Как видно из начальных вступительных глав, View — это компонент, связанный с пользовательским интерфейсом приложения. Эти представления обычно связываются с данными модели и имеют такие расширения, как html, aspx, cshtml, vbhtml и т. Д. В нашем первом приложении MVC мы использовали представления с контроллером для отображения данных конечному пользователю. Для рендеринга статического и динамического содержимого в браузер MVC Framework использует View Engines. Механизмы представления — это в основном реализация синтаксиса разметки, которая отвечает за отображение окончательного HTML-кода в браузере.
MVC Framework поставляется с двумя встроенными механизмами просмотра —
Razor Engine — Razor — это синтаксис разметки, который позволяет использовать на стороне сервера код C # или VB на веб-страницах. Этот код на стороне сервера можно использовать для создания динамического содержимого при загрузке веб-страницы. По сравнению с ASPX, Razor является продвинутым движком и был выпущен в более поздних версиях MVC.
Механизм ASPX — ASPX или механизм веб-форм — это механизм представления по умолчанию, который включен в MVC Framework с самого начала. Написание кода с помощью этого движка похоже на написание кода в ASP.NET Web Forms.
Ниже приведены небольшие фрагменты кода, сравнивающие Razor и ASPX engine.
бритва
@Html.ActionLink("Create New", "UserAdd")
ASPX
<% Html.ActionLink("SignUp", "SignUp") %>
Из этих двух Razor является продвинутым View Engine, так как он поставляется с компактным синтаксисом, подходами к разработке на основе тестирования и улучшенными функциями безопасности. Мы будем использовать движок Razor во всех наших примерах, поскольку он является наиболее широко используемым движком View.
Эти механизмы просмотра могут быть закодированы и реализованы в следующих двух типах:
- Сильно набрано
- Динамический типизированный
Эти подходы аналогичны раннему и позднему связыванию, соответственно, когда модели будут привязаны к представлению сильно или динамически.
Сильно типизированные представления
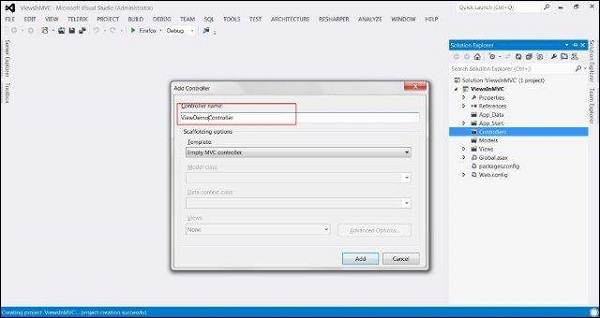
Чтобы понять эту концепцию, давайте создадим пример приложения MVC (выполните шаги, описанные в предыдущих главах) и добавим файл класса Controller с именем ViewDemoController .
Теперь скопируйте следующий код в файл контроллера —
using System.Collections.Generic; using System.Web.Mvc; namespace ViewsInMVC.Controllers { public class ViewDemoController : Controller { public class Blog { public string Name; public string URL; } private readonly List topBlogs = new List { new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"}, new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"}, new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"} }; public ActionResult StonglyTypedIndex() { return View(topBlogs); } public ActionResult IndexNotStonglyTyped() { return View(topBlogs); } } }
В приведенном выше коде у нас определены два метода действия: StronglyTypedIndex и IndexNotStonglyTyped . Теперь мы добавим Views для этих методов действия.
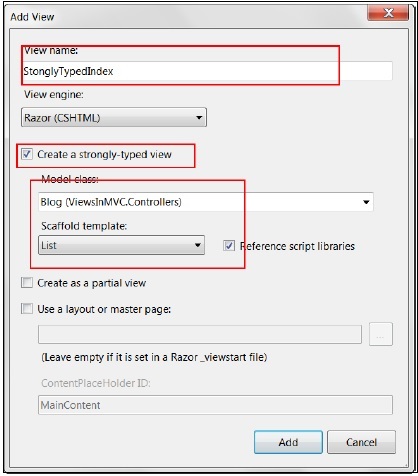
Щелкните правой кнопкой мыши метод действия StonglyTypedIndex и выберите Добавить представление. В следующем окне установите флажок «Создать строго типизированное представление». Это также активирует параметры шаблона класса модели и скаффолда. Выберите Список из шаблона шаблона скаффолда. Нажмите Добавить.
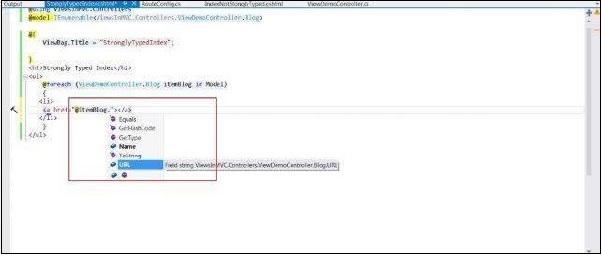
Будет создан файл View, подобный следующему снимку экрана. Как вы можете заметить, он включил класс модели ViewDemoController’s Blog вверху. При таком подходе вы также сможете использовать IntelliSense в своем коде.
Динамические Типизированные Представления
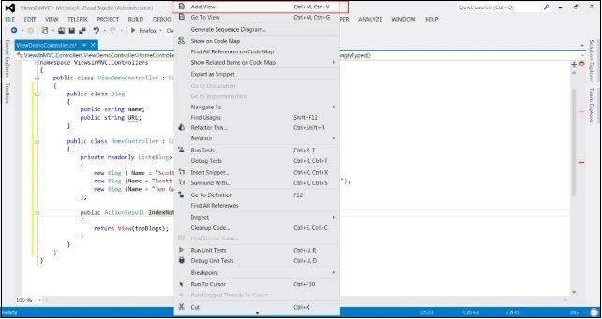
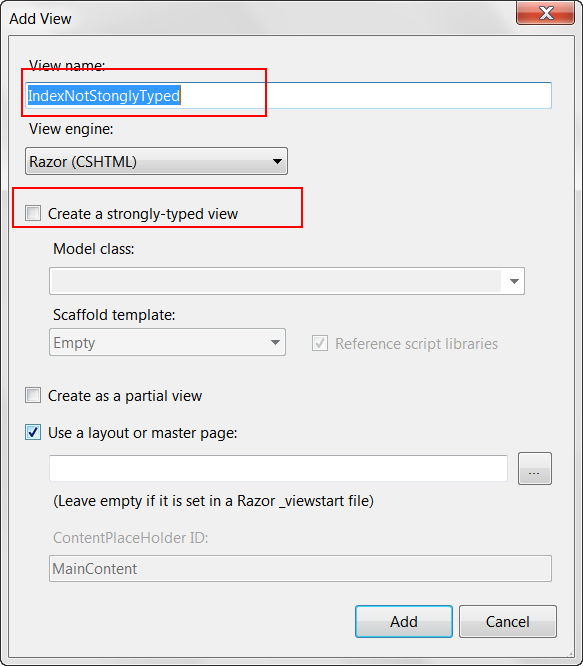
Чтобы создать динамические типизированные представления, щелкните правой кнопкой мыши действие IndexNotStonglyTyped и выберите Добавить представление.
На этот раз не устанавливайте флажок «Создать строго типизированное представление».
Полученное представление будет иметь следующий код —
@model dynamic @{ ViewBag.Title = "IndexNotStonglyTyped"; } <h2>Index Not Stongly Typed</h2> <p> <ul> @foreach (var blog in Model) { <li> <a href = "@blog.URL">@blog.Name</a> </li> } </ul> </p>
Как вы можете видеть из приведенного выше кода, на этот раз он не добавил модель блога в представление, как в предыдущем случае. Кроме того, вы не сможете использовать IntelliSense на этот раз, потому что на этот раз привязка будет выполняться во время выполнения.
Представления со строгим типом считаются лучшим подходом, поскольку мы уже знаем, какие данные передаются в качестве Модели, в отличие от представлений с динамическим типом, в которых данные связываются во время выполнения и могут привести к ошибкам во время выполнения, если что-то изменится в связанной модели.