Теперь, когда мы уже создали пример приложения MVC, давайте разберемся со структурой папок проекта MVC. Мы создадим новый проект MVC, чтобы изучить это.
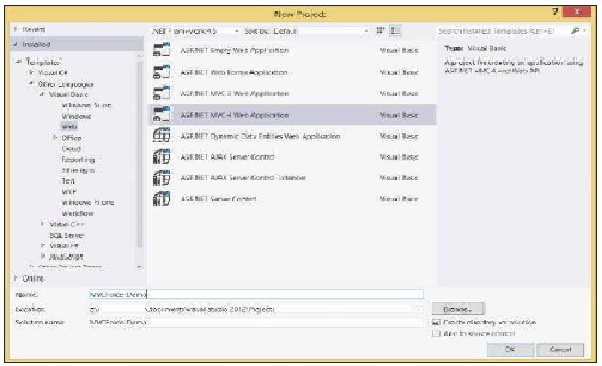
В вашей Visual Studio откройте Файл → Создать → Проект и выберите Приложение ASP.NET MVC. Назовите его как MVCFolderDemo .
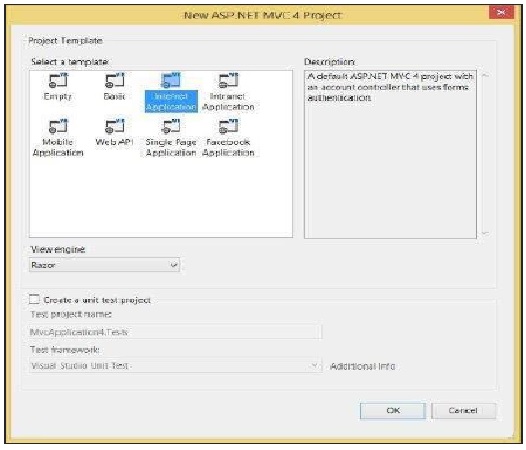
Нажмите ОК. В следующем окне выберите Интернет-приложение в качестве шаблона проекта и нажмите ОК.
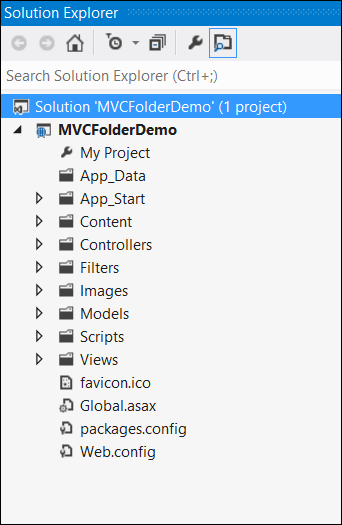
Это создаст пример приложения MVC, как показано на следующем снимке экрана.
Примечание. Файлы, представленные в этом проекте, выходят из выбранного по умолчанию шаблона. Они могут немного измениться в зависимости от версии.
Папка контроллеров
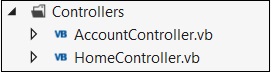
Эта папка будет содержать все классы контроллера. MVC требует, чтобы имя всех файлов контроллера заканчивалось на Controller.
В нашем примере папка Controllers содержит два файла классов: AccountController и HomeController.
Папка моделей
Эта папка будет содержать все классы Model, которые используются для работы с данными приложения.
В нашем примере папка Models содержит AccountModels. Вы можете открыть и посмотреть код в этом файле, чтобы увидеть, как в нашем примере создается модель данных для управления учетными записями.
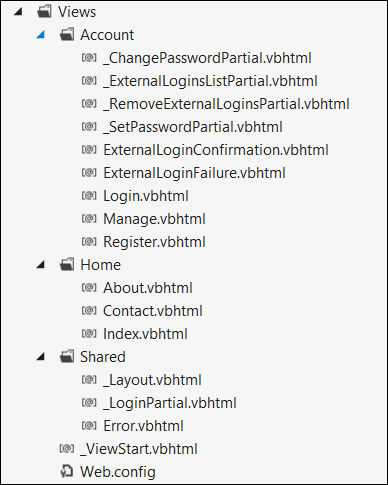
Папка просмотров
В этой папке хранятся файлы HTML, связанные с отображением приложения и пользовательским интерфейсом. Он содержит одну папку для каждого контроллера.
В нашем примере вы увидите три подпапки в Views, а именно Account, Home и Shared, которые содержат html-файлы, специфичные для этой области просмотра.
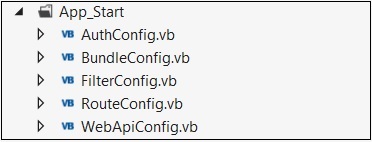
Папка App_Start
Эта папка содержит все файлы, которые необходимы во время загрузки приложения.
Например, файл RouteConfig используется для маршрутизации входящего URL-адреса на правильный контроллер и действие.
Папка содержимого
Эта папка содержит все статические файлы, такие как CSS, изображения, значки и т. Д.
Файл Site.css внутри этой папки является стилем по умолчанию, применяемым приложением.
Папка скриптов
В этой папке хранятся все файлы JS в проекте. По умолчанию Visual Studio добавляет MVC, jQuery и другие стандартные библиотеки JS.