Как вы, возможно, знаете, Ajax — это сокращение от асинхронного JavaScript и XML. MVC Framework содержит встроенную поддержку ненавязчивого Ajax. Вы можете использовать вспомогательные методы для определения ваших функций Ajax без добавления кода во все представления. Эта функция в MVC основана на функциях jQuery.
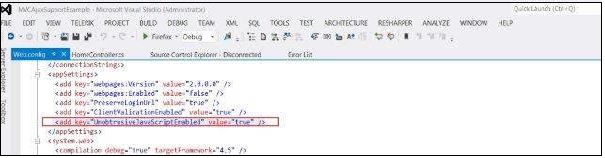
Чтобы включить ненавязчивую поддержку AJAX в приложении MVC, откройте файл Web.Config и установите свойство UnobtrusiveJavaScriptEnabled в разделе appSettings, используя следующий код. Если ключ уже присутствует в вашем приложении, вы можете игнорировать этот шаг.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />

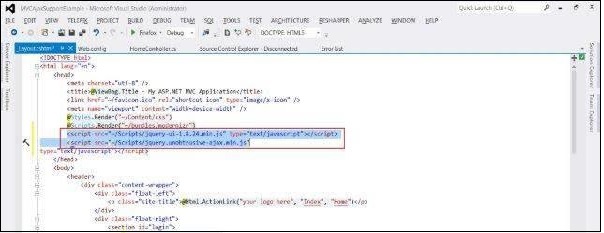
После этого откройте общий файл макета _Layout.cshtml, расположенный в папке Views / Shared. Мы добавим сюда ссылки на библиотеки jQuery, используя следующий код:
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript"> </script> <script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript"> </script>
Создайте ненавязчивое приложение Ajax
В следующем примере мы создадим форму, которая будет отображать список пользователей в системе. Мы разместим выпадающий список с тремя вариантами: Admin, Normal и Guest. Когда вы выберете одно из этих значений, он отобразит список пользователей, принадлежащих к этой категории, используя ненавязчивую настройку AJAX.
Шаг 1 — Создайте файл Model Model.cs и скопируйте следующий код.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}
Шаг 2 — Создайте файл Controller с именем UserController.cs и создайте в нем два метода действия, используя следующий код.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}
Шаг 3 — Теперь создайте частичное представление с именем GetUserData со следующим кодом. Это представление будет использоваться для отображения списка пользователей на основе выбранной роли из раскрывающегося списка.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>
Шаг 4 — Теперь создайте View GetUser со следующим кодом. Это представление будет асинхронно получать данные из действия GetUserData ранее созданного контроллера.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}
Шаг 5 — Наконец, измените записи Route.config для запуска контроллера пользователя.
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }
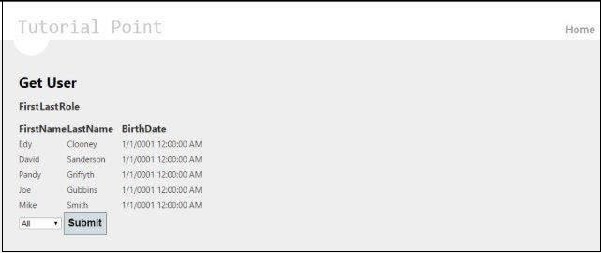
Шаг 6 — Запустите приложение, которое будет выглядеть следующим образом.
Если вы выберете Admin из выпадающего списка, он пойдет и выберет всех пользователей с типом Admin. Это происходит через AJAX и не перезагружает всю страницу.