Каждая веб-страница находится в окне браузера, которое можно рассматривать как объект.
Объект Document представляет HTML-документ, отображаемый в этом окне. Объект Document имеет различные свойства, которые ссылаются на другие объекты, которые обеспечивают доступ к содержимому документа и его изменение.
Способ доступа к содержимому документа и его изменения называется объектной моделью документа или DOM . Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
-
Объект Window — вершина иерархии. Это крайний элемент иерархии объектов.
-
Объект документа — каждый HTML-документ, который загружается в окно, становится объектом документа. Документ содержит содержимое страницы.
-
Объект формы — все, что заключено в теги <form> … </ form>, устанавливает объект формы.
-
Элементы управления формой. Объект формы содержит все элементы, определенные для этого объекта, такие как текстовые поля, кнопки, переключатели и флажки.
Объект Window — вершина иерархии. Это крайний элемент иерархии объектов.
Объект документа — каждый HTML-документ, который загружается в окно, становится объектом документа. Документ содержит содержимое страницы.
Объект формы — все, что заключено в теги <form> … </ form>, устанавливает объект формы.
Элементы управления формой. Объект формы содержит все элементы, определенные для этого объекта, такие как текстовые поля, кнопки, переключатели и флажки.
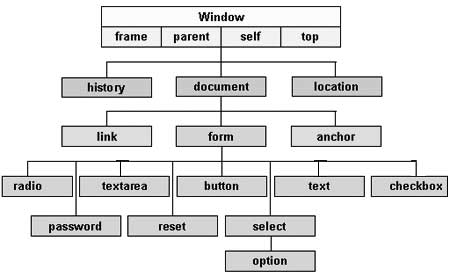
Вот простая иерархия нескольких важных объектов —
Существует несколько DOM. В следующих разделах подробно объясняется каждая из этих DOM и описывается, как их можно использовать для доступа и изменения содержимого документа.
-
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
-
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
-
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Совместимость с DOM
Если вы хотите написать сценарий с гибкостью для использования либо W3C DOM, либо IE 4 DOM в зависимости от их доступности, вы можете использовать подход тестирования возможностей, который сначала проверяет наличие метода или свойства, чтобы определить, имеет ли браузер способность, которую вы хотите. Например —