Время от времени разработчики допускают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой .
Процесс поиска и исправления ошибок называется отладкой и является обычной частью процесса разработки. В этом разделе рассматриваются инструменты и методы, которые могут помочь вам в решении задач отладки.
Сообщения об ошибках в IE
Самый простой способ отследить ошибки — включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer отображает значок ошибки в строке состояния при возникновении ошибки на странице.
Двойной щелчок по этому значку приведет вас к диалоговому окну с информацией о конкретной возникшей ошибке.
Поскольку этот значок легко пропустить, Internet Explorer позволяет автоматически отображать диалоговое окно «Ошибка» при возникновении ошибки.
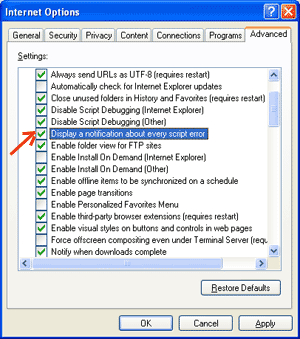
Чтобы включить эту опцию, выберите Инструменты → Свойства обозревателя → вкладка «Дополнительно». и, наконец, установите флажок «Отображать уведомление о каждой ошибке сценария», как показано ниже —
Сообщения об ошибках в Firefox или Mozilla
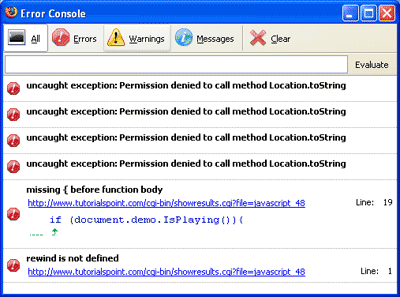
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, называемое Консоль JavaScript или Консоль ошибок . Для просмотра консоли выберите Инструменты → Консоль ошибок или Веб-разработка .
К сожалению, поскольку эти браузеры не дают визуальной индикации при возникновении ошибки, вы должны держать консоль открытой и следить за ошибками при выполнении вашего скрипта.
Уведомления об ошибках
Уведомления об ошибках, которые отображаются в консоли или в диалоговых окнах Internet Explorer, являются результатом как синтаксических ошибок, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете нажать на ошибку, доступную в консоли ошибок, чтобы перейти к точной строке в скрипте с ошибкой.
Как отладить скрипт
Существуют различные способы отладки вашего JavaScript —
Использовать валидатор JavaScript
Один из способов проверить ваш JavaScript-код на наличие странных ошибок — запустить его через программу, которая проверяет его на предмет корректности и соответствия официальным правилам синтаксиса языка. Эти программы называются проверяющими парсерами или просто валидаторами и часто поставляются с коммерческими редакторами HTML и JavaScript.
Наиболее удобный валидатор для JavaScript — JavaScript Lint Дугласа Крокфорда, который можно бесплатно скачать в JavaScript Lint Дугласа Крокфорда .
Просто зайдите на эту веб-страницу, вставьте свой код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint. Эта программа проанализирует ваш код JavaScript, убедившись, что все определения переменных и функций соответствуют правильному синтаксису. Он также проверит операторы JavaScript, такие как if и while, чтобы убедиться, что они тоже следуют правильному формату.
Добавьте код отладки в ваши программы
Вы можете использовать методы alert () или document.write () в вашей программе для отладки вашего кода. Например, вы могли бы написать что-то следующее —
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
Изучив содержимое и порядок оповещения () в том виде, в котором они отображаются, вы можете легко проверить работоспособность вашей программы.
Используйте отладчик JavaScript
Отладчик — это приложение, которое передает все аспекты выполнения скрипта под контроль программиста. Отладчики обеспечивают детальный контроль над состоянием скрипта через интерфейс, который позволяет вам изучать и устанавливать значения, а также контролировать поток выполнения.
После того, как скрипт был загружен в отладчик, он может запускаться по одной строке за раз или может быть остановлен в определенных точках останова. Как только выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете наблюдать переменные за изменениями их значений.
Последнюю версию отладчика JavaScript Mozilla (с кодовым названием Venkman) для браузеров Mozilla и Netscape можно загрузить по адресу http://www.hacksrus.com/~ginda/venkman.
Полезные советы для разработчиков
Вы можете учесть следующие советы, чтобы уменьшить количество ошибок в ваших сценариях и упростить процесс отладки.
Используйте множество комментариев . Комментарии позволяют вам объяснить, почему вы написали скрипт так, как вы это сделали, и объяснить особенно сложные участки кода.
Всегда используйте отступы, чтобы ваш код легко читался. Операторы отступа также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скриптов.
Написать модульный код . По возможности группируйте свои высказывания в функции. Функции позволяют группировать связанные операторы, тестировать и повторно использовать части кода с минимальными усилиями.
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые являются достаточно длинными, чтобы иметь смысл, и которые описывают содержимое переменной или назначение функции.
Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их все строчными или заглавными буквами; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
Протестируйте длинные скрипты по модульному принципу. Другими словами, не пытайтесь написать весь сценарий перед проверкой какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
Следите за своими кавычками . Помните, что кавычки используются в парах вокруг строк, и что обе кавычки должны быть одного стиля (одинарные или двойные).
Следи за своими знаками равенства . Вы не должны использовать один = для сравнения.
Объявите переменные явно, используя ключевое слово var .