JavaScript — Обзор
JavaScript — это динамический язык компьютерного программирования. Он легкий и чаще всего используется как часть веб-страниц, реализации которых позволяют клиентскому сценарию взаимодействовать с пользователем и создавать динамические страницы. Это интерпретируемый язык программирования с объектно-ориентированными возможностями.
Сначала JavaScript был известен как LiveScript, но Netscape изменил свое имя на JavaScript, возможно, из-за волнения, генерируемого Java. JavaScript впервые появился в Netscape 2.0 в 1995 году под названием LiveScript . Основное ядро языка было встроено в Netscape, Internet Explorer и другие веб-браузеры.
Спецификация ECMA-262 определяет стандартную версию основного языка JavaScript.
- JavaScript — это легкий интерпретируемый язык программирования.
- Предназначен для создания сетевых приложений.
- Дополняет и интегрируется с Java.
- Дополняет и интегрирует с HTML.
- Открытая и кроссплатформенная
Клиентский JavaScript
Клиентский JavaScript является наиболее распространенной формой языка. Сценарий должен быть включен в HTML-документ или ссылаться на него для кода, который должен интерпретироваться браузером.
Это означает, что веб-страница не обязательно должна быть статическим HTML, но может включать в себя программы, которые взаимодействуют с пользователем, управляют браузером и динамически создают контент HTML.
Механизм на стороне клиента JavaScript предоставляет множество преимуществ по сравнению с традиционными сценариями на стороне сервера CGI. Например, вы можете использовать JavaScript, чтобы проверить, ввел ли пользователь действующий адрес электронной почты в поле формы.
Код JavaScript выполняется, когда пользователь отправляет форму, и только если все записи верны, они будут отправлены на веб-сервер.
JavaScript может использоваться для захвата событий, инициируемых пользователем, таких как нажатия кнопок, навигация по ссылкам и другие действия, которые пользователь инициирует явно или неявно.
Преимущества JavaScript
Преимущества использования JavaScript —
-
Меньше взаимодействия с сервером — вы можете проверить ввод пользователя перед отправкой страницы на сервер. Это экономит серверный трафик, что означает меньшую нагрузку на ваш сервер.
-
Немедленная обратная связь с посетителями — им не нужно ждать перезагрузки страницы, чтобы узнать, забыли ли они что-то ввести.
-
Повышенная интерактивность — вы можете создавать интерфейсы, которые реагируют, когда пользователь наводит на них курсор мыши или активирует их с помощью клавиатуры.
-
Более богатые интерфейсы. Вы можете использовать JavaScript для включения таких элементов, как компоненты перетаскивания и ползунки, чтобы предоставить посетителям вашего сайта богатый интерфейс.
Меньше взаимодействия с сервером — вы можете проверить ввод пользователя перед отправкой страницы на сервер. Это экономит серверный трафик, что означает меньшую нагрузку на ваш сервер.
Немедленная обратная связь с посетителями — им не нужно ждать перезагрузки страницы, чтобы узнать, забыли ли они что-то ввести.
Повышенная интерактивность — вы можете создавать интерфейсы, которые реагируют, когда пользователь наводит на них курсор мыши или активирует их с помощью клавиатуры.
Более богатые интерфейсы. Вы можете использовать JavaScript для включения таких элементов, как компоненты перетаскивания и ползунки, чтобы предоставить посетителям вашего сайта богатый интерфейс.
Ограничения JavaScript
Мы не можем рассматривать JavaScript как полноценный язык программирования. В нем отсутствуют следующие важные функции —
-
Клиентский JavaScript не позволяет читать или записывать файлы. Это было сохранено по соображениям безопасности.
-
JavaScript не может быть использован для сетевых приложений, потому что такой поддержки нет.
-
JavaScript не имеет многопоточных или многопроцессорных возможностей.
Клиентский JavaScript не позволяет читать или записывать файлы. Это было сохранено по соображениям безопасности.
JavaScript не может быть использован для сетевых приложений, потому что такой поддержки нет.
JavaScript не имеет многопоточных или многопроцессорных возможностей.
И снова, JavaScript — это легкий интерпретируемый язык программирования, который позволяет встроить интерактивность в статические HTML-страницы.
Инструменты разработки JavaScript
Одним из основных преимуществ JavaScript является то, что он не требует дорогих инструментов разработки. Вы можете начать с простого текстового редактора, такого как Блокнот. Поскольку это интерпретируемый язык в контексте веб-браузера, вам даже не нужно покупать компилятор.
Чтобы сделать нашу жизнь проще, различные поставщики придумали очень хорошие инструменты редактирования JavaScript. Некоторые из них перечислены здесь —
-
Microsoft FrontPage — Microsoft разработала популярный редактор HTML под названием FrontPage. FrontPage также предоставляет веб-разработчикам ряд инструментов JavaScript для помощи в создании интерактивных веб-сайтов.
-
Macromedia Dreamweaver MX — Macromedia Dreamweaver MX — очень популярный редактор HTML и JavaScript среди профессионалов в области веб-разработки. Он предоставляет несколько удобных встроенных компонентов JavaScript, хорошо интегрируется с базами данных и соответствует новым стандартам, таким как XHTML и XML.
-
Macromedia HomeSite 5 — HomeSite 5 — это популярный редактор HTML и JavaScript от Macromedia, который можно использовать для эффективного управления личными веб-сайтами.
Microsoft FrontPage — Microsoft разработала популярный редактор HTML под названием FrontPage. FrontPage также предоставляет веб-разработчикам ряд инструментов JavaScript для помощи в создании интерактивных веб-сайтов.
Macromedia Dreamweaver MX — Macromedia Dreamweaver MX — очень популярный редактор HTML и JavaScript среди профессионалов в области веб-разработки. Он предоставляет несколько удобных встроенных компонентов JavaScript, хорошо интегрируется с базами данных и соответствует новым стандартам, таким как XHTML и XML.
Macromedia HomeSite 5 — HomeSite 5 — это популярный редактор HTML и JavaScript от Macromedia, который можно использовать для эффективного управления личными веб-сайтами.
Где сегодня JavaScript?
Стандарт ECMAScript Edition 5 станет первым обновлением, выпущенным за последние четыре года. JavaScript 2.0 соответствует Выпуску 5 стандарта ECMAScript, и разница между ними крайне незначительна.
Спецификацию для JavaScript 2.0 можно найти на следующем сайте: http://www.ecmascript.org/
Сегодня JavaScript Netscape и Microsoft JScript соответствуют стандарту ECMAScript, хотя оба языка по-прежнему поддерживают функции, которые не являются частью стандарта.
JavaScript — Синтаксис
JavaScript может быть реализован с помощью операторов JavaScript, которые размещаются в HTML-тегах <script> … </ script> на веб-странице.
Вы можете разместить теги <script> , содержащие ваш JavaScript, в любом месте на вашей веб-странице, но обычно рекомендуется хранить их в тегах <head> .
Тег <script> предупреждает программу браузера о необходимости интерпретировать весь текст между этими тегами как скрипт. Простой синтаксис вашего JavaScript будет выглядеть следующим образом.
<script ...> JavaScript code </script>
Тег script имеет два важных атрибута:
-
Язык — этот атрибут указывает, какой язык сценариев вы используете. Как правило, его значением будет javascript. Хотя последние версии HTML (и XHTML, его преемник) прекратили использование этого атрибута.
-
Тип — этот атрибут является тем, что сейчас рекомендуется для указания используемого языка сценариев, и его значение должно быть установлено как «text / javascript».
Язык — этот атрибут указывает, какой язык сценариев вы используете. Как правило, его значением будет javascript. Хотя последние версии HTML (и XHTML, его преемник) прекратили использование этого атрибута.
Тип — этот атрибут является тем, что сейчас рекомендуется для указания используемого языка сценариев, и его значение должно быть установлено как «text / javascript».
Таким образом, ваш сегмент JavaScript будет выглядеть так:
<script language = "javascript" type = "text/javascript"> JavaScript code </script>
Ваш первый код JavaScript
Давайте возьмем пример для распечатки «Hello World». Мы добавили необязательный комментарий HTML, который окружает наш код JavaScript. Это необходимо для сохранения нашего кода из браузера, который не поддерживает JavaScript. Комментарий заканчивается символом «// ->». Здесь «//» означает комментарий в JavaScript, поэтому мы добавляем его, чтобы браузер не читал конец комментария HTML как кусок кода JavaScript. Затем мы вызываем функцию document.write, которая записывает строку в наш HTML-документ.
Эта функция может использоваться для написания текста, HTML или обоих. Посмотрите на следующий код.
<html> <body> <script language = "javascript" type = "text/javascript"> <!-- document.write("Hello World!") //--> </script> </body> </html>
Этот код даст следующий результат —
Hello World!
Пробелы и разрывы строк
JavaScript игнорирует пробелы, табуляции и новые строки, которые появляются в программах JavaScript. Вы можете свободно использовать пробелы, табуляции и переводы строк в своей программе, и вы можете свободно форматировать и делать отступы в своих программах аккуратно и согласованно, что делает код легким для чтения и понимания.
Точки с запятой необязательны
За простыми утверждениями в JavaScript обычно следует точка с запятой, как в C, C ++ и Java. JavaScript, однако, позволяет вам пропустить эту точку с запятой, если каждое из ваших утверждений размещено в отдельной строке. Например, следующий код может быть написан без точек с запятой.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>
Но при форматировании в одну строку следующим образом, вы должны использовать точки с запятой —
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>
Примечание. Хорошей практикой программирования является использование точек с запятой.
Чувствительность к регистру
JavaScript является регистрозависимым языком. Это означает, что ключевые слова языка, переменные, имена функций и любые другие идентификаторы всегда должны вводиться с одинаковой заглавной буквой.
Таким образом, идентификаторы Time и TIME будут передавать различные значения в JavaScript.
ПРИМЕЧАНИЕ. — При написании имен переменных и функций в JavaScript следует соблюдать осторожность.
Комментарии в JavaScript
JavaScript поддерживает комментарии как в стиле C, так и в стиле C ++, таким образом —
-
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
-
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
-
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий.
-
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий.
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
пример
В следующем примере показано, как использовать комментарии в JavaScript.
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>
Включение JavaScript в браузерах
Все современные браузеры имеют встроенную поддержку JavaScript. Часто вам может потребоваться включить или отключить эту поддержку вручную. В этой главе описывается процедура включения и отключения поддержки JavaScript в ваших браузерах: Internet Explorer, Firefox, chrome и Opera.
JavaScript в Internet Explorer
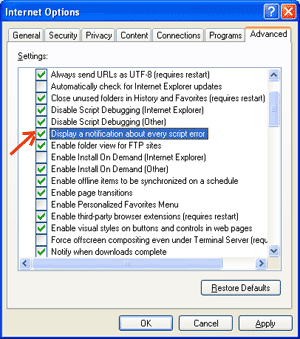
Вот простые шаги для включения или выключения JavaScript в вашем Internet Explorer —
-
Следуйте Инструменты → Свойства обозревателя из меню.
-
Выберите вкладку « Безопасность » в диалоговом окне.
-
Нажмите кнопку « Пользовательский уровень» .
-
Прокрутите вниз, пока не найдете вариант сценариев .
-
Выберите переключатель « Включить » в разделе « Активные сценарии» .
-
Наконец нажмите ОК и выйдите
Следуйте Инструменты → Свойства обозревателя из меню.
Выберите вкладку « Безопасность » в диалоговом окне.
Нажмите кнопку « Пользовательский уровень» .
Прокрутите вниз, пока не найдете вариант сценариев .
Выберите переключатель « Включить » в разделе « Активные сценарии» .
Наконец нажмите ОК и выйдите
Чтобы отключить поддержку JavaScript в Internet Explorer, необходимо выбрать переключатель « Отключить » в разделе « Активные сценарии» .
JavaScript в Firefox
Вот шаги, чтобы включить или выключить JavaScript в Firefox —
-
Откройте новую вкладку → введите about: config в адресной строке.
-
Тогда вы найдете диалоговое окно с предупреждением. Выберите, я буду осторожен, обещаю!
-
Затем вы найдете список параметров настройки в браузере.
-
В строке поиска введите javascript.enabled .
-
Там вы найдете возможность включить или отключить JavaScript, щелкнув правой кнопкой мыши значение этой опции → выберите переключатель .
Откройте новую вкладку → введите about: config в адресной строке.
Тогда вы найдете диалоговое окно с предупреждением. Выберите, я буду осторожен, обещаю!
Затем вы найдете список параметров настройки в браузере.
В строке поиска введите javascript.enabled .
Там вы найдете возможность включить или отключить JavaScript, щелкнув правой кнопкой мыши значение этой опции → выберите переключатель .
Если javascript.enabled имеет значение true; он конвертируется в ложь при нажатии toogle . Если JavaScript отключен; он включается при нажатии переключателя.
JavaScript в Chrome
Вот шаги, чтобы включить или выключить JavaScript в Chrome —
-
Нажмите меню Chrome в верхнем правом углу вашего браузера.
-
Выберите Настройки .
-
Нажмите Показать дополнительные настройки в конце страницы.
-
В разделе « Конфиденциальность » нажмите кнопку «Настройки контента».
-
В разделе «Javascript» выберите «Не разрешать JavaScript выполнять на любом сайте» или «Разрешить JavaScript на всех сайтах (рекомендуется)».
Нажмите меню Chrome в верхнем правом углу вашего браузера.
Выберите Настройки .
Нажмите Показать дополнительные настройки в конце страницы.
В разделе « Конфиденциальность » нажмите кнопку «Настройки контента».
В разделе «Javascript» выберите «Не разрешать JavaScript выполнять на любом сайте» или «Разрешить JavaScript на всех сайтах (рекомендуется)».
JavaScript в Опере
Вот шаги, чтобы включить или выключить JavaScript в Opera —
-
Следуйте Инструменты → Настройки из меню.
-
Выберите « Дополнительно» в диалоговом окне.
-
Выберите Контент из перечисленных пунктов.
-
Установите флажок Включить JavaScript .
-
Наконец нажмите ОК и выйдите.
Следуйте Инструменты → Настройки из меню.
Выберите « Дополнительно» в диалоговом окне.
Выберите Контент из перечисленных пунктов.
Установите флажок Включить JavaScript .
Наконец нажмите ОК и выйдите.
Чтобы отключить поддержку JavaScript в вашей Opera, не следует устанавливать флажок « Включить JavaScript» .
Предупреждение для браузеров не-JavaScript
Если вам нужно сделать что-то важное с помощью JavaScript, вы можете отобразить предупреждающее сообщение для пользователя с помощью тегов <noscript> .
Вы можете добавить блок noscript сразу после блока скрипта следующим образом:
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>
Теперь, если браузер пользователя не поддерживает JavaScript или JavaScript не включен, на экране будет отображаться сообщение от </ noscript>.
JavaScript — размещение в файле HTML
Существует гибкость, позволяющая включать код JavaScript в любом месте HTML-документа. Однако наиболее предпочтительные способы включения JavaScript в файл HTML заключаются в следующем:
-
Скрипт в разделе <head> … </ head>.
-
Скрипт в разделе <body> … </ body>.
-
Скрипт в разделах <body> … </ body> и <head> … </ head>.
-
Сценарий во внешнем файле, а затем включить в раздел <head> … </ head>.
Скрипт в разделе <head> … </ head>.
Скрипт в разделе <body> … </ body>.
Скрипт в разделах <body> … </ body> и <head> … </ head>.
Сценарий во внешнем файле, а затем включить в раздел <head> … </ head>.
В следующем разделе мы увидим, как мы можем поместить JavaScript в HTML-файл различными способами.
JavaScript в разделе <head> … </ head>
Если вы хотите, чтобы скрипт запускался на каком-то событии, например, когда пользователь щелкает где-то, вы поместите этот скрипт в заголовок следующим образом:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>
Этот код даст следующие результаты —
JavaScript в разделе <body> … </ body>
Если вам нужен сценарий, запускаемый при загрузке страницы, чтобы сценарий генерировал содержимое на странице, то сценарий помещается в часть <body> документа. В этом случае у вас не было бы никакой функции, определенной с помощью JavaScript. Посмотрите на следующий код.
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>
Этот код даст следующие результаты —
JavaScript в разделах <body> и <head>
Вы можете поместить свой код JavaScript в раздел <head> и <body> следующим образом:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>
Этот код даст следующий результат —
JavaScript во внешнем файле
Когда вы начнете более интенсивно работать с JavaScript, вы, вероятно, обнаружите, что в некоторых случаях вы повторно используете идентичный код JavaScript на нескольких страницах сайта.
Вы не должны поддерживать одинаковый код в нескольких файлах HTML. Тег script предоставляет механизм, позволяющий хранить JavaScript во внешнем файле, а затем включать его в файлы HTML.
Вот пример, показывающий, как вы можете включить внешний файл JavaScript в ваш HTML-код, используя тег script и его атрибут src .
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>
Чтобы использовать JavaScript из внешнего файла, вам нужно написать весь ваш исходный код JavaScript в простом текстовом файле с расширением «.js», а затем включить этот файл, как показано выше.
Например, вы можете сохранить следующее содержимое в файле filename.js, а затем использовать функцию sayHello в своем HTML-файле после включения файла filename.js.
function sayHello() {
alert("Hello World")
}
JavaScript — переменные
Типы данных JavaScript
Одной из наиболее фундаментальных характеристик языка программирования является набор типов данных, которые он поддерживает. Это тип значений, которые могут быть представлены и манипулировать на языке программирования.
JavaScript позволяет работать с тремя примитивными типами данных —
-
Числа, например. 123, 120.50 и т. Д.
-
Строки текста, например «Эта текстовая строка» и т. Д.
-
Логическое значение, например, true или false.
Числа, например. 123, 120.50 и т. Д.
Строки текста, например «Эта текстовая строка» и т. Д.
Логическое значение, например, true или false.
JavaScript также определяет два тривиальных типа данных, null и undefined, каждый из которых определяет только одно значение. В дополнение к этим примитивным типам данных JavaScript поддерживает составной тип данных, известный как объект . Мы подробно рассмотрим объекты в отдельной главе.
Примечание. JavaScript не делает различий между целочисленными значениями и значениями с плавающей точкой. Все числа в JavaScript представлены в виде значений с плавающей точкой. JavaScript представляет числа с использованием 64-битного формата с плавающей запятой, определенного стандартом IEEE 754.
Переменные JavaScript
Как и во многих других языках программирования, JavaScript имеет переменные. Переменные можно рассматривать как именованные контейнеры. Вы можете поместить данные в эти контейнеры и затем обращаться к ним, просто называя контейнер.
Прежде чем использовать переменную в программе JavaScript, вы должны объявить ее. Переменные объявляются с ключевым словом var следующим образом.
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>
Вы также можете объявить несколько переменных с одним и тем же ключевым словом var следующим образом:
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>
Хранение значения в переменной называется инициализацией переменной . Вы можете выполнить инициализацию переменной во время создания переменной или в более поздний момент времени, когда вам понадобится эта переменная.
Например, вы можете создать переменную с именем money и присвоить ей значение 2000.50 позже. Для другой переменной вы можете назначить значение во время инициализации следующим образом.
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>
Примечание. Используйте ключевое слово var только для объявления или инициализации, один раз на весь срок службы любого имени переменной в документе. Вы не должны повторно объявлять одну и ту же переменную дважды.
JavaScript нетипизированный язык. Это означает, что переменная JavaScript может содержать значение любого типа данных. В отличие от многих других языков, вам не нужно указывать JavaScript во время объявления переменной, какой тип значения будет содержать переменная. Тип значения переменной может измениться во время выполнения программы, и JavaScript автоматически позаботится об этом.
Переменная JavaScript
Область действия переменной — это область вашей программы, в которой она определена. Переменные JavaScript имеют только две области видимости.
-
Глобальные переменные — глобальная переменная имеет глобальную область видимости, что означает, что она может быть определена в любом месте вашего кода JavaScript.
-
Локальные переменные — локальная переменная будет видна только внутри функции, в которой она определена. Параметры функции всегда локальны для этой функции.
Глобальные переменные — глобальная переменная имеет глобальную область видимости, что означает, что она может быть определена в любом месте вашего кода JavaScript.
Локальные переменные — локальная переменная будет видна только внутри функции, в которой она определена. Параметры функции всегда локальны для этой функции.
Внутри тела функции локальная переменная имеет приоритет над глобальной переменной с тем же именем. Если вы объявляете локальную переменную или параметр функции с тем же именем, что и глобальная переменная, вы фактически скрываете глобальную переменную. Посмотрите на следующий пример.
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>
Это дает следующий результат —
local
Имена переменных JavaScript
При именовании переменных в JavaScript имейте в виду следующие правила.
-
Вы не должны использовать зарезервированные ключевые слова JavaScript в качестве имени переменной. Эти ключевые слова упоминаются в следующем разделе. Например, имена переменных или логических переменных недопустимы.
-
Имена переменных JavaScript не должны начинаться с цифры (0-9). Они должны начинаться с буквы или символа подчеркивания. Например, 123test является недопустимым именем переменной, а _123test является допустимым.
-
Имена переменных JavaScript чувствительны к регистру. Например, Имя и имя — это две разные переменные.
Вы не должны использовать зарезервированные ключевые слова JavaScript в качестве имени переменной. Эти ключевые слова упоминаются в следующем разделе. Например, имена переменных или логических переменных недопустимы.
Имена переменных JavaScript не должны начинаться с цифры (0-9). Они должны начинаться с буквы или символа подчеркивания. Например, 123test является недопустимым именем переменной, а _123test является допустимым.
Имена переменных JavaScript чувствительны к регистру. Например, Имя и имя — это две разные переменные.
JavaScript зарезервированные слова
Список всех зарезервированных слов в JavaScript приведен в следующей таблице. Их нельзя использовать в качестве переменных JavaScript, функций, методов, меток цикла или любых имен объектов.
| Аннотация | еще | экземпляр | переключатель |
| логический | перечисление | ИНТ | синхронизированный |
| перерыв | экспорт | интерфейс | этот |
| байт | продолжается | долго | бросать |
| дело | ложный | родные | бросает |
| ловить | окончательный | новый | преходящий |
| голец | в конце концов | ноль | правда |
| учебный класс | поплавок | пакет | пытаться |
| Const | за | частный | тип |
| Продолжить | функция | защищенный | вар |
| отладчик | идти к | общественности | недействительным |
| дефолт | если | вернуть | летучий |
| удалять | инвентарь | короткая | в то время как |
| делать | Импортировать | статический | с |
| двойной | в | супер |
JavaScript — операторы
Что такое оператор?
Возьмем простое выражение 4 + 5, равное 9 . Здесь 4 и 5 называются операндами, а «+» называется оператором . JavaScript поддерживает следующие типы операторов.
- Арифметические Операторы
- Операторы сравнения
- Логические (или реляционные) операторы
- Операторы присваивания
- Условные (или троичные) операторы
Давайте посмотрим на всех операторов один за другим.
Арифметические Операторы
JavaScript поддерживает следующие арифметические операторы —
Предположим, что переменная A содержит 10, а переменная B содержит 20, тогда —
| Sr.No. | Оператор и описание |
|---|---|
| 1 |
+ (Дополнение) Добавляет два операнда Пример: A + B даст 30 |
| 2 |
— (вычитание) Вычитает второй операнд из первого Пример: A — B даст -10 |
| 3 |
* (Умножение) Умножьте оба операнда Пример: A * B даст 200 |
| 4 |
/ (Отдел) Разделите числитель на знаменатель Пример: B / A даст 2 |
| 5 |
% (Модуль) Выводит остаток от целочисленного деления Пример: B% A даст 0 |
| 6 |
++ (Увеличение) Увеличивает целочисленное значение на единицу Пример: А ++ даст 11 |
| 7 |
— (Уменьшение) Уменьшает целочисленное значение на единицу Пример: A— даст 9 |
+ (Дополнение)
Добавляет два операнда
Пример: A + B даст 30
— (вычитание)
Вычитает второй операнд из первого
Пример: A — B даст -10
* (Умножение)
Умножьте оба операнда
Пример: A * B даст 200
/ (Отдел)
Разделите числитель на знаменатель
Пример: B / A даст 2
% (Модуль)
Выводит остаток от целочисленного деления
Пример: B% A даст 0
++ (Увеличение)
Увеличивает целочисленное значение на единицу
Пример: А ++ даст 11
— (Уменьшение)
Уменьшает целочисленное значение на единицу
Пример: A— даст 9
Примечание. Оператор сложения (+) работает как с числовыми, так и со строками. например, «а» + 10 даст «а10».
пример
Следующий код показывает, как использовать арифметические операторы в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>
Выход
a + b = 43 a - b = 23 a / b = 3.3 a % b = 3 a + b + c = 43Test ++a = 35 --b = 8 Set the variables to different values and then try...
Операторы сравнения
JavaScript поддерживает следующие операторы сравнения —
Предположим, что переменная A содержит 10, а переменная B содержит 20, тогда —
| Sr.No. | Оператор и описание |
|---|---|
| 1 |
= = (Равен) Проверяет, равны ли значения двух операндов или нет, если да, то условие становится истинным. Пример: (A == B) не соответствует действительности. |
| 2 |
! = (Не равно) Проверяет, равны ли значения двух операндов или нет, если значения не равны, то условие становится истинным. Пример: (A! = B) верно. |
| 3 |
> (Больше чем) Проверяет, больше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным. Пример: (A> B) не соответствует действительности. |
| 4 |
<(Меньше чем) Проверяет, меньше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным. Пример: (A <B) верно. |
| 5 |
> = (Больше или равно) Проверяет, больше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным. Пример: (A> = B) не соответствует действительности. |
| 6 |
<= (Меньше или равно) Проверяет, меньше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным. Пример: (A <= B) верно. |
= = (Равен)
Проверяет, равны ли значения двух операндов или нет, если да, то условие становится истинным.
Пример: (A == B) не соответствует действительности.
! = (Не равно)
Проверяет, равны ли значения двух операндов или нет, если значения не равны, то условие становится истинным.
Пример: (A! = B) верно.
> (Больше чем)
Проверяет, больше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным.
Пример: (A> B) не соответствует действительности.
<(Меньше чем)
Проверяет, меньше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным.
Пример: (A <B) верно.
> = (Больше или равно)
Проверяет, больше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным.
Пример: (A> = B) не соответствует действительности.
<= (Меньше или равно)
Проверяет, меньше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным.
Пример: (A <= B) верно.
пример
Следующий код показывает, как использовать операторы сравнения в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>
Выход
(a == b) => false (a < b) => true (a > b) => false (a != b) => true (a >= b) => false a <= b) => true Set the variables to different values and different operators and then try...
Логические Операторы
JavaScript поддерживает следующие логические операторы —
Предположим, что переменная A содержит 10, а переменная B содержит 20, тогда —
| Sr.No. | Оператор и описание |
|---|---|
| 1 |
&& (логическое И) Если оба операнда отличны от нуля, условие становится истинным. Пример: (A && B) верно. |
| 2 |
|| (Логическое ИЛИ) Если любой из двух операндов отличен от нуля, условие становится истинным. Пример: (A || B) верно. |
| 3 |
! (Логически НЕ) Меняет логическое состояние своего операнда. Если условие истинно, то оператор Logical NOT сделает его ложным. Пример: (A && B) неверно. |
&& (логическое И)
Если оба операнда отличны от нуля, условие становится истинным.
Пример: (A && B) верно.
|| (Логическое ИЛИ)
Если любой из двух операндов отличен от нуля, условие становится истинным.
Пример: (A || B) верно.
! (Логически НЕ)
Меняет логическое состояние своего операнда. Если условие истинно, то оператор Logical NOT сделает его ложным.
Пример: (A && B) неверно.
пример
Попробуйте следующий код, чтобы узнать, как реализовать логические операторы в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
Выход
(a && b) => false (a || b) => true !(a && b) => true Set the variables to different values and different operators and then try...
Битовые операторы
JavaScript поддерживает следующие побитовые операторы —
Предположим, что переменная A содержит 2, а переменная B содержит 3, тогда —
| Sr.No. | Оператор и описание |
|---|---|
| 1 |
& (Побитовое И) Он выполняет логическую операцию И над каждым битом своих целочисленных аргументов. Пример: (A & B) равно 2. |
| 2 |
| (BitWise ИЛИ) Он выполняет логическую операцию ИЛИ для каждого бита своих целочисленных аргументов. Пример: (A | B) равно 3. |
| 3 |
^ (Побитовый XOR) Он выполняет логическую исключающую операцию ИЛИ для каждого бита своих целочисленных аргументов. Исключающее ИЛИ означает, что либо операнд один является истинным, либо операнд два является истинным, но не оба. Пример: (A ^ B) равно 1. |
| 4 |
~ (Поразрядно нет) Это унарный оператор, действующий путем обращения всех битов в операнде. Пример: (~ B) -4. |
| 5 |
<< (Сдвиг влево) Он перемещает все биты в своем первом операнде влево на количество мест, указанное во втором операнде. Новые биты заполнены нулями. Смещение значения влево на одну позицию эквивалентно умножению его на 2, смещение двух позиций эквивалентно умножению на 4 и так далее. Пример: (A << 1) равно 4. |
| 6 |
>> (Сдвиг вправо) Оператор двоичного правого сдвига. Значение левого операнда перемещается вправо на количество битов, указанное правым операндом. Пример: (A >> 1) равно 1. |
| 7 |
>>> (Сдвиг вправо с нулем) Этот оператор аналогичен оператору >>, за исключением того, что сдвинутые слева биты всегда равны нулю. Пример: (A >>> 1) равно 1. |
& (Побитовое И)
Он выполняет логическую операцию И над каждым битом своих целочисленных аргументов.
Пример: (A & B) равно 2.
| (BitWise ИЛИ)
Он выполняет логическую операцию ИЛИ для каждого бита своих целочисленных аргументов.
Пример: (A | B) равно 3.
^ (Побитовый XOR)
Он выполняет логическую исключающую операцию ИЛИ для каждого бита своих целочисленных аргументов. Исключающее ИЛИ означает, что либо операнд один является истинным, либо операнд два является истинным, но не оба.
Пример: (A ^ B) равно 1.
~ (Поразрядно нет)
Это унарный оператор, действующий путем обращения всех битов в операнде.
Пример: (~ B) -4.
<< (Сдвиг влево)
Он перемещает все биты в своем первом операнде влево на количество мест, указанное во втором операнде. Новые биты заполнены нулями. Смещение значения влево на одну позицию эквивалентно умножению его на 2, смещение двух позиций эквивалентно умножению на 4 и так далее.
Пример: (A << 1) равно 4.
>> (Сдвиг вправо)
Оператор двоичного правого сдвига. Значение левого операнда перемещается вправо на количество битов, указанное правым операндом.
Пример: (A >> 1) равно 1.
>>> (Сдвиг вправо с нулем)
Этот оператор аналогичен оператору >>, за исключением того, что сдвинутые слева биты всегда равны нулю.
Пример: (A >>> 1) равно 1.
пример
Попробуйте следующий код для реализации побитового оператора в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
(a & b) => 2 (a | b) => 3 (a ^ b) => 1 (~b) => -4 (a << b) => 16 (a >> b) => 0 Set the variables to different values and different operators and then try...
Операторы присваивания
JavaScript поддерживает следующие операторы присваивания —
| Sr.No. | Оператор и описание |
|---|---|
| 1 |
= (Простое назначение) Назначает значения от правого операнда к левому операнду Пример: C = A + B назначит значение A + B в C |
| 2 |
+ = (Добавить и назначить) Он добавляет правый операнд к левому операнду и присваивает результат левому операнду. Пример: C + = A эквивалентно C = C + A |
| 3 |
— = (Вычесть и присвоить) Он вычитает правый операнд из левого операнда и присваивает результат левому операнду. Пример: C — = A эквивалентно C = C — A |
| 4 |
* = (Умножение и назначение) Он умножает правый операнд на левый операнд и присваивает результат левому операнду. Пример: C * = A эквивалентно C = C * A |
| 5 |
/ = (Разделить и Назначение) Он делит левый операнд на правый операнд и присваивает результат левому операнду. Пример: C / = A эквивалентно C = C / A |
| 6 |
% = (Модули и Назначение) Он принимает модуль с использованием двух операндов и присваивает результат левому операнду. Пример: C% = A эквивалентно C = C% A |
= (Простое назначение)
Назначает значения от правого операнда к левому операнду
Пример: C = A + B назначит значение A + B в C
+ = (Добавить и назначить)
Он добавляет правый операнд к левому операнду и присваивает результат левому операнду.
Пример: C + = A эквивалентно C = C + A
— = (Вычесть и присвоить)
Он вычитает правый операнд из левого операнда и присваивает результат левому операнду.
Пример: C — = A эквивалентно C = C — A
* = (Умножение и назначение)
Он умножает правый операнд на левый операнд и присваивает результат левому операнду.
Пример: C * = A эквивалентно C = C * A
/ = (Разделить и Назначение)
Он делит левый операнд на правый операнд и присваивает результат левому операнду.
Пример: C / = A эквивалентно C = C / A
% = (Модули и Назначение)
Он принимает модуль с использованием двух операндов и присваивает результат левому операнду.
Пример: C% = A эквивалентно C = C% A
Примечание. Та же логика применяется к побитовым операторам, поэтому они будут иметь вид << =, >> =, >> =, & =, | = и ^ =.
пример
Попробуйте следующий код для реализации оператора присваивания в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
Выход
Value of a => (a = b) => 10 Value of a => (a += b) => 20 Value of a => (a -= b) => 10 Value of a => (a *= b) => 100 Value of a => (a /= b) => 10 Value of a => (a %= b) => 0 Set the variables to different values and different operators and then try...
Разный оператор
Мы обсудим здесь два оператора, которые весьма полезны в JavaScript: условный оператор (? ? и оператор typeof .
Условный оператор (? ?
Условный оператор сначала оценивает выражение для истинного или ложного значения, а затем выполняет одно из двух заданных выражений в зависимости от результата оценки.
| Sr.No. | Оператор и описание |
|---|---|
| 1 |
? : (Условно) Если условие верно? Тогда значение X: в противном случае значение Y |
? : (Условно)
Если условие верно? Тогда значение X: в противном случае значение Y
пример
Попробуйте следующий код, чтобы понять, как условный оператор работает в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
Выход
((a > b) ? 100 : 200) => 200 ((a < b) ? 100 : 200) => 100 Set the variables to different values and different operators and then try...
Тип оператора
Оператор typeof — это унарный оператор, который помещается перед его единственным операндом, который может быть любого типа. Его значением является строка, указывающая тип данных операнда.
Оператор typeof оценивается как «число», «строка» или «логическое значение», если его операндом является число, строка или логическое значение, и возвращает значение «истина» или «ложь» на основе оценки.
Вот список возвращаемых значений для оператора typeof .
| Тип | Строка, возвращаемая typeof |
|---|---|
| Число | «число» |
| строка | «Строка» |
| логический | «Логическое» |
| объект | «Объект» |
| функция | «Функция» |
| Неопределенный | «Неопределенные» |
| Ноль | «Объект» |
пример
Следующий код показывает, как реализовать оператор typeof .
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
Выход
Result => B is String Result => A is Numeric Set the variables to different values and different operators and then try...
JavaScript — if … else Заявление
При написании программы может возникнуть ситуация, когда вам нужно выбрать один из заданного набора путей. В таких случаях вам нужно использовать условные выражения, которые позволяют вашей программе принимать правильные решения и выполнять правильные действия.
JavaScript поддерживает условные операторы, которые используются для выполнения различных действий в зависимости от условий. Здесь мы объясним утверждение if..else .
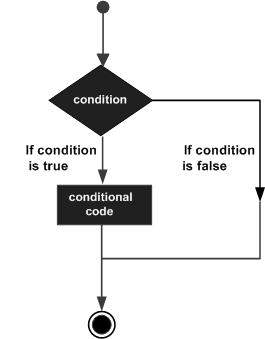
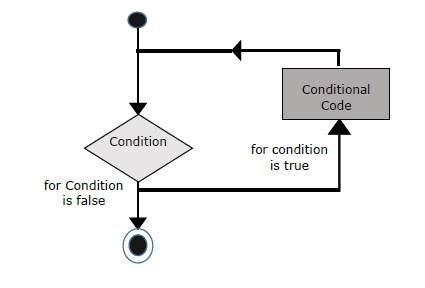
Блок-схема if-else
Следующая блок-схема показывает, как работает оператор if-else.
JavaScript поддерживает следующие формы оператора if..else —
-
если заявление
-
если … еще заявление
-
если … еще если … заявление.
если заявление
если … еще заявление
если … еще если … заявление.
если заявление
Оператор if является основным оператором управления, который позволяет JavaScript принимать решения и выполнять операторы условно.
Синтаксис
Синтаксис для базового оператора if следующий:
if (expression) {
Statement(s) to be executed if expression is true
}
Здесь выражение JavaScript оценивается. Если полученное значение равно true, данные операторы выполняются. Если выражение ложно, то ни один оператор не будет выполнен. В большинстве случаев вы будете использовать операторы сравнения при принятии решений.
пример
Попробуйте следующий пример, чтобы понять, как работает оператор if .
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Qualifies for driving Set the variable to different value and then try...
если … еще заявление
Оператор if … else является следующей формой управляющего оператора, который позволяет JavaScript выполнять операторы более контролируемым образом.
Синтаксис
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
Здесь выражение JavaScript оценивается. Если полученное значение равно true, то данный оператор (ы) в блоке if выполняется. Если выражение ложно, то выполняются указанные операторы в блоке else.
пример
Попробуйте следующий код, чтобы узнать, как реализовать оператор if-else в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Does not qualify for driving Set the variable to different value and then try...
если … еще если … заявление
Оператор if … else if … является расширенной формой if … else, которая позволяет JavaScript принимать правильные решения из нескольких условий.
Синтаксис
Синтаксис оператора if-else-if следующий:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
В этом коде нет ничего особенного. Это просто серия операторов if , где каждое if является частью предложения else предыдущего оператора. Оператор (ы) выполняются на основе истинного условия, если ни одно из условий не является истинным, тогда выполняется блок else .
пример
Попробуйте следующий код, чтобы узнать, как реализовать оператор if-else-if в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>
Выход
Maths Book Set the variable to different value and then try...
JavaScript — переключить регистр
Вы можете использовать несколько операторов if … else … if , как в предыдущей главе, для выполнения многопотоковой ветви. Однако это не всегда лучшее решение, особенно когда все ветви зависят от значения одной переменной.
Начиная с JavaScript 1.2, вы можете использовать оператор switch, который обрабатывает именно эту ситуацию, и делает это более эффективно, чем повторяется операторы if … else if .
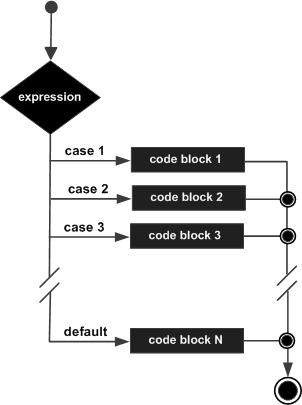
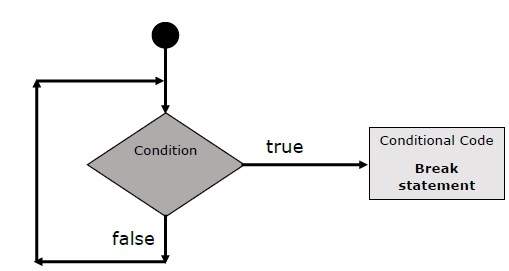
Блок-схема
Следующая блок-схема объясняет работу оператора switch-case.
Синтаксис
Цель оператора switch состоит в том, чтобы дать выражение для оценки и несколько различных операторов для выполнения в зависимости от значения выражения. Интерпретатор проверяет каждый случай по значению выражения, пока не будет найдено совпадение. Если ничего не совпадает, будет использовано условие по умолчанию .
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
Операторы перерыва указывают на конец конкретного случая. Если они были опущены, интерпретатор продолжал бы выполнять каждое утверждение в каждом из следующих случаев.
Мы объясним оператор break в главе Loop Control .
пример
Попробуйте следующий пример для реализации оператора switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Entering switch block Good job Exiting switch block Set the variable to different value and then try...
Операторы разрыва играют главную роль в операторах switch-case. Попробуйте следующий код, который использует оператор switch-case без оператора break.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Entering switch block Good job Pretty good Passed Not so good Failed Unknown grade Exiting switch block Set the variable to different value and then try...
JavaScript — пока циклы
При написании программы вы можете столкнуться с ситуацией, когда вам нужно выполнять действие снова и снова. В таких ситуациях вам необходимо написать операторы цикла, чтобы уменьшить количество строк.
JavaScript поддерживает все необходимые циклы, чтобы уменьшить нагрузку на программирование.
В то время как петля
Самый основной цикл в JavaScript — это цикл while, который будет обсуждаться в этой главе. Целью цикла while является многократное выполнение оператора или блока кода, пока выражение истинно. Как только выражение становится ложным, цикл завершается.
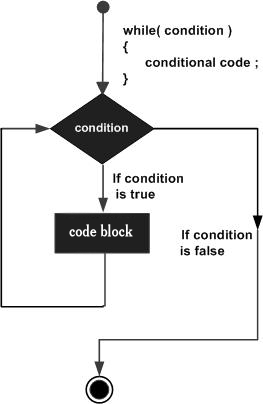
Блок-схема
Блок-схема цикла while выглядит следующим образом:
Синтаксис
Синтаксис цикла while в JavaScript выглядит следующим образом:
while (expression) {
Statement(s) to be executed if expression is true
}
пример
Попробуйте следующий пример для реализации цикла while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
До … пока Loop
Цикл do … while аналогичен циклу while, за исключением того, что проверка условия происходит в конце цикла. Это означает, что цикл всегда будет выполняться хотя бы один раз, даже если условие ложно .
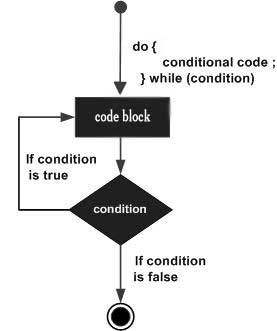
Блок-схема
Блок-схема цикла do- while будет выглядеть следующим образом:
Синтаксис
Синтаксис цикла do- while в JavaScript выглядит следующим образом:
do {
Statement(s) to be executed;
} while (expression);
Примечание. Не пропустите точку с запятой, используемую в конце цикла do … while.
пример
Попробуйте следующий пример, чтобы узнать, как реализовать цикл do- while в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Loop Stopped! Set the variable to different value and then try...
JavaScript — для цикла
Цикл for — самая компактная форма зацикливания. Он включает в себя следующие три важные части —
-
Инициализация цикла, где мы инициализируем наш счетчик начальным значением. Операция инициализации выполняется до начала цикла.
-
Тестовый оператор, который будет проверять, является ли данное условие истинным или нет. Если условие истинно, то код, заданный внутри цикла, будет выполнен, иначе управление выйдет из цикла.
-
Оператор итерации, где вы можете увеличить или уменьшить свой счетчик.
Инициализация цикла, где мы инициализируем наш счетчик начальным значением. Операция инициализации выполняется до начала цикла.
Тестовый оператор, который будет проверять, является ли данное условие истинным или нет. Если условие истинно, то код, заданный внутри цикла, будет выполнен, иначе управление выйдет из цикла.
Оператор итерации, где вы можете увеличить или уменьшить свой счетчик.
Вы можете поместить все три части в одну строку, разделенную точкой с запятой.
Блок-схема
Блок-схема цикла for в JavaScript будет выглядеть следующим образом:
Синтаксис
Синтаксис цикла for является следующим:
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}
пример
Попробуйте следующий пример, чтобы узнать, как цикл for работает в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
JavaScript для … в цикле
Цикл for … in используется для просмотра свойств объекта. Поскольку мы еще не обсуждали объекты, вам может не понравиться этот цикл. Но как только вы поймете, как объекты ведут себя в JavaScript, вы обнаружите, что этот цикл очень полезен.
Синтаксис
Синтаксис цикла for..in:
for (variablename in object) {
statement or block to execute
}
В каждой итерации одному свойству объекта присваивается одно имя переменной, и этот цикл продолжается до тех пор, пока все свойства объекта не будут исчерпаны.
пример
Попробуйте следующий пример для реализации цикла for-in. Он печатает объект навигатора веб-браузера.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>
Выход
Navigator Object Properties serviceWorker webkitPersistentStorage webkitTemporaryStorage geolocation doNotTrack onLine languages language userAgent product platform appVersion appName appCodeName hardwareConcurrency maxTouchPoints vendorSub vendor productSub cookieEnabled mimeTypes plugins javaEnabled getStorageUpdates getGamepads webkitGetUserMedia vibrate getBattery sendBeacon registerProtocolHandler unregisterProtocolHandler Exiting from the loop! Set the variable to different object and then try...
JavaScript — Loop Control
JavaScript предоставляет полный контроль для обработки циклов и операторов переключения. Может возникнуть ситуация, когда вам нужно выйти из цикла, не достигнув его дна. Также может возникнуть ситуация, когда вы захотите пропустить часть своего блока кода и начать следующую итерацию цикла.
Для обработки всех таких ситуаций JavaScript предоставляет операторы break и continue . Эти операторы используются для немедленного выхода из любого цикла или для запуска следующей итерации любого цикла соответственно.
Заявление о перерыве
Оператор break , который был кратко введен вместе с оператором switch , используется для раннего выхода из цикла, выполняя выходящие из фигурных скобок.
Блок-схема
Блок-схема оператора break будет выглядеть следующим образом:
пример
Следующий пример иллюстрирует использование оператора break с циклом while. Обратите внимание, как цикл прерывается раньше, когда x достигает 5 и достигает оператора document.write (..) чуть ниже закрывающей фигурной скобки —
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Entering the loop 2 3 4 5 Exiting the loop! Set the variable to different value and then try...
Мы уже видели использование оператора break внутри оператора switch .
Продолжение заявления
Оператор continue указывает интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. Когда встречается оператор continue , программный поток немедленно перемещается к проверочному выражению цикла, и если условие остается истинным, то запускается следующая итерация, в противном случае элемент управления выходит из цикла.
пример
Этот пример иллюстрирует использование оператора continue с циклом while. Обратите внимание, как оператор continue используется для пропуска печати, когда индекс, содержащийся в переменной x, достигает 5 —
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Entering the loop 2 3 4 6 7 8 9 10 Exiting the loop! Set the variable to different value and then try...
Использование меток для управления потоком
Начиная с JavaScript 1.2, метка может использоваться с break и продолжать более точно контролировать поток. Метка — это просто идентификатор, за которым следует двоеточие (:), которое применяется к выражению или блоку кода. Мы увидим два разных примера, чтобы понять, как использовать метки с break и продолжить.
Примечание. Разрывы строк не допускаются между оператором continue или break и его именем метки. Кроме того, не должно быть никаких других операторов между именем метки и связанным циклом.
Попробуйте следующие два примера для лучшего понимания меток.
Пример 1
В следующем примере показано, как реализовать Label с помощью оператора break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
Выход
Entering the loop! Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 2 Outerloop: 3 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 4 Exiting the loop!
Пример 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
Выход
Entering the loop! Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 2 Innerloop: 0 Innerloop: 1 Innerloop: 2 Exiting the loop!
JavaScript — Функции
Функция — это группа многократно используемого кода, который можно вызывать в любом месте вашей программы. Это избавляет от необходимости писать один и тот же код снова и снова. Это помогает программистам в написании модульных кодов. Функции позволяют программисту разделить большую программу на несколько маленьких и управляемых функций.
Как и любой другой продвинутый язык программирования, JavaScript также поддерживает все функции, необходимые для написания модульного кода с использованием функций. Вы должны были видеть такие функции, как alert () и write () в предыдущих главах. Мы использовали эти функции снова и снова, но они были написаны в основном JavaScript только один раз.
JavaScript позволяет нам писать свои собственные функции. В этом разделе объясняется, как писать свои собственные функции на JavaScript.
Определение функции
Прежде чем использовать функцию, нам нужно определить ее. Наиболее распространенный способ определения функции в JavaScript — использование ключевого слова function , за которым следует уникальное имя функции, список параметров (которые могут быть пустыми) и блок операторов, окруженный фигурными скобками.
Синтаксис
Основной синтаксис показан здесь.
<script type = "text/javascript">
<!--
function functionname(parameter-list) {
statements
}
//-->
</script>
пример
Попробуйте следующий пример. Он определяет функцию с именем sayHello, которая не принимает параметров —
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello there");
}
//-->
</script>
Вызов функции
Чтобы вызвать функцию где-то позже в скрипте, вам просто нужно написать имя этой функции, как показано в следующем коде.
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello there!");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello">
</form>
<p>Use different text in write method and then try...</p>
</body>
</html>
Выход
Параметры функции
До сих пор мы видели функции без параметров. Но есть возможность передавать различные параметры при вызове функции. Эти переданные параметры могут быть захвачены внутри функции, и любые манипуляции с этими параметрами могут быть выполнены. Функция может принимать несколько параметров, разделенных запятой.
пример
Попробуйте следующий пример. Мы изменили нашу функцию sayHello здесь. Теперь требуется два параметра.
<html>
<head>
<script type = "text/javascript">
function sayHello(name, age) {
document.write (name + " is " + age + " years old.");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello('Zara', 7)" value = "Say Hello">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>
Выход
Заявление о возврате
Функция JavaScript может иметь необязательный оператор return . Это необходимо, если вы хотите вернуть значение из функции. Это утверждение должно быть последним в функции.
Например, вы можете передать два числа в функцию, а затем ожидать, что функция вернет их умножение в вызывающей программе.
пример
Попробуйте следующий пример. Он определяет функцию, которая принимает два параметра и объединяет их перед возвратом результирующего в вызывающую программу.
<html>
<head>
<script type = "text/javascript">
function concatenate(first, last) {
var full;
full = first + last;
return full;
}
function secondFunction() {
var result;
result = concatenate('Zara', 'Ali');
document.write (result );
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "secondFunction()" value = "Call Function">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>
Выход
О функциях JavaScript можно многое узнать, однако мы рассмотрели наиболее важные концепции в этом руководстве.
JavaScript Function () Конструктор
Функциональные литералы JavaScript
JavaScript — События
Что такое событие?
Взаимодействие JavaScript с HTML обрабатывается через события, которые происходят, когда пользователь или браузер манипулируют страницей.
Когда страница загружается, это называется событием. Когда пользователь нажимает кнопку, этот щелчок также является событием. Другие примеры включают такие события, как нажатие любой клавиши, закрытие окна, изменение размера окна и т. Д.
Разработчики могут использовать эти события для выполнения закодированных ответов JavaScript, которые заставляют кнопки закрывать окна, отображать сообщения для пользователей, проверять данные и фактически любой другой тип представляемого ответа.
События являются частью уровня 3 объектной модели документа (DOM), и каждый элемент HTML содержит набор событий, которые могут запускать код JavaScript.
Пожалуйста, пройдите этот небольшой учебник для лучшего понимания HTML Event Reference . Здесь мы увидим несколько примеров, чтобы понять связь между Event и JavaScript —
Тип события onclick
Это наиболее часто используемый тип событий, который происходит, когда пользователь нажимает левую кнопку мыши. Вы можете поставить свою проверку, предупреждение и т. Д. Против этого типа события.
пример
Попробуйте следующий пример.
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</form>
</body>
</html>
Выход
Тип события onsubmit
onsubmit — это событие, которое происходит, когда вы пытаетесь отправить форму. Вы можете поставить проверку формы по этому типу события.
пример
В следующем примере показано, как использовать onsubmit. Здесь мы вызываем функцию validate () перед отправкой данных формы на веб-сервер. Если функция validate () возвращает true, форма будет отправлена, в противном случае она не будет отправлять данные.
Попробуйте следующий пример.
<html>
<head>
<script type = "text/javascript">
<!--
function validation() {
all validation goes here
.........
return either true or false
}
//-->
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
наверху и наверху
Эти два типа событий помогут вам создать красивые эффекты с изображениями или даже с текстом. Событие onmouseover срабатывает, когда вы наводите курсор мыши на любой элемент, и событие onmouseout срабатывает, когда вы перемещаете мышь из этого элемента. Попробуйте следующий пример.
<html>
<head>
<script type = "text/javascript">
<!--
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
//-->
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>
Выход
Стандарты HTML 5
Стандартные события HTML 5 перечислены здесь для вашей справки. Здесь script указывает функцию Javascript, которая должна быть выполнена против этого события.
| атрибут | Значение | Описание |
|---|---|---|
| Не в сети | скрипт | Пуски когда документ переходит в автономный режим |
| OnAbort | скрипт | Триггеры на событие отмены |
| OnAfterPrint | скрипт | Пуски после того, как документ напечатан |
| onbeforeonload | скрипт | Триггеры до загрузки документа |
| OnBeforePrint | скрипт | Пуски перед печатью документа |
| ONBLUR | скрипт | Пуски когда окно теряет фокус |
| oncanplay | скрипт | Пуски, когда медиа может начать воспроизведение, но может остановиться для буферизации |
| oncanplaythrough | скрипт | Пуски, когда медиа может быть воспроизведено до конца, без остановки для буферизации |
| по изменению | скрипт | Пуски когда элемент изменяется |
| по щелчку | скрипт | Триггеры по щелчку мыши |
| oncontextmenu | скрипт | Пуски когда контекстное меню вызвано |
| ondblclick | скрипт | Запуск по двойному щелчку мыши |
| ondrag | скрипт | Пуски когда элемент перетаскивается |
| ondragend | скрипт | Триггеры в конце операции перетаскивания |
| OnDragEnter | скрипт | Пуски когда элемент был перетащен к действительной цели отбрасывания |
| OnDragLeave | скрипт | Пуски когда элемент перетаскивается над действительной целью отбрасывания |
| OnDragOver | скрипт | Триггеры в начале операции перетаскивания |
| ondragstart | скрипт | Триггеры в начале операции перетаскивания |
| OnDrop | скрипт | Пуски когда перетаскиваемый элемент отбрасывается |
| ondurationchange | скрипт | Пуски когда длина медиа изменена |
| onemptied | скрипт | Пуски, когда элемент медиа-ресурса внезапно становится пустым. |
| onended | скрипт | Пуски, когда СМИ достигли конца |
| OnError | скрипт | Пуски когда происходит ошибка |
| OnFocus | скрипт | Пуски когда окно получает фокус |
| onformchange | скрипт | Пуски когда форма изменяется |
| onforminput | скрипт | Пуски когда форма получает ввод пользователя |
| onhaschange | скрипт | Пуски когда документ имеет изменение |
| oninput | скрипт | Пуски когда элемент получает ввод пользователя |
| oninvalid | скрипт | Пуски когда элемент недействителен |
| OnKeyDown | скрипт | Пуски при нажатии клавиши |
| OnKeyPress | скрипт | Пуски когда кнопка нажата и отпущена |
| OnKeyUp | скрипт | Пуски когда ключ выпущен |
| в процессе | скрипт | Пуски когда документ загружает |
| onloadeddata | скрипт | Пуски когда медиа-данные загружены |
| onloadedmetadata | скрипт | Пуски когда продолжительность и другие медиа-данные медиа-элемента загружены |
| onloadstart | скрипт | Пуски когда браузер начинает загружать медиа данные |
| OnMessage | скрипт | Пуски когда сообщение запущено |
| OnMouseDown | скрипт | Пуски при нажатии кнопки мыши |
| OnMouseMove | скрипт | Пуски когда указатель мыши перемещается |
| onmouseout | скрипт | Пуски когда указатель мыши выходит из элемента |
| при наведении мыши | скрипт | Пуски когда указатель мыши перемещается над элементом |
| OnMouseUp | скрипт | Пуски когда кнопка мыши отпущена |
| OnMouseWheel | скрипт | Пуски когда колесо мыши вращается |
| onoffline | скрипт | Пуски когда документ переходит в автономный режим |
| onoine | скрипт | Пуски когда документ приходит онлайн |
| ononline | скрипт | Пуски когда документ приходит онлайн |
| onpagehide | скрипт | Пуски когда окно скрыто |
| onpageshow | скрипт | Пуски когда окно становится видимым |
| OnPause | скрипт | Пуски когда данные мультимедиа поставлены на паузу |
| onplay | скрипт | Пуски, когда медиа-данные собираются начать воспроизведение |
| onplaying | скрипт | Пуски когда медиа-данные начали играть |
| onpopstate | скрипт | Пуски когда история окна изменяется |
| в процессе | скрипт | Пуски когда браузер выбирает медиа данные |
| onratechange | скрипт | Пуски, когда скорость воспроизведения медиа-данных изменилась |
| onreadystatechange | скрипт | Пуски когда состояние готовности изменяется |
| onredo | скрипт | Пуски когда документ выполняет повтор |
| OnResize | скрипт | Пуски когда размер окна изменен |
| OnScroll | скрипт | Пуски когда прокручивается полоса прокрутки элемента |
| onseeked | скрипт | Пуски, когда атрибут поиска медиа-элемента больше не равен true и поиск завершен |
| onseeking | скрипт | Пуски, когда атрибут поиска медиа-элемента имеет значение true, и поиск начался |
| onselect | скрипт | Пуски когда элемент выбран |
| onstalled | скрипт | Пуски когда происходит ошибка при получении медиа данных |
| onstorage | скрипт | Пуски когда документ загружает |
| onsubmit | скрипт | Пуски когда форма отправлена |
| onsuspend | скрипт | Пуски, когда браузер извлекал мультимедийные данные, но останавливался до того, как был извлечен весь мультимедийный файл |
| ontimeupdate | скрипт | Пуски когда медиа изменяет свою позицию воспроизведения |
| onundo | скрипт | Пуски когда документ выполняет отмену |
| OnUnload | скрипт | Пуски когда пользователь покидает документ |
| onvolumechange | скрипт | Пуски, когда носитель изменяет громкость, а также когда громкость отключена |
| onwaiting | скрипт | Пуски, когда медиа перестало воспроизводиться, но ожидается возобновление |
JavaScript и файлы cookie
Что такое куки?
Веб-браузеры и серверы используют протокол HTTP для связи, а HTTP — это протокол без сохранения состояния. Но для коммерческого веб-сайта требуется хранить информацию о сеансе на разных страницах. Например, регистрация одного пользователя заканчивается после заполнения множества страниц. Но как сохранить информацию о сессиях пользователей на всех веб-страницах.
Во многих ситуациях использование файлов cookie является наиболее эффективным способом запоминания и отслеживания предпочтений, покупок, комиссий и другой информации, необходимой для лучшего восприятия посетителями сайта или статистики сайта.
Как это устроено ?
Ваш сервер отправляет некоторые данные в браузер посетителя в виде файла cookie. Браузер может принять куки. Если это так, он сохраняется в виде простой текстовой записи на жестком диске посетителя. Теперь, когда посетитель заходит на другую страницу вашего сайта, браузер отправляет тот же файл cookie на сервер для поиска. После получения ваш сервер знает / запоминает то, что было сохранено ранее.
Cookies — это запись данных в виде простого текста из 5 полей переменной длины —
-
Истекает — дата окончания срока действия куки. Если это поле пустое, срок действия файла cookie истечет, когда посетитель выйдет из браузера.
-
Домен — доменное имя вашего сайта.
-
Путь — путь к каталогу или веб-странице, на которой установлен файл cookie. Это может быть пустым, если вы хотите получить куки из любого каталога или страницы.
-
Безопасный — если в этом поле содержится слово «безопасный», то файл cookie может быть получен только с безопасного сервера. Если это поле пустое, такого ограничения не существует.
-
Имя = Значение — файлы cookie устанавливаются и извлекаются в форме пар ключ-значение.
Истекает — дата окончания срока действия куки. Если это поле пустое, срок действия файла cookie истечет, когда посетитель выйдет из браузера.
Домен — доменное имя вашего сайта.
Путь — путь к каталогу или веб-странице, на которой установлен файл cookie. Это может быть пустым, если вы хотите получить куки из любого каталога или страницы.
Безопасный — если в этом поле содержится слово «безопасный», то файл cookie может быть получен только с безопасного сервера. Если это поле пустое, такого ограничения не существует.
Имя = Значение — файлы cookie устанавливаются и извлекаются в форме пар ключ-значение.
Cookies были изначально разработаны для программирования CGI. Данные, содержащиеся в cookie, автоматически передаются между веб-браузером и веб-сервером, поэтому сценарии CGI на сервере могут считывать и записывать значения cookie, которые хранятся на клиенте.
JavaScript также может управлять файлами cookie, используя свойство cookie объекта Document . JavaScript может читать, создавать, изменять и удалять файлы cookie, которые применяются к текущей веб-странице.
Хранение куки
Самый простой способ создать cookie — это присвоить строковое значение объекту document.cookie, который выглядит следующим образом.
document.cookie = "key1 = value1;key2 = value2;expires = date";
Здесь атрибут expires необязателен. Если вы предоставите этому атрибуту правильную дату или время, срок действия файла cookie истечет в заданную дату или время, после чего значение файла cookie будет недоступно.
Примечание. Значения файлов cookie не могут содержать точку с запятой, запятую или пробел. По этой причине вы можете использовать функцию escape () JavaScript для кодирования значения перед его сохранением в файле cookie. Если вы сделаете это, вам также придется использовать соответствующую функцию unescape () при чтении значения cookie.
пример
Попробуйте следующее. Устанавливает имя клиента во входном куки.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie();"/>
</form>
</body>
</html>
Выход
Теперь на вашем компьютере есть файл cookie с именем name . Вы можете установить несколько файлов cookie, используя несколько пар ключ = значение, разделенных запятой.
Чтение файлов cookie
Чтение cookie-файла так же просто, как и его запись, потому что значением объекта document.cookie является cookie-файл. Таким образом, вы можете использовать эту строку всякий раз, когда вы хотите получить доступ к cookie. Строка document.cookie будет содержать список пар имя = значение, разделенных точками с запятой, где имя — это имя файла cookie, а значение — его строковое значение.
Вы можете использовать функцию split () для разбивки строки на ключ и значения следующим образом:
пример
Попробуйте следующий пример, чтобы получить все куки.
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>
Примечание. Здесь length — это метод класса Array, который возвращает длину массива. Мы обсудим Массивы в отдельной главе. К тому времени, пожалуйста, попробуйте переварить это.
Примечание. Возможно, на вашем компьютере уже установлены другие файлы cookie. Приведенный выше код отобразит все файлы cookie, установленные на вашем компьютере.
Установка даты истечения срока действия файлов cookie
Вы можете продлить срок действия файла cookie за пределы текущего сеанса браузера, установив дату окончания срока действия и сохранив дату окончания действия в файле cookie. Это можно сделать, установив для атрибута expires дату и время.
пример
Попробуйте следующий пример. В нем показано, как продлить срок действия файла cookie на 1 месяц.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>
Выход
Удаление Cookie
Иногда вы захотите удалить cookie, чтобы при последующих попытках чтения cookie ничего не возвращалось. Для этого вам просто нужно установить дату истечения времени в прошлом.
пример
Попробуйте следующий пример. Он иллюстрирует, как удалить cookie, установив дату его истечения равным одному месяцу после текущей даты.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>
Выход
JavaScript — перенаправление страниц
Что такое перенаправление страниц?
Возможно, вы столкнулись с ситуацией, когда вы нажимали URL-адрес, чтобы перейти на страницу X, но внутренне вы были перенаправлены на другую страницу Y. Это происходит из-за перенаправления страницы . Эта концепция отличается от JavaScript Page Refresh .
Могут быть разные причины, по которым вы хотите перенаправить пользователя с исходной страницы. Мы перечисляем несколько причин —
-
Вам не понравилось название вашего домена, и вы переходите на новый. В таком случае вы можете направить всех своих посетителей на новый сайт. Здесь вы можете сохранить свой старый домен, но разместить одну страницу с перенаправлением страницы, чтобы все посетители вашего старого домена могли перейти на ваш новый домен.
-
Вы создали различные страницы на основе версий браузера или их имен или в разных странах, и вместо перенаправления страниц на стороне сервера вы можете использовать перенаправление страниц на стороне клиента, чтобы пользователи попадали на соответствующую страницу.
-
Поисковые системы, возможно, уже проиндексировали ваши страницы. Но при переходе на другой домен вы не хотели бы потерять посетителей, посещающих поисковые системы. Таким образом, вы можете использовать перенаправление страниц на стороне клиента. Но имейте в виду, что это не должно быть сделано, чтобы обмануть поисковую систему, это может привести к тому, что ваш сайт будет заблокирован.
Вам не понравилось название вашего домена, и вы переходите на новый. В таком случае вы можете направить всех своих посетителей на новый сайт. Здесь вы можете сохранить свой старый домен, но разместить одну страницу с перенаправлением страницы, чтобы все посетители вашего старого домена могли перейти на ваш новый домен.
Вы создали различные страницы на основе версий браузера или их имен или в разных странах, и вместо перенаправления страниц на стороне сервера вы можете использовать перенаправление страниц на стороне клиента, чтобы пользователи попадали на соответствующую страницу.
Поисковые системы, возможно, уже проиндексировали ваши страницы. Но при переходе на другой домен вы не хотели бы потерять посетителей, посещающих поисковые системы. Таким образом, вы можете использовать перенаправление страниц на стороне клиента. Но имейте в виду, что это не должно быть сделано, чтобы обмануть поисковую систему, это может привести к тому, что ваш сайт будет заблокирован.
Как работает перенаправление страницы?
Реализации перенаправления страницы следующие.
Пример 1
Это довольно просто сделать перенаправление страницы с помощью JavaScript на стороне клиента. Чтобы перенаправить посетителей вашего сайта на новую страницу, вам просто нужно добавить строку в ваш головной раздел следующим образом.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<form>
<input type = "button" value = "Redirect Me" onclick = "Redirect();" />
</form>
</body>
</html>
Выход
Пример 2
Вы можете показать соответствующее сообщение посетителям вашего сайта, прежде чем перенаправить их на новую страницу. Это потребует небольшой задержки для загрузки новой страницы. В следующем примере показано, как реализовать то же самое. Здесь setTimeout () — это встроенная функция JavaScript, которую можно использовать для выполнения другой функции через заданный интервал времени.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
document.write("You will be redirected to main page in 10 sec.");
setTimeout('Redirect()', 10000);
//-->
</script>
</head>
<body>
</body>
</html>
Выход
You will be redirected to tutorialspoint.com main page in 10 seconds!
Пример 3
В следующем примере показано, как перенаправить посетителей вашего сайта на другую страницу в зависимости от их браузера.
<html>
<head>
<script type = "text/javascript">
<!--
var browsername = navigator.appName;
if( browsername == "Netscape" ) {
window.location = "http://www.location.com/ns.htm";
} else if ( browsername =="Microsoft Internet Explorer") {
window.location = "http://www.location.com/ie.htm";
} else {
window.location = "http://www.location.com/other.htm";
}
//-->
</script>
</head>
<body>
</body>
</html>
JavaScript — диалоговые окна
JavaScript поддерживает три важных типа диалоговых окон. Эти диалоговые окна могут использоваться, чтобы поднять и предупредить, или получить подтверждение на любом входе или иметь своего рода ввод от пользователей. Здесь мы обсудим каждое диалоговое окно один за другим.
Диалоговое окно оповещения
Диалоговое окно предупреждения в основном используется для выдачи предупреждающего сообщения пользователям. Например, если одно поле ввода требует ввода некоторого текста, но пользователь не предоставляет никакого ввода, то в качестве части проверки вы можете использовать окно предупреждения для выдачи предупреждающего сообщения.
Тем не менее, окно предупреждения все еще может быть использовано для более дружественных сообщений. Окно оповещения дает только одну кнопку «ОК» для выбора и продолжения.
пример
<html>
<head>
<script type = "text/javascript">
<!--
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>
Выход
Диалоговое окно подтверждения
Диалоговое окно подтверждения в основном используется для получения согласия пользователя на любую опцию. Он отображает диалоговое окно с двумя кнопками: OK и Отмена .
Если пользователь нажимает кнопку «ОК», метод подтверждения окна () вернет значение «истина». Если пользователь нажимает кнопку «Отмена», то метод valid () возвращает false. Вы можете использовать диалоговое окно подтверждения следующим образом.
пример
<html>
<head>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>
Выход
Диалоговое окно подсказок
Диалоговое окно подсказки очень полезно, когда вы хотите открыть текстовое поле, чтобы получить пользовательский ввод. Таким образом, он позволяет вам взаимодействовать с пользователем. Пользователь должен заполнить поле и нажать кнопку ОК.
Это диалоговое окно отображается с использованием метода prompt (), который принимает два параметра: (i) метку, которую вы хотите отобразить в текстовом поле, и (ii) строку по умолчанию для отображения в текстовом поле.
В этом диалоговом окне есть две кнопки: ОК и Отмена . Если пользователь нажимает кнопку ОК, подсказка метода окна () возвращает введенное значение из текстового поля. Если пользователь нажимает кнопку «Отмена», подсказка метода окна () возвращает ноль .
пример
В следующем примере показано, как использовать диалоговое окно с подсказкой —
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>
Выход
JavaScript — пустое ключевое слово
void — это важное ключевое слово в JavaScript, которое можно использовать в качестве унарного оператора перед одним операндом, который может быть любого типа. Этот оператор указывает выражение, которое будет оцениваться без возврата значения.
Синтаксис
Синтаксис void может быть одним из следующих двух —
<head>
<script type = "text/javascript">
<!--
void func()
javascript:void func()
or:
void(func())
javascript:void(func())
//-->
</script>
</head>
Пример 1
Чаще всего этот оператор используется в клиентском javascript: URL, где он позволяет вам оценить выражение для его побочных эффектов без отображения в браузере значения вычисленного выражения.
Здесь вычисляется выражение alert (‘Warning !!!’), но оно не загружается обратно в текущий документ —
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(alert('Warning!!!'))">Click me!</a>
</body>
</html>
Выход
Пример 2
Посмотрите на следующий пример. Следующая ссылка ничего не делает, потому что выражение «0» не имеет никакого эффекта в JavaScript. Здесь вычисляется выражение «0», но оно не загружается обратно в текущий документ.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(0)">Click me!</a>
</body>
</html>
Выход
Пример 3
Другое использование void — преднамеренно генерировать неопределенное значение следующим образом.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>
Выход
JavaScript — Печать страницы
Много раз вы хотели бы разместить на своей веб-странице кнопку для печати содержимого этой веб-страницы через реальный принтер. JavaScript помогает вам реализовать эту функцию, используя функцию печати объекта окна .
Функция печати JavaScript window.print () печатает текущую веб-страницу при выполнении. Вы можете вызвать эту функцию напрямую, используя событие onclick, как показано в следующем примере.
пример
Попробуйте следующий пример.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()" />
</form>
</body>
<html>
Выход
Хотя он служит для получения распечатки, это не рекомендуемый способ. Страница для печати — это просто страница с текстом, без изображений, графики или рекламы.
Вы можете сделать страницу дружественной к принтеру следующими способами:
-
Сделайте копию страницы и оставьте ненужный текст и графику, затем укажите ссылку на эту страницу для печати из оригинала. Проверьте пример .
-
Если вы не хотите сохранять дополнительную копию страницы, вы можете пометить свой печатный текст, используя соответствующие комментарии, такие как <! — ПЕЧАТЬ НАЧИНАЕТСЯ ЗДЕСЬ -> ….. <! — ПЕЧАТЬ ЗАВЕРШАЕТСЯ ЗДЕСЬ -> и затем вы можете использовать PERL или любой другой скрипт в фоновом режиме для очистки текста для печати и отображения для окончательной печати. Мы в Tutorialspoint используем этот метод для предоставления возможности печати посетителям нашего сайта.
Сделайте копию страницы и оставьте ненужный текст и графику, затем укажите ссылку на эту страницу для печати из оригинала. Проверьте пример .
Если вы не хотите сохранять дополнительную копию страницы, вы можете пометить свой печатный текст, используя соответствующие комментарии, такие как <! — ПЕЧАТЬ НАЧИНАЕТСЯ ЗДЕСЬ -> ….. <! — ПЕЧАТЬ ЗАВЕРШАЕТСЯ ЗДЕСЬ -> и затем вы можете использовать PERL или любой другой скрипт в фоновом режиме для очистки текста для печати и отображения для окончательной печати. Мы в Tutorialspoint используем этот метод для предоставления возможности печати посетителям нашего сайта.
Как распечатать страницу?
Если вы не можете найти перечисленные выше функции на веб-странице, вы можете использовать стандартную панель инструментов браузера, чтобы распечатать веб-страницу. Перейдите по ссылке следующим образом.
File → Print → Click OK button.
JavaScript — Обзор объектов
JavaScript является языком объектно-ориентированного программирования (ООП). Язык программирования можно назвать объектно-ориентированным, если он предоставляет разработчикам четыре основных возможности:
-
Инкапсуляция — возможность хранить связанную информацию, будь то данные или методы, вместе в объекте.
-
Агрегация — возможность хранить один объект внутри другого объекта.
-
Наследование — способность класса полагаться на другой класс (или число классов) для некоторых его свойств и методов.
-
Полиморфизм — возможность написать одну функцию или метод, который работает различными способами.
Инкапсуляция — возможность хранить связанную информацию, будь то данные или методы, вместе в объекте.
Агрегация — возможность хранить один объект внутри другого объекта.
Наследование — способность класса полагаться на другой класс (или число классов) для некоторых его свойств и методов.
Полиморфизм — возможность написать одну функцию или метод, который работает различными способами.
Объекты состоят из атрибутов. Если атрибут содержит функцию, он считается методом объекта, в противном случае атрибут считается свойством.
Свойства объекта
Свойства объекта могут быть любым из трех примитивных типов данных или любым из абстрактных типов данных, например другим объектом. Свойства объекта обычно являются переменными, которые используются внутри методов объекта, но также могут быть глобально видимыми переменными, которые используются по всей странице.
Синтаксис для добавления свойства к объекту —
objectName.objectProperty = propertyValue;
Например : следующий код получает заголовок документа, используя свойство «title» объекта документа .
var str = document.title;
Методы объекта
Методы — это функции, которые позволяют объекту что-то делать или что-то делать с ним. Существует небольшая разница между функцией и методом — у функции есть отдельная единица операторов, а метод присоединяется к объекту и может ссылаться на это ключевое слово this .
Методы полезны для всего: от отображения содержимого объекта на экране до выполнения сложных математических операций над группой локальных свойств и параметров.
Например — Ниже приведен простой пример, показывающий, как использовать метод write () объекта документа для записи любого содержимого в документе.
document.write("This is test");
Пользовательские объекты
Все определяемые пользователем объекты и встроенные объекты являются потомками объекта с именем Object .
Новый оператор
Оператор new используется для создания экземпляра объекта. Для создания объекта за новым оператором следует метод конструктора.
В следующем примере методами конструктора являются Object (), Array () и Date (). Эти конструкторы являются встроенными функциями JavaScript.
var employee = new Object();
var books = new Array("C++", "Perl", "Java");
var day = new Date("August 15, 1947");
Конструктор Object ()
Конструктор — это функция, которая создает и инициализирует объект. JavaScript предоставляет специальную функцию конструктора Object () для создания объекта. Возвращаемое значение конструктора Object () присваивается переменной.
Переменная содержит ссылку на новый объект. Свойства, назначенные объекту, не являются переменными и не определяются с помощью ключевого слова var .
Пример 1
Попробуйте следующий пример; это демонстрирует, как создать Объект.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
var book = new Object(); // Create the object
book.subject = "Perl"; // Assign properties to the object
book.author = "Mohtashim";
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Book name is : " + book.subject + "<br>");
document.write("Book author is : " + book.author + "<br>");
</script>
</body>
</html>
Выход
Book name is : Perl Book author is : Mohtashim
Пример 2
В этом примере показано, как создать объект с помощью пользовательской функции. Здесь это ключевое слово используется для ссылки на объект, который был передан функции.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
function book(title, author) {
this.title = title;
this.author = author;
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
</script>
</body>
</html>
Выход
Book title is : Perl Book author is : Mohtashim
Определение методов для объекта
Предыдущие примеры демонстрируют, как конструктор создает объект и назначает свойства. Но нам нужно завершить определение объекта, назначив ему методы.
пример
Попробуйте следующий пример; он показывает, как добавить функцию вместе с объектом.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
this.price = amount;
}
function book(title, author) {
this.title = title;
this.author = author;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>
Выход
Book title is : Perl Book author is : Mohtashim Book price is : 100
Ключевое слово «с»
Ключевое слово with используется как своего рода сокращение для ссылки на свойства или методы объекта.
Объект, указанный в качестве аргумента для with, становится объектом по умолчанию на весь последующий блок. Свойства и методы для объекта могут использоваться без именования объекта.
Синтаксис
Синтаксис для с объектом выглядит следующим образом —
with (object) {
properties used without the object name and dot
}
пример
Попробуйте следующий пример.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
with(this) {
price = amount;
}
}
function book(title, author) {
this.title = title;
this.author = author;
this.price = 0;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>
Выход
Book title is : Perl Book author is : Mohtashim Book price is : 100
Собственные объекты JavaScript
JavaScript имеет несколько встроенных или собственных объектов. Эти объекты доступны в любом месте вашей программы и будут работать одинаково в любом браузере, работающем в любой операционной системе.
Вот список всех важных нативных объектов JavaScript —
JavaScript — объект Number
Объект Number представляет числовую дату, либо целые числа, либо числа с плавающей запятой. В общем, вам не нужно беспокоиться об объектах Number, поскольку браузер автоматически преобразует числовые литералы в экземпляры класса Number .
Синтаксис
Синтаксис для создания числового объекта следующий:
var val = new Number(number);
Вместо числа, если вы укажете любой не числовой аргумент, этот аргумент не может быть преобразован в число, он возвращает NaN (Not-a-Number).
Числовые свойства
Вот список каждого свойства и их описание.
| Sr.No. | Описание недвижимости |
|---|---|
| 1 | MAX_VALUE
Максимально возможное значение числа в JavaScript может иметь 1.7976931348623157E + 308 |
| 2 | MIN_VALUE
Наименьшее возможное значение числа в JavaScript может иметь 5E-324 |
| 3 | NaN
Равен значению, которое не является числом. |
| 4 | NEGATIVE_INFINITY
Значение, которое меньше MIN_VALUE. |
| 5 | POSITIVE_INFINITY
Значение, которое больше, чем MAX_VALUE |
| 6 | прототип
Статическое свойство объекта Number. Используйте свойство prototype, чтобы назначить новые свойства и методы объекту Number в текущем документе. |
| 7 | конструктор
Возвращает функцию, которая создала экземпляр этого объекта. По умолчанию это объект Number. |
Максимально возможное значение числа в JavaScript может иметь 1.7976931348623157E + 308
Наименьшее возможное значение числа в JavaScript может иметь 5E-324
Равен значению, которое не является числом.
Значение, которое меньше MIN_VALUE.
Значение, которое больше, чем MAX_VALUE
Статическое свойство объекта Number. Используйте свойство prototype, чтобы назначить новые свойства и методы объекту Number в текущем документе.
Возвращает функцию, которая создала экземпляр этого объекта. По умолчанию это объект Number.
В следующих разделах мы возьмем несколько примеров, чтобы продемонстрировать свойства Number.
Численные методы
Объект Number содержит только методы по умолчанию, которые являются частью определения каждого объекта.
| Sr.No. | Метод и описание |
|---|---|
| 1 | toExponential ()
Принудительно отображает число в экспоненциальной записи, даже если число находится в диапазоне, в котором JavaScript обычно использует стандартную запись. |
| 2 | toFixed ()
Форматирует число с определенным количеством цифр справа от десятичного числа. |
| 3 | toLocaleString ()
Возвращает строковое значение версии текущего номера в формате, который может варьироваться в зависимости от локальных настроек браузера. |
| 4 | toPrecision ()
Определяет, сколько всего цифр (включая цифры слева и справа от десятичной дроби) для отображения числа. |
| 5 | нанизывать()
Возвращает строковое представление значения числа. |
| 6 | ценность()
Возвращает значение числа. |
Принудительно отображает число в экспоненциальной записи, даже если число находится в диапазоне, в котором JavaScript обычно использует стандартную запись.
Форматирует число с определенным количеством цифр справа от десятичного числа.
Возвращает строковое значение версии текущего номера в формате, который может варьироваться в зависимости от локальных настроек браузера.
Определяет, сколько всего цифр (включая цифры слева и справа от десятичной дроби) для отображения числа.
Возвращает строковое представление значения числа.
Возвращает значение числа.
В следующих разделах у нас будет несколько примеров для объяснения методов Числа.
JavaScript — логический объект
Логический объект представляет два значения: «истина» или «ложь». Если параметр value отсутствует или равен 0, -0, null, false, NaN, undefined или пустой строке («»), объект имеет начальное значение false.
Синтаксис
Используйте следующий синтаксис для создания логического объекта.
var val = new Boolean(value);
Булевы свойства
Вот список свойств логического объекта —
| Sr.No. | Описание недвижимости |
|---|---|
| 1 | конструктор
Возвращает ссылку на логическую функцию, которая создала объект. |
| 2 | прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Возвращает ссылку на логическую функцию, которая создала объект.
Свойство prototype позволяет добавлять свойства и методы к объекту.
В следующих разделах у нас будет несколько примеров, иллюстрирующих свойства логического объекта.
Булевы методы
Вот список методов логического объекта и их описание.
| Sr.No. | Метод и описание |
|---|---|
| 1 | к источнику()
Возвращает строку, содержащую источник логического объекта; Вы можете использовать эту строку для создания эквивалентного объекта. |
| 2 | нанизывать()
Возвращает строку «true» или «false» в зависимости от значения объекта. |
| 3 | ценность()
Возвращает примитивное значение логического объекта. |
Возвращает строку, содержащую источник логического объекта; Вы можете использовать эту строку для создания эквивалентного объекта.
Возвращает строку «true» или «false» в зависимости от значения объекта.
Возвращает примитивное значение логического объекта.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование логических методов.
JavaScript — объект Strings
Объект String позволяет работать с серией символов; он оборачивает строковый примитивный тип данных Javascript несколькими вспомогательными методами.
Поскольку JavaScript автоматически конвертирует между строковыми примитивами и объектами String, вы можете вызвать любой из вспомогательных методов объекта String в строковом примитиве.
Синтаксис
Используйте следующий синтаксис для создания объекта String —
var val = new String(string);
Параметр String — это серия символов, которые были правильно закодированы.
Свойства строки
Вот список свойств объекта String и их описание.
| Sr.No. | Описание недвижимости |
|---|---|
| 1 | конструктор
Возвращает ссылку на функцию String, которая создала объект. |
| 2 | длина
Возвращает длину строки. |
| 3 | прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Возвращает ссылку на функцию String, которая создала объект.
Возвращает длину строки.
Свойство prototype позволяет добавлять свойства и методы к объекту.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование свойств String.
Строковые Методы
Вот список методов, доступных в объекте String, вместе с их описанием.
| Sr.No. | Метод и описание |
|---|---|
| 1 | Charat ()
Возвращает символ по указанному индексу. |
| 2 | charCodeAt ()
Возвращает число, указывающее значение Unicode символа по заданному индексу. |
| 3 | CONCAT ()
Объединяет текст из двух строк и возвращает новую строку. |
| 4 | индекс()
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден. |
| 5 | LastIndexOf ()
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден. |
| 6 | localeCompare ()
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в порядке сортировки. |
| 7 | матч()
Используется для сопоставления регулярного выражения со строкой. |
| 8 | заменить ()
Используется для поиска соответствия между регулярным выражением и строкой, а также для замены сопоставленной подстроки новой подстрокой. |
| 9 | поиск()
Выполняет поиск соответствия между регулярным выражением и указанной строкой. |
| 10 | ломтик()
Извлекает часть строки и возвращает новую строку. |
| 11 | Трещина()
Разбивает объект String на массив строк, разделяя строку на подстроки. |
| 12 | зиЬзЬг ()
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов. |
| 13 | подстрока ()
Возвращает символы в строке между двумя индексами в строку. |
| 14 | toLocaleLowerCase ()
Символы в строке преобразуются в нижний регистр с учетом текущей локали. |
| 15 | toLocaleUpperCase ()
Символы в строке преобразуются в верхний регистр с учетом текущей локали. |
| 16 | toLowerCase ()
Возвращает значение вызывающей строки, преобразованное в нижний регистр. |
| 17 | нанизывать()
Возвращает строку, представляющую указанный объект. |
| 18 | toUpperCase ()
Возвращает значение вызывающей строки, преобразованное в верхний регистр. |
| 19 | ценность()
Возвращает примитивное значение указанного объекта. |
Возвращает символ по указанному индексу.
Возвращает число, указывающее значение Unicode символа по заданному индексу.
Объединяет текст из двух строк и возвращает новую строку.
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден.
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден.
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в порядке сортировки.
Используется для сопоставления регулярного выражения со строкой.
Используется для поиска соответствия между регулярным выражением и строкой, а также для замены сопоставленной подстроки новой подстрокой.
Выполняет поиск соответствия между регулярным выражением и указанной строкой.
Извлекает часть строки и возвращает новую строку.
Разбивает объект String на массив строк, разделяя строку на подстроки.
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов.
Возвращает символы в строке между двумя индексами в строку.
Символы в строке преобразуются в нижний регистр с учетом текущей локали.
Символы в строке преобразуются в верхний регистр с учетом текущей локали.
Возвращает значение вызывающей строки, преобразованное в нижний регистр.
Возвращает строку, представляющую указанный объект.
Возвращает значение вызывающей строки, преобразованное в верхний регистр.
Возвращает примитивное значение указанного объекта.
String HTML Wrappers
Вот список методов, которые возвращают копию строки, заключенную в соответствующий тег HTML.
| Sr.No. | Метод и описание |
|---|---|
| 1 | якорь ()
Создает привязку HTML, которая используется как цель гипертекста. |
| 2 | большой ()
Создает строку для отображения крупным шрифтом, как если бы она была в теге <big>. |
| 3 | мигать ()
Создает строку для мигания, как если бы она была в теге <blink>. |
| 4 | смелый()
Создает строку, которая будет отображаться жирным шрифтом, как если бы она была в теге <b>. |
| 5 | фиксированный()
Заставляет строку отображаться шрифтом с фиксированным шагом, как если бы она была в теге <tt> |
| 6 | Цвет шрифта()
Заставляет строку отображаться указанным цветом, как если бы она была в теге <font color = «color»>. |
| 7 | размер шрифта()
Заставляет строку отображаться с указанным размером шрифта, как если бы она была в теге <font size = «size»>. |
| 8 | курсив()
Делает строку курсивом, как если бы она была в теге <i>. |
| 9 | ссылка на сайт()
Создает гипертекстовую ссылку HTML, которая запрашивает другой URL. |
| 10 | маленький()
Заставляет строку отображаться маленьким шрифтом, как если бы она была в теге <small>. |
| 11 | наносить удар()
Заставляет строку отображаться как зачеркнутый текст, как если бы он был в теге <strike>. |
| 12 | к югу ()
Заставляет строку отображаться в виде нижнего индекса, как если бы он был в теге <sub> |
| 13 | SUP ()
Заставляет строку отображаться как верхний индекс, как если бы он был в теге <sup> |
Создает привязку HTML, которая используется как цель гипертекста.
Создает строку для отображения крупным шрифтом, как если бы она была в теге <big>.
Создает строку для мигания, как если бы она была в теге <blink>.
Создает строку, которая будет отображаться жирным шрифтом, как если бы она была в теге <b>.
Заставляет строку отображаться шрифтом с фиксированным шагом, как если бы она была в теге <tt>
Заставляет строку отображаться указанным цветом, как если бы она была в теге <font color = «color»>.
Заставляет строку отображаться с указанным размером шрифта, как если бы она была в теге <font size = «size»>.
Делает строку курсивом, как если бы она была в теге <i>.
Создает гипертекстовую ссылку HTML, которая запрашивает другой URL.
Заставляет строку отображаться маленьким шрифтом, как если бы она была в теге <small>.
Заставляет строку отображаться как зачеркнутый текст, как если бы он был в теге <strike>.
Заставляет строку отображаться в виде нижнего индекса, как если бы он был в теге <sub>
Заставляет строку отображаться как верхний индекс, как если бы он был в теге <sup>
В следующих разделах у нас будет несколько примеров, демонстрирующих использование методов String.
JavaScript — объект Arrays
Объект Array позволяет хранить несколько значений в одной переменной. В нем хранится последовательная коллекция фиксированного размера элементов одного типа. Массив используется для хранения коллекции данных, но часто более полезно думать о массиве как о коллекции переменных одного типа.
Синтаксис
Используйте следующий синтаксис для создания объекта Array —
var fruits = new Array( "apple", "orange", "mango" );
Параметр Array представляет собой список строк или целых чисел. Когда вы указываете один числовой параметр с помощью конструктора Array, вы указываете начальную длину массива. Максимально допустимая длина массива составляет 4 294 967 295.
Вы можете создать массив, просто назначив значения следующим образом:
var fruits = [ "apple", "orange", "mango" ];
Вы будете использовать порядковые номера для доступа и установки значений внутри массива следующим образом.
fruits[0] is the first element fruits[1] is the second element fruits[2] is the third element
Свойства массива
Вот список свойств объекта Array вместе с их описанием.
| Sr.No. | Описание недвижимости |
|---|---|
| 1 | конструктор
Возвращает ссылку на функцию массива, которая создала объект. |
| 2 |
индекс Свойство представляет нулевой индекс совпадения в строке |
| 3 |
вход Это свойство присутствует только в массивах, созданных совпадениями регулярных выражений. |
| 4 | длина
Отражает количество элементов в массиве. |
| 5 | прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Возвращает ссылку на функцию массива, которая создала объект.
индекс
Свойство представляет нулевой индекс совпадения в строке
вход
Это свойство присутствует только в массивах, созданных совпадениями регулярных выражений.
Отражает количество элементов в массиве.
Свойство prototype позволяет добавлять свойства и методы к объекту.
В следующих разделах у нас будет несколько примеров, иллюстрирующих использование свойств массива.
Методы массива
Вот список методов объекта Array вместе с их описанием.
| Sr.No. | Метод и описание |
|---|---|
| 1 | CONCAT ()
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями. |
| 2 | каждый ()
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 3 | фильтр()
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true. |
| 4 | для каждого()
Вызывает функцию для каждого элемента в массиве. |
| 5 | индекс()
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 6 | присоединиться()
Объединяет все элементы массива в строку. |
| 7 | LastIndexOf ()
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 8 | карта()
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве. |
| 9 | поп ()
Удаляет последний элемент из массива и возвращает этот элемент. |
| 10 | От себя()
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
| 11 | уменьшения ()
Примените функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения. |
| 12 | reduceRight ()
Примените функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения. |
| 13 | задний ход()
Меняет порядок элементов массива — первый становится последним, а последний становится первым. |
| 14 | сдвиг()
Удаляет первый элемент из массива и возвращает этот элемент. |
| 15 | ломтик()
Извлекает раздел массива и возвращает новый массив. |
| 16 | немного()
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 17 | к источнику()
Представляет исходный код объекта |
| 18 | Сортировать()
Сортирует элементы массива |
| 19 | сращивать ()
Добавляет и / или удаляет элементы из массива. |
| 20 | нанизывать()
Возвращает строку, представляющую массив и его элементы. |
| 21 | unshift ()
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями.
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true.
Вызывает функцию для каждого элемента в массиве.
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Объединяет все элементы массива в строку.
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве.
Удаляет последний элемент из массива и возвращает этот элемент.
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива.
Примените функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения.
Примените функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения.
Меняет порядок элементов массива — первый становится последним, а последний становится первым.
Удаляет первый элемент из массива и возвращает этот элемент.
Извлекает раздел массива и возвращает новый массив.
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Представляет исходный код объекта
Сортирует элементы массива
Добавляет и / или удаляет элементы из массива.
Возвращает строку, представляющую массив и его элементы.
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование методов Array.
JavaScript — объект даты
Объект Date — это тип данных, встроенный в язык JavaScript. Объекты Date создаются с новым Date (), как показано ниже.
Как только объект Date создан, ряд методов позволяет вам работать с ним. Большинство методов просто позволяют вам получить и установить поля года, месяца, дня, часа, минуты, секунды и миллисекунды объекта, используя либо местное время, либо время UTC (универсальное или по Гринвичу).
Стандарт ECMAScript требует, чтобы объект Date мог представлять любую дату и время с точностью до миллисекунды в течение 100 миллионов дней до или после 1 января 1970 года. Это диапазон плюс или минус 273 785 лет, поэтому JavaScript может представлять дату и время до 275755 года.
Синтаксис
Вы можете использовать любой из следующих синтаксисов для создания объекта Date с помощью конструктора Date ().
new Date( ) new Date(milliseconds) new Date(datestring) new Date(year,month,date[,hour,minute,second,millisecond ])
Примечание. Параметры в скобках всегда являются необязательными.
Вот описание параметров —
-
Без аргументов — без аргументов конструктор Date () создает объект Date с текущими датой и временем.
-
миллисекунды — когда передается один числовой аргумент, он принимается как внутреннее числовое представление даты в миллисекундах, возвращаемое методом getTime (). Например, передача аргумента 5000 создает дату, которая представляет пять секунд после полуночи 1/1/70.
-
datestring — когда передается один строковый аргумент, это строковое представление даты в формате, принятом методом Date.parse () .
-
7 agruments — использовать последнюю форму конструктора, показанную выше. Вот описание каждого аргумента —
-
year — целочисленное значение, представляющее год. Для совместимости (во избежание проблемы 2000 года) всегда следует указывать год полностью; использовать 1998, а не 98.
-
month — целочисленное значение, представляющее месяц, начиная с 0 для января до 11 для декабря.
-
date — целочисленное значение, представляющее день месяца.
-
hour — целочисленное значение, представляющее час дня (24-часовая шкала).
-
минута — целочисленное значение, представляющее сегмент минут чтения времени.
-
second — Целочисленное значение, представляющее второй сегмент чтения времени.
-
миллисекунда — целочисленное значение, представляющее миллисекундный отрезок времени.
Без аргументов — без аргументов конструктор Date () создает объект Date с текущими датой и временем.
миллисекунды — когда передается один числовой аргумент, он принимается как внутреннее числовое представление даты в миллисекундах, возвращаемое методом getTime (). Например, передача аргумента 5000 создает дату, которая представляет пять секунд после полуночи 1/1/70.
datestring — когда передается один строковый аргумент, это строковое представление даты в формате, принятом методом Date.parse () .
7 agruments — использовать последнюю форму конструктора, показанную выше. Вот описание каждого аргумента —
year — целочисленное значение, представляющее год. Для совместимости (во избежание проблемы 2000 года) всегда следует указывать год полностью; использовать 1998, а не 98.
month — целочисленное значение, представляющее месяц, начиная с 0 для января до 11 для декабря.
date — целочисленное значение, представляющее день месяца.
hour — целочисленное значение, представляющее час дня (24-часовая шкала).
минута — целочисленное значение, представляющее сегмент минут чтения времени.
second — Целочисленное значение, представляющее второй сегмент чтения времени.
миллисекунда — целочисленное значение, представляющее миллисекундный отрезок времени.
Дата Свойства
Вот список свойств объекта Date вместе с их описанием.
| Sr.No. | Описание недвижимости |
|---|---|
| 1 | конструктор
Определяет функцию, которая создает прототип объекта. |
| 2 | прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Определяет функцию, которая создает прототип объекта.
Свойство prototype позволяет добавлять свойства и методы к объекту.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование различных свойств Date.
Методы даты
Вот список методов, используемых с датой и их описание.
| Sr.No. | Метод и описание |
|---|---|
| 1 | Дата()
Возвращает сегодняшнюю дату и время |
| 2 | GetDate ()
Возвращает день месяца для указанной даты по местному времени. |
| 3 | getDay ()
Возвращает день недели для указанной даты по местному времени. |
| 4 | getFullYear ()
Возвращает год указанной даты по местному времени. |
| 5 | getHours ()
Возвращает час указанной даты по местному времени. |
| 6 | getMilliseconds ()
Возвращает миллисекунды в указанную дату по местному времени. |
| 7 | getMinutes ()
Возвращает минуты за указанную дату по местному времени. |
| 8 | getMonth ()
Возвращает месяц в указанной дате по местному времени. |
| 9 | getSeconds ()
Возвращает секунды указанной даты по местному времени. |
| 10 | GetTime ()
Возвращает числовое значение указанной даты в виде количества миллисекунд с 1 января 1970 года, 00:00:00 UTC. |
| 11 | getTimezoneOffset ()
Возвращает смещение часового пояса в минутах для текущей локали. |
| 12 | getUTCDate ()
Возвращает день (дату) месяца в указанной дате по универсальному времени. |
| 13 | getUTCDay ()
Возвращает день недели в указанной дате по универсальному времени. |
| 14 | getUTCFullYear ()
Возвращает год в указанной дате по универсальному времени. |
| 15 | getUTCHours ()
Возвращает часы указанной даты в соответствии с универсальным временем. |
| 16 | getUTCMilliseconds ()
Возвращает миллисекунды в указанной дате по универсальному времени. |
| 17 | getUTCMinutes ()
Возвращает минуты указанной даты в соответствии с универсальным временем. |
| 18 | getUTCMonth ()
Возвращает месяц в указанной дате по универсальному времени. |
| 19 | getUTCSeconds ()
Возвращает секунды в указанной дате в соответствии с универсальным временем. |
| 20 | getYear ()
Устаревший — возвращает год с указанной датой по местному времени. Вместо этого используйте getFullYear. |
| 21 | SETDATE ()
Устанавливает день месяца для указанной даты по местному времени. |
| 22 | setFullYear ()
Устанавливает полный год для указанной даты в соответствии с местным временем. |
| 23 | setHours ()
Устанавливает часы для указанной даты в соответствии с местным временем. |
| 24 | setMilliseconds ()
Устанавливает миллисекунды для указанной даты в соответствии с местным временем. |
| 25 | setMinutes ()
Устанавливает минуты для указанной даты в соответствии с местным временем. |
| 26 | setMonth ()
Устанавливает месяц для указанной даты в соответствии с местным временем. |
| 27 | setSeconds ()
Устанавливает секунды для указанной даты в соответствии с местным временем. |
| 28 | установленное время()
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC. |
| 29 | setUTCDate ()
Устанавливает день месяца для указанной даты в соответствии с универсальным временем. |
| 30 | setUTCFullYear ()
Устанавливает полный год для указанной даты в соответствии с универсальным временем. |
| 31 | setUTCHours ()
Устанавливает час для указанной даты в соответствии с универсальным временем. |
| 32 | setUTCMilliseconds ()
Устанавливает миллисекунды для указанной даты в соответствии с универсальным временем. |
| 33 | setUTCMinutes ()
Устанавливает минуты для указанной даты в соответствии с универсальным временем. |
| 34 | setUTCMonth ()
Устанавливает месяц для указанной даты в соответствии с универсальным временем. |
| 35 | setUTCSeconds ()
Устанавливает секунды для указанной даты в соответствии с универсальным временем. |
| 36 | setYear ()
Устаревший — Устанавливает год для указанной даты в соответствии с местным временем. Вместо этого используйте setFullYear. |
| 37 | toDateString ()
Возвращает часть даты Date в виде удобочитаемой строки. |
| 38 | toGMTString ()
Устаревший — конвертирует дату в строку, используя соглашения Internet GMT. Вместо этого используйте toUTCString. |
| 39 | toLocaleDateString ()
Возвращает часть Date для Date в виде строки, используя соглашения текущей локали. |
| 40 | toLocaleFormat ()
Преобразует дату в строку, используя строку формата. |
| 41 | toLocaleString ()
Преобразует дату в строку, используя соглашения текущей локали. |
| 42 | toLocaleTimeString ()
Возвращает часть времени «Дата» в виде строки, используя соглашения текущей локали. |
| 43 | к источнику()
Возвращает строку, представляющую источник для эквивалентного объекта Date; Вы можете использовать это значение для создания нового объекта. |
| 44 | нанизывать()
Возвращает строку, представляющую указанный объект Date. |
| 45 | toTimeString ()
Возвращает часть времени «Дата» в виде удобочитаемой строки. |
| 46 | toUTCString ()
Преобразует дату в строку, используя универсальное соглашение о времени. |
| 47 | ценность()
Возвращает примитивное значение объекта Date. |
Возвращает сегодняшнюю дату и время
Возвращает день месяца для указанной даты по местному времени.
Возвращает день недели для указанной даты по местному времени.
Возвращает год указанной даты по местному времени.
Возвращает час указанной даты по местному времени.
Возвращает миллисекунды в указанную дату по местному времени.
Возвращает минуты за указанную дату по местному времени.
Возвращает месяц в указанной дате по местному времени.
Возвращает секунды указанной даты по местному времени.
Возвращает числовое значение указанной даты в виде количества миллисекунд с 1 января 1970 года, 00:00:00 UTC.
Возвращает смещение часового пояса в минутах для текущей локали.
Возвращает день (дату) месяца в указанной дате по универсальному времени.
Возвращает день недели в указанной дате по универсальному времени.
Возвращает год в указанной дате по универсальному времени.
Возвращает часы указанной даты в соответствии с универсальным временем.
Возвращает миллисекунды в указанной дате по универсальному времени.
Возвращает минуты указанной даты в соответствии с универсальным временем.
Возвращает месяц в указанной дате по универсальному времени.
Возвращает секунды в указанной дате в соответствии с универсальным временем.
Устаревший — возвращает год с указанной датой по местному времени. Вместо этого используйте getFullYear.
Устанавливает день месяца для указанной даты по местному времени.
Устанавливает полный год для указанной даты в соответствии с местным временем.
Устанавливает часы для указанной даты в соответствии с местным временем.
Устанавливает миллисекунды для указанной даты в соответствии с местным временем.
Устанавливает минуты для указанной даты в соответствии с местным временем.
Устанавливает месяц для указанной даты в соответствии с местным временем.
Устанавливает секунды для указанной даты в соответствии с местным временем.
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC.
Устанавливает день месяца для указанной даты в соответствии с универсальным временем.
Устанавливает полный год для указанной даты в соответствии с универсальным временем.
Устанавливает час для указанной даты в соответствии с универсальным временем.
Устанавливает миллисекунды для указанной даты в соответствии с универсальным временем.
Устанавливает минуты для указанной даты в соответствии с универсальным временем.
Устанавливает месяц для указанной даты в соответствии с универсальным временем.
Устанавливает секунды для указанной даты в соответствии с универсальным временем.
Устаревший — Устанавливает год для указанной даты в соответствии с местным временем. Вместо этого используйте setFullYear.
Возвращает часть даты Date в виде удобочитаемой строки.
Устаревший — конвертирует дату в строку, используя соглашения Internet GMT. Вместо этого используйте toUTCString.
Возвращает часть Date для Date в виде строки, используя соглашения текущей локали.
Преобразует дату в строку, используя строку формата.
Преобразует дату в строку, используя соглашения текущей локали.
Возвращает часть времени «Дата» в виде строки, используя соглашения текущей локали.
Возвращает строку, представляющую источник для эквивалентного объекта Date; Вы можете использовать это значение для создания нового объекта.
Возвращает строку, представляющую указанный объект Date.
Возвращает часть времени «Дата» в виде удобочитаемой строки.
Преобразует дату в строку, используя универсальное соглашение о времени.
Возвращает примитивное значение объекта Date.
Преобразует дату в строку, используя универсальное соглашение о времени.
Статические методы даты
В дополнение к множеству методов экземпляров, перечисленных ранее, объект Date также определяет два статических метода. Эти методы вызываются самим конструктором Date ().
| Sr.No. | Метод и описание |
|---|---|
| 1 | Date.parse ()
Анализирует строковое представление даты и времени и возвращает внутреннее миллисекундное представление этой даты. |
| 2 | Date.UTC ()
Возвращает миллисекундное представление указанной даты и времени UTC. |
Анализирует строковое представление даты и времени и возвращает внутреннее миллисекундное представление этой даты.
Возвращает миллисекундное представление указанной даты и времени UTC.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование статических методов Date.
JavaScript — математический объект
Математический объект предоставляет вам свойства и методы для математических констант и функций. В отличие от других глобальных объектов, Math не является конструктором. Все свойства и методы Math являются статическими и могут быть вызваны с использованием Math в качестве объекта без его создания.
Таким образом, вы ссылаетесь на константу pi как Math.PI и вызываете функцию синуса как Math.sin (x) , где x — аргумент метода.
Синтаксис
Синтаксис для вызова свойств и методов Math таков:
var pi_val = Math.PI; var sine_val = Math.sin(30);
Математические свойства
Вот список всех свойств Math и их описание.
| Sr.No. | Описание недвижимости |
|---|---|
| 1 | Э \
Константа Эйлера и основание натуральных логарифмов, примерно 2.718. |
| 2 | LN2
Натуральный логарифм 2, приблизительно 0,693. |
| 3 | LN10
Натуральный логарифм 10, примерно 2,302. |
| 4 | LOG2E
Основание 2 логарифм Е, приблизительно 1.442. |
| 5 | LOG10E
Основание 10 логарифм Е, приблизительно 0,434. |
| 6 | ЧИСЛО ПИ
Отношение длины окружности к ее диаметру составляет примерно 3,14159. |
| 7 | SQRT1_2
Квадратный корень из 1/2; эквивалентно 1 на квадратный корень из 2, примерно 0,707. |
| 8 | SQRT2
Квадратный корень из 2, примерно 1,414. |
Константа Эйлера и основание натуральных логарифмов, примерно 2.718.
Натуральный логарифм 2, приблизительно 0,693.
Натуральный логарифм 10, примерно 2,302.
Основание 2 логарифм Е, приблизительно 1.442.
Основание 10 логарифм Е, приблизительно 0,434.
Отношение длины окружности к ее диаметру составляет примерно 3,14159.
Квадратный корень из 1/2; эквивалентно 1 на квадратный корень из 2, примерно 0,707.
Квадратный корень из 2, примерно 1,414.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование свойств Math.
Математические методы
Вот список методов, связанных с объектом Math, и их описание.
| Sr.No. | Метод и описание |
|---|---|
| 1 | абс ()
Возвращает абсолютное значение числа. |
| 2 | экоса ()
Возвращает арккозин (в радианах) числа. |
| 3 | как в()
Возвращает арксинус (в радианах) числа. |
| 4 | загар()
Возвращает арктангенс (в радианах) числа. |
| 5 | atan2 ()
Возвращает арктангенс фактора его аргументов. |
| 6 | CEIL ()
Возвращает наименьшее целое число, большее или равное числу. |
| 7 | сов ()
Возвращает косинус числа. |
| 8 | ехр ()
Возвращает E N , где N — аргумент, а E — постоянная Эйлера, основание натурального логарифма. |
| 9 | этаж()
Возвращает наибольшее целое число, меньшее или равное числу. |
| 10 | журнал()
Возвращает натуральный логарифм (основание E) числа. |
| 11 | Максимум()
Возвращает наибольшее из нуля или более чисел. |
| 12 | мин ()
Возвращает наименьшее из нуля или более чисел. |
| 13 | POW ()
Возвращает базу к показателю степени, то есть показателю базы. |
| 14 | случайным образом ()
Возвращает псевдослучайное число от 0 до 1. |
| 15 | круглый()
Возвращает значение числа, округленное до ближайшего целого числа. |
| 16 | грех ()
Возвращает синус числа. |
| 17 | SQRT ()
Возвращает квадратный корень числа. |
| 18 | тангенс ()
Возвращает тангенс числа. |
| 19 | к источнику()
Возвращает строку «Математика». |
Возвращает абсолютное значение числа.
Возвращает арккозин (в радианах) числа.
Возвращает арксинус (в радианах) числа.
Возвращает арктангенс (в радианах) числа.
Возвращает арктангенс фактора его аргументов.
Возвращает наименьшее целое число, большее или равное числу.
Возвращает косинус числа.
Возвращает E N , где N — аргумент, а E — постоянная Эйлера, основание натурального логарифма.
Возвращает наибольшее целое число, меньшее или равное числу.
Возвращает натуральный логарифм (основание E) числа.
Возвращает наибольшее из нуля или более чисел.
Возвращает наименьшее из нуля или более чисел.
Возвращает базу к показателю степени, то есть показателю базы.
Возвращает псевдослучайное число от 0 до 1.
Возвращает значение числа, округленное до ближайшего целого числа.
Возвращает синус числа.
Возвращает квадратный корень числа.
Возвращает тангенс числа.
Возвращает строку «Математика».
В следующих разделах у нас будет несколько примеров, демонстрирующих использование методов, связанных с Math.
Регулярные выражения и объект RegExp
Регулярное выражение — это объект, который описывает шаблон символов.
Класс JavaScript RegExp представляет регулярные выражения, а String и RegExp определяют методы, которые используют регулярные выражения для выполнения мощных функций сопоставления с образцом и поиска и замены текста.
Синтаксис
Регулярное выражение может быть определено с помощью конструктора RegExp () следующим образом:
var pattern = new RegExp(pattern, attributes); or simply var pattern = /pattern/attributes;
Вот описание параметров —
-
pattern — строка, которая указывает шаблон регулярного выражения или другого регулярного выражения.
-
Атрибуты — необязательная строка, содержащая любой из атрибутов «g», «i» и «m», которые задают глобальное, нечувствительное к регистру и многострочное совпадение соответственно.
pattern — строка, которая указывает шаблон регулярного выражения или другого регулярного выражения.
Атрибуты — необязательная строка, содержащая любой из атрибутов «g», «i» и «m», которые задают глобальное, нечувствительное к регистру и многострочное совпадение соответственно.
Скобки
Скобки ([]) имеют особое значение при использовании в контексте регулярных выражений. Они используются, чтобы найти диапазон символов.
| Sr.No. | Выражение и описание |
|---|---|
| 1 |
[…] Любой символ в скобках. |
| 2 |
[^ …] Любой символ не в скобках. |
| 3 |
[0-9] Соответствует любой десятичной цифре от 0 до 9. |
| 4 |
[AZ] Соответствует любому символу от строчной до строчной буквы z . |
| 5 |
[AZ] Соответствует любому символу от прописных букв A до прописных букв Z |
| 6 |
[Az] Соответствует любому символу из строчных букв от A до Z. |
[…]
Любой символ в скобках.
[^ …]
Любой символ не в скобках.
[0-9]
Соответствует любой десятичной цифре от 0 до 9.
[AZ]
Соответствует любому символу от строчной до строчной буквы z .
[AZ]
Соответствует любому символу от прописных букв A до прописных букв Z
[Az]
Соответствует любому символу из строчных букв от A до Z.
Указанные выше диапазоны являются общими; Вы также можете использовать диапазон [0-3], чтобы соответствовать любой десятичной цифре в диапазоне от 0 до 3, или диапазон [bv], чтобы соответствовать любому символу в нижнем регистре в диапазоне от b до v .
Кванторы
Частота или положение последовательностей символов в скобках и отдельных символов могут быть обозначены специальным символом. Каждый специальный символ имеет определенную коннотацию. Флаги +, *,? И $ следуют за последовательностью символов.
| Sr.No. | Выражение и описание |
|---|---|
| 1 |
р + Соответствует любой строке, содержащей один или несколько символов p. |
| 2 |
п* Это соответствует любой строке, содержащей ноль или более p. |
| 3 |
п? Соответствует любой строке, содержащей не более одного p. |
| 4 |
р {N} Соответствует любой строке, содержащей последовательность из N p |
| 5 |
р {2,3} Соответствует любой строке, содержащей последовательность из двух или трех символов p. |
| 6 |
p {2,} Он соответствует любой строке, содержащей последовательность из по крайней мере двух символов p. |
| 7 |
р $ Это соответствует любой строке с p в конце. |
| 8 |
^ р Соответствует любой строке с p в начале. |
р +
Соответствует любой строке, содержащей один или несколько символов p.
п*
Это соответствует любой строке, содержащей ноль или более p.
п?
Соответствует любой строке, содержащей не более одного p.
р {N}
Соответствует любой строке, содержащей последовательность из N p
р {2,3}
Соответствует любой строке, содержащей последовательность из двух или трех символов p.
p {2,}
Он соответствует любой строке, содержащей последовательность из по крайней мере двух символов p.
р $
Это соответствует любой строке с p в конце.
^ р
Соответствует любой строке с p в начале.
Примеры
Следующие примеры объясняют больше о соответствующих символах.
| Sr.No. | Выражение и описание |
|---|---|
| 1 |
[^ A-Za-Z] Соответствует любой строке, не содержащей символов из диапазона от a до z и от A до Z. |
| 2 |
стр Он соответствует любой строке, содержащей p, за которой следует любой символ, за которым следует другой p . |
| 3 |
^. {2} $ Соответствует любой строке, содержащей ровно два символа. |
| 4 |
<б> (. *) </ B> Соответствует любой строке, заключенной в <b> и </ b>. |
| 5 |
р (л.с.) * Он соответствует любой строке, содержащей p, за которым следует ноль или более экземпляров последовательности hp . |
[^ A-Za-Z]
Соответствует любой строке, не содержащей символов из диапазона от a до z и от A до Z.
стр
Он соответствует любой строке, содержащей p, за которой следует любой символ, за которым следует другой p .
^. {2} $
Соответствует любой строке, содержащей ровно два символа.
<б> (. *) </ B>
Соответствует любой строке, заключенной в <b> и </ b>.
р (л.с.) *
Он соответствует любой строке, содержащей p, за которым следует ноль или более экземпляров последовательности hp .
Буквенные символы
| Sr.No. | Характер и описание |
|---|---|
| 1 |
алфавитно — цифровой Сам |
| 2 |
\ 0 NUL-символ (\ u0000) |
| 3 |
\ т Tab (\ u0009 |
| 4 |
\ п Новая строка (\ u000A) |
| 5 |
\ v Вертикальная вкладка (\ u000B) |
| 6 |
\ е Форм подачи (\ u000C) |
| 7 |
\р Возврат каретки (\ u000D) |
| 8 |
\ Хпп Латинский символ, указанный шестнадцатеричным числом nn; например, \ x0A совпадает с \ n |
| 9 |
\ ихххх Символ Unicode, указанный шестнадцатеричным числом xxxx; например, \ u0009 совпадает с \ t |
| 10 |
\ сХ Управляющий символ ^ X; например, \ cJ эквивалентен символу новой строки \ n |
алфавитно — цифровой
Сам
\ 0
NUL-символ (\ u0000)
\ т
Tab (\ u0009
\ п
Новая строка (\ u000A)
\ v
Вертикальная вкладка (\ u000B)
\ е
Форм подачи (\ u000C)
\р
Возврат каретки (\ u000D)
\ Хпп
Латинский символ, указанный шестнадцатеричным числом nn; например, \ x0A совпадает с \ n
\ ихххх
Символ Unicode, указанный шестнадцатеричным числом xxxx; например, \ u0009 совпадает с \ t
\ сХ
Управляющий символ ^ X; например, \ cJ эквивалентен символу новой строки \ n
метасимволов
Метасимвол — это просто алфавитный символ, которому предшествует обратная косая черта, которая придает комбинации особое значение.
Например, вы можете искать большую сумму денег, используя метасимвол ‘\ d’: / ([\ d] +) 000 / , Здесь \ d будет искать любую строку числового символа.
В следующей таблице приведен набор метасимволов, которые можно использовать в регулярных выражениях стиля PERL.
| Sr.No. | Характер и описание |
|---|---|
| 1 |
, один персонаж |
| 2 |
\ s символ пробела (пробел, табуляция, новая строка) |
| 3 |
\ S непробельный символ |
| 4 |
\ d цифра (0-9) |
| 5 |
\ D не цифра |
| 6 |
\ ш символ слова (az, AZ, 0-9, _) |
| 7 |
\ W несловесный символ |
| 8 |
[\ Ь] буквальный возврат (особый случай). |
| 9 |
[AEIOU] соответствует одному символу в данном наборе |
| 10 |
[^ AEIOU] соответствует одному символу за пределами данного набора |
| 11 |
(Foo | Бар | БАЗ) соответствует любой из указанных альтернатив |
,
один персонаж
\ s
символ пробела (пробел, табуляция, новая строка)
\ S
непробельный символ
\ d
цифра (0-9)
\ D
не цифра
\ ш
символ слова (az, AZ, 0-9, _)
\ W
несловесный символ
[\ Ь]
буквальный возврат (особый случай).
[AEIOU]
соответствует одному символу в данном наборе
[^ AEIOU]
соответствует одному символу за пределами данного набора
(Foo | Бар | БАЗ)
соответствует любой из указанных альтернатив
Модификаторы
Доступно несколько модификаторов, которые могут упростить работу с регулярными выражениями, например чувствительность к регистру, поиск в нескольких строках и т. Д.
| Sr.No. | Модификатор и описание |
|---|---|
| 1 |
я Выполните сравнение без учета регистра. |
| 2 |
м Указывает, что если строка содержит символы новой строки или возврата каретки, операторы ^ и $ теперь будут сопоставляться с границей новой строки вместо границы строки |
| 3 |
г Выполняет глобальное совпадение, то есть находит все совпадения, а не останавливается после первого совпадения. |
я
Выполните сравнение без учета регистра.
м
Указывает, что если строка содержит символы новой строки или возврата каретки, операторы ^ и $ теперь будут сопоставляться с границей новой строки вместо границы строки
г
Выполняет глобальное совпадение, то есть находит все совпадения, а не останавливается после первого совпадения.
RegExp Properties
Вот список свойств, связанных с RegExp и их описание.
| Sr.No. | Описание недвижимости |
|---|---|
| 1 | конструктор
Определяет функцию, которая создает прототип объекта. |
| 2 | Глобальный
Указывает, установлен ли модификатор «g». |
| 3 | IgnoreCase
Указывает, установлен ли модификатор «i». |
| 4 | LastIndex
Индекс, с которого начинается следующий матч. |
| 5 | многострочный
Указывает, установлен ли модификатор «m». |
| 6 | источник
Текст выкройки. |
Определяет функцию, которая создает прототип объекта.
Указывает, установлен ли модификатор «g».
Указывает, установлен ли модификатор «i».
Индекс, с которого начинается следующий матч.
Указывает, установлен ли модификатор «m».
Текст выкройки.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование свойств RegExp.
Методы RegExp
Вот список методов, связанных с RegExp вместе с их описанием.
| Sr.No. | Метод и описание |
|---|---|
| 1 | Exec ()
Выполняет поиск совпадения в своем строковом параметре. |
| 2 | тестовое задание()
Проверяет совпадение в его строковом параметре. |
| 3 | к источнику()
Возвращает литерал объекта, представляющий указанный объект; Вы можете использовать это значение для создания нового объекта. |
| 4 | нанизывать()
Возвращает строку, представляющую указанный объект. |
Выполняет поиск совпадения в своем строковом параметре.
Проверяет совпадение в его строковом параметре.
Возвращает литерал объекта, представляющий указанный объект; Вы можете использовать это значение для создания нового объекта.
Возвращает строку, представляющую указанный объект.
В следующих разделах у нас будет несколько примеров, демонстрирующих использование методов RegExp.
JavaScript — объектная модель документа или DOM
Каждая веб-страница находится в окне браузера, которое можно рассматривать как объект.
Объект Document представляет HTML-документ, отображаемый в этом окне. Объект Document имеет различные свойства, которые ссылаются на другие объекты, которые обеспечивают доступ к содержимому документа и его изменение.
Способ доступа к содержимому документа и его изменения называется объектной моделью документа или DOM . Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
-
Объект Window — вершина иерархии. Это крайний элемент иерархии объектов.
-
Объект документа — каждый HTML-документ, который загружается в окно, становится объектом документа. Документ содержит содержимое страницы.
-
Объект формы — все, что заключено в теги <form> … </ form>, устанавливает объект формы.
-
Элементы управления формой. Объект формы содержит все элементы, определенные для этого объекта, такие как текстовые поля, кнопки, переключатели и флажки.
Объект Window — вершина иерархии. Это крайний элемент иерархии объектов.
Объект документа — каждый HTML-документ, который загружается в окно, становится объектом документа. Документ содержит содержимое страницы.
Объект формы — все, что заключено в теги <form> … </ form>, устанавливает объект формы.
Элементы управления формой. Объект формы содержит все элементы, определенные для этого объекта, такие как текстовые поля, кнопки, переключатели и флажки.
Вот простая иерархия нескольких важных объектов —
Существует несколько DOM. В следующих разделах подробно объясняется каждая из этих DOM и описывается, как их можно использовать для доступа и изменения содержимого документа.
-
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
-
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
-
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Совместимость с DOM
Если вы хотите написать сценарий с гибкостью для использования либо W3C DOM, либо IE 4 DOM в зависимости от их доступности, вы можете использовать подход тестирования возможностей, который сначала проверяет наличие метода или свойства, чтобы определить, имеет ли браузер способность, которую вы хотите. Например —
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}
JavaScript — обработка ошибок и исключений
Существует три типа ошибок в программировании: (a) синтаксические ошибки, (b) ошибки времени выполнения и (c) логические ошибки.
Синтаксические ошибки
Синтаксические ошибки, также называемые ошибками синтаксического анализа, возникают во время компиляции в традиционных языках программирования и во время интерпретации в JavaScript.
Например, следующая строка вызывает синтаксическую ошибку, поскольку в ней отсутствует закрывающая скобка.
<script type = "text/javascript">
<!--
window.print(;
//-->
</script>
Когда в JavaScript возникает синтаксическая ошибка, затрагивается только код, содержащийся в том же потоке, что и синтаксическая ошибка, а остальная часть кода в других потоках выполняется, если в них ничего не зависит от кода, содержащего ошибку.
Ошибки во время выполнения
Ошибки во время выполнения, также называемые исключениями, возникают во время выполнения (после компиляции / интерпретации).
Например, следующая строка вызывает ошибку во время выполнения, потому что здесь синтаксис правильный, но во время выполнения он пытается вызвать метод, который не существует.
<script type = "text/javascript">
<!--
window.printme();
//-->
</script>
Исключения также влияют на поток, в котором они возникают, что позволяет другим потокам JavaScript продолжать нормальное выполнение.
Логические ошибки
Логические ошибки могут быть наиболее сложным типом ошибок для отслеживания. Эти ошибки не являются результатом синтаксиса или ошибки времени выполнения. Вместо этого они возникают, когда вы совершаете ошибку в логике, управляющей вашим сценарием, и вы не получаете ожидаемого результата.
Вы не можете поймать эти ошибки, потому что это зависит от требований вашего бизнеса, какую логику вы хотите использовать в своей программе.
Попробуй … поймай … наконец-то
В последних версиях JavaScript добавлены возможности обработки исключений. JavaScript реализует конструкцию try … catch … finally, а также оператор throw для обработки исключений.
Вы можете отлавливать сгенерированные программистом и исключения времени выполнения , но не можете отловить ошибки синтаксиса JavaScript.
Вот попытка … поймать … наконец, синтаксис блока —
<script type = "text/javascript">
<!--
try {
// Code to run
[break;]
}
catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>
За блоком try должен следовать либо один блок catch, либо один блок finally (или один из обоих). Когда в блоке try возникает исключение, оно помещается в e и выполняется блок catch . Необязательный блок finally выполняется безоговорочно после try / catch.
Примеры
Вот пример, где мы пытаемся вызвать несуществующую функцию, которая, в свою очередь, вызывает исключение. Давайте посмотрим, как оно ведет себя без попытки … поймать —
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
alert("Value of variable a is : " + a );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Выход
Теперь давайте попробуем перехватить это исключение с помощью try … catch и отобразить удобное для пользователя сообщение. Вы также можете отключить это сообщение, если хотите скрыть эту ошибку от пользователя.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Выход
Вы можете использовать блок finally, который всегда будет выполняться безоговорочно после try / catch. Вот пример.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
finally {
alert("Finally block will always execute!" );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Выход
Заявление броска
Вы можете использовать оператор throw, чтобы вызвать ваши встроенные исключения или ваши собственные исключения. Позже эти исключения могут быть зафиксированы, и вы можете предпринять соответствующие действия.
пример
В следующем примере показано, как использовать оператор throw .
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
var b = 0;
try {
if ( b == 0 ) {
throw( "Divide by zero error." );
} else {
var c = a / b;
}
}
catch ( e ) {
alert("Error: " + e );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Выход
Вы можете вызвать исключение в одной функции, используя строку, целое число, логическое значение или объект, и затем вы можете захватить это исключение либо в той же функции, что мы делали выше, либо в другой функции, используя блок try … catch .
Метод onerror ()
Обработчик события onerror был первой функцией, облегчающей обработку ошибок в JavaScript. Событие ошибки вызывается в объекте окна всякий раз, когда на странице возникает исключение.
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function () {
alert("An error occurred.");
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Выход
Обработчик события onerror предоставляет три фрагмента информации для определения точного характера ошибки:
-
Сообщение об ошибке — то же сообщение, которое браузер будет отображать для данной ошибки
-
URL — файл, в котором произошла ошибка
-
Номер строки — номер строки в указанном URL, вызвавший ошибку
Сообщение об ошибке — то же сообщение, которое браузер будет отображать для данной ошибки
URL — файл, в котором произошла ошибка
Номер строки — номер строки в указанном URL, вызвавший ошибку
Вот пример, чтобы показать, как извлечь эту информацию.
пример
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function (msg, url, line) {
alert("Message : " + msg );
alert("url : " + url );
alert("Line number : " + line );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Выход
Вы можете отобразить извлеченную информацию любым способом, который, по вашему мнению, будет лучше.
Вы можете использовать метод onerror , как показано ниже, для отображения сообщения об ошибке в случае возникновения проблем при загрузке изображения.
<img src="myimage.gif" onerror="alert('An error occurred loading the image.')" />
Вы можете использовать onerror со многими тегами HTML для отображения соответствующих сообщений в случае ошибок.
JavaScript — проверка формы
Проверка формы обычно используется на сервере после того, как клиент ввел все необходимые данные, а затем нажал кнопку «Отправить». Если данные, введенные клиентом, были неправильными или просто отсутствовали, сервер должен был бы отправить все данные обратно клиенту и запросить повторную отправку формы с правильной информацией. Это был действительно длительный процесс, который налагал много нагрузки на сервер.
JavaScript предоставляет возможность проверить данные формы на компьютере клиента перед отправкой на веб-сервер. Проверка формы обычно выполняет две функции.
-
Базовая проверка — Прежде всего, необходимо проверить форму, чтобы убедиться, что все обязательные поля заполнены. Для этого потребуется всего лишь цикл по каждому полю в форме и проверка данных.
-
Проверка формата данных — во-вторых, введенные данные должны быть проверены на правильность формы и значения. Ваш код должен включать соответствующую логику для проверки правильности данных.
Базовая проверка — Прежде всего, необходимо проверить форму, чтобы убедиться, что все обязательные поля заполнены. Для этого потребуется всего лишь цикл по каждому полю в форме и проверка данных.
Проверка формата данных — во-вторых, введенные данные должны быть проверены на правильность формы и значения. Ваш код должен включать соответствующую логику для проверки правильности данных.
пример
Мы возьмем пример, чтобы понять процесс проверки. Вот простая форма в формате HTML.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>
Выход
Проверка основной формы
Сначала давайте посмотрим, как сделать базовую проверку формы. В приведенной выше форме мы вызываем validate () для проверки данных, когда происходит событие onsubmit . В следующем коде показана реализация этой функции validate ().
<script type = "text/javascript">
<!--
// Form validation code will come here.
function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" || isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//-->
</script>
Проверка формата данных
Теперь мы увидим, как мы можем проверить введенные данные формы перед отправкой на веб-сервер.
В следующем примере показано, как проверить введенный адрес электронной почты. Адрес электронной почты должен содержать как минимум знак «@» и точку (.). Кроме того, «@» не должен быть первым символом адреса электронной почты, а последняя точка должна быть хотя бы на один символ после знака «@».
пример
Попробуйте следующий код для проверки электронной почты.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//-->
</script>
JavaScript — Анимация
Вы можете использовать JavaScript для создания сложной анимации, имеющей, помимо прочего, следующие элементы:
- Фейерверк
- Эффект затухания
- Roll-in или Roll-out
- Page-In или Page-Out
- Движения объекта
Возможно, вас заинтересует существующая библиотека анимаций на основе JavaScript: Script.Aculo.us .
Этот учебник дает базовое понимание того, как использовать JavaScript для создания анимации.
JavaScript можно использовать для перемещения ряда элементов DOM (<img />, <div> или любого другого элемента HTML) по странице в соответствии с неким шаблоном, определяемым логическим уравнением или функцией.
JavaScript предоставляет следующие две функции, которые часто используются в анимационных программах.
-
setTimeout (function, duration) — эта функция вызывает функцию по истечении продолжительности миллисекунды.
-
setInterval (function, duration) — эта функция вызывает функцию через каждые миллисекунды длительности .
-
clearTimeout (setTimeout_variable) — эта функция вызывает очистку любого таймера, установленного функциями setTimeout ().
setTimeout (function, duration) — эта функция вызывает функцию по истечении продолжительности миллисекунды.
setInterval (function, duration) — эта функция вызывает функцию через каждые миллисекунды длительности .
clearTimeout (setTimeout_variable) — эта функция вызывает очистку любого таймера, установленного функциями setTimeout ().
JavaScript также может установить ряд атрибутов объекта DOM, включая его положение на экране. Вы можете установить верхний и левый атрибут объекта, чтобы расположить его в любом месте экрана. Вот его синтаксис.
// Set distance from left edge of the screen. object.style.left = distance in pixels or points; or // Set distance from top edge of the screen. object.style.top = distance in pixels or points;
Ручная анимация
Итак, давайте реализуем одну простую анимацию, используя свойства объекта DOM и функции JavaScript следующим образом. Следующий список содержит различные методы DOM.
-
Мы используем функцию JavaScript getElementById () для получения объекта DOM, а затем присваиваем его глобальной переменной imgObj .
-
Мы определили функцию инициализации init () для инициализации imgObj, где мы установили ее положение и левые атрибуты.
-
Мы вызываем функцию инициализации во время загрузки окна.
-
Наконец, мы вызываем функцию moveRight (), чтобы увеличить левое расстояние на 10 пикселей. Вы также можете установить его в отрицательное значение, чтобы переместить его в левую сторону.
Мы используем функцию JavaScript getElementById () для получения объекта DOM, а затем присваиваем его глобальной переменной imgObj .
Мы определили функцию инициализации init () для инициализации imgObj, где мы установили ее положение и левые атрибуты.
Мы вызываем функцию инициализации во время загрузки окна.
Наконец, мы вызываем функцию moveRight (), чтобы увеличить левое расстояние на 10 пикселей. Вы также можете установить его в отрицательное значение, чтобы переместить его в левую сторону.
пример
Попробуйте следующий пример.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>
Выход
Автоматическая анимация
В приведенном выше примере мы видели, как изображение перемещается вправо при каждом нажатии. Мы можем автоматизировать этот процесс с помощью функции JavaScript setTimeout () следующим образом:
Здесь мы добавили больше методов. Итак, давайте посмотрим, что здесь нового —
-
Функция moveRight () вызывает функцию setTimeout () для установки позиции imgObj .
-
Мы добавили новую функцию stop (), чтобы очистить таймер, установленный функцией setTimeout (), и установить объект в исходное положение.
Функция moveRight () вызывает функцию setTimeout () для установки позиции imgObj .
Мы добавили новую функцию stop (), чтобы очистить таймер, установленный функцией setTimeout (), и установить объект в исходное положение.
пример
Попробуйте следующий пример кода.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>
Ролловер с мышью
Вот простой пример, показывающий перенос изображения с помощью события мыши.
Давайте посмотрим, что мы используем в следующем примере —
-
Во время загрузки этой страницы оператор if проверяет существование объекта изображения. Если объект изображения недоступен, этот блок не будет выполнен.
-
Конструктор Image () создает и предварительно загружает новый объект изображения с именем image1 .
-
Свойству src присваивается имя внешнего файла изображения с именем /images/html.gif.
-
Точно так же мы создали объект image2 и присвоили /images/http.gif этому объекту.
-
Знак # (хэш) отключает ссылку, поэтому браузер не пытается перейти по URL-адресу при нажатии. Эта ссылка является изображением.
-
Обработчик события onMouseOver срабатывает, когда мышь пользователя перемещается по ссылке, а обработчик события onMouseOut срабатывает, когда мышь пользователя удаляется от ссылки (изображения).
-
Когда мышь перемещается над изображением, изображение HTTP изменяется с первого изображения на второе. Когда мышь отводится от изображения, отображается исходное изображение.
-
Когда мышь отводится от ссылки, исходное изображение html.gif вновь появится на экране.
Во время загрузки этой страницы оператор if проверяет существование объекта изображения. Если объект изображения недоступен, этот блок не будет выполнен.
Конструктор Image () создает и предварительно загружает новый объект изображения с именем image1 .
Свойству src присваивается имя внешнего файла изображения с именем /images/html.gif.
Точно так же мы создали объект image2 и присвоили /images/http.gif этому объекту.
Знак # (хэш) отключает ссылку, поэтому браузер не пытается перейти по URL-адресу при нажатии. Эта ссылка является изображением.
Обработчик события onMouseOver срабатывает, когда мышь пользователя перемещается по ссылке, а обработчик события onMouseOut срабатывает, когда мышь пользователя удаляется от ссылки (изображения).
Когда мышь перемещается над изображением, изображение HTTP изменяется с первого изображения на второе. Когда мышь отводится от изображения, отображается исходное изображение.
Когда мышь отводится от ссылки, исходное изображение html.gif вновь появится на экране.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>
JavaScript — мультимедиа
Объект навигатора JavaScript включает дочерний объект, называемый плагинами . Этот объект является массивом, с одной записью для каждого плагина, установленного в браузере. Объект navigator.plugins поддерживается только Netscape, Firefox и Mozilla.
пример
Вот пример, который показывает, как вывести список всех плагинов, установленных в вашем браузере:
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script language = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>
Выход
Проверка на наличие плагинов
Каждый плагин имеет запись в массиве. Каждая запись имеет следующие свойства —
-
name — это имя плагина.
-
filename — это исполняемый файл, который был загружен для установки плагина.
-
description — это описание плагина, предоставленное разработчиком.
-
mimeTypes — это массив с одной записью для каждого типа MIME, поддерживаемого плагином.
name — это имя плагина.
filename — это исполняемый файл, который был загружен для установки плагина.
description — это описание плагина, предоставленное разработчиком.
mimeTypes — это массив с одной записью для каждого типа MIME, поддерживаемого плагином.
Вы можете использовать эти свойства в скрипте, чтобы узнать установленные плагины, а затем, используя JavaScript, вы можете воспроизвести соответствующий мультимедийный файл. Посмотрите на следующий пример.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"];
if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>
Выход
ПРИМЕЧАНИЕ. — Здесь мы используем HTML-тег <embed> для встраивания мультимедийного файла.
Управление мультимедиа
Давайте возьмем один реальный пример, который работает почти во всех браузерах —
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
document.demo.Rewind();
}
//-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>
Выход
Если вы используете Mozilla, Firefox или Netscape, то
JavaScript — отладка
Время от времени разработчики допускают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой .
Процесс поиска и исправления ошибок называется отладкой и является обычной частью процесса разработки. В этом разделе рассматриваются инструменты и методы, которые могут помочь вам в решении задач отладки.
Сообщения об ошибках в IE
Самый простой способ отследить ошибки — включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer отображает значок ошибки в строке состояния при возникновении ошибки на странице.
Двойной щелчок по этому значку приведет вас к диалоговому окну с информацией о конкретной возникшей ошибке.
Поскольку этот значок легко пропустить, Internet Explorer позволяет автоматически отображать диалоговое окно «Ошибка» при возникновении ошибки.
Чтобы включить эту опцию, выберите Инструменты → Свойства обозревателя → вкладка «Дополнительно». и, наконец, установите флажок «Отображать уведомление о каждой ошибке сценария», как показано ниже —
Сообщения об ошибках в Firefox или Mozilla
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, называемое Консоль JavaScript или Консоль ошибок . Для просмотра консоли выберите Инструменты → Консоль ошибок или Веб-разработка .
К сожалению, поскольку эти браузеры не дают визуальной индикации при возникновении ошибки, вы должны держать консоль открытой и следить за ошибками при выполнении вашего скрипта.
Уведомления об ошибках
Уведомления об ошибках, которые отображаются в консоли или в диалоговых окнах Internet Explorer, являются результатом как синтаксических ошибок, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете нажать на ошибку, доступную в консоли ошибок, чтобы перейти к точной строке в скрипте с ошибкой.
Как отладить скрипт
Существуют различные способы отладки вашего JavaScript —
Использовать валидатор JavaScript
Один из способов проверить ваш JavaScript-код на наличие странных ошибок — запустить его через программу, которая проверяет его на предмет корректности и соответствия официальным правилам синтаксиса языка. Эти программы называются проверяющими парсерами или просто валидаторами и часто поставляются с коммерческими редакторами HTML и JavaScript.
Наиболее удобный валидатор для JavaScript — JavaScript Lint Дугласа Крокфорда, который можно бесплатно скачать в JavaScript Lint Дугласа Крокфорда .
Просто зайдите на эту веб-страницу, вставьте свой код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint. Эта программа проанализирует ваш код JavaScript, убедившись, что все определения переменных и функций соответствуют правильному синтаксису. Он также проверит операторы JavaScript, такие как if и while, чтобы убедиться, что они тоже следуют правильному формату.
Добавьте код отладки в ваши программы
Вы можете использовать методы alert () или document.write () в вашей программе для отладки вашего кода. Например, вы могли бы написать что-то следующее —
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
Изучив содержимое и порядок оповещения () в том виде, в котором они отображаются, вы можете легко проверить работоспособность вашей программы.
Используйте отладчик JavaScript
Отладчик — это приложение, которое передает все аспекты выполнения скрипта под контроль программиста. Отладчики обеспечивают детальный контроль над состоянием скрипта через интерфейс, который позволяет вам изучать и устанавливать значения, а также контролировать поток выполнения.
После того, как скрипт был загружен в отладчик, он может запускаться по одной строке за раз или может быть остановлен в определенных точках останова. Как только выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете наблюдать переменные за изменениями их значений.
Последнюю версию отладчика JavaScript Mozilla (с кодовым названием Venkman) для браузеров Mozilla и Netscape можно загрузить по адресу http://www.hacksrus.com/~ginda/venkman.
Полезные советы для разработчиков
Вы можете учесть следующие советы, чтобы уменьшить количество ошибок в ваших сценариях и упростить процесс отладки.
-
Используйте множество комментариев . Комментарии позволяют вам объяснить, почему вы написали скрипт так, как вы это сделали, и объяснить особенно сложные участки кода.
-
Всегда используйте отступы, чтобы ваш код легко читался. Операторы отступа также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скриптов.
-
Написать модульный код . По возможности группируйте свои высказывания в функции. Функции позволяют группировать связанные операторы, тестировать и повторно использовать части кода с минимальными усилиями.
-
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые являются достаточно длинными, чтобы иметь смысл, и которые описывают содержимое переменной или назначение функции.
-
Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их все строчными или заглавными буквами; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
-
Протестируйте длинные скрипты по модульному принципу. Другими словами, не пытайтесь написать весь сценарий перед проверкой какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
-
Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
-
Следите за своими кавычками . Помните, что кавычки используются в парах вокруг строк, и что обе кавычки должны быть одного стиля (одинарные или двойные).
-
Следи за своими знаками равенства . Вы не должны использовать один = для сравнения.
-
Объявите переменные явно, используя ключевое слово var .
Используйте множество комментариев . Комментарии позволяют вам объяснить, почему вы написали скрипт так, как вы это сделали, и объяснить особенно сложные участки кода.
Всегда используйте отступы, чтобы ваш код легко читался. Операторы отступа также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скриптов.
Написать модульный код . По возможности группируйте свои высказывания в функции. Функции позволяют группировать связанные операторы, тестировать и повторно использовать части кода с минимальными усилиями.
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые являются достаточно длинными, чтобы иметь смысл, и которые описывают содержимое переменной или назначение функции.
Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их все строчными или заглавными буквами; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
Протестируйте длинные скрипты по модульному принципу. Другими словами, не пытайтесь написать весь сценарий перед проверкой какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
Следите за своими кавычками . Помните, что кавычки используются в парах вокруг строк, и что обе кавычки должны быть одного стиля (одинарные или двойные).
Следи за своими знаками равенства . Вы не должны использовать один = для сравнения.
Объявите переменные явно, используя ключевое слово var .
JavaScript — Карта изображений
Вы можете использовать JavaScript для создания клиентской карты изображений. Карты изображений на стороне клиента активируются атрибутом usemap для тега <img /> и определяются специальными тегами расширения <map> и <area>.
Изображение, которое будет формировать карту, вставляется на страницу с использованием элемента <img /> как обычно, за исключением того, что оно содержит дополнительный атрибут, называемый usemap . Значением атрибута usemap является значение атрибута name в элементе <map>, с которым вы собираетесь встретиться, перед которым стоит знак фунта или хеша.
Элемент <map> фактически создает карту для изображения и обычно следует непосредственно после элемента <img />. Он действует как контейнер для элементов <area />, которые фактически определяют активируемые горячие точки. Элемент <map> содержит только один атрибут, атрибут name , который является именем, идентифицирующим карту. Вот как элемент <img /> знает, какой элемент <map> использовать.
Элемент <area> указывает форму и координаты, которые определяют границы каждой активной области.
Следующий код объединяет графические изображения и JavaScript для создания сообщения в текстовом поле, когда указатель мыши перемещается над различными частями изображения.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "/images/usemap.gif" alt = "HTML Map" border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape="poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial"
target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle"
coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial"
target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>
Выход
Вы можете почувствовать концепцию карты, поместив курсор мыши на объект изображения.
JavaScript — Совместимость браузеров
Важно понимать различия между различными браузерами, чтобы обрабатывать каждый из них так, как ожидается. Поэтому важно знать, в каком браузере работает ваша веб-страница.
Чтобы получить информацию о браузере, в котором в данный момент работает ваша веб-страница, используйте встроенный объект навигатора .
Свойства навигатора
Есть несколько связанных с Навигатором свойств, которые вы можете использовать на своей веб-странице. Ниже приведен список имен и описаний каждого.
| Sr.No. | Описание недвижимости |
|---|---|
| 1 |
appCodeName Это свойство представляет собой строку, содержащую кодовое имя браузера, Netscape для Netscape и Microsoft Internet Explorer для Internet Explorer. |
| 2 |
AppVersion Это свойство представляет собой строку, которая содержит версию браузера, а также другую полезную информацию, такую как язык и совместимость. |
| 3 |
язык Это свойство содержит двухбуквенное сокращение для языка, используемого браузером. Только Netscape. |
| 4 |
mimTypes [] Это свойство является массивом, который содержит все типы MIME, поддерживаемые клиентом. Только Netscape. |
| 5 |
Платформа[] Это свойство представляет собой строку, содержащую платформу, для которой был скомпилирован браузер. «Win32» для 32-разрядных операционных систем Windows. |
| 6 |
плагинов [] Это свойство представляет собой массив, содержащий все подключаемые модули, которые были установлены на клиенте. Только Netscape. |
| 7 |
UserAgent [] Это свойство представляет собой строку, содержащую кодовое имя и версию браузера. Это значение отправляется исходному серверу для идентификации клиента. |
appCodeName
Это свойство представляет собой строку, содержащую кодовое имя браузера, Netscape для Netscape и Microsoft Internet Explorer для Internet Explorer.
AppVersion
Это свойство представляет собой строку, которая содержит версию браузера, а также другую полезную информацию, такую как язык и совместимость.
язык
Это свойство содержит двухбуквенное сокращение для языка, используемого браузером. Только Netscape.
mimTypes []
Это свойство является массивом, который содержит все типы MIME, поддерживаемые клиентом. Только Netscape.
Платформа[]
Это свойство представляет собой строку, содержащую платформу, для которой был скомпилирован браузер. «Win32» для 32-разрядных операционных систем Windows.
плагинов []
Это свойство представляет собой массив, содержащий все подключаемые модули, которые были установлены на клиенте. Только Netscape.
UserAgent []
Это свойство представляет собой строку, содержащую кодовое имя и версию браузера. Это значение отправляется исходному серверу для идентификации клиента.
Методы навигатора
Существует несколько методов, специфичных для Navigator. Вот список их имен и описаний.
| Sr.No. | Описание |
|---|---|
| 1 |
javaEnabled () Этот метод определяет, включен ли JavaScript в клиенте. Если JavaScript включен, этот метод возвращает true; в противном случае возвращается false. |
| 2 |
plugings.refresh Этот метод делает новые установленные плагины доступными и заполняет массив плагинов всеми новыми именами плагинов. Только Netscape. |
| 3 |
Предпочтение (имя, значение) Этот метод позволяет подписанному сценарию получать и устанавливать некоторые настройки Netscape. Если второй параметр опущен, этот метод вернет значение указанного предпочтения; в противном случае он устанавливает значение. Только Netscape. |
| 4 |
taintEnabled () Этот метод возвращает true, если портение данных включено; ложь в противном случае. |
javaEnabled ()
Этот метод определяет, включен ли JavaScript в клиенте. Если JavaScript включен, этот метод возвращает true; в противном случае возвращается false.
plugings.refresh
Этот метод делает новые установленные плагины доступными и заполняет массив плагинов всеми новыми именами плагинов. Только Netscape.
Предпочтение (имя, значение)
Этот метод позволяет подписанному сценарию получать и устанавливать некоторые настройки Netscape. Если второй параметр опущен, этот метод вернет значение указанного предпочтения; в противном случае он устанавливает значение. Только Netscape.
taintEnabled ()
Этот метод возвращает true, если портение данных включено; ложь в противном случае.
Обнаружение браузера
Существует простой JavaScript, который можно использовать для определения имени браузера, а затем, соответственно, пользователю может быть предоставлена HTML-страница.