JavaScript предоставляет полный контроль для обработки циклов и операторов переключения. Может возникнуть ситуация, когда вам нужно выйти из цикла, не достигнув его дна. Также может возникнуть ситуация, когда вы захотите пропустить часть своего блока кода и начать следующую итерацию цикла.
Для обработки всех таких ситуаций JavaScript предоставляет операторы break и continue . Эти операторы используются для немедленного выхода из любого цикла или для запуска следующей итерации любого цикла соответственно.
Заявление о перерыве
Оператор break , который был кратко введен вместе с оператором switch , используется для раннего выхода из цикла, выполняя выходящие из фигурных скобок.
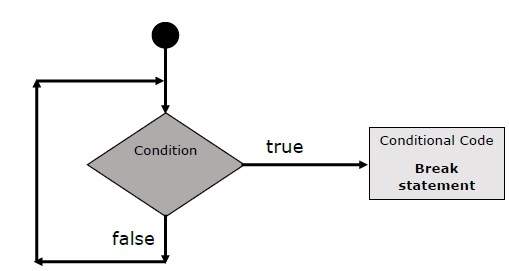
Блок-схема
Блок-схема оператора break будет выглядеть следующим образом:
пример
Следующий пример иллюстрирует использование оператора break с циклом while. Обратите внимание, как цикл прерывается раньше, когда x достигает 5 и достигает оператора document.write (..) чуть ниже закрывающей фигурной скобки —
<html> <body> <script type = "text/javascript"> <!-- var x = 1; document.write("Entering the loop<br /> "); while (x < 20) { if (x == 5) { break; // breaks out of loop completely } x = x + 1; document.write( x + "<br />"); } document.write("Exiting the loop!<br /> "); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Выход
Entering the loop 2 3 4 5 Exiting the loop! Set the variable to different value and then try...
Мы уже видели использование оператора break внутри оператора switch .
Продолжение заявления
Оператор continue указывает интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. Когда встречается оператор continue , программный поток немедленно перемещается к проверочному выражению цикла, и если условие остается истинным, то запускается следующая итерация, в противном случае элемент управления выходит из цикла.
пример
Этот пример иллюстрирует использование оператора continue с циклом while. Обратите внимание, как оператор continue используется для пропуска печати, когда индекс, содержащийся в переменной x, достигает 5 —
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Выход
Entering the loop 2 3 4 6 7 8 9 10 Exiting the loop! Set the variable to different value and then try...
Использование меток для управления потоком
Начиная с JavaScript 1.2, метка может использоваться с break и продолжать более точно контролировать поток. Метка — это просто идентификатор, за которым следует двоеточие (:), которое применяется к выражению или блоку кода. Мы увидим два разных примера, чтобы понять, как использовать метки с break и продолжить.
Примечание. Разрывы строк не допускаются между оператором continue или break и его именем метки. Кроме того, не должно быть никаких других операторов между именем метки и связанным циклом.
Попробуйте следующие два примера для лучшего понимания меток.
Пример 1
В следующем примере показано, как реализовать Label с помощью оператора break.