MVC Framework — Введение
Model-View-Controller (MVC) — это архитектурный шаблон, который разделяет приложение на три основных логических компонента: модель , представление и контроллер. Каждый из этих компонентов создан для обработки определенных аспектов разработки приложения. MVC является одной из наиболее часто используемых отраслевых сред разработки веб-приложений для создания масштабируемых и расширяемых проектов.
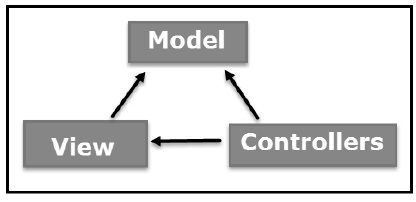
Компоненты MVC
Ниже приведены компоненты MVC —
модель
Компонент Model соответствует всей логике, связанной с данными, с которой работает пользователь. Это может представлять либо данные, которые передаются между компонентами View и Controller, либо любые другие данные, связанные с бизнес-логикой. Например, объект Customer будет извлекать информацию о клиенте из базы данных, манипулировать ею и обновлять данные обратно в базу данных или использовать ее для визуализации данных.
Посмотреть
Компонент View используется для всей логики пользовательского интерфейса приложения. Например, представление Customer будет включать все компоненты пользовательского интерфейса, такие как текстовые поля, раскрывающиеся списки и т. Д., С которыми взаимодействует конечный пользователь.
контроллер
Контроллеры действуют как интерфейс между компонентами Model и View для обработки всей бизнес-логики и входящих запросов, манипулирования данными с использованием компонента Model и взаимодействия с представлениями для получения окончательного результата. Например, контроллер клиента будет обрабатывать все взаимодействия и входные данные из представления клиента и обновлять базу данных, используя модель клиента. Тот же контроллер будет использоваться для просмотра данных клиента.
ASP.NET MVC
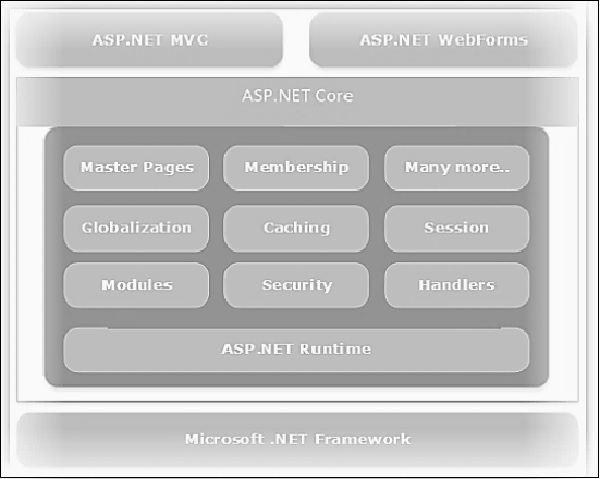
ASP.NET поддерживает три основные модели разработки: веб-страницы, веб-формы и MVC (Model View Controller). ASP.NET MVC Framework — это легкая, легко тестируемая среда представления, которая интегрируется с существующими функциями ASP.NET, такими как главные страницы, аутентификация и т. Д. В .NET эта структура определяется в сборке System.Web.Mvc. Последняя версия MVC Framework — 5.0. Мы используем Visual Studio для создания приложений ASP.NET MVC, которые можно добавить в качестве шаблона в Visual Studio.
ASP.NET MVC Особенности
ASP.NET MVC предоставляет следующие функции —
-
Идеально подходит для разработки сложных, но легких приложений.
-
Предоставляет расширяемый и подключаемый каркас, который можно легко заменить и настроить. Например, если вы не хотите использовать встроенный Razor или ASPX View Engine, вы можете использовать любые другие сторонние механизмы просмотра или даже настроить существующие.
-
Использует компонентный дизайн приложения, логически разделив его на компоненты Model, View и Controller. Это позволяет разработчикам управлять сложностью крупномасштабных проектов и работать над отдельными компонентами.
-
Структура MVC улучшает управляемую тестированием разработку и тестируемость приложения, поскольку все компоненты могут быть разработаны на основе интерфейса и протестированы с использованием фиктивных объектов. Следовательно, ASP.NET MVC Framework идеально подходит для проектов с большой командой веб-разработчиков.
-
Поддерживает все существующие широкие функциональные возможности ASP.NET, такие как авторизация и аутентификация, главные страницы, привязка данных, элементы управления пользователя, членство, маршрутизация ASP.NET и т. Д.
-
Не использует концепцию View State (которая присутствует в ASP.NET). Это помогает создавать легкие приложения и дает полный контроль над разработчиками.
Идеально подходит для разработки сложных, но легких приложений.
Предоставляет расширяемый и подключаемый каркас, который можно легко заменить и настроить. Например, если вы не хотите использовать встроенный Razor или ASPX View Engine, вы можете использовать любые другие сторонние механизмы просмотра или даже настроить существующие.
Использует компонентный дизайн приложения, логически разделив его на компоненты Model, View и Controller. Это позволяет разработчикам управлять сложностью крупномасштабных проектов и работать над отдельными компонентами.
Структура MVC улучшает управляемую тестированием разработку и тестируемость приложения, поскольку все компоненты могут быть разработаны на основе интерфейса и протестированы с использованием фиктивных объектов. Следовательно, ASP.NET MVC Framework идеально подходит для проектов с большой командой веб-разработчиков.
Поддерживает все существующие широкие функциональные возможности ASP.NET, такие как авторизация и аутентификация, главные страницы, привязка данных, элементы управления пользователя, членство, маршрутизация ASP.NET и т. Д.
Не использует концепцию View State (которая присутствует в ASP.NET). Это помогает создавать легкие приложения и дает полный контроль над разработчиками.
Таким образом, вы можете рассматривать MVC Framework как основную платформу, основанную на ASP.NET, предоставляющую большой набор дополнительных функций, ориентированных на разработку и тестирование на основе компонентов.
MVC Framework — Архитектура
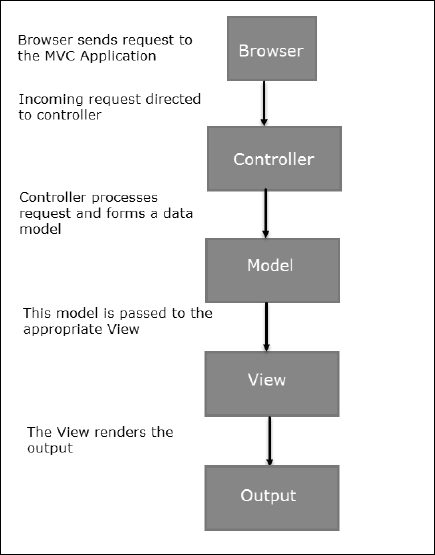
В последней главе мы изучили поток архитектуры высокого уровня MVC Framework. Теперь давайте посмотрим, как происходит выполнение приложения MVC при наличии определенного запроса от клиента. Следующая диаграмма иллюстрирует поток.
Блок-схема MVC
Flow Steps
Шаг 1 — Браузер клиента отправляет запрос в приложение MVC.
Шаг 2. Global.ascx получает этот запрос и выполняет маршрутизацию на основе URL-адреса входящего запроса с использованием объектов RouteTable, RouteData, UrlRoutingModule и MvcRouteHandler.
Шаг 3 — Эта операция маршрутизации вызывает соответствующий контроллер и выполняет его, используя объект IControllerFactory и метод Execute объекта MvcHandler.
Шаг 4 — Контроллер обрабатывает данные с использованием Model и вызывает соответствующий метод с использованием объекта ControllerActionInvoker
Шаг 5 — Обработанная модель затем передается в представление, которое, в свою очередь, отображает окончательный результат.
MVC Framework — ASP.NET Forms
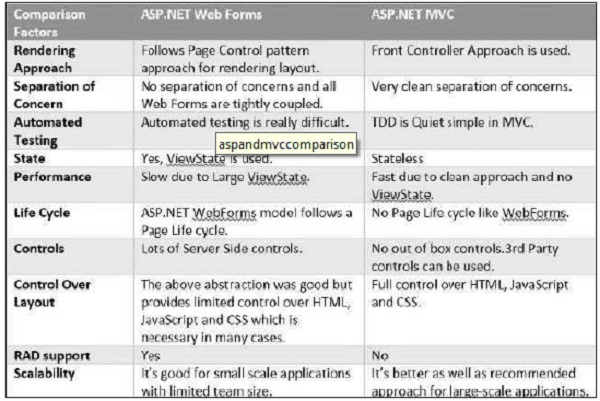
MVC и ASP.NET Web Forms — это взаимосвязанные, но разные модели разработки, в зависимости от требований приложения и других факторов. На высоком уровне вы можете считать, что MVC является продвинутой и сложной средой веб-приложений, разработанной с учетом разделения проблем и возможности тестирования. Обе структуры имеют свои преимущества и недостатки в зависимости от конкретных требований. Эта концепция может быть визуализирована с помощью следующей диаграммы —
Диаграмма MVC и ASP.NET
Сравнительная таблица
MVC Framework — первое приложение
Давайте прыгнем и создадим наше первое приложение MVC, используя Views и Controllers. Когда у нас будет небольшой практический опыт работы базового приложения MVC, мы изучим все отдельные компоненты и концепции в следующих главах.
Создать первое приложение MVC
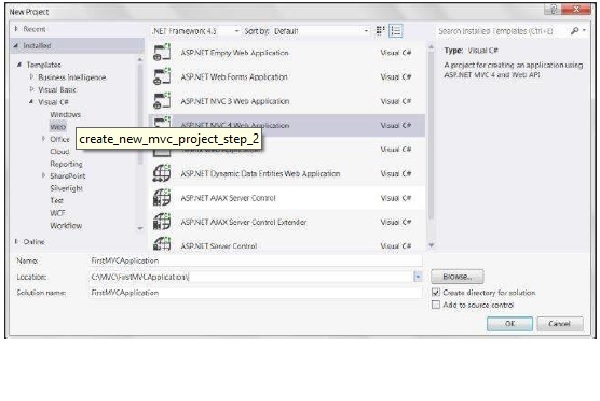
Шаг 1 — Запустите вашу Visual Studio и выберите Файл → Создать → Проект. Выберите Web → ASP.NET MVC Web Application и назовите этот проект как FirstMVCApplicatio . Выберите местоположение как C: \ MVC . Нажмите ОК.
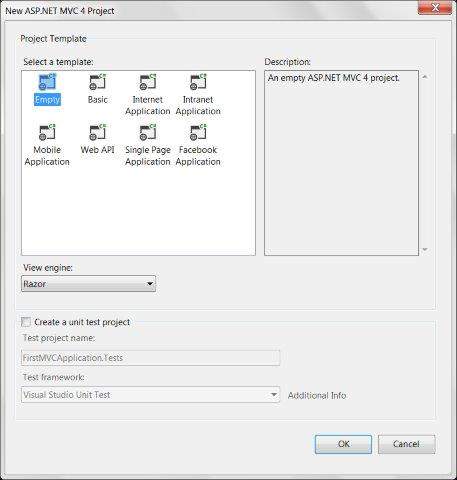
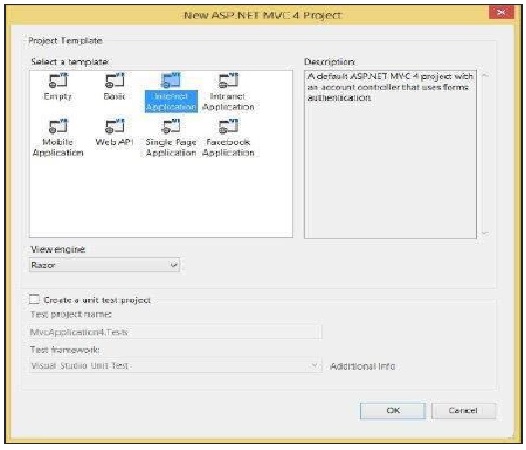
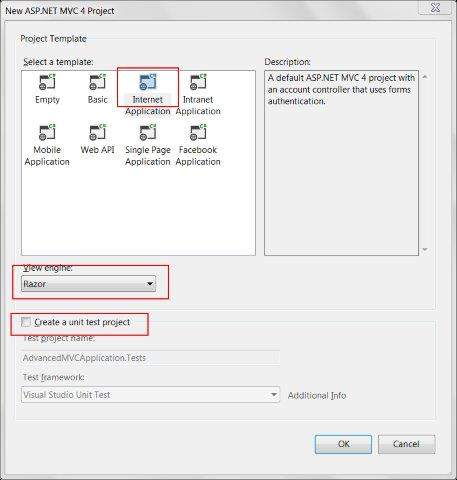
Шаг 2 — Откроется опция Шаблон проекта. Выберите «Пустой шаблон» и «Просмотреть движок как бритву». Нажмите ОК.
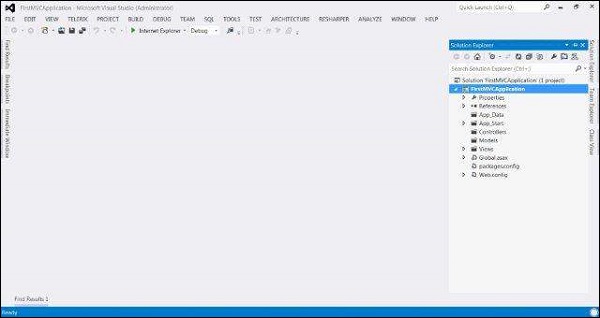
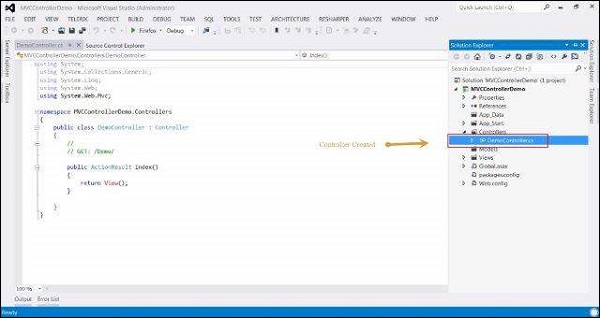
Теперь Visual Studio создаст наш первый проект MVC, как показано на следующем снимке экрана.
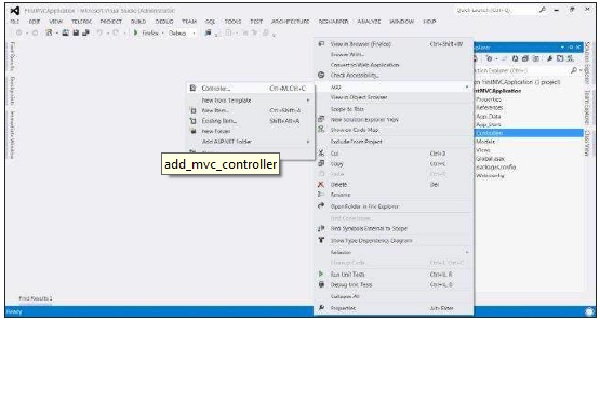
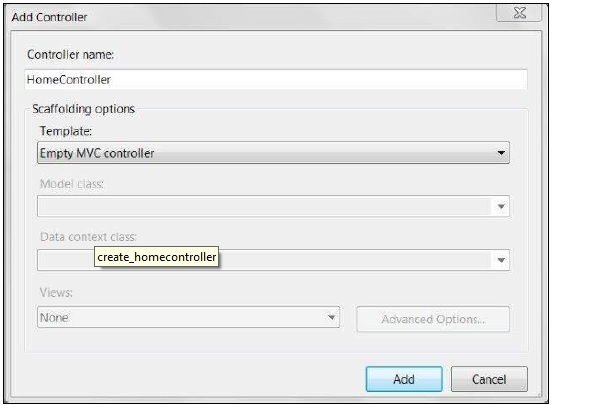
Шаг 3 — Теперь мы создадим первый контроллер в нашем приложении. Контроллеры — это просто простые классы C #, которые содержат несколько открытых методов, известных как методы действий. Чтобы добавить новый контроллер, щелкните правой кнопкой мыши папку «Контроллеры» в нашем проекте и выберите «Добавить» → «Контроллер». Назовите контроллер как HomeController и нажмите «Добавить».
Это создаст файл класса HomeController.cs в папке Controllers со следующим кодом по умолчанию.
using System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }
Приведенный выше код в основном определяет открытый метод Index внутри нашего HomeController и возвращает объект ViewResult. На следующих шагах мы узнаем, как вернуть View, используя объект ViewResult.
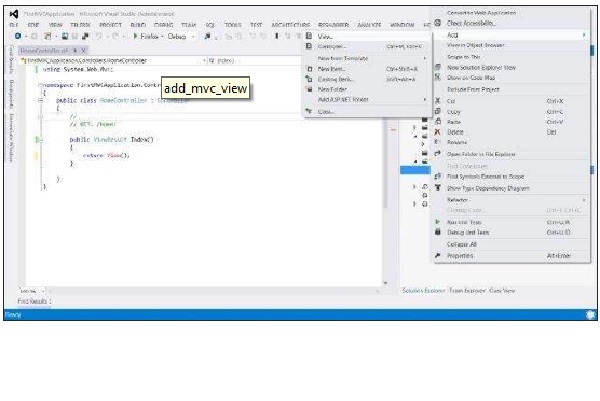
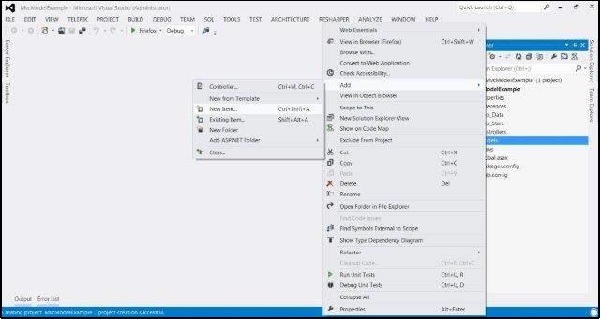
Шаг 4 — Теперь мы добавим новый вид на наш домашний контроллер. Чтобы добавить новый вид, щелкните правой кнопкой мыши папку просмотра и выберите «Добавить» → «Просмотр».
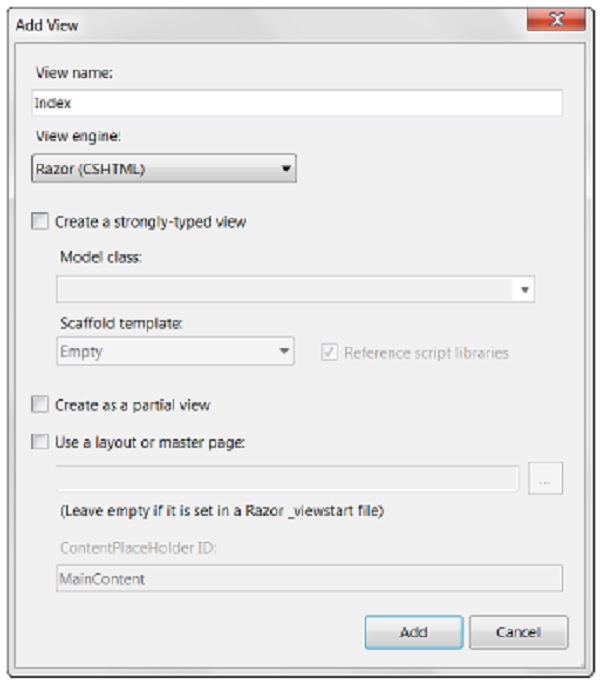
Шаг 5 — Назовите новый вид в качестве индекса и механизм просмотра в качестве бритвы (SCHTML). Нажмите Добавить.
Это добавит новый файл cshtml в папку Views / Home со следующим кодом —
@{ Layout = null; } <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>
Шаг 6 — Измените содержимое тела вышеупомянутого представления следующим кодом —
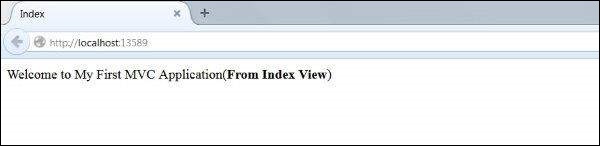
<body> <div> Welcome to My First MVC Application (<b>From Index View</b>) </div> </body>
Шаг 7 — Теперь запустите приложение. Это даст вам следующий вывод в браузере. Этот вывод отображается на основе содержимого нашего файла View. Сначала приложение вызывает контроллер, который, в свою очередь, вызывает это представление и выдает результат.
На шаге 7 вывод, который мы получили, был основан на содержимом нашего файла View и не взаимодействовал с контроллером. Продвигаясь на шаг вперед, мы сейчас создадим небольшой пример для отображения приветственного сообщения с текущим временем, используя взаимодействие View и Controller.
Шаг 8 — MVC использует объект ViewBag для передачи данных между Controller и View. Откройте HomeController.cs и отредактируйте функцию Index в следующем коде.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}
В приведенном выше коде мы устанавливаем значение атрибута Greeting объекта ViewBag. Код проверяет текущий час и возвращает сообщение «Доброе утро / полдень», используя инструкцию return View (). Обратите внимание, что здесь Greeting — это просто пример атрибута, который мы использовали с объектом ViewBag. Вы можете использовать любое другое имя атрибута вместо Приветствия.
Шаг 9 — Откройте Index.cshtml и скопируйте следующий код в раздел body.
<body>
<div>
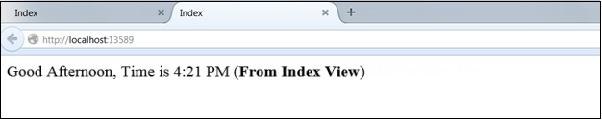
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>
В приведенном выше коде мы обращаемся к значению атрибута Greeting объекта ViewBag с помощью @ (который будет установлен из контроллера).
Шаг 10 — Теперь снова запустите приложение. На этот раз наш код сначала запустит контроллер, установит ViewBag, а затем отобразит его, используя код View. Ниже будет вывод.
MVC Framework — Папки
Теперь, когда мы уже создали пример приложения MVC, давайте разберемся со структурой папок проекта MVC. Мы создадим новый проект MVC, чтобы изучить это.
В вашей Visual Studio откройте Файл → Создать → Проект и выберите Приложение ASP.NET MVC. Назовите его как MVCFolderDemo .
Нажмите ОК. В следующем окне выберите Интернет-приложение в качестве шаблона проекта и нажмите ОК.
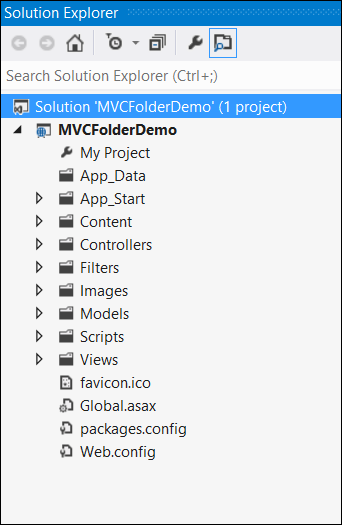
Это создаст пример приложения MVC, как показано на следующем снимке экрана.
Примечание. Файлы, представленные в этом проекте, выходят из выбранного по умолчанию шаблона. Они могут немного измениться в зависимости от версии.
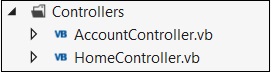
Папка контроллеров
Эта папка будет содержать все классы контроллера. MVC требует, чтобы имя всех файлов контроллера заканчивалось на Controller.
В нашем примере папка Controllers содержит два файла классов: AccountController и HomeController.
Папка моделей
Эта папка будет содержать все классы Model, которые используются для работы с данными приложения.
В нашем примере папка Models содержит AccountModels. Вы можете открыть и посмотреть код в этом файле, чтобы увидеть, как в нашем примере создается модель данных для управления учетными записями.
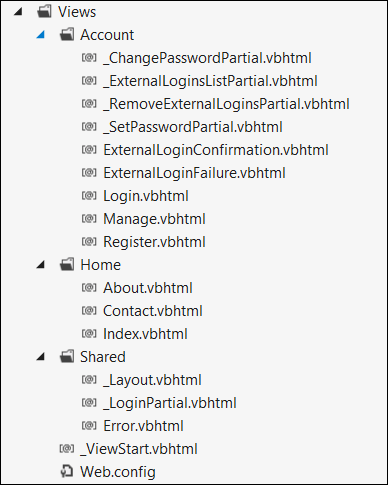
Папка просмотров
В этой папке хранятся файлы HTML, связанные с отображением приложения и пользовательским интерфейсом. Он содержит одну папку для каждого контроллера.
В нашем примере вы увидите три подпапки в Views, а именно Account, Home и Shared, которые содержат html-файлы, специфичные для этой области просмотра.
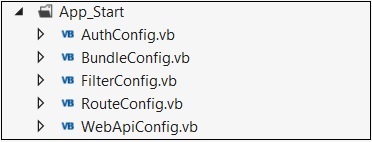
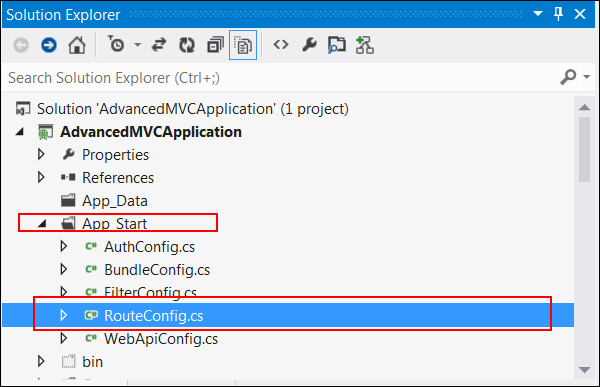
Папка App_Start
Эта папка содержит все файлы, которые необходимы во время загрузки приложения.
Например, файл RouteConfig используется для маршрутизации входящего URL-адреса на правильный контроллер и действие.
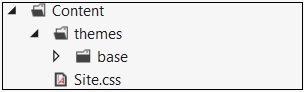
Папка содержимого
Эта папка содержит все статические файлы, такие как CSS, изображения, значки и т. Д.
Файл Site.css внутри этой папки является стилем по умолчанию, применяемым приложением.
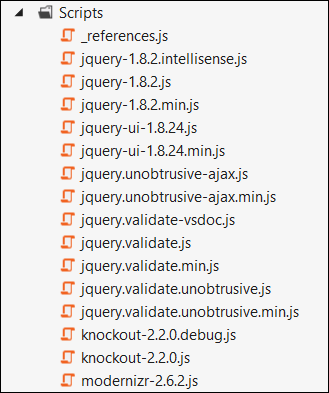
Папка скриптов
В этой папке хранятся все файлы JS в проекте. По умолчанию Visual Studio добавляет MVC, jQuery и другие стандартные библиотеки JS.
MVC Framework — Модели
Компонент «Модель» отвечает за управление данными приложения. Он отвечает на запрос от представления и также отвечает на инструкции от контроллера, чтобы обновить себя.
Классы моделей могут быть созданы вручную или сгенерированы из объектов базы данных. В следующих главах мы увидим много примеров для ручного создания моделей. Таким образом, в этой главе мы попробуем другой вариант, то есть генерирование из базы данных, чтобы вы имели практический опыт работы с обоими методами.
Создать объекты базы данных
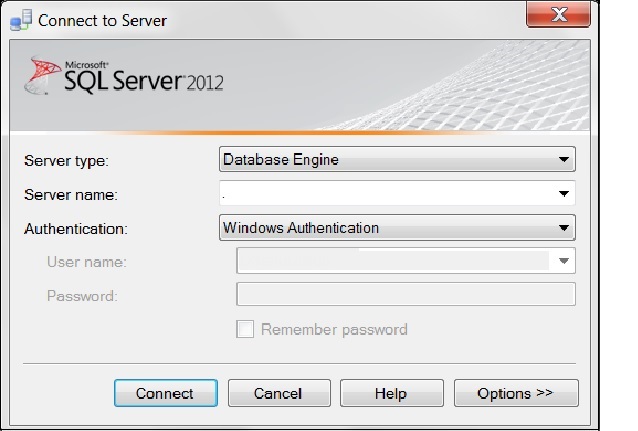
Подключитесь к SQL Server и создайте новую базу данных.
Теперь выполните следующие запросы для создания новых таблиц.
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)
Генерация моделей с использованием объектов базы данных
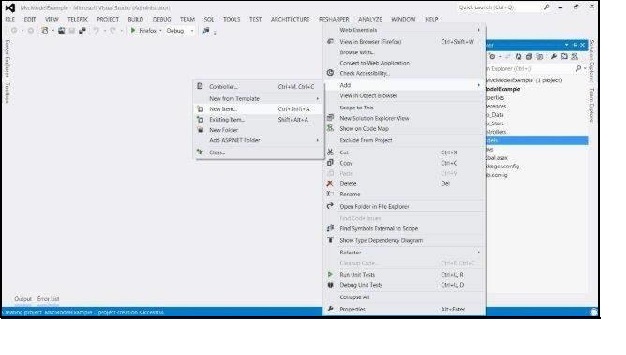
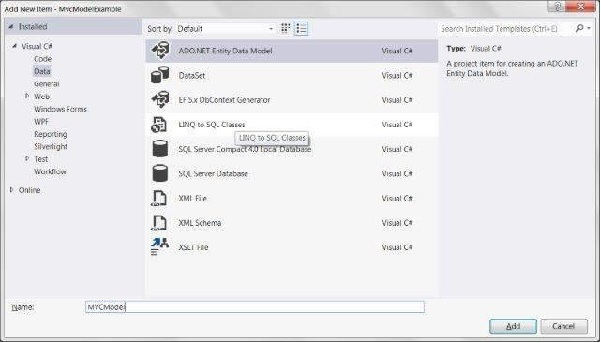
После создания базы данных и настройки таблиц вы можете создать новое пустое приложение MVC. Щелкните правой кнопкой мыши папку «Модели» в вашем проекте и выберите «Добавить» → «Новый элемент». Затем выберите ADO.NET Entity Data Model.

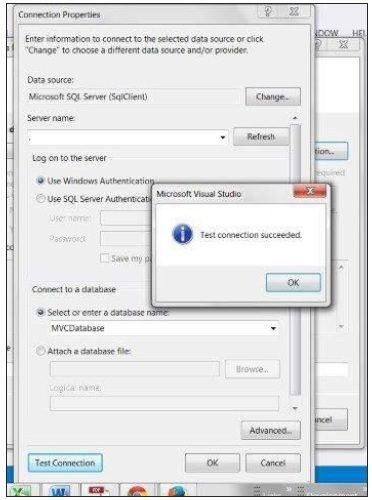
В следующем мастере выберите «Создать из базы данных» и нажмите «Далее». Установите соединение с вашей базой данных SQL.
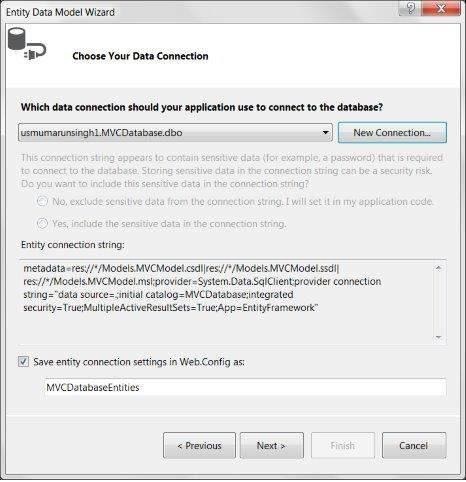
Выберите базу данных и нажмите «Проверить соединение». Далее появится экран, похожий на следующий. Нажмите кнопку «Далее.
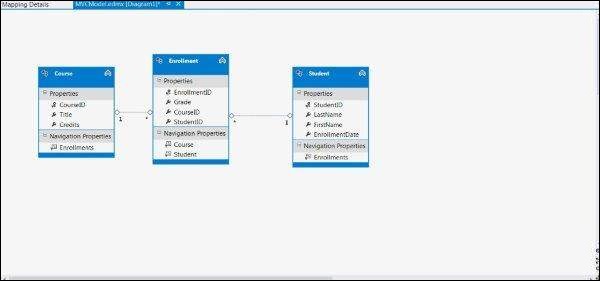
Выберите Таблицы, Представления и Хранимые процедуры и функции. Нажмите Готово. Вы увидите представление модели, созданное, как показано на следующем снимке экрана.
Вышеуказанные операции автоматически создадут файл модели для всех объектов базы данных. Например, созданная нами таблица Student приведет к созданию файла Model Student.cs со следующим кодом:
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}
MVC Framework — Контроллеры
Контроллеры Asp.net MVC отвечают за управление потоком выполнения приложения. Когда вы делаете запрос (означает запрос страницы) к приложению MVC, контроллер отвечает за возврат ответа на этот запрос. Контроллер может выполнять одно или несколько действий. Действие контроллера может возвращать различные типы результатов действия для конкретного запроса.
Контроллер отвечает за управление логикой приложения и выступает в качестве координатора между представлением и моделью. Контроллер получает входные данные от пользователей через представление, затем обрабатывает данные пользователя с помощью модели и передает результаты обратно в представление.
Создать контроллер
Чтобы создать контроллер —
Шаг 1. Создайте пустое приложение MVC, а затем щелкните правой кнопкой мыши папку Controller в своем приложении MVC.
Шаг 2 — Выберите пункт меню Добавить → Контроллер. После выбора отобразится диалоговое окно Add Controller. Назовите контроллер как DemoController .
Будет создан файл класса Controller, как показано на следующем снимке экрана.
Создайте контроллер с помощью IController
В MVC Framework классы контроллеров должны реализовывать интерфейс IController из пространства имен System.Web.Mvc.
public interface IController {
void Execute(RequestContext requestContext);
}
Это очень простой интерфейс. Единственный метод, Execute, вызывается, когда запрос нацелен на класс контроллера. MVC Framework знает, на какой класс контроллера был нацелен запрос, путем чтения значения свойства контроллера, сгенерированного данными маршрутизации.
Шаг 1 — Добавьте новый файл класса и назовите его DemoCustomController. Теперь измените этот класс, чтобы он наследовал интерфейс IController.
Шаг 2 — Скопируйте следующий код внутри этого класса.
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
}
Шаг 3 — Запустите приложение, и вы получите следующий вывод.
MVC Framework — Представления
Как видно из начальных вступительных глав, View — это компонент, связанный с пользовательским интерфейсом приложения. Эти представления обычно связываются с данными модели и имеют такие расширения, как html, aspx, cshtml, vbhtml и т. Д. В нашем первом приложении MVC мы использовали представления с контроллером для отображения данных конечному пользователю. Для рендеринга статического и динамического содержимого в браузер MVC Framework использует View Engines. Механизмы представления — это в основном реализация синтаксиса разметки, которая отвечает за отображение окончательного HTML-кода в браузере.
MVC Framework поставляется с двумя встроенными механизмами просмотра —
Razor Engine — Razor — это синтаксис разметки, который позволяет использовать на стороне сервера код C # или VB на веб-страницах. Этот код на стороне сервера можно использовать для создания динамического содержимого при загрузке веб-страницы. По сравнению с ASPX, Razor является продвинутым движком и был выпущен в более поздних версиях MVC.
Механизм ASPX — ASPX или механизм веб-форм — это механизм представления по умолчанию, который включен в MVC Framework с самого начала. Написание кода с помощью этого движка похоже на написание кода в ASP.NET Web Forms.
Ниже приведены небольшие фрагменты кода, сравнивающие Razor и ASPX engine.
бритва
@Html.ActionLink("Create New", "UserAdd")
ASPX
<% Html.ActionLink("SignUp", "SignUp") %>
Из этих двух Razor является продвинутым View Engine, так как он поставляется с компактным синтаксисом, подходами к разработке на основе тестирования и улучшенными функциями безопасности. Мы будем использовать движок Razor во всех наших примерах, поскольку он является наиболее широко используемым движком View.
Эти механизмы просмотра могут быть закодированы и реализованы в следующих двух типах:
- Сильно набрано
- Динамический типизированный
Эти подходы аналогичны раннему и позднему связыванию, соответственно, когда модели будут привязаны к представлению сильно или динамически.
Сильно типизированные представления
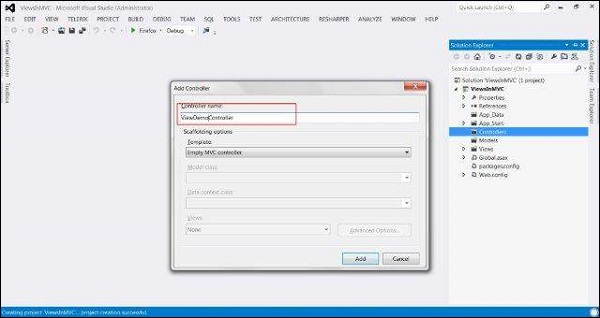
Чтобы понять эту концепцию, давайте создадим пример приложения MVC (выполните шаги, описанные в предыдущих главах) и добавим файл класса Controller с именем ViewDemoController .
Теперь скопируйте следующий код в файл контроллера —
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}
В приведенном выше коде у нас определены два метода действия: StronglyTypedIndex и IndexNotStonglyTyped . Теперь мы добавим Views для этих методов действия.
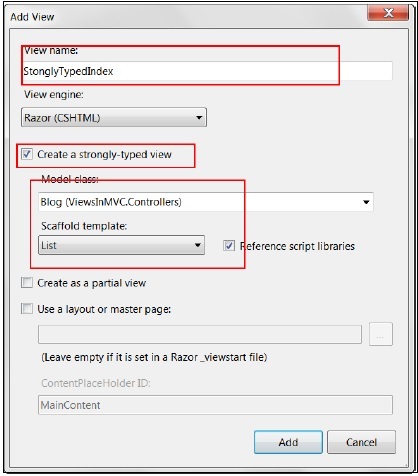
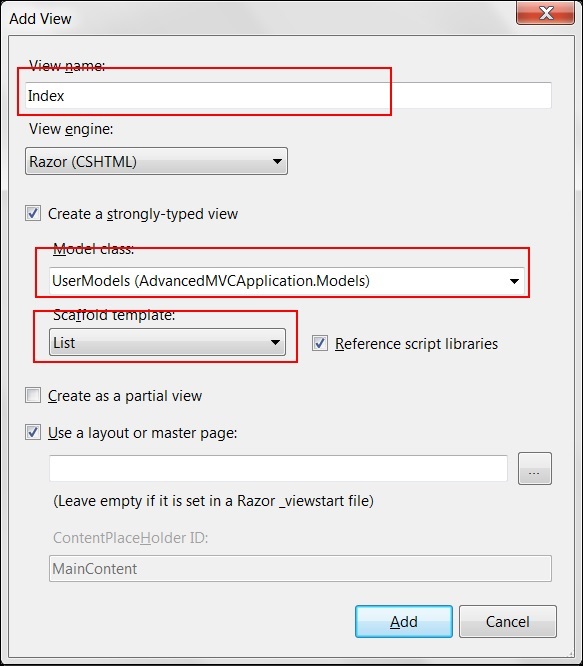
Щелкните правой кнопкой мыши метод действия StonglyTypedIndex и выберите Добавить представление. В следующем окне установите флажок «Создать строго типизированное представление». Это также активирует параметры шаблона класса модели и скаффолда. Выберите Список из шаблона шаблона скаффолда. Нажмите Добавить.
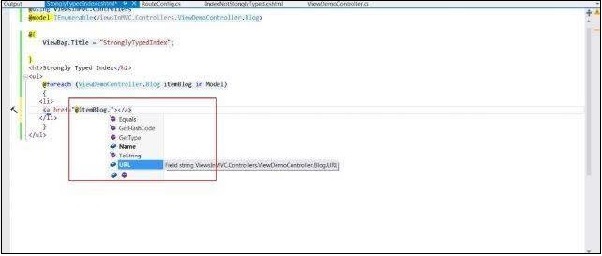
Будет создан файл View, подобный следующему снимку экрана. Как вы можете заметить, он включил класс модели ViewDemoController’s Blog вверху. При таком подходе вы также сможете использовать IntelliSense в своем коде.
Динамические Типизированные Представления
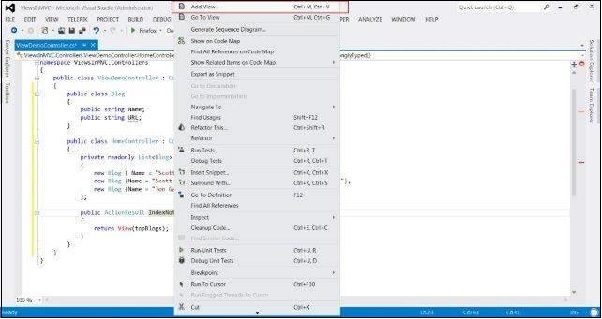
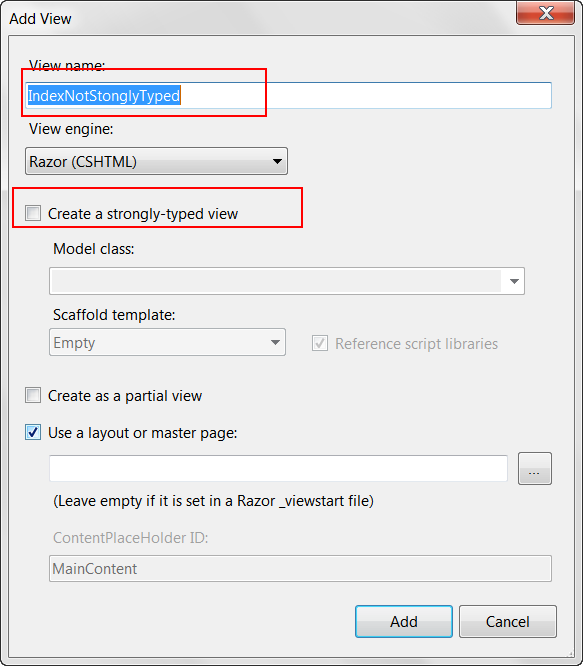
Чтобы создать динамические типизированные представления, щелкните правой кнопкой мыши действие IndexNotStonglyTyped и выберите Добавить представление.
На этот раз не устанавливайте флажок «Создать строго типизированное представление».
Полученное представление будет иметь следующий код —
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>
Как вы можете видеть из приведенного выше кода, на этот раз он не добавил модель блога в представление, как в предыдущем случае. Кроме того, вы не сможете использовать IntelliSense на этот раз, потому что на этот раз привязка будет выполняться во время выполнения.
Представления со строгим типом считаются лучшим подходом, поскольку мы уже знаем, какие данные передаются в качестве Модели, в отличие от представлений с динамическим типом, в которых данные связываются во время выполнения и могут привести к ошибкам во время выполнения, если что-то изменится в связанной модели.
MVC Framework — Макеты
Макеты используются в MVC, чтобы обеспечить согласованный внешний вид на всех страницах нашего приложения. Это то же самое, что и определение мастер-страниц, но MVC предоставляет некоторые дополнительные функции.
Создание макетов MVC
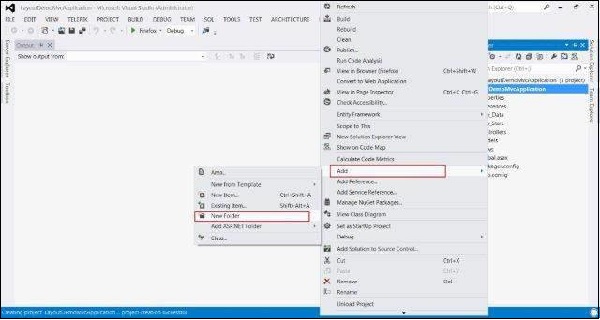
Шаг 1 — Создайте образец приложения MVC с интернет-приложением в качестве шаблона и создайте папку Content в корневом каталоге веб-приложения.

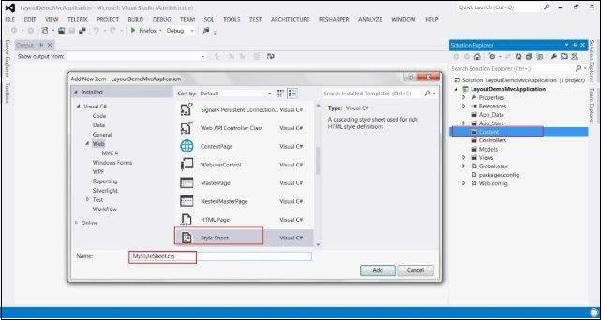
Шаг 2 — Создайте файл таблицы стилей с именем MyStyleSheet.css в папке CONTENT. Этот файл CSS будет содержать все классы CSS, необходимые для согласованного дизайна страницы веб-приложения.

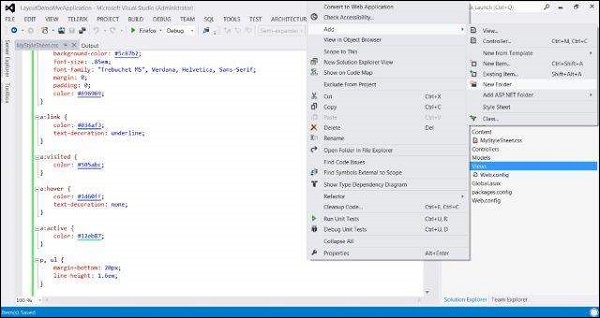
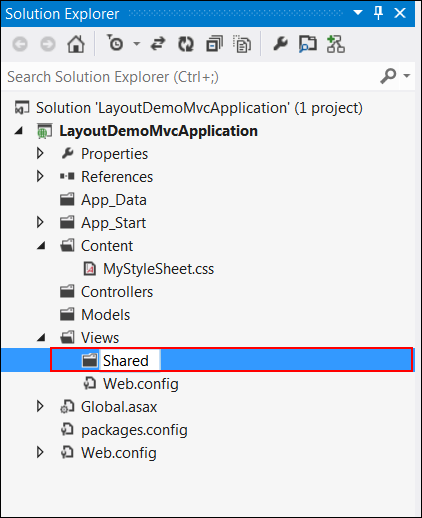
Шаг 3 — Создайте общую папку в папке View.

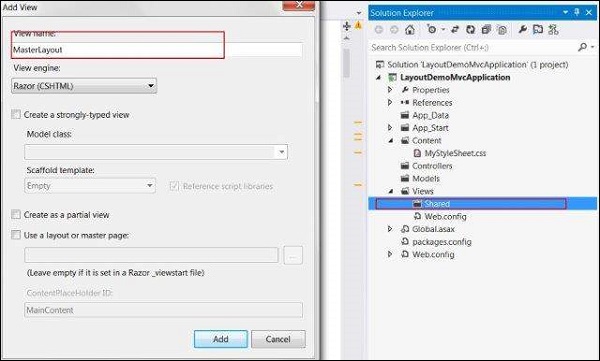
Шаг 4 — Создайте файл MasterLayout.cshtml в общей папке. Файл MasterLayout.cshtml представляет макет каждой страницы в приложении. Щелкните правой кнопкой мыши общую папку в обозревателе решений, затем перейдите к элементу «Добавить элемент» и нажмите «Просмотр». Скопируйте следующий код макета.
Код расположения
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>
В этом макете мы используем вспомогательный метод HTML и некоторые другие системные методы, поэтому давайте посмотрим на эти методы один за другим.
-
Url.Content () — Этот метод указывает путь к любому файлу, который мы используем в нашем коде View. Он принимает виртуальный путь в качестве входных данных и возвращает абсолютный путь.
-
Html.ActionLink () — этот метод визуализирует HTML-ссылки, которые ссылаются на действия какого-либо контроллера. Первый параметр указывает отображаемое имя, второй параметр указывает имя действия, а третий параметр задает имя контроллера.
-
RenderSection () — Определяет имя раздела, который мы хотим отобразить в этом месте в шаблоне.
-
RenderBody () — отображает фактическое тело связанного представления.
Url.Content () — Этот метод указывает путь к любому файлу, который мы используем в нашем коде View. Он принимает виртуальный путь в качестве входных данных и возвращает абсолютный путь.
Html.ActionLink () — этот метод визуализирует HTML-ссылки, которые ссылаются на действия какого-либо контроллера. Первый параметр указывает отображаемое имя, второй параметр указывает имя действия, а третий параметр задает имя контроллера.
RenderSection () — Определяет имя раздела, который мы хотим отобразить в этом месте в шаблоне.
RenderBody () — отображает фактическое тело связанного представления.
Шаг 5 — Наконец, откройте файл _ViewStart.cshtml в папке Views и добавьте следующий код —
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Если файл отсутствует, вы можете создать файл с этим именем.
Шаг 6 — Запустите приложение сейчас, чтобы увидеть измененную домашнюю страницу.
MVC Framework — механизм маршрутизации
ASP.NET MVC Routing позволяет использовать URL-адреса, которые описывают действия пользователя и более понятны пользователям. В то же время маршрутизация может использоваться для сокрытия данных, которые не предназначены для показа конечному пользователю.
Например, в приложении, которое не использует маршрутизацию, пользователю будет показан URL-адрес в виде http: //myapplication/Users.aspx? Id = 1, который будет соответствовать файлу Users.aspx внутри пути myapplication и идентификатору отправки будет присвоено значение 1 Как правило, мы не хотели бы показывать такие имена файлов нашему конечному пользователю.
Для обработки URL-адресов MVC платформа ASP.NET использует систему маршрутизации, которая позволяет вам создавать любые шаблоны URL-адресов по вашему желанию и выражать их в четкой и сжатой форме. Каждый маршрут в MVC содержит определенный шаблон URL. Этот шаблон URL сравнивается с URL входящего запроса, и если URL соответствует этому шаблону, он используется механизмом маршрутизации для дальнейшей обработки запроса.
Формат URL маршрутизации MVC
Чтобы понять маршрутизацию MVC, рассмотрите следующий URL —
http://servername/Products/Phones
В приведенном выше URL «Продукты» — это первый сегмент, а «Телефон» — это второй сегмент, который можно выразить в следующем формате:
{controller}/{action}
Инфраструктура MVC автоматически рассматривает первый сегмент как имя контроллера, а второй сегмент как одно из действий внутри этого контроллера.
Примечание. Если имя вашего контроллера — ProductsController, вы будете указывать продукты только в URL-адресе маршрутизации. Инфраструктура MVC автоматически распознает суффикс контроллера.
Создать простой маршрут
Маршруты определены в файле RouteConfig.cs, который находится в папке проекта App_Start.
Вы увидите следующий код внутри этого файла —
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}
Этот метод RegisterRoutes вызывается Global.ascx при запуске приложения. Метод Application_Start в Global.ascx вызывает эту функцию MapRoute, которая устанавливает контроллер по умолчанию и его действие (метод внутри класса Controller).
Чтобы изменить приведенное выше отображение по умолчанию в соответствии с нашим примером, измените следующую строку кода:
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }
Этот параметр выберет ProductsController и вызовет внутри него метод Phone. Точно так же, если у вас есть другой метод, такой как Электроника внутри ProductsController, URL для него будет:
Http: // имя_сервера / Продукция / Электроника
MVC Framework — Фильтры действий
В ASP.NET MVC контроллеры определяют методы действия, и эти методы действия обычно имеют взаимно-однозначное отношение с элементами управления пользовательского интерфейса, такими как нажатие кнопки или ссылки и т. Д. Например, в одном из наших предыдущих примеров, UserController класс содержит методы UserAdd, UserDelete и т. д.
Однако много раз мы хотели бы выполнить какое-либо действие до или после определенной операции. Для достижения этой функциональности ASP.NET MVC предоставляет функцию добавления поведения до и после действия в методы действия контроллера.
Типы фильтров
ASP.NET MVC Framework поддерживает следующие фильтры действий —
-
Фильтры действий — Фильтры действий используются для реализации логики, которая выполняется до и после выполнения действия контроллера. Мы подробно рассмотрим фильтры действий в этой главе.
-
Фильтры авторизации — Фильтры авторизации используются для реализации аутентификации и авторизации для действий контроллера.
-
Фильтры результатов — Фильтры результатов содержат логику, которая выполняется до и после выполнения результата просмотра. Например, вы можете изменить результат просмотра непосредственно перед его отображением в браузере.
-
Фильтры исключений — Фильтры исключений являются последним типом фильтров для запуска. Вы можете использовать фильтр исключений для обработки ошибок, вызванных либо действиями вашего контроллера, либо результатами действий контроллера. Вы также можете использовать фильтры исключений для регистрации ошибок.
Фильтры действий — Фильтры действий используются для реализации логики, которая выполняется до и после выполнения действия контроллера. Мы подробно рассмотрим фильтры действий в этой главе.
Фильтры авторизации — Фильтры авторизации используются для реализации аутентификации и авторизации для действий контроллера.
Фильтры результатов — Фильтры результатов содержат логику, которая выполняется до и после выполнения результата просмотра. Например, вы можете изменить результат просмотра непосредственно перед его отображением в браузере.
Фильтры исключений — Фильтры исключений являются последним типом фильтров для запуска. Вы можете использовать фильтр исключений для обработки ошибок, вызванных либо действиями вашего контроллера, либо результатами действий контроллера. Вы также можете использовать фильтры исключений для регистрации ошибок.
Фильтры действий являются одним из наиболее часто используемых фильтров для выполнения дополнительной обработки данных, манипулирования возвращаемыми значениями, отмены выполнения действия или изменения структуры представления во время выполнения.
Фильтры действий
Фильтры действий — это дополнительные атрибуты, которые можно применять либо к разделу контроллера, либо ко всему контроллеру, чтобы изменить способ выполнения действия. Эти атрибуты являются специальными классами .NET, производными от System.Attribute, которые могут быть присоединены к классам, методам, свойствам и полям.
ASP.NET MVC предоставляет следующие фильтры действий —
-
Выходной кэш — этот фильтр действий кэширует выходные данные действия контроллера в течение указанного промежутка времени.
-
Обрабатывать ошибки — этот фильтр действий обрабатывает ошибки, возникающие при выполнении действия контроллера.
-
Авторизовать — этот фильтр действий позволяет вам ограничить доступ к определенному пользователю или роли.
Выходной кэш — этот фильтр действий кэширует выходные данные действия контроллера в течение указанного промежутка времени.
Обрабатывать ошибки — этот фильтр действий обрабатывает ошибки, возникающие при выполнении действия контроллера.
Авторизовать — этот фильтр действий позволяет вам ограничить доступ к определенному пользователю или роли.
Теперь мы увидим пример кода для применения этих фильтров на примере контроллера ActionFilterDemoController. (ActionFilterDemoController используется только в качестве примера. Вы можете использовать эти фильтры на любом из ваших контроллеров.)
Кэш вывода
Пример — указывает возвращаемое значение для кэширования в течение 10 секунд.
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}
Обработка ошибки
Пример — Перенаправляет приложение на пользовательскую страницу ошибки, когда ошибка запускается контроллером.
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}
С помощью приведенного выше кода, если во время выполнения действия произойдет какая-либо ошибка, он найдет представление с именем Error в папке Views и отобразит эту страницу пользователю.
санкционировать
Пример — разрешение только авторизованным пользователям войти в приложение.
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
}
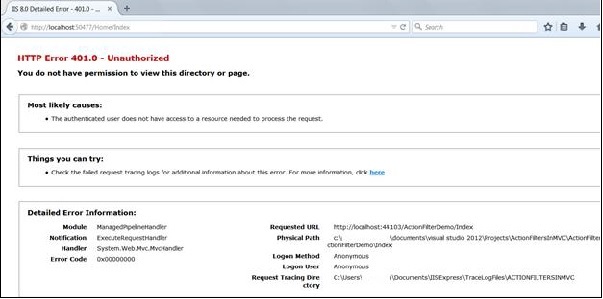
С помощью приведенного выше кода, если вы попытаетесь получить доступ к приложению без входа в систему, оно выдаст ошибку, аналогичную той, которая показана на следующем снимке экрана.
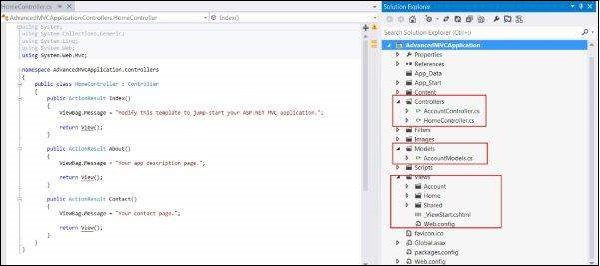
MVC Framework — расширенный пример
В первой главе мы узнали, как контроллеры и представления взаимодействуют в MVC. В этом уроке мы сделаем шаг вперед и узнаем, как использовать модели и создать расширенное приложение для создания, редактирования, удаления. и просмотреть список пользователей в нашем приложении.
Создать расширенное приложение MVC
Шаг 1 — Выберите Файл → Создать → Проект → ASP.NET MVC Web Application. Назовите его как AdvancedMVCApplication. Нажмите ОК. В следующем окне выберите «Шаблон» в качестве интернет-приложения и «Просмотр движка» в качестве бритвы. Обратите внимание, что на этот раз мы используем шаблон вместо пустого приложения.
Это создаст новый проект решения, как показано на следующем снимке экрана. Поскольку мы используем тему ASP.NET по умолчанию, она поставляется с примерами видов, контроллеров, моделей и других файлов.
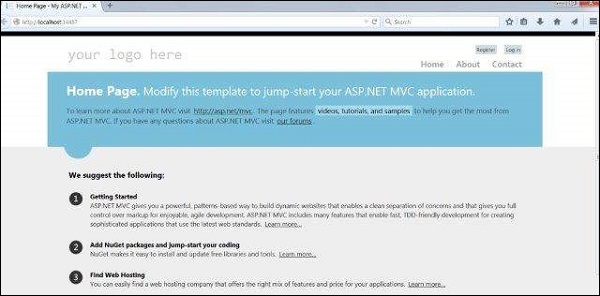
Шаг 2 — Постройте решение и запустите приложение, чтобы увидеть его вывод по умолчанию, как показано на следующем снимке экрана.
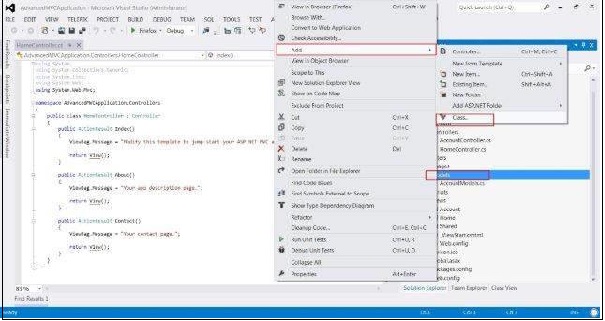
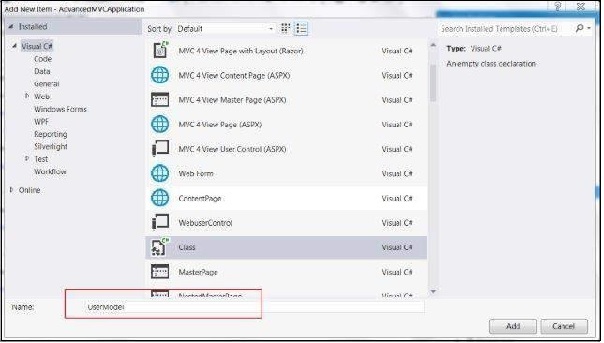
Шаг 3 — Добавить новую модель, которая будет определять структуру данных пользователей. Щелкните правой кнопкой мыши папку «Модели» и выберите «Добавить» → «Класс». Назовите это как UserModel и нажмите Add.

Шаг 4 — Скопируйте следующий код во вновь созданный UserModel.cs.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}
В приведенном выше коде мы указали все параметры, которые имеет модель User, их типы данных и проверки, такие как обязательные поля и длина.
Теперь, когда у нас есть пользовательская модель, готовая для хранения данных, мы создадим файл класса Users.cs, который будет содержать методы для просмотра пользователей, добавления, редактирования и удаления пользователей.
Шаг 5 — Щелкните правой кнопкой мыши Модели и выберите Добавить → Класс. Назовите это как Пользователи. Это создаст класс users.cs внутри Models. Скопируйте следующий код в классе users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}
Как только у нас появятся наши UserModel.cs и Users.cs, мы добавим Views в нашу модель для просмотра пользователей, добавления, редактирования и удаления пользователей. Сначала давайте создадим представление для создания пользователя.
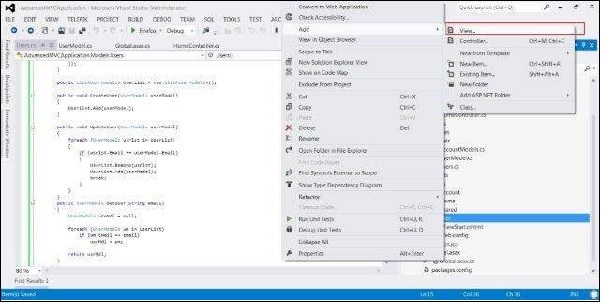
Шаг 6 — Щелкните правой кнопкой мыши папку Views и выберите Add → View.
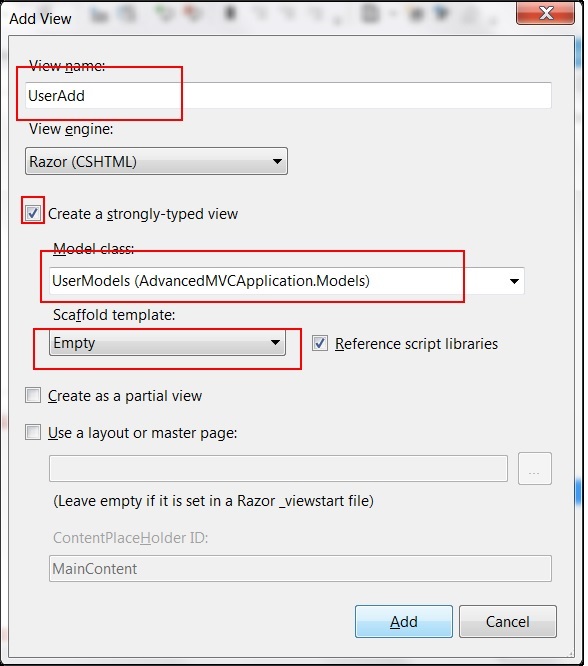
Шаг 7 — В следующем окне выберите View Name как UserAdd, View Engine as Razor и установите флажок Create строго типизированное представление.
Шаг 8 — Нажмите Добавить. Это создаст следующий код CSHML по умолчанию, как показано ниже —
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
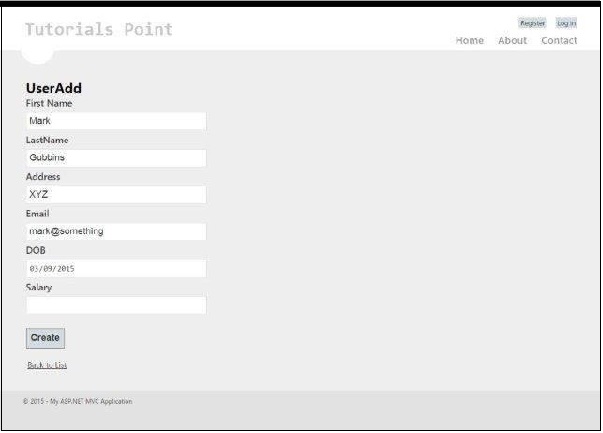
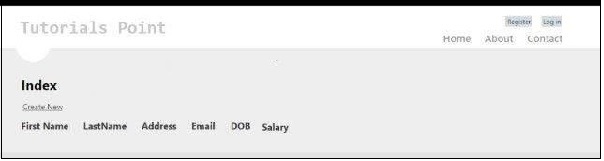
Как вы можете видеть, это представление содержит подробные сведения обо всех атрибутах полей, включая сообщения проверки, метки и т. Д. Это представление будет выглядеть следующим образом в нашем конечном приложении.
Подобно UserAdd, теперь мы добавим еще четыре вида, приведенных ниже, с заданным кодом —
Index.cshtml
В этом представлении будут отображаться все пользователи, присутствующие в нашей системе, на странице индекса.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>
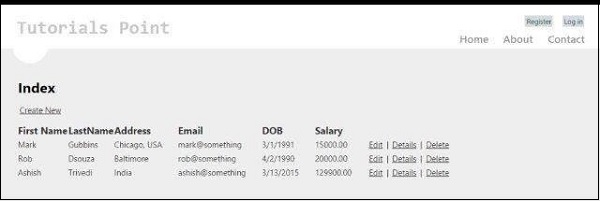
Этот вид будет выглядеть следующим образом в нашем окончательном приложении.
Details.cshtml
Это представление будет отображать информацию о конкретном пользователе, когда мы нажимаем на запись пользователя.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>
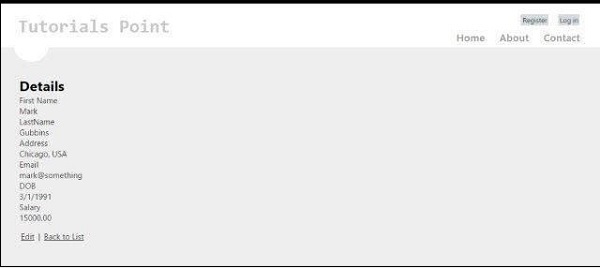
Этот вид будет выглядеть следующим образом в нашем окончательном приложении.
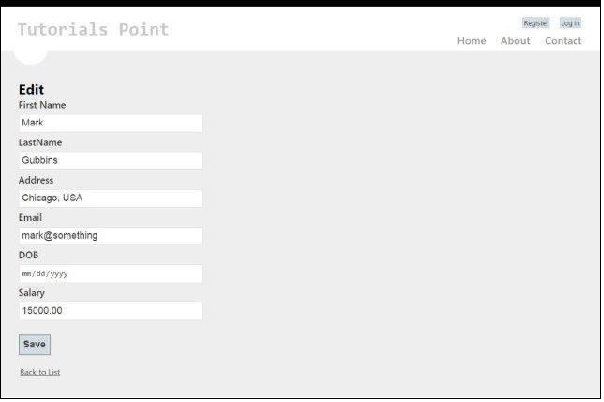
Edit.cshtml
В этом представлении отобразится форма редактирования для редактирования сведений о существующем пользователе.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Этот вид будет выглядеть следующим образом в нашем приложении.
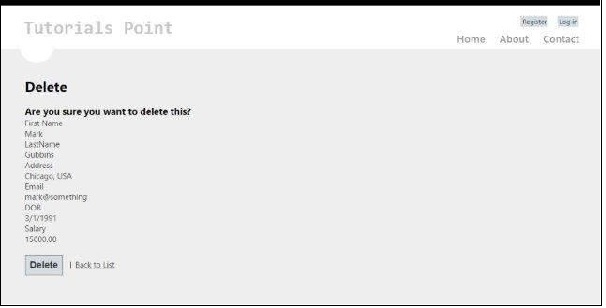
Delete.cshtml
В этом представлении отобразится форма для удаления существующего пользователя.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}
Этот вид будет выглядеть следующим образом в нашем окончательном приложении.
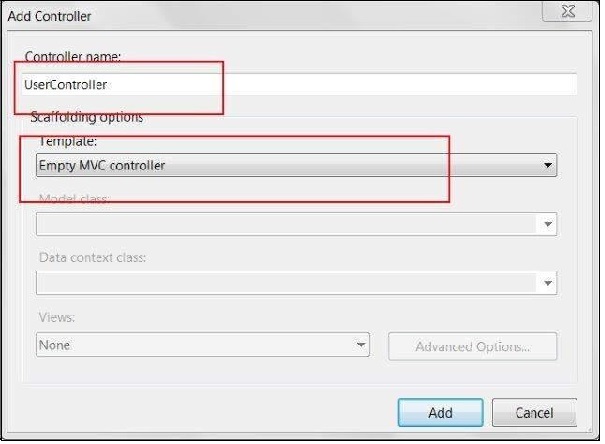
Шаг 9 — Мы уже добавили модели и представления в наше приложение. Теперь, наконец, мы добавим контроллер для нашего представления. Щелкните правой кнопкой мыши папку «Контроллеры» и выберите «Добавить» → «Контроллер». Назовите его как UserController.
По умолчанию ваш класс Controller будет создан со следующим кодом —
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}
В приведенном выше коде метод Index будет использоваться при отображении списка пользователей на странице Index.
Шаг 10 — Щелкните правой кнопкой мыши по методу Index и выберите Create View, чтобы создать View для нашей страницы Index (в которой будут перечислены все пользователи и предоставлены опции для создания новых пользователей).
Шаг 11 — Теперь добавьте следующий код в UserController.cs. В этом коде мы создаем методы действий для различных пользовательских действий и возвращаем соответствующие представления, которые мы создали ранее.
Мы добавим два метода для каждой операции: GET и POST. HttpGet будет использоваться при извлечении данных и их рендеринге. HttpPost будет использоваться для создания / обновления данных. Например, когда мы добавляем нового пользователя, нам потребуется форма для добавления пользователя, которая является операцией GET. Как только мы заполним форму и отправим эти значения, нам понадобится метод POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);
Шаг 12 — Последнее, что нужно сделать, это зайти в файл RouteConfig.cs в папке App_Start и изменить контроллер по умолчанию на Пользователь.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }
Это все, что нам нужно для запуска нашего расширенного приложения.
Шаг 13 — Теперь запустите приложение. Вы сможете увидеть приложение, как показано на следующем снимке экрана. Вы можете выполнять все функции добавления, просмотра, редактирования и удаления пользователей, как мы видели на предыдущих скриншотах.
MVC Framework — Поддержка Ajax
Как вы, возможно, знаете, Ajax — это сокращение от асинхронного JavaScript и XML. MVC Framework содержит встроенную поддержку ненавязчивого Ajax. Вы можете использовать вспомогательные методы для определения ваших функций Ajax без добавления кода во все представления. Эта функция в MVC основана на функциях jQuery.
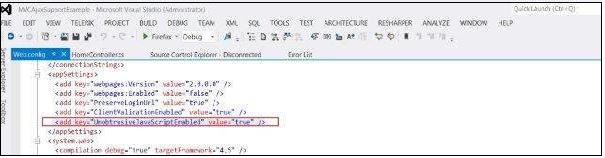
Чтобы включить ненавязчивую поддержку AJAX в приложении MVC, откройте файл Web.Config и установите свойство UnobtrusiveJavaScriptEnabled в разделе appSettings, используя следующий код. Если ключ уже присутствует в вашем приложении, вы можете игнорировать этот шаг.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />

После этого откройте общий файл макета _Layout.cshtml, расположенный в папке Views / Shared. Мы добавим сюда ссылки на библиотеки jQuery, используя следующий код:
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript"> </script> <script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript"> </script>
Создайте ненавязчивое приложение Ajax
В следующем примере мы создадим форму, которая будет отображать список пользователей в системе. Мы разместим выпадающий список с тремя вариантами: Admin, Normal и Guest. Когда вы выберете одно из этих значений, он отобразит список пользователей, принадлежащих к этой категории, используя ненавязчивую настройку AJAX.
Шаг 1 — Создайте файл Model Model.cs и скопируйте следующий код.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}
Шаг 2 — Создайте файл Controller с именем UserController.cs и создайте в нем два метода действия, используя следующий код.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}
Шаг 3 — Теперь создайте частичное представление с именем GetUserData со следующим кодом. Это представление будет использоваться для отображения списка пользователей на основе выбранной роли из раскрывающегося списка.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>
Шаг 4 — Теперь создайте View GetUser со следующим кодом. Это представление будет асинхронно получать данные из действия GetUserData ранее созданного контроллера.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}
Шаг 5 — Наконец, измените записи Route.config для запуска контроллера пользователя.
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }
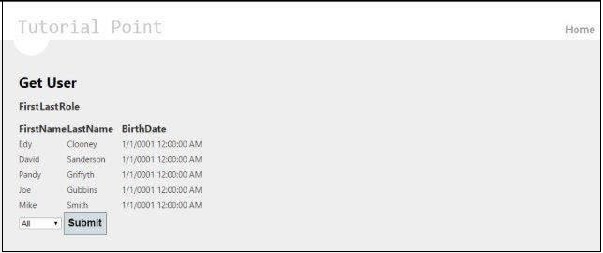
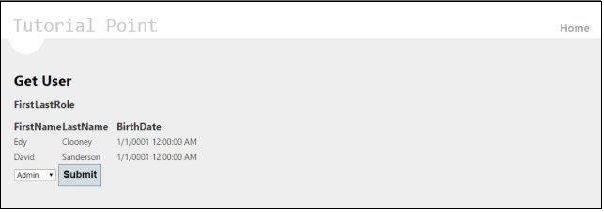
Шаг 6 — Запустите приложение, которое будет выглядеть следующим образом.
Если вы выберете Admin из выпадающего списка, он пойдет и выберет всех пользователей с типом Admin. Это происходит через AJAX и не перезагружает всю страницу.
MVC Framework — Пакетирование
Пакетирование и минификация — это два метода повышения производительности, которые улучшают время загрузки приложения. Большинство современных крупных браузеров ограничивают количество одновременных подключений на имя хоста до шести. Это означает, что одновременно все дополнительные запросы будут помещены в очередь браузером.
Включить связывание и минификацию
Чтобы включить связывание и минимизацию в приложении MVC, откройте файл Web.config внутри своего решения. В этом файле найдите параметры компиляции в system.web —
<system.web> <compilation debug = "true" /> </system.web>
По умолчанию вы увидите, что для параметра отладки установлено значение true, что означает, что пакетирование и минимизация отключены. Установите для этого параметра значение false.
Пакетирование
Для повышения производительности приложения ASP.NET MVC предоставляет встроенную функцию для объединения нескольких файлов в один файл, что, в свою очередь, повышает производительность загрузки страницы из-за меньшего количества HTTP-запросов.
Связывание — это простая логическая группа файлов, на которые можно ссылаться по уникальному имени и загружать с помощью одного HTTP-запроса.
По умолчанию BundleConfig приложения MVC (находится в папке App_Start) поставляется со следующим кодом —
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
Приведенный выше код в основном объединяет все CSS-файлы, представленные в папке Content / themes / base, в один файл.
минификация
Минификация — это еще один метод повышения производительности, при котором оптимизируется код JavaScript, CSS-код за счет сокращения имен переменных, удаления ненужных пробелов, разрывов строк, комментариев и т. Д. Это, в свою очередь, уменьшает размер файла и помогает быстрее загружать приложение.
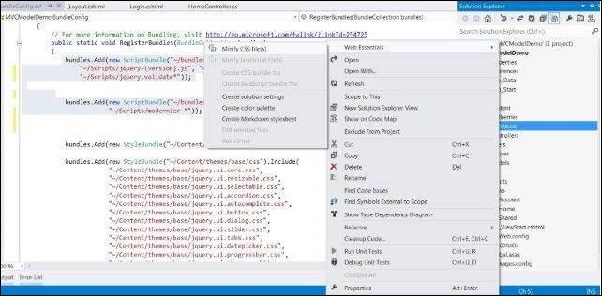
Сокращение с Visual Studio и расширением Web Essentials
Для использования этой опции вам сначала нужно установить расширение Web Essentials в вашей Visual Studio. После этого, когда вы щелкнете правой кнопкой мыши по любому файлу css или javascript, он покажет вам возможность создать уменьшенную версию этого файла.
Таким образом, если у вас есть файл CSS с именем Site.css, он создаст свою уменьшенную версию как Site.min.css.
Теперь, когда в следующий раз ваше приложение будет запущено в браузере, оно будет связывать и минимизировать все файлы css и js, тем самым улучшая производительность приложения.
MVC Framework — обработка исключений
В ASP.NET обработка ошибок выполняется с использованием стандартного подхода try catch или с использованием событий приложения. ASP.NET MVC поставляется со встроенной поддержкой обработки исключений с использованием функции, известной как фильтры исключений. Мы собираемся изучить два подхода здесь: один с переопределением метода onException и другой путем определения фильтров HandleError.
Переопределить метод OnException
Этот подход используется, когда мы хотим обработать все исключения в методах Action на уровне контроллера.
Чтобы понять этот подход, создайте приложение MVC (выполните шаги, описанные в предыдущих главах). Теперь добавьте новый класс Controller и добавьте следующий код, который переопределяет метод onException и явно вызывает ошибку в нашем методе Action —
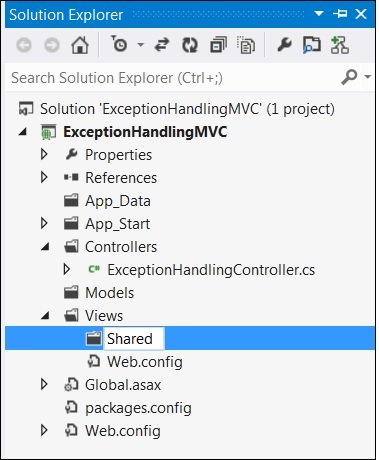
Теперь давайте создадим общий вид с именем Error, который будет показан пользователю при возникновении любого исключения в приложении. Внутри папки Views создайте новую папку с именем Shared и добавьте новый View с именем Error.
Скопируйте следующий код внутри вновь созданного Error.cshtml —
Если вы попытаетесь запустить приложение сейчас, оно даст следующий результат. Приведенный выше код отображает окно «Просмотр ошибок», когда возникает какое-либо исключение в любом из методов действия в этом контроллере.
Преимущество этого подхода состоит в том, что несколько действий в одном контроллере могут совместно использовать эту логику обработки ошибок. Однако недостатком является то, что мы не можем использовать одну и ту же логику обработки ошибок на нескольких контроллерах.
Атрибут HandleError
Атрибут HandleError является одним из фильтров действий, которые мы изучали в главе «Фильтры и фильтры действий». Атрибут HandleErrorAttribute является реализацией IExceptionFilter по умолчанию. Этот фильтр обрабатывает все исключения, возникающие в результате действий контроллера, фильтров и представлений.
Чтобы использовать эту функцию, прежде всего включите раздел customErrors в web.config. Откройте файл web.config и поместите следующий код в system.web и установите для него значение On.
<customErrors mode = "On"/>
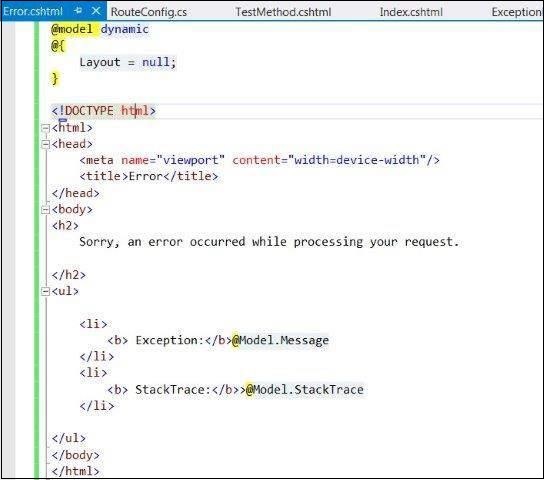
У нас уже есть Просмотр ошибок, созданный в папке Shared в Views. На этот раз измените код этого файла View на следующий, чтобы строго ввести его с помощью модели HandleErrorInfo (которая присутствует в System.Web.MVC).
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>
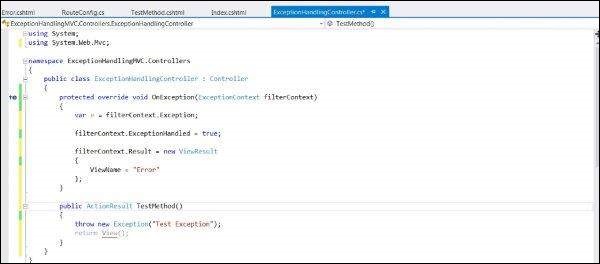
Теперь поместите следующий код в ваш файл контроллера, который указывает атрибут [HandleError] в файле контроллера.
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}
Если вы попытаетесь запустить приложение сейчас, вы получите ошибку, аналогичную показанной на следующем снимке экрана.
Как видите, на этот раз ошибка содержит больше информации о контроллере и деталях, связанных с действием. Таким образом, HandleError может использоваться на любом уровне и между контроллерами для обработки таких ошибок.