Как только вы поняли процесс создания тега, имеет смысл углубиться в глубину и посмотреть, как отслеживание достигается с помощью различных подходов.
Тег просмотра страницы
Маркетологу продукта необходимо понимать количество посетителей веб-сайта / блога продукта. Это очень важно, так как помогает понять тенденцию посетителей. Можно узнать, оценивается ли посетителем конкретное улучшение / функция, добавленная на веб-сайте / блоге, посещают ли посетители веб-сайт ежедневно / еженедельно и т. Д.
Учитывая, что «просмотр страницы» имеет огромное значение для понимания привлекательности веб-сайта / блога, давайте посмотрим, как можно отслеживать просмотр страницы с помощью тега.
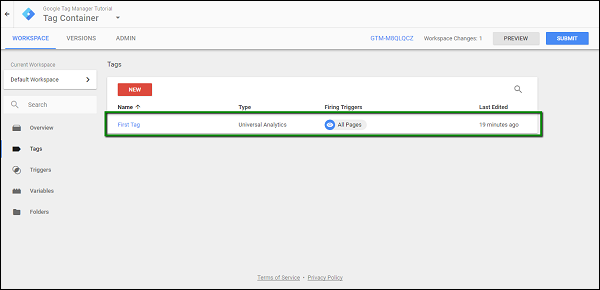
Шаг 1. Поскольку мы выполнили действия, описанные в предыдущей главе, перейдем к разделу тегов в Google Tag Manager.
Он покажет недавно созданный тег — Первый тег.
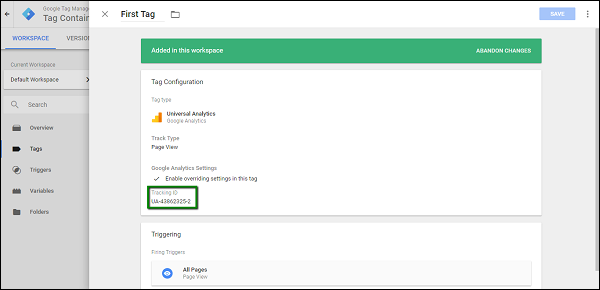
Шаг 2 — Нажмите First Tag, появится диалоговое окно с настроенными триггерами и т. Д.
Как показано на скриншоте выше, давайте сосредоточимся на отслеживании идентификаторов.
Этот идентификатор отслеживания связан с Google Analytics . Когда мы запустим режим отладки и зайдем в блог, он будет считаться просмотром одной страницы.
В этот конкретный момент Google Analytics запишет просмотр страницы в своем интерфейсе.
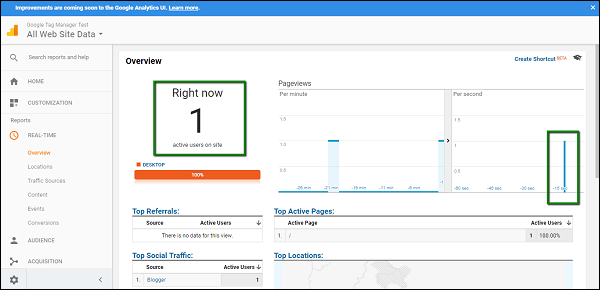
Шаг 3. Отладка с помощью диспетчера тегов Google и открытие панели мониторинга Google Analytics в разделе Источники трафика → Обзор, вы увидите следующую статистику.
Это показывает, что просмотр страницы записывается, а соответствующие просмотры страниц будут отслеживаться в Google Analytics.
Теги ссылки
Много раз будут определенные рекламные предложения, для которых пользователю может потребоваться покинуть блог или веб-сайт. Наряду с рекламными акциями, это могут быть некоторые сторонние опросы, которые может потребоваться пользователю. Эти опросы будут давать определенную статистику, которая будет отличаться от данных, которые поступают через различные теги.
Для этого полезно включить отслеживание того, сколько раз щелкают ссылки, а пользователя уводят с веб-сайта. Такие ссылки называются исходящими ссылками, и эти ссылки можно легко отслеживать с помощью Google Tag Manager.
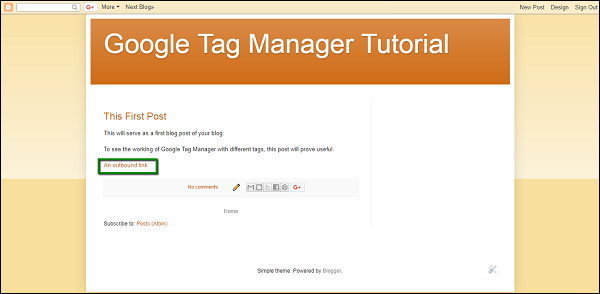
Чтобы продемонстрировать это, мы будем создавать ссылку в нашем блоге.
На приведенном выше снимке экрана показана ссылка «Исходящая ссылка». Эта ссылка будет использоваться для отслеживания в Google Tag Manager. Он перенаправляет на https://www.google.com
Шаг 1 — Перейдите в рабочую область Google Tag Manager. Нажмите Теги на левой панели. Нажмите кнопку NEW на странице, чтобы начать создание тега исходящей ссылки.
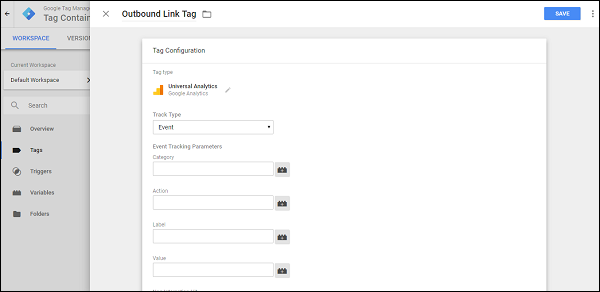
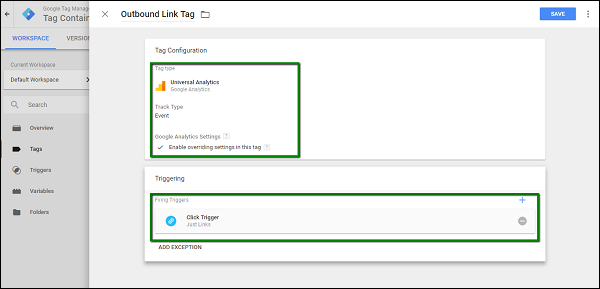
Давайте назовем этот тег как — Outbound Link Tag.
Шаг 2. Выполните ту же процедуру, что и при первоначальной настройке тега, для ввода кода Google Analytics в правильное поле — Идентификатор отслеживания.
Шаг 3 — Выберите поле Track Type в качестве Event. Вы сможете увидеть следующие варианты дальше.
Эти параметры соответствуют типу дорожки — событию. Обратите внимание, что эти параметры будут вообще недоступны в разделе «Тип дорожки» — «Просмотр страницы». Это связано с тем, что, поскольку мы прикрепляем код Google Analytics с помощью диспетчера тегов Google, чтобы видеть детали события в реальном времени, нам нужны определенные параметры.
Шаг 4 — Заполните форму, как показано ниже. Текст, выделенный жирным шрифтом, представляет собой значения, вводимые в текстовые поля.
-
Категория — Исходящий
-
Действие — Нажмите
-
Оставьте поля Метка и Значение пустыми
-
Сохранить не-взаимодействие как ложное
Категория — Исходящий
Действие — Нажмите
Оставьте поля Метка и Значение пустыми
Сохранить не-взаимодействие как ложное
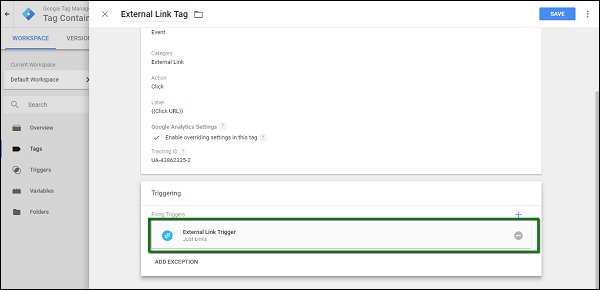
Шаг 5 — Далее, в разделе «Триггеры», нажмите «Выбрать триггер», чтобы этот тег сработал…
Шаг 6 — Нажмите синий значок + в правом верхнем углу. Откроется пользовательская секция триггера. Введите имя этому триггеру как — Нажмите Триггер.
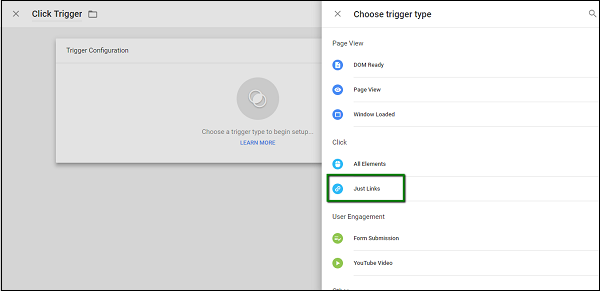
Шаг 7 — Нажмите Выбрать тип триггера, чтобы начать настройку…
Он покажет следующие типы триггеров, как показано на следующем снимке экрана.
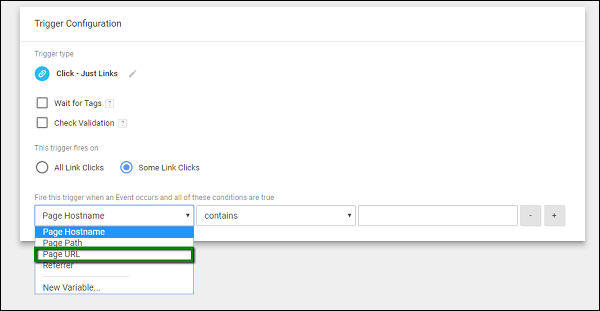
Шаг 8 — Как показано на рисунке выше, нажмите «Просто ссылки» под типом щелчка. Это покажет различные параметры для настройки вновь созданного типа триггера.
Теперь нам нужно настроить срабатывание триггера, если у кликающего URL-адреса есть путь к странице как https://www.google.com . Обратите внимание, что мы настроили ссылку в нашем блоге для перенаправления на тот же URL.
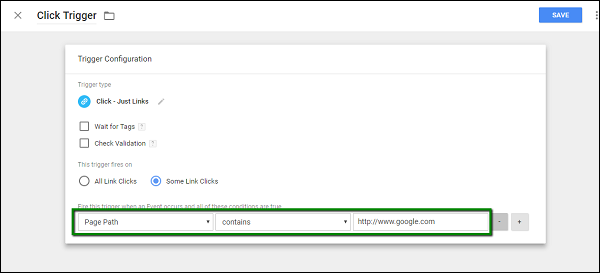
Шаг 9 — Сконфигурируйте триггер, как показано на рисунке выше.
Мы хотим настроить этот триггер на срабатывание некоторых кликов по ссылкам, когда URL-адрес страницы равен https://www.google.com . После этого экран должен выглядеть следующим образом.
Шаг 10 — Нажмите кнопку Сохранить , чтобы сохранить этот вновь созданный триггер. Экран вернется к конфигурации тега для тега исходящей ссылки.
Шаг 11 — Нажмите СОХРАНИТЬ, чтобы завершить настройку.
Как показано на рисунке выше, полный тег для исходящей ссылки должен выглядеть так, как указано выше.
Теперь давайте добавим тег в действие.
Шаг 12 — В рабочей области нажмите кнопку PREVIEW. Запустится режим отладки.
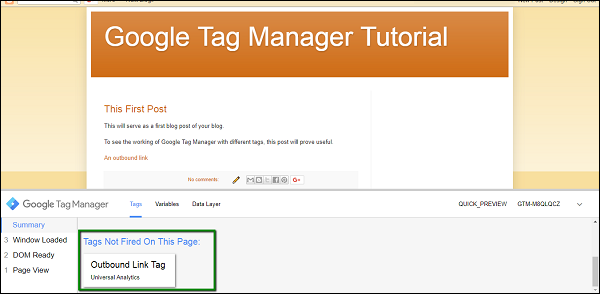
Шаг 13 — В вашем браузере на другой вкладке откройте свой блог. Окно отладки будет показано в нижней части экрана.
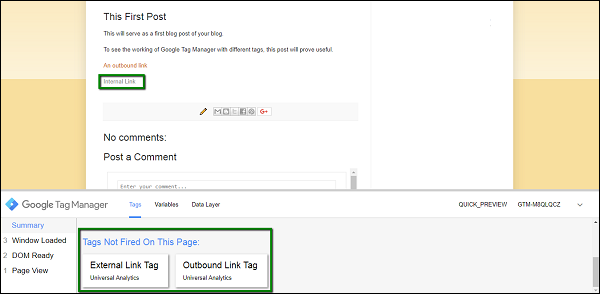
Как показано выше, поскольку мы еще не нажали на ссылку, тег по-прежнему отображается в разделе «Теги не запускаются на этой странице».
Шаг 14 — Нажмите на исходящую ссылку, созданную на предыдущем шаге, тег будет запущен. Вы можете увидеть его в разделе «Запущенные теги» на этой странице.
На этом завершается подход к созданию тега для исходящей ссылки для отслеживания ссылок в блоге / на сайте.
Отслеживание событий
Отслеживание событий означает любое действие, отличное от загрузки страницы. Браузер имеет конкретный ответ на любое действие, которое вы предпринимаете на странице. Например, действие может быть простым, например, щелкнуть ссылку или отправить форму в сложную форму, такую как отслеживание просмотров и загрузок файлов.
С помощью диспетчера тегов Google вы можете легко отслеживать события, сгенерированные в браузере. Он записывает ответы от браузера на возможные действия, таким образом, легко отслеживая конкретное событие.
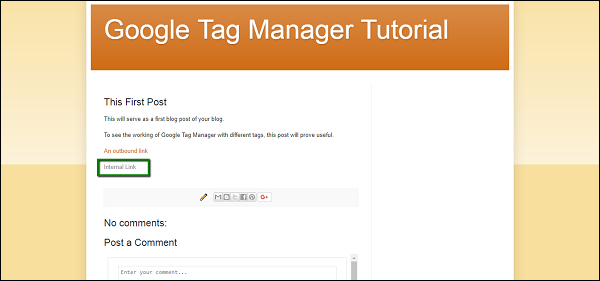
Мы будем использовать приведенный выше пример, чтобы увидеть отслеживание событий в действии. В предыдущем примере мы создали ссылку, которая перенаправляет с нашего блога. В этом примере мы создадим еще одну ссылку, которая будет указывать на наш блог. Мы используем этот пример, чтобы продемонстрировать, как ссылки, уходящие из блога, можно легко отслеживать.
Я создал ссылку под названием Внутренняя ссылка в блоге. Эта ссылка будет перенаправлена на ту же страницу блога.
Давайте перейдем в панель управления Google Tag Manager и создадим новый триггер для исходящей ссылки. Для этого мы будем использовать встроенную переменную Click URL. Используя URL клика, мы собираемся определить, перенаправляет ли ссылка пользователя за пределы блога или нет.
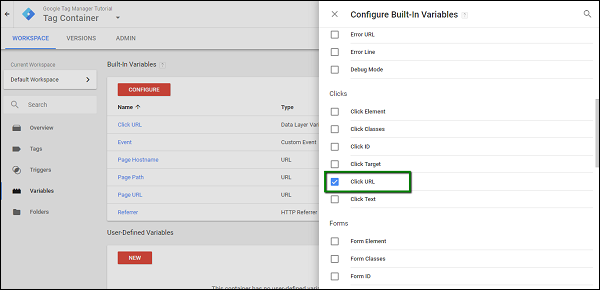
Чтобы включить встроенную переменную Click URL, выполните следующие действия.
Шаг 1 — В разделе «Переменные» нажмите красную кнопку «КОНФИГУРАЦИЯ». Он покажет доступные встроенные переменные. Доступны различные встроенные переменные: страницы, утилиты, ошибки, клики и т. Д.
Шаг 2. В категории «Клики» установите флажок «Нажмите URL». Это немедленно покажет доступные переменные в URL клика. См. Следующий экран для справки.
Теперь, когда переменная настроена, мы можем настроить триггер.
Триггер будет активирован, когда пользователь нажимает все URL-адреса, которые перенаправляются за пределы блога. Создать этот триггер довольно просто.
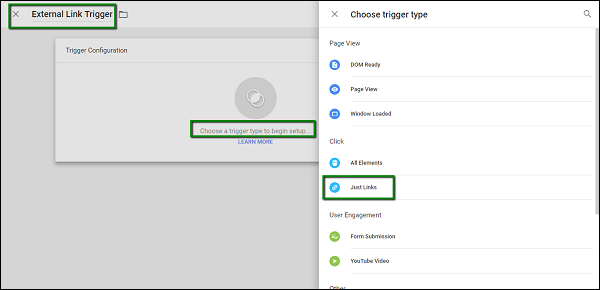
Шаг 3 — Перейдите в Trigger, нажмите New. Укажите имя для триггера. Допустим, имя — External Link Trigger.
Шаг 4 — В разделе «Настройка триггера» нажмите «Выбрать тип триггера, чтобы начать настройку…»
Шаг 5 — Из доступных опций в разделе «Нажмите» выберите «Просто ссылки». Смотрите следующий экран для шагов до сих пор.
При нажатии на ссылку «Просто ссылки» вы возвращаетесь к первому разделу, где вам необходимо указать исключение URL-адреса. Ниже приведены шаги, чтобы сделать это.
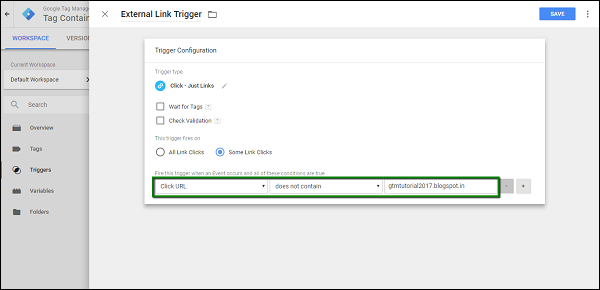
Шаг 6. Для опции «Этот триггер срабатывает» выберите «Несколько щелчков по ссылке».
Шаг 7 — В соответствии с условиями выберите Click URL, который должен быть предварительно выбран. Выберите значение, не содержащее в параметрах условия.
Шаг 8 — В текстовом поле для значения введите значение, которое является URL вашего блога. В нашем случае мы введем gtmtutorial2017.blogspot.in. После завершения экран будет выглядеть примерно так.
Шаг 9 — Нажмите синюю кнопку Сохранить, чтобы сохранить новый триггер.
Теперь пришло время настроить наш тег, который мы будем использовать для отслеживания события нажатия, которое перенаправит пользователя за пределы блога.
Шаг 10 — Откройте раздел Теги, нажмите кнопку NEW. Укажите имя для вашего тега, давайте назовем его — тег внешней ссылки.
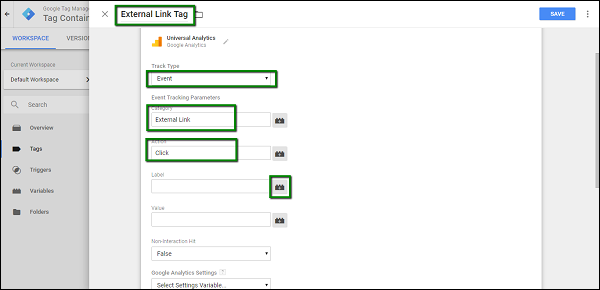
Шаг 11 — В разделе «Настройка тегов» нажмите «Выбрать тип тега, чтобы начать настройку». Выберите тип тега как «Universal Analytics» и введите следующие данные на экране.
- В разделе «Тип дорожки» выберите «Событие».
- Для категории — введите Внешнюю ссылку
- В действии — введите нажмите
- Для ярлыка щелкните значок параметров
Шаг 12 — На отображаемой боковой панели выберите Click URL.
Шаг 13 — После этого установите флажок Включить настройки переопределения в этом теге. В текстовом поле Идентификатор отслеживания введите свой код отслеживания Google Analytics.
Шаг 14 — Прокрутите вниз, чтобы настроить запуск. Мы собираемся использовать наш недавно созданный триггер.
Шаг 15 — Нажмите Выбрать триггер, чтобы этот тег сработал … Он отобразит доступные триггеры. Выберите External Link Trigger, который мы создали ранее.
На этом настройка тега завершена. Нажмите кнопку Сохранить.
Шаг 16. Теперь для отладки тега нажмите кнопку «Предварительный просмотр» серого цвета. Он запустит Google Tag Manager в режиме отладки.
Шаг 17 — Вернитесь в свой блог и обновите блог, чтобы запустить отладчик Google Tag Manager. Учитывая приведенный выше пример, на странице отображаются две ссылки. Кроме того, есть тег внешней ссылки, который отображается в разделе «Теги, не запускаемые на этой странице».
Теперь пришло время протестировать конфигурацию тега. Мы будем использовать Ctrl + Click в обоих сценариях, чтобы проверить, запущен ли тег. Ctrl + Click откроет ссылку в новой вкладке, не обновляя текущую страницу. Нам нужно сохранить страницу неповрежденной, так как мы не сможем увидеть сработавшие теги, если страница обновится.
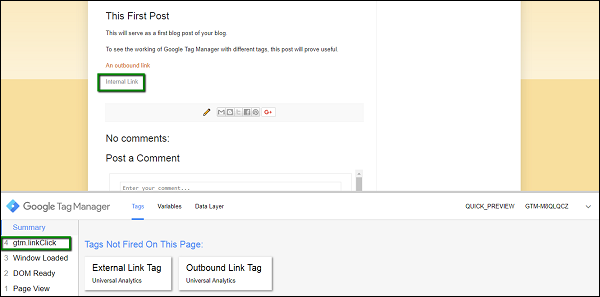
Шаг 18 — Во-первых, используйте Ctrl + клик по внутренней ссылке, как показано на рисунке выше. В идеале, тег не должен срабатывать, так как ссылка направляет пользователя на тот же блог.
Как показано на рисунке выше, в разделе Summary в отладчике вы увидите другое событие — gtm.linkClick. Это означает, что GTM записал событие нажатия.
Но вы не увидите никаких изменений в разделе «Теги на этой странице». Это потому, что мы настроили вкладку для исходящих ссылок.
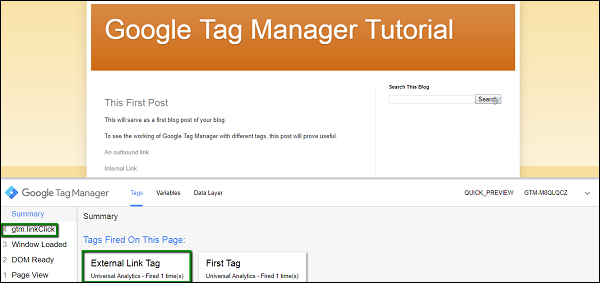
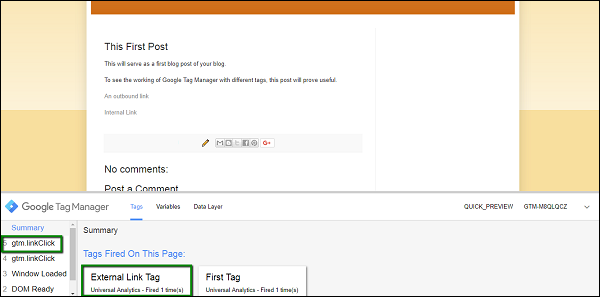
Шаг 19 — Теперь Ctrl + клик Исходящая ссылка (это было создано в предыдущем разделе).
Обратите внимание на сводный раздел, он снова обновится для другого события — gtm.linkClick.
Как показано на рисунке выше, для следующего записанного события будет запущен тег — тег внешней ссылки. Вы сможете увидеть его в разделе «Теги, выпущенные на этой странице».
Таким образом, вы можете использовать отслеживание событий с помощью Google Tag Manager и настраивать теги для важных данных, которые вам нужны с вашего сайта / блога.
Отслеживание форм
Чаще всего на любом веб-сайте / блоге вы увидите форму, которая будет фиксировать определенные детали пользователя. Как маркетолог продукта, становится скучно знать, используется ли форма посетителями.
Полезно знать, сколько раз пользователь заполнил информацию в этой форме и сколько раз он сталкивался с ошибкой. С помощью Google Tag Manager вы можете легко отслеживать отправку формы. Этот раздел проведет вас через процесс.
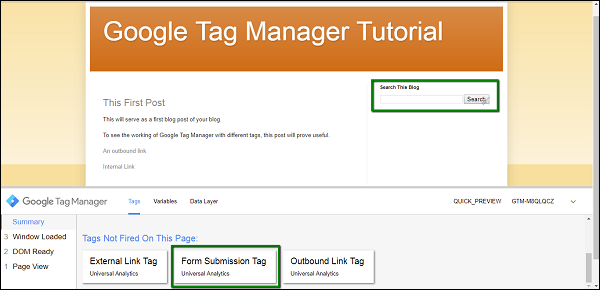
Для этого примера у нас будет бланк «Свяжитесь с нами», созданный в нашем блоге.
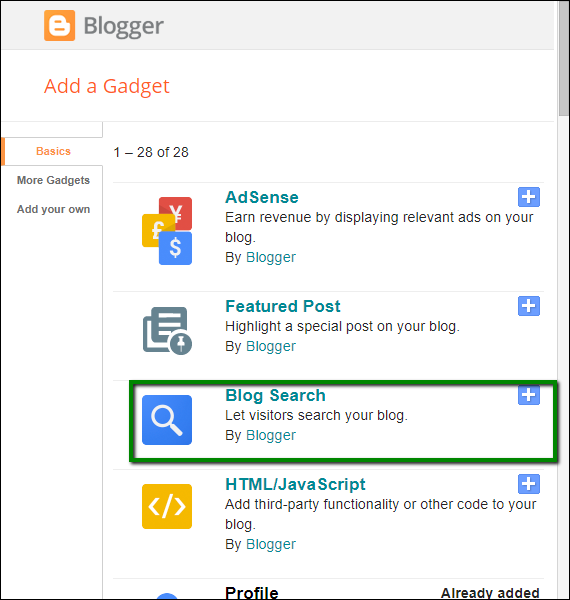
Шаг 1 — Для блогера, чтобы создать контактную форму, используйте опцию Макет → Добавить гаджет. После того, как вы нажмете Добавить гаджет, вы увидите следующий экран, где вы найдете гаджет поиска по блогам. Нажмите на синий значок плюс (+), чтобы вставить его в блог.
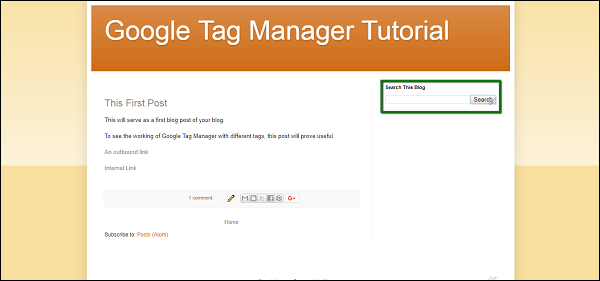
После этого он появится в вашем блоге, как показано на следующем снимке экрана.
Теперь давайте настроим соответствующие триггеры и тег.
Чтобы начать с триггера, мы будем следовать тем же шагам. Сначала мы добавим enable встроенную переменную с именем Form ID, затем создадим триггер, который будет использовать эту вновь созданную переменную.
После этого мы будем использовать этот новый триггер для настройки тега для отслеживания взаимодействия с формой.
Чтобы включить встроенную переменную ID формы, выполните следующие действия.
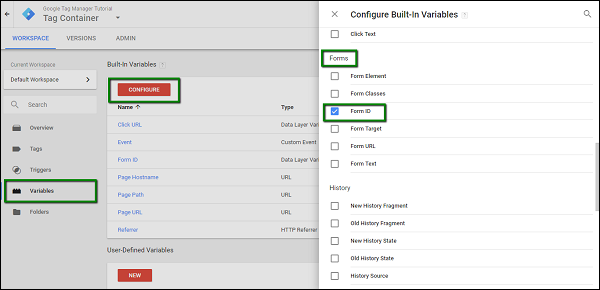
Шаг 2 — В разделе «Переменные» нажмите красную кнопку «КОНФИГУРАЦИЯ». В категории «Формы» установите флажок «Идентификатор формы». Это немедленно покажет идентификатор формы в доступных переменных. См. Следующий экран для справки.
Теперь, когда переменная настроена, мы можем настроить триггер.
Триггер будет активирован, когда пользователь отправит какие-либо данные в форму «Свяжитесь с нами».
Шаг 3 — Для этого перейдите в Trigger, нажмите New. Укажите имя для триггера. Давайте назовем это как — триггер отправки формы.
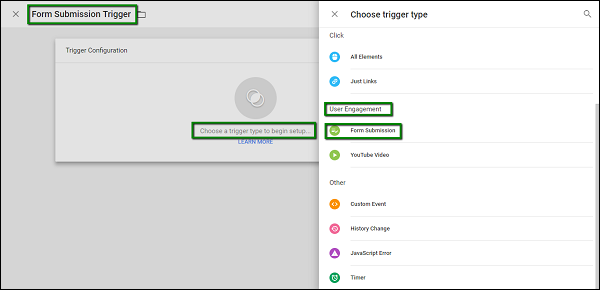
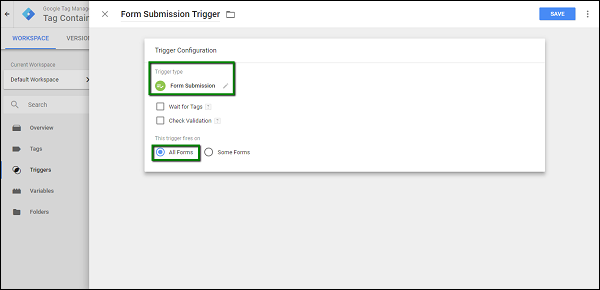
Шаг 4 — В разделе «Настройка триггера» нажмите «Выбрать тип триггера, чтобы начать настройку…»
Шаг 5 — Из доступных параметров в разделе «Участие пользователя» выберите «Отправка формы». Смотрите следующий экран для шагов до сих пор.
При нажатии на кнопку «Отправка формы» вы возвращаетесь в первый раздел, где вам нужно будет указать идентификатор формы.
Шаг 6 — Для опции «Этот триггер срабатывает» выберите «Все формы».
Как только вы закончите с вышеуказанным шагом, он включит отслеживание всех форм, представленных на странице блога. Вы также можете использовать определенный идентификатор формы, который можно настроить при создании блога.
Для настройки определенного идентификатора формы вы можете обратиться за поддержкой к разработчику своего веб-сайта / блога, чтобы получить более подробную информацию. После выполнения этих шагов см. Следующий экран для полной справки.
Шаг 7 — Нажмите кнопку Сохранить в синем, чтобы сохранить новый триггер.
Теперь пришло время настроить наш тег, который мы будем использовать для отслеживания события нажатия, которое перенаправит пользователя за пределы блога.
Шаг 8 — Откройте раздел Теги, нажмите кнопку NEW. Укажите имя для вашего тега, давайте назовем его — тег отправки формы.
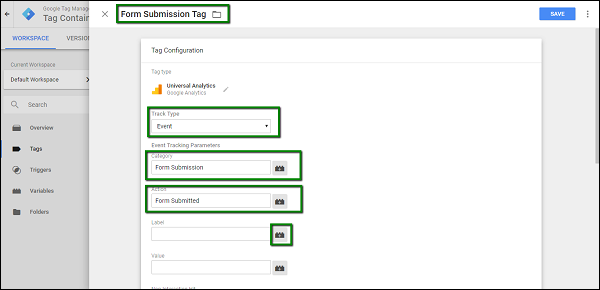
Шаг 9 — В разделе «Настройка тегов» нажмите «Выбрать тип тега, чтобы начать настройку». Выберите тип тега как Universal Analytics и заполните следующие данные —
- В разделе «Тип дорожки» выберите «Событие».
- Для категории — введите форму отправки
- В действии — введите отправленную форму
- Для ярлыка щелкните значок параметров
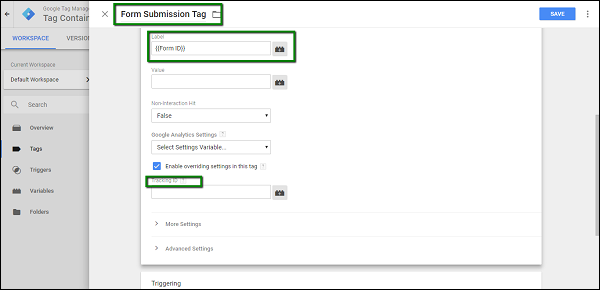
Шаг 10 — На отображаемой боковой панели выберите ID формы.
Шаг 11 — После этого установите флажок «Включить настройки переопределения в этом теге». В текстовом поле «Идентификатор отслеживания» введите свой код отслеживания Google Analytics.
Прокрутите вниз, чтобы настроить запуск. Мы собираемся использовать наш недавно созданный триггер.
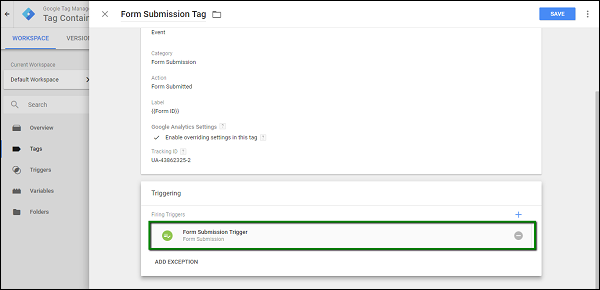
Шаг 12 — Нажмите Выбрать триггер, чтобы этот тег сработал … Он отобразит доступные триггеры. Выберите Триггер отправки формы, который мы создали ранее.
На этом настройка тега завершена. Нажмите кнопку Сохранить.
Шаг 13 — Теперь, чтобы отладить тег, нажмите кнопку Preview в сером цвете. Он запустит Google Tag Manager в режиме отладки.
Шаг 14. Вернитесь в свой блог и обновите блог, чтобы запустить отладчик Google Tag Manager. Там будет тег отправки формы, который отображается в разделе «Теги не запускаются на этой странице».
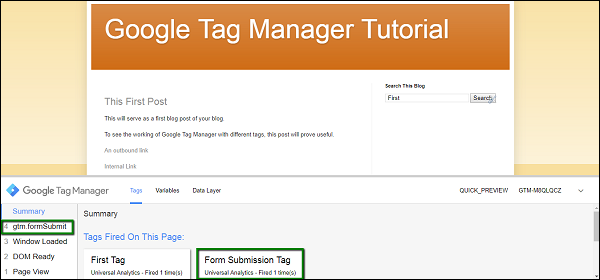
Шаг 15 — Теперь взаимодействуйте с формой поиска в этом блоге, введя в нее некоторые значения. Давайте введем First, поскольку наш первый пост в блоге содержит слово First.
Шаг 16 — Нажмите Поиск. Новое событие будет отображаться в разделе «Сводка», а тег отправки формы будет отображаться в разделе «Теги, сгенерированные на этой странице».
Таким образом, мы можем создать теги для отправки форм с помощью Google Tag Manager.