Давайте прыгнем и создадим наше первое приложение MVC, используя Views и Controllers. Когда у нас будет небольшой практический опыт работы базового приложения MVC, мы изучим все отдельные компоненты и концепции в следующих главах.
Создать первое приложение MVC
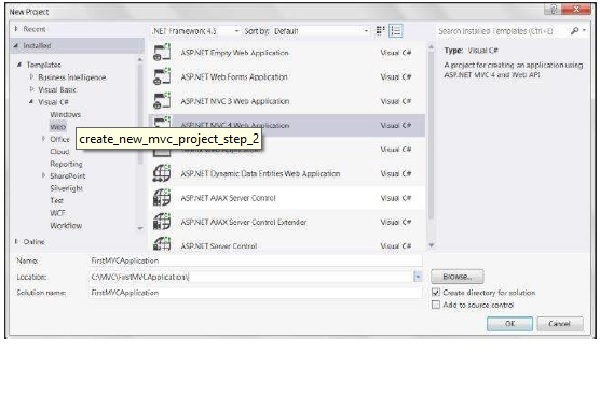
Шаг 1 — Запустите вашу Visual Studio и выберите Файл → Создать → Проект. Выберите Web → ASP.NET MVC Web Application и назовите этот проект как FirstMVCApplicatio . Выберите местоположение как C: \ MVC . Нажмите ОК.
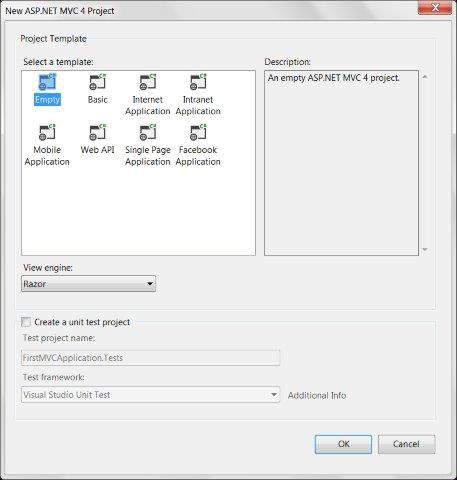
Шаг 2 — Откроется опция Шаблон проекта. Выберите «Пустой шаблон» и «Просмотреть движок как бритву». Нажмите ОК.
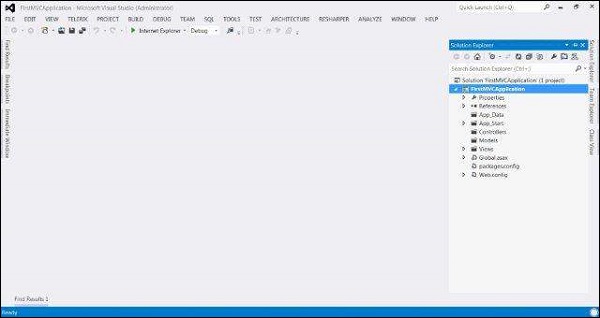
Теперь Visual Studio создаст наш первый проект MVC, как показано на следующем снимке экрана.
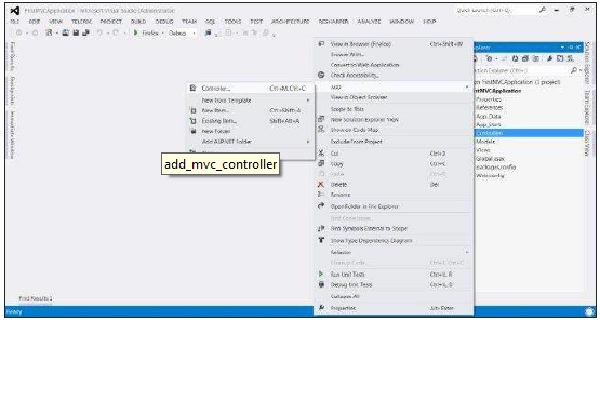
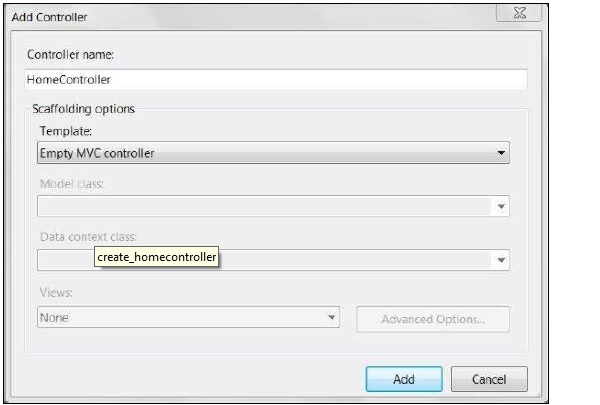
Шаг 3 — Теперь мы создадим первый контроллер в нашем приложении. Контроллеры — это просто простые классы C #, которые содержат несколько открытых методов, известных как методы действий. Чтобы добавить новый контроллер, щелкните правой кнопкой мыши папку «Контроллеры» в нашем проекте и выберите «Добавить» → «Контроллер». Назовите контроллер как HomeController и нажмите «Добавить».
Это создаст файл класса HomeController.cs в папке Controllers со следующим кодом по умолчанию.
using System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }
Приведенный выше код в основном определяет открытый метод Index внутри нашего HomeController и возвращает объект ViewResult. На следующих шагах мы узнаем, как вернуть View, используя объект ViewResult.
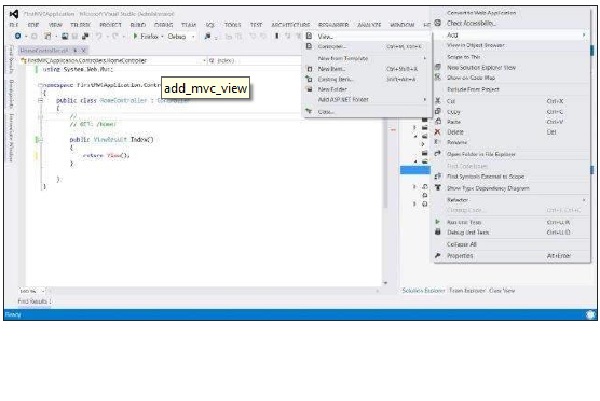
Шаг 4 — Теперь мы добавим новый вид на наш домашний контроллер. Чтобы добавить новый вид, щелкните правой кнопкой мыши папку просмотра и выберите «Добавить» → «Просмотр».
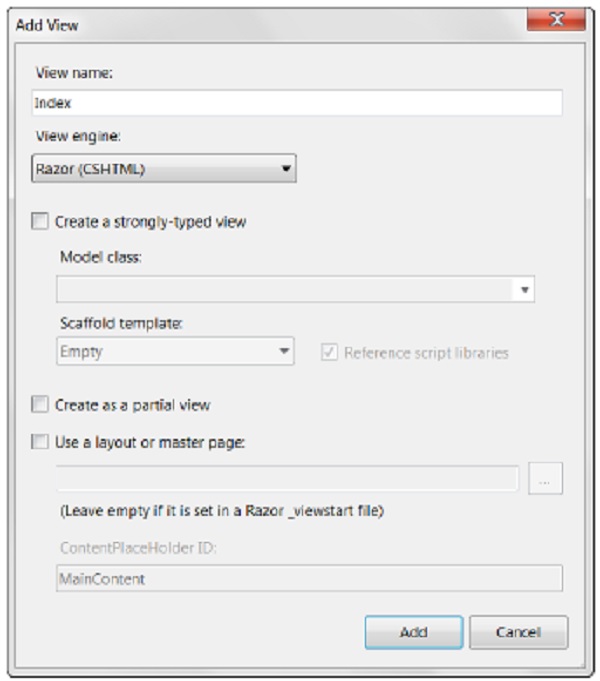
Шаг 5 — Назовите новый вид в качестве индекса и механизм просмотра в качестве бритвы (SCHTML). Нажмите Добавить.
Это добавит новый файл cshtml в папку Views / Home со следующим кодом —
@{ Layout = null; } <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>
Шаг 6 — Измените содержимое тела вышеупомянутого представления следующим кодом —
<body> <div> Welcome to My First MVC Application (<b>From Index View</b>) </div> </body>
Шаг 7 — Теперь запустите приложение. Это даст вам следующий вывод в браузере. Этот вывод отображается на основе содержимого нашего файла View. Сначала приложение вызывает контроллер, который, в свою очередь, вызывает это представление и выдает результат.
На шаге 7 вывод, который мы получили, был основан на содержимом нашего файла View и не взаимодействовал с контроллером. Продвигаясь на шаг вперед, мы сейчас создадим небольшой пример для отображения приветственного сообщения с текущим временем, используя взаимодействие View и Controller.
Шаг 8 — MVC использует объект ViewBag для передачи данных между Controller и View. Откройте HomeController.cs и отредактируйте функцию Index в следующем коде.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}
В приведенном выше коде мы устанавливаем значение атрибута Greeting объекта ViewBag. Код проверяет текущий час и возвращает сообщение «Доброе утро / полдень», используя инструкцию return View (). Обратите внимание, что здесь Greeting — это просто пример атрибута, который мы использовали с объектом ViewBag. Вы можете использовать любое другое имя атрибута вместо Приветствия.
Шаг 9 — Откройте Index.cshtml и скопируйте следующий код в раздел body.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>
В приведенном выше коде мы обращаемся к значению атрибута Greeting объекта ViewBag с помощью @ (который будет установлен из контроллера).
Шаг 10 — Теперь снова запустите приложение. На этот раз наш код сначала запустит контроллер, установит ViewBag, а затем отобразит его, используя код View. Ниже будет вывод.