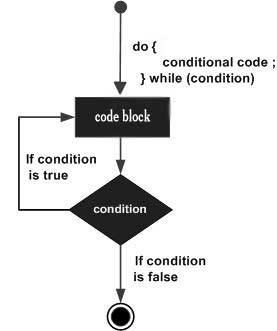
Блок-схема
Блок-схема цикла do- while будет выглядеть следующим образом:
Синтаксис
Синтаксис цикла do- while в JavaScript выглядит следующим образом:
do {
Statement(s) to be executed;
} while (expression);
Примечание. Не пропустите точку с запятой, используемую в конце цикла do … while.
пример
Попробуйте следующий пример, чтобы узнать, как реализовать цикл do- while в JavaScript.