Вы можете использовать несколько операторов if … else … if , как в предыдущей главе, для выполнения многопотоковой ветви. Однако это не всегда лучшее решение, особенно когда все ветви зависят от значения одной переменной.
Начиная с JavaScript 1.2, вы можете использовать оператор switch, который обрабатывает именно эту ситуацию, и делает это более эффективно, чем повторяется операторы if … else if .
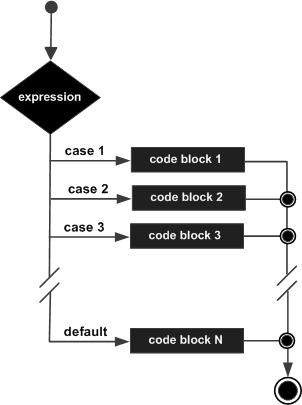
Блок-схема
Следующая блок-схема объясняет работу оператора switch-case.
Синтаксис
Цель оператора switch состоит в том, чтобы дать выражение для оценки и несколько различных операторов для выполнения в зависимости от значения выражения. Интерпретатор проверяет каждый случай по значению выражения, пока не будет найдено совпадение. Если ничего не совпадает, будет использовано условие по умолчанию .
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
Операторы перерыва указывают на конец конкретного случая. Если они были опущены, интерпретатор продолжал бы выполнять каждое утверждение в каждом из следующих случаев.
Мы объясним оператор break в главе Loop Control .
пример
Попробуйте следующий пример для реализации оператора switch-case.
<html> <body> <script type = "text/javascript"> <!-- var grade = 'A'; document.write("Entering switch block<br />"); switch (grade) { case 'A': document.write("Good job<br />"); break; case 'B': document.write("Pretty good<br />"); break; case 'C': document.write("Passed<br />"); break; case 'D': document.write("Not so good<br />"); break; case 'F': document.write("Failed<br />"); break; default: document.write("Unknown grade<br />") } document.write("Exiting switch block"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Выход
Entering switch block Good job Exiting switch block Set the variable to different value and then try...
Операторы разрыва играют главную роль в операторах switch-case. Попробуйте следующий код, который использует оператор switch-case без оператора break.