При написании программы может возникнуть ситуация, когда вам нужно выбрать один из заданного набора путей. В таких случаях вам нужно использовать условные выражения, которые позволяют вашей программе принимать правильные решения и выполнять правильные действия.
JavaScript поддерживает условные операторы, которые используются для выполнения различных действий в зависимости от условий. Здесь мы объясним утверждение if..else .
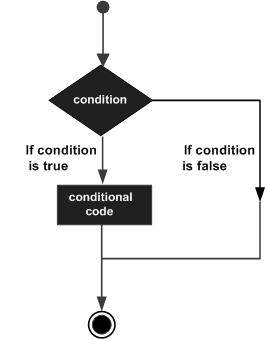
Блок-схема if-else
Следующая блок-схема показывает, как работает оператор if-else.
JavaScript поддерживает следующие формы оператора if..else —
-
если заявление
-
если … еще заявление
-
если … еще если … заявление.
если заявление
если … еще заявление
если … еще если … заявление.
если заявление
Оператор if является основным оператором управления, который позволяет JavaScript принимать решения и выполнять операторы условно.
Синтаксис
Синтаксис для базового оператора if следующий:
if (expression) {
Statement(s) to be executed if expression is true
}
Здесь выражение JavaScript оценивается. Если полученное значение равно true, данные операторы выполняются. Если выражение ложно, то ни один оператор не будет выполнен. В большинстве случаев вы будете использовать операторы сравнения при принятии решений.
пример
Попробуйте следующий пример, чтобы понять, как работает оператор if .
<html> <body> <script type = "text/javascript"> <!-- var age = 20; if( age > 18 ) { document.write("<b>Qualifies for driving</b>"); } //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Выход
Qualifies for driving Set the variable to different value and then try...
если … еще заявление
Оператор if … else является следующей формой управляющего оператора, который позволяет JavaScript выполнять операторы более контролируемым образом.
Синтаксис
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
Здесь выражение JavaScript оценивается. Если полученное значение равно true, то данный оператор (ы) в блоке if выполняется. Если выражение ложно, то выполняются указанные операторы в блоке else.
пример
Попробуйте следующий код, чтобы узнать, как реализовать оператор if-else в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Does not qualify for driving Set the variable to different value and then try...
если … еще если … заявление
Оператор if … else if … является расширенной формой if … else, которая позволяет JavaScript принимать правильные решения из нескольких условий.
Синтаксис
Синтаксис оператора if-else-if следующий:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
В этом коде нет ничего особенного. Это просто серия операторов if , где каждое if является частью предложения else предыдущего оператора. Оператор (ы) выполняются на основе истинного условия, если ни одно из условий не является истинным, тогда выполняется блок else .
пример
Попробуйте следующий код, чтобы узнать, как реализовать оператор if-else-if в JavaScript.