Слой данных можно рассматривать как объект, содержащий всю информацию для передачи и обработки с помощью Google Tag Manager. Это немного техническая концепция. Термин слой данных используется для обозначения структуры данных, используемой Менеджером тегов Google для хранения, обработки и передачи данных между вашим веб-сайтом / блогом и менеджером тегов.
Чтобы уточнить это, уровень данных может подать данные в ваш аналитический инструмент о вашем посетителе. Взяв другую точку зрения на это определение, уровень данных фактически представляет собой список бизнес-требований и целей для каждого поднабора цифрового контекста.
Давайте рассмотрим пример веб-сайта электронной коммерции, в который могут входить бизнес-требования:
-
Транзакционная информация, имеющая детали о том, что было куплено
-
Данные посетителя о том, кто купил
-
Другие сведения о покупке, например, где была сделана покупка и в какое время
-
Наконец, информация о других факторах, например, подписался ли посетитель на обновления по электронной почте или нет
Транзакционная информация, имеющая детали о том, что было куплено
Данные посетителя о том, кто купил
Другие сведения о покупке, например, где была сделана покупка и в какое время
Наконец, информация о других факторах, например, подписался ли посетитель на обновления по электронной почте или нет
Итак, в двух словах, уровень данных несет информацию, которая может использоваться различными инструментами / пользователями / заинтересованными сторонами по мере необходимости.
В Google Tag Manager dataLayer — это массив JavaScript. Он состоит из пар ключ-значение. Ниже приведен краткий пример dataLayer с различными типами данных —
dataLayer = [{ 'products': [{ 'name': 'Western Cotton', 'tuning': 'High-G', 'price': 49.75 }, { 'name': 'Fenda Speakers', 'tuning': 'Drop-C', 'price': 199 }], 'stores': ['Hyderabad', 'Bangloer], 'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST), 'employee': {'name': 'Raghav} }];
Здесь у нас есть разные значения, такие как массив объектов (продуктов), числовые значения (цена), массив строк (магазины), объект даты и объект (имя).
С другой стороны, когда вы размещаете код контейнера Google Tag Manager на своем веб-сайте, слой данных создается автоматически.
Сам по себе уровень данных представляет собой довольно сложную концепцию, которую нужно понять с первого взгляда. В этой главе вы узнаете, как взаимодействовать со слоем данных.
События уровня данных
Кратким примером события уровня данных может быть форма подписки на новостную рассылку, которую нельзя легко отследить с помощью автоматических слушателей GTM. Разработчик веб-сайта может помочь вам отправить событие уровня данных, как только новый подписчик введет свой адрес электронной почты на вашем веб-сайте. Код этого события должен выглядеть так:
push({‘event’: ‘new_subscriber’});
Если вам нужно, вы можете попросить вашего разработчика для получения дополнительной информации, например, расположение формы. Это необходимо, если на вашем сайте более одной формы. Это может быть достигнуто с помощью следующего кода.
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'formLocation': ‘footer’, 'event': new_subscriber });
Кроме того, Google Tag Manager по умолчанию передает определенный набор значений на уровень данных веб-приложений. Эти значения —
-
gtm.js — отправляется на слой данных, как только Google Tag Manager готов к запуску
-
gtm.dom — отправляется на уровень данных, когда DOM готов
-
gtm.load — отправляется на уровень данных, когда окно полностью загружено
gtm.js — отправляется на слой данных, как только Google Tag Manager готов к запуску
gtm.dom — отправляется на уровень данных, когда DOM готов
gtm.load — отправляется на уровень данных, когда окно полностью загружено
Проверка уровня данных
Как мы уже знаем, есть определенные события, которые создаются в результате любого взаимодействия на экране.
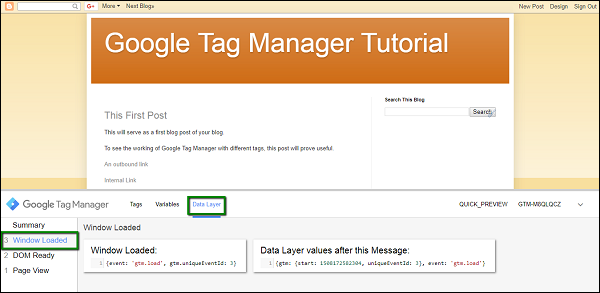
Например, давайте рассмотрим это простое событие загрузки страницы. Чтобы посмотреть на события, вам нужно запустить отладчик. После запуска отладчика (в режиме предварительного просмотра) посетите блог. Если вы посмотрите на итоговое окно в левом нижнем углу, это то, что вы увидите —
Шаг 1 — Нажмите Window Loaded, а затем Уровень данных.
Информация, отображаемая на вкладке Data Layer, относится к событию Window Loaded.
Он отображается как — {event: ‘gtm.load’, gtm.uniqueEventId: 3}
Кроме того, если вы хотите поближе познакомиться, вам нужно воспользоваться поддержкой на вкладке консоли Chrome. Проверка уровня данных становится простой, если вы знаете, как правильно использовать отладчик Chrome.
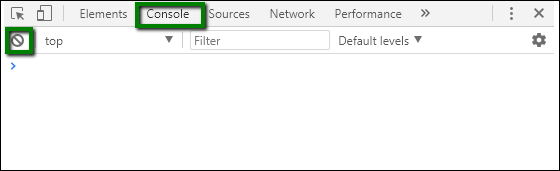
Шаг 2 — Когда вы находитесь в своем блоге, щелкните правой кнопкой мыши в любой части страницы. В появившемся контекстном меню нажмите «Проверить». Панель будет отображаться в правой части экрана с активированной вкладкой Элементы.
Шаг 3 — Нажмите Консоль. В режиме консоли щелкните значок в верхнем левом углу, чтобы очистить все отображаемые сообщения. Смотрите следующий скриншот для справки.
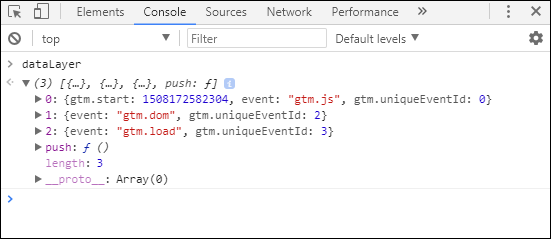
Шаг 4 — После того, как окно очищено для любых предыдущих сообщений, введите dataLayer, убедитесь, что заглавная буква для L выполнена. Это имя предоставляется Менеджером тегов Google для его слоя данных. Тем не менее, ваши разработчики могут назначить ему другое имя по мере необходимости.
Шаг 5 — Нажмите ввод после dataLayer. Это покажет следующие детали.
Есть три объекта, и каждый объект содержит некоторую информацию. Теперь эти объекты могут отличаться для вас, как показано на скриншоте выше. DataLayer настраивается, и разработчик может настроить его в соответствии с требованиями.
Значения, которые присутствуют, связаны с гаджетом Blogger, который используется в этой конкретной позиции / пространстве. Это причина, почему там есть определенная информация.
Если вы посмотрите на объект 1, вы заметите, что событие, которое вызывается, — это — gtm.dom . Он запускается GTM при загрузке страницы.
Таким образом, вы можете проверять слой данных и добавлять информацию в него по мере необходимости.
Переменные на уровне данных
Теперь, когда мы знакомы со слоем данных, давайте попробуем прочитать одну из переменных, используя интерфейс Google Tag Manager.
Здесь мы попытаемся прочитать событие, используя переменную уровня данных.
Если мы увидим рисунок выше, переменная event содержит gtm.dom . Мы собираемся создать переменную из интерфейса GTM и посмотрим, как она отражается на вкладке Variables в Google Tag Manager.
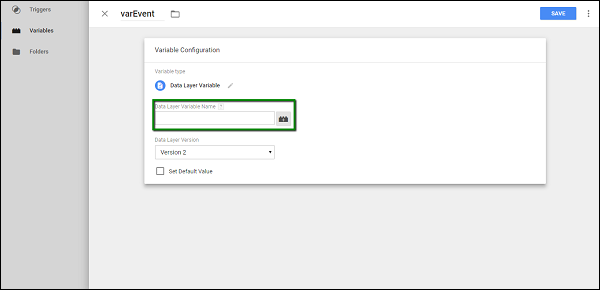
Шаг 1. В интерфейсе диспетчера тегов Google перейдите в раздел «Переменные». Прокрутите вниз до пользовательских переменных. Нажмите NEW.
Шаг 2 — Укажите имя для этой новой переменной, назовем его varEvent.
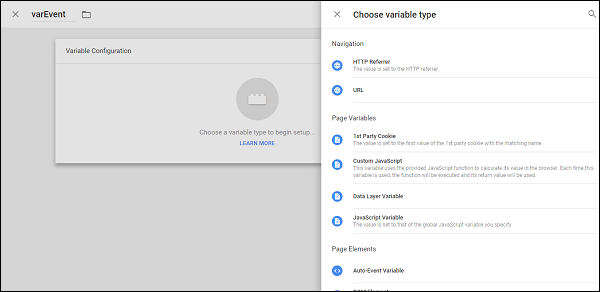
Шаг 3 — Нажмите Выбрать тип переменной, чтобы начать настройку…
Шаг 4 — Выберите переменную уровня данных из списка.
Шаг 5 — Когда вы выбираете переменную уровня данных, вам необходимо будет указать имя и версию.
Это имя будет из фактического уровня данных Google Tag Manager. Как упоминалось ранее, переменная, которую мы будем отслеживать, — событие.
Шаг 6 — Введите событие в Имя переменной уровня данных.
Шаг 7 — Нажмите СОХРАНИТЬ.
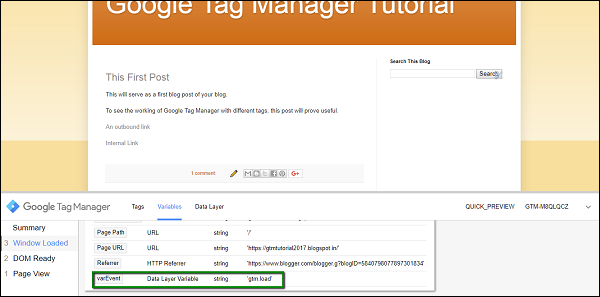
Шаг 8 — Нажмите Preview, чтобы увидеть изменения, отраженные в отладчике.
Шаг 9 — После загрузки страницы нажмите «Окно загружено», а затем «Переменные». Прокрутите до самого низа раздела Variables, вы увидите varEvent, как показано на скриншоте выше.
Как видно на скриншоте выше, значение будет gtm.load.
Таким образом, можно осмотреть слой данных и зафиксировать значения в слое данных по мере необходимости.