Мы создавали, модифицировали и отлаживали теги в нашей среде отладчика. До сих пор мы не видели живые теги в нашем блоге.
Чтобы теги размещались в блоге, нам нужно опубликовать теги. Мы хотим опубликовать теги, чем всегда иметь режим предварительного просмотра.
Опубликовать теги довольно просто.
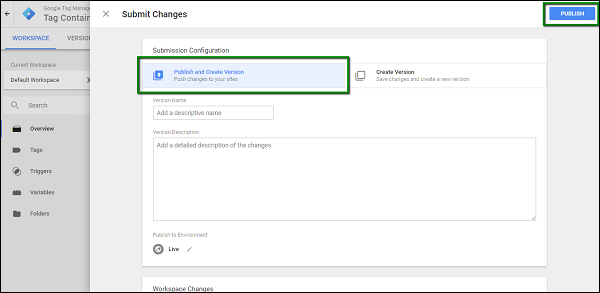
Шаг 1 — Нажмите кнопку SUBMIT в правом верхнем углу экрана.
Появится следующий экран.
Шаг 2. Введите идентифицируемое имя версии, чтобы его можно было легко понять при внесенных изменениях.
С описанием версии вы можете максимально подробно описать изменения / дополнения тега в этой конкретной версии.
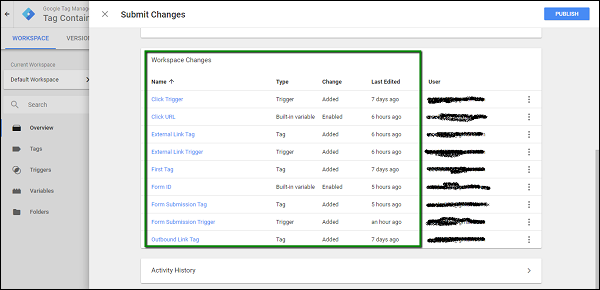
Шаг 3 — Прокрутите вниз до Изменения в рабочей области, вы увидите все изменения, сделанные в тегах, которые не опубликованы или находятся в режиме PREVIEW.
Аналогичным образом, в разделе «История действий» вы можете получить точное представление об изменениях / обновлениях, которые были сделаны в учетной записи с начала времен.
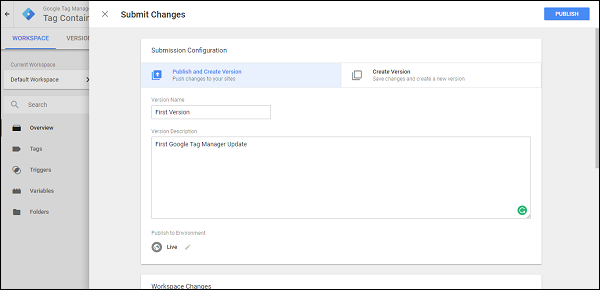
Шаг 4 — Укажите название версии, описание. Возможно, вы захотите указать название версии как «Первая версия», а описание — как «Первое обновление Google Tag Manager».
На данный момент мы оставим функцию «Опубликовать в среде как живую». Это потому, что у нас нет другой среды, кроме Live.
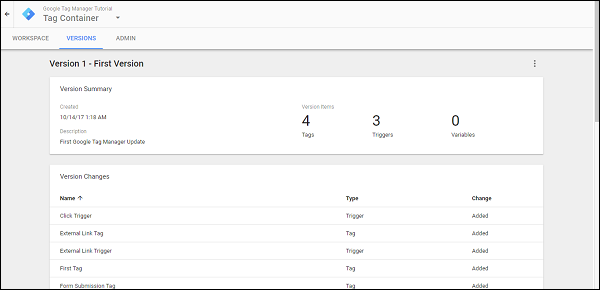
Шаг 5 — Нажмите ОПУБЛИКОВАТЬ, и вам будет представлена сводка по этой конкретной версии.
Таким образом вы можете опубликовать изменения, сделанные в рабочей области для Google Tag Manager.
Вы можете использовать плагин Google Chrome — Google Tag Assistant, чтобы увидеть запуск тегов без включения режима предварительного просмотра.
Создание окружений в Google Tag Manager
Существуют различные способы настройки среды, которая будет использоваться с Google Tag Manager.
Обычно в мире программного обеспечения слово Среда используется в контексте того, где конкретная функция тестируется / анализируется.
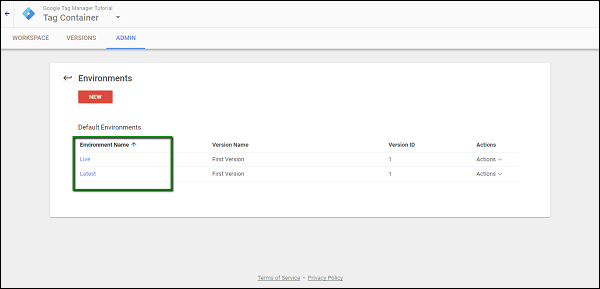
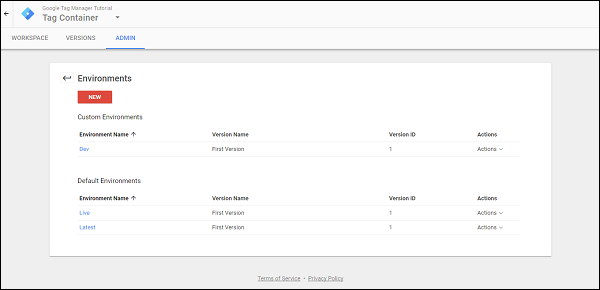
Шаг 1. Чтобы просмотреть доступные среды в Google Tag Manager, нажмите ADMIN.
Шаг 2 — В разделе «Контейнер» щелкните «Среды».
Вы сможете увидеть экран, как показано выше.
Как правило, крупные компании-разработчики программного обеспечения разделяют свой веб-сайт на различные среды, чтобы упростить процесс выпуска функции. Разработчики работают над своим веб-сайтом для разработчиков, а затем изменения функций переносятся на промежуточный сайт. Наконец, когда изменения проверяются на промежуточном сайте, изменения передаются в среду Live.
В контексте диспетчера тегов Google можно гибко добавлять различные среды, что позволит вам полностью проверить свой тег, прежде чем он появится на веб-сайте Live. Для этого урока мы создадим среду, которая называется Dev environment. Ниже приведены шаги.
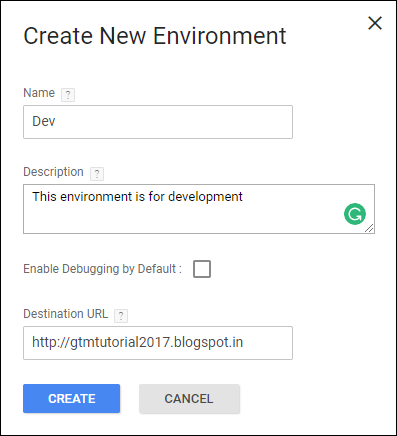
Шаг 3 — Нажмите кнопку NEW в красном. Вы сможете увидеть следующее диалоговое окно.
Шаг 4 — Заполните детали, как показано на рисунке выше. Мы сделаем вид, что наш сайт разработчика — это тот же сайт, на котором мы сейчас работаем, чтобы внести соответствующие изменения.
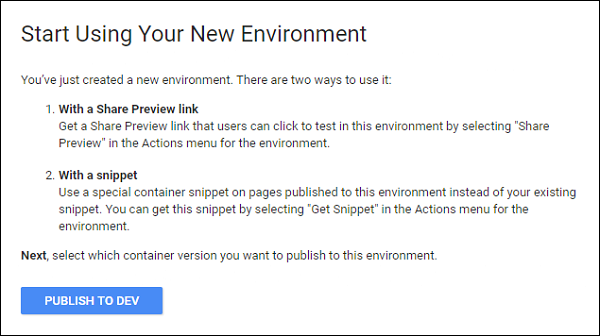
Шаг 5 — Нажмите CREATE, и вы увидите подсказку, как показано ниже.
Как показано на рисунке выше, приглашение показывает два способа использования среды.
-
Использование ссылки предварительного просмотра — эта ссылка полезна, когда вы хотите распространить изменения в ваших тегах среди членов вашей команды, когда есть большие команды.
-
С фрагментом кода. Если вам ясно, что конкретный сайт будет работать в качестве среды разработки / размещения, то вы можете использовать этот параметр фрагмента. Фрагмент для этой среды доступен, так что вы можете перейти на веб-сайт, чтобы увидеть любые изменения, которые были сделаны в последнее время.
Использование ссылки предварительного просмотра — эта ссылка полезна, когда вы хотите распространить изменения в ваших тегах среди членов вашей команды, когда есть большие команды.
С фрагментом кода. Если вам ясно, что конкретный сайт будет работать в качестве среды разработки / размещения, то вы можете использовать этот параметр фрагмента. Фрагмент для этой среды доступен, так что вы можете перейти на веб-сайт, чтобы увидеть любые изменения, которые были сделаны в последнее время.
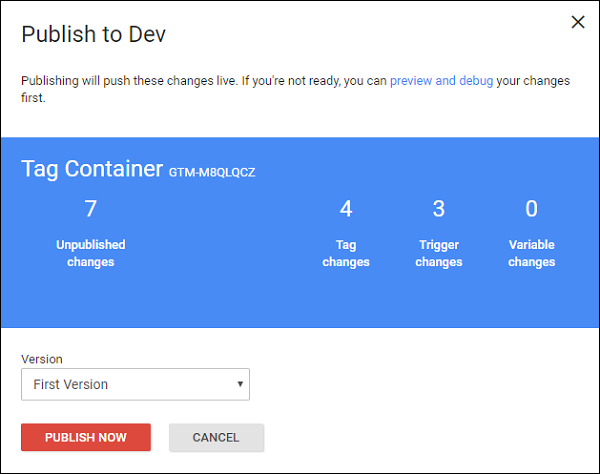
Шаг 6 — Нажмите PUBLISH TO DEV, чтобы увидеть их в действии. На следующем экране будет задан вопрос о доступных изменениях для добавления во вновь созданную среду.
Будут показаны изменения, которые еще не отправлены в соответствующую среду. Кроме того, отображается имя версии, чтобы пользователю было понятно, какая версия публикуется в соответствующей среде.
Шаг 7 — Нажмите PUBLISH NOW, чтобы увидеть изменения, доступные в вашей недавно созданной среде. Он покажет сообщение об успехе с отметкой даты и времени.
В доступном списке сред выберите имя новой среды, в нашем случае — Dev.
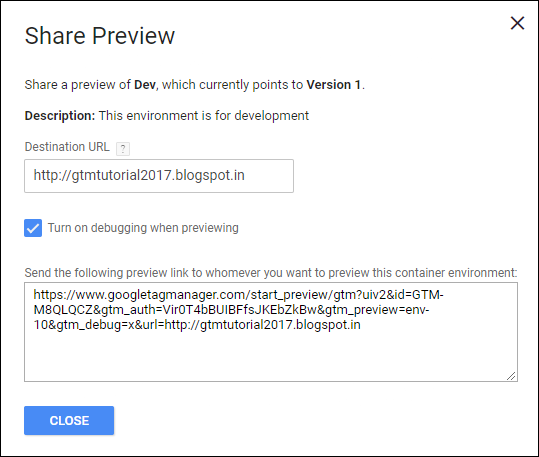
Будут отображены доступные параметры для обмена ссылкой на среду, как показано ниже.
Используя любой из вышеперечисленных подходов, вы сможете увидеть изменения в вашем теге в вашей среде разработки (Dev).