Макеты используются в MVC, чтобы обеспечить согласованный внешний вид на всех страницах нашего приложения. Это то же самое, что и определение мастер-страниц, но MVC предоставляет некоторые дополнительные функции.
Создание макетов MVC
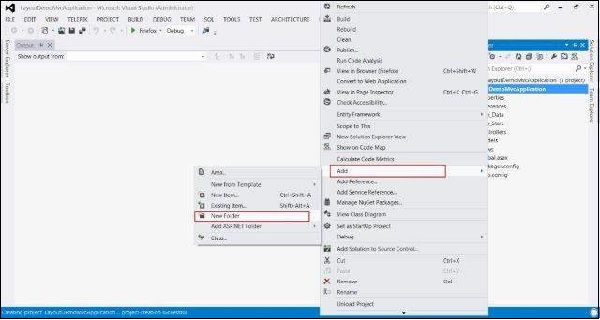
Шаг 1 — Создайте образец приложения MVC с интернет-приложением в качестве шаблона и создайте папку Content в корневом каталоге веб-приложения.

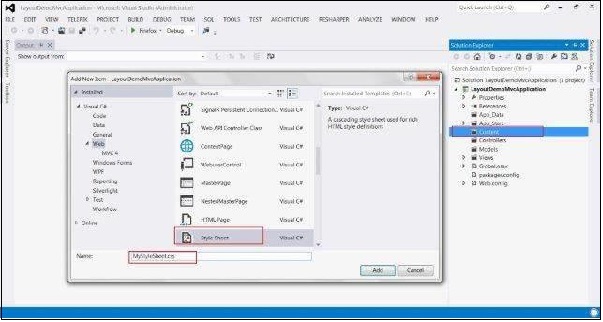
Шаг 2 — Создайте файл таблицы стилей с именем MyStyleSheet.css в папке CONTENT. Этот файл CSS будет содержать все классы CSS, необходимые для согласованного дизайна страницы веб-приложения.

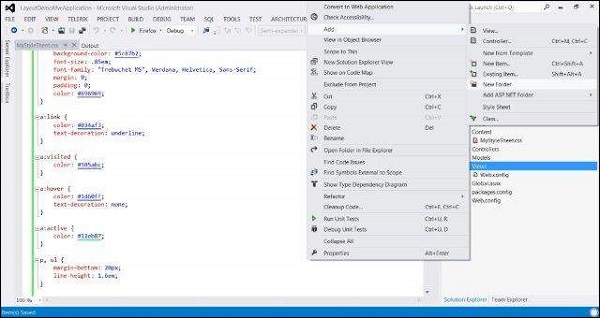
Шаг 3 — Создайте общую папку в папке View.

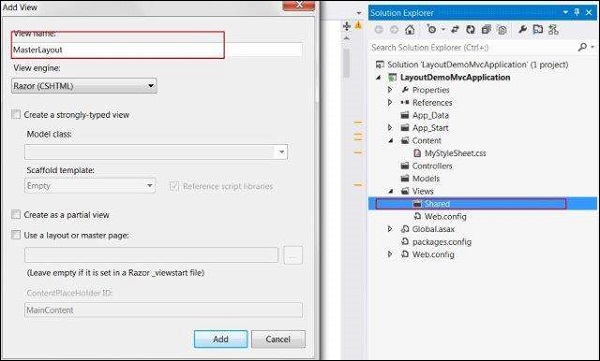
Шаг 4 — Создайте файл MasterLayout.cshtml в общей папке. Файл MasterLayout.cshtml представляет макет каждой страницы в приложении. Щелкните правой кнопкой мыши общую папку в обозревателе решений, затем перейдите к элементу «Добавить элемент» и нажмите «Просмотр». Скопируйте следующий код макета.
Код расположения
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>@ViewBag.Title - Tutorial Point</title> <link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" /> <link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" /> </head> <body> <header> <div class = "content-wrapper"> <div class = "float-left"> <p class = "site-title"> @Html.ActionLink("Tutorial Point", "Index", "Home") </p> </div> <div class = "float-right"> <nav> <ul id = "menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> </ul> </nav> </div> </div> </header> <div id = "body"> @RenderSection("featured", required: false) <section class = "content-wrapper main-content clear-fix"> @RenderBody() </section> </div> <footer> <div class = "content-wrapper"> <div class = "float-left"> <p>© @DateTime.Now.Year - Tutorial Point</p> </div> </div> </footer> </body> </html>
В этом макете мы используем вспомогательный метод HTML и некоторые другие системные методы, поэтому давайте посмотрим на эти методы один за другим.
-
Url.Content () — Этот метод указывает путь к любому файлу, который мы используем в нашем коде View. Он принимает виртуальный путь в качестве входных данных и возвращает абсолютный путь.
-
Html.ActionLink () — этот метод визуализирует HTML-ссылки, которые ссылаются на действия какого-либо контроллера. Первый параметр указывает отображаемое имя, второй параметр указывает имя действия, а третий параметр задает имя контроллера.
-
RenderSection () — Определяет имя раздела, который мы хотим отобразить в этом месте в шаблоне.
-
RenderBody () — отображает фактическое тело связанного представления.
Url.Content () — Этот метод указывает путь к любому файлу, который мы используем в нашем коде View. Он принимает виртуальный путь в качестве входных данных и возвращает абсолютный путь.
Html.ActionLink () — этот метод визуализирует HTML-ссылки, которые ссылаются на действия какого-либо контроллера. Первый параметр указывает отображаемое имя, второй параметр указывает имя действия, а третий параметр задает имя контроллера.
RenderSection () — Определяет имя раздела, который мы хотим отобразить в этом месте в шаблоне.
RenderBody () — отображает фактическое тело связанного представления.
Шаг 5 — Наконец, откройте файл _ViewStart.cshtml в папке Views и добавьте следующий код —
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Если файл отсутствует, вы можете создать файл с этим именем.
Шаг 6 — Запустите приложение сейчас, чтобы увидеть измененную домашнюю страницу.