Пакетирование и минификация — это два метода повышения производительности, которые улучшают время загрузки приложения. Большинство современных крупных браузеров ограничивают количество одновременных подключений на имя хоста до шести. Это означает, что одновременно все дополнительные запросы будут помещены в очередь браузером.
Включить связывание и минификацию
Чтобы включить связывание и минимизацию в приложении MVC, откройте файл Web.config внутри своего решения. В этом файле найдите параметры компиляции в system.web —
<system.web> <compilation debug = "true" /> </system.web>
По умолчанию вы увидите, что для параметра отладки установлено значение true, что означает, что пакетирование и минимизация отключены. Установите для этого параметра значение false.
Пакетирование
Для повышения производительности приложения ASP.NET MVC предоставляет встроенную функцию для объединения нескольких файлов в один файл, что, в свою очередь, повышает производительность загрузки страницы из-за меньшего количества HTTP-запросов.
Связывание — это простая логическая группа файлов, на которые можно ссылаться по уникальному имени и загружать с помощью одного HTTP-запроса.
По умолчанию BundleConfig приложения MVC (находится в папке App_Start) поставляется со следующим кодом —
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
Приведенный выше код в основном объединяет все CSS-файлы, представленные в папке Content / themes / base, в один файл.
минификация
Минификация — это еще один метод повышения производительности, при котором оптимизируется код JavaScript, CSS-код за счет сокращения имен переменных, удаления ненужных пробелов, разрывов строк, комментариев и т. Д. Это, в свою очередь, уменьшает размер файла и помогает быстрее загружать приложение.
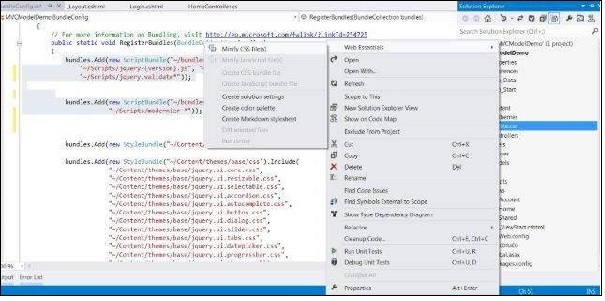
Сокращение с Visual Studio и расширением Web Essentials
Для использования этой опции вам сначала нужно установить расширение Web Essentials в вашей Visual Studio. После этого, когда вы щелкнете правой кнопкой мыши по любому файлу css или javascript, он покажет вам возможность создать уменьшенную версию этого файла.
Таким образом, если у вас есть файл CSS с именем Site.css, он создаст свою уменьшенную версию как Site.min.css.
Теперь, когда в следующий раз ваше приложение будет запущено в браузере, оно будет связывать и минимизировать все файлы css и js, тем самым улучшая производительность приложения.