Google Tag Manager — Обзор
Чтобы понять Google Tag Manager, нам нужно сначала понять несколько связанных понятий.
Маркетинг продуктов — Справочная информация
С появлением Интернета и Интернета возникла огромная необходимость выделиться среди остальных для продвижения вашего продукта. Эта эпоха превзошла времена, когда реклама и маркетинг фантастическим образом работали с бумажными носителями.
Поскольку требование маркетинга продукта становится целенаправленной и умелой задачей, появляется новое поколение профессионалов под названием «Маркетологи продуктов». Эти люди должны быть в курсе тенденций рынка, поведения пользователей, симпатий и антипатий своей аудитории.
Маркетологу, надевающему шляпу аналитика и рекламодателя, нужно знать много вещей, чтобы быть на высоте. Одна из таких вещей — создание маркетинговой кампании для успешного вовлечения пользователей.
Если мы перейдем к определению Wikipedia для маркетинга продуктов — Product Marketing — это процесс продвижения и продажи продукта аудитории .
Короче говоря, маркетологу необходимо создавать различные рекламные кампании, чтобы оставаться на вершине конкуренции, тем самым увеличивая продажи.
Так как точка ком бум, для успешного маркетинга продукта, присутствие продукта требуется не только в реальном мире, но и в веб-мире. Присутствие и признание в мире Интернета прямо пропорционально успеху продукта.
Инструменты маркетинга продукта
В этом стремлении увеличить продажи продукта наряду с творческим подходом, маркетолог должен знать о некоторых эффективных инструментах. Эти инструменты сами по себе оказываются полезными для маркетинга продукта и соответственно анализируют тенденции пользователей.
Ниже приведены некоторые часто используемые инструменты маркетинга продукта —
- Гугл Аналитика
- Chartbeat
- Kissmetrics
- Метрики Спринта
- Woopra
- Clicky
- Тестирование пользователя
- Сумасшедшее яйцо
- Mouseflow
- мятный
Google, очевидно, возглавляет список с их предложением — Google Analytics. Google представил этот инструмент аналитики очень рано в процессе развития маркетинга продукта. Действительно, это самый надежный и широко используемый инструмент в сообществе продуктового маркетинга.
Инструмент имеет уникальный способ работы с использованием удобного интерфейса. Пользователь должен добавить номер учетной записи Google Analytics на соответствующие страницы своего веб-сайта / блога. Соответственно, посещения Google и клики отслеживаются Google Analytics.
Использование разных инструментов аналитики
Как и в Google Analytics, любой другой инструмент, представленный в приведенном выше списке, работает по-разному. Когда речь заходит об использовании определенного инструмента, он требует изменения кода веб-сайта / блога, чтобы начать отслеживать поведение пользователя.
Эти инструменты обеспечивают анализ того, какая страница использовалась в большинстве случаев, какие действия выполнял пользователь и т. Д. Кроме того, эти инструменты могут обеспечивать быструю обратную связь в виде данных для недавно запущенных функций.
Работа Google Analytics очень похожа на работу большинства других перечисленных инструментов. Теперь рассмотрим относительно крупную организацию продукта, ориентированную на создание новой функции для повышения качества обслуживания клиентов. Для такой крупномасштабной организации полезно иметь огромные процессы выпуска / конвейеры, которые беспрепятственно получают желаемую функцию.
Войдите в Google Analytics. Чтобы использовать Google Analytics, необходимо, чтобы на всех страницах кода веб-сайта продукта был указан этот номер аккаунта. Как бы просто это ни звучало, для крупных организаций, работающих с продуктами, иногда добавление небольшого фрагмента кода на страницу может быть громоздким и требует тщательного тестирования после создания этой функции.
Если организация продукта стремится использовать несколько инструментов анализа данных, как указано в приведенном выше списке, умножьте усилия с точки зрения времени и затрат на количество используемых инструментов. Это становится болезненным по мере созревания продукта. В конце концов, измерение поведения пользователя также становится обязательным. В таких случаях важно иметь механизм «один для всех», чтобы маркетологам стало проще создавать различные кампании на лету.
Поскольку разные инструменты используют разные методы для отслеживания поведения пользователя, необходимо использовать один носитель, который учитывает эти разные методы с помощью различных инструментов.
Google Tag Manager — Введение
Для маркетолога продукта использование различных инструментов требует соответствующей кривой обучения. Наличие разных инструментов влечет за собой ввод различных кодов и, следовательно, изменения на веб-сайте. Если существует простой и понятный процесс изменения кода веб-сайта, становится блаженством добавление различных кодов, связанных с различными аналитическими инструментами.
Google Tag Manager (GTM) — это бесплатный инструмент, который позволяет маркетологам легко добавлять и обновлять теги веб-сайтов. Теги позволяют отслеживать просмотры страниц сайта, отслеживать переходы и т. Д. Используя Менеджер тегов Google, можно получить эффективное решение для управления тегами, которое позволяет быстро и легко обновлять теги сайта. Теги — это в основном фрагменты кода, предназначенные для аналитики трафика и оптимизации маркетинга.
Для маркетолога, занятого различными аналитическими решениями, необходим менеджер тегов Google, поскольку он охватывает многие аспекты маркетинга продукта под одной крышей. Вы можете добавлять и обновлять AdWords, Google Analytics, Firebase Analytics, Floodlight и другие сторонние теги, используя Google Tag Manager.
Менеджер тегов Google — Настройка
Для настройки Google Tag Manager наличие веб-сайта является обязательным. В целях данного руководства мы пройдем следующий процесс настройки Google Tag Manager.
- Создать блог с Blogger.com
- Создайте аккаунт с помощью Google Tag Manager
- Установить тег в блоге
Создать блог с Blogger.com
Шаг 1 — Чтобы начать создавать блог, перейдите по этой ссылке — https://blogger.com . Откроется домашняя страница для блогера, как показано на следующем снимке экрана.
Шаг 2 — Нажмите кнопку — СОЗДАЙТЕ БЛОГ, чтобы начать создавать блог.
В качестве следующего шага Blogger попросит вас указать вашу учетную запись Google. Blogger, являясь одним из продуктов Google, облегчает вашу жизнь, позволяя учетной записи Google создавать блоги в Интернете.
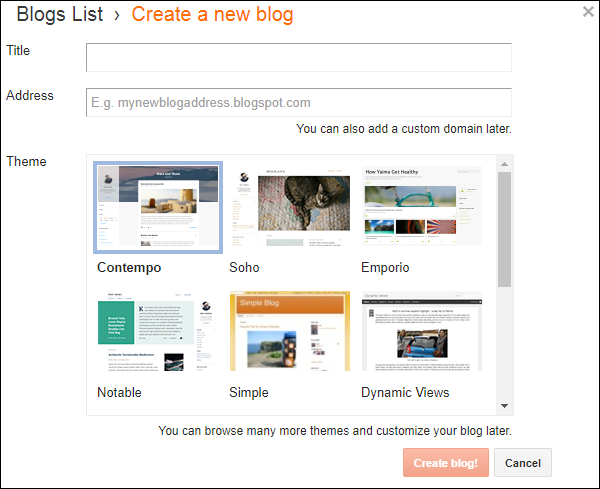
Шаг 3. Введите свои учетные данные для Google, и вы увидите следующий экран для создания вашего блога.
Шаг 4 — Выберите заголовок, адрес и тему блога по вашему выбору.
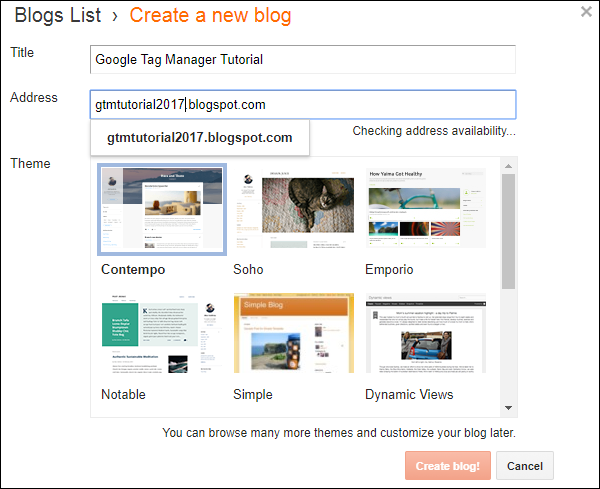
Ввод заголовка довольно прост, вы можете указать любой заголовок на свой вкус. После того, как вы начнете набирать нужный адрес блога, интерфейс начнет поиск доступности. На следующем скриншоте показано, как ищется адрес блога.
Как только вы закончите этот процесс, и адрес блога станет доступен, вы увидите следующее сообщение в текстовом поле.
Как показано на скриншоте выше, выбран адрес блога — https://gtmtutorial2017.blogspot.com .
Шаг 5 — Как только вы выбрали нужный дизайн, нажмите красную кнопку — Создать блог!
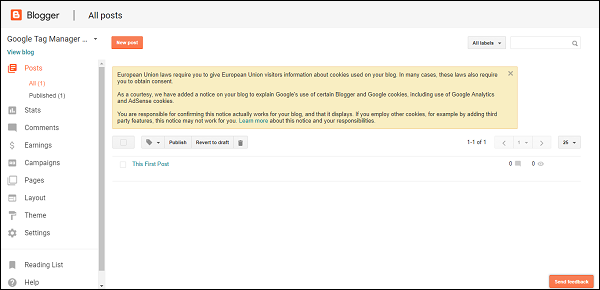
Система займет несколько секунд, и ваш новый блог будет готов. Когда вы закончите, вам будет представлен следующий интерфейс, чтобы начать писать блог.
Для эффективной работы Google Tag Manager требуется хотя бы одна запись.
Шаг 6 — Создайте свой первый пост в блоге, нажав синюю кнопку ссылки — Создайте новый пост.
Шаг 7 — Вы можете начать писать содержимое вашего первого сообщения в блоге. Укажите заголовок сообщения в соответствии с требованиями вверху экрана.
Часто блоггер позволяет легко создавать как HTML, так и форматированный текст. Это возможно с помощью переключателя Compose / HTML в верхнем левом углу экрана. Давайте посмотрим, как использовать опцию Compose в качестве примера.
Шаг 8 — Нажмите «Создать», появится текстовый редактор. Начните добавлять контент.
Шаг 9 — После этого нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
Вы будете перенаправлены обратно на экран, как показано на скриншоте выше, с новым сообщением, видимым в списке. На этом создание сайта Blogger.com завершено
Следующим шагом является создание учетной записи Google Tag Manager. Затем мы добавим код контейнера на сайт. Наконец, мы сможем отслеживать просмотры страниц / соответствующие события с помощью GTM.
Создать аккаунт с помощью Google Tag Manager (GTM)
Шаг 1. Чтобы начать работу с Google Tag Manager, воспользуйтесь этой ссылкой: Google Tag Manager . Вы увидите следующую домашнюю страницу для Google Tag Manager.
Шаг 2 — Нажмите на любую из ссылок для регистрации бесплатно. Ссылки доступны на странице — в центре и в верхнем правом углу.
Шаг 3. Продолжайте изучать страницу по своему усмотрению, поскольку она содержит очень полезную информацию о Google Tag Manager.
После того, как вы нажали «ПОДПИСАТЬСЯ БЕСПЛАТНО», вы увидите следующий экран, а URL изменится на — https://tagmanager.google.com/?hl=ru . Это будет отображаться под экраном для входа в систему с вашей учетной записью Google.
После ввода учетных данных для Google отобразится интерфейс диспетчера тегов.
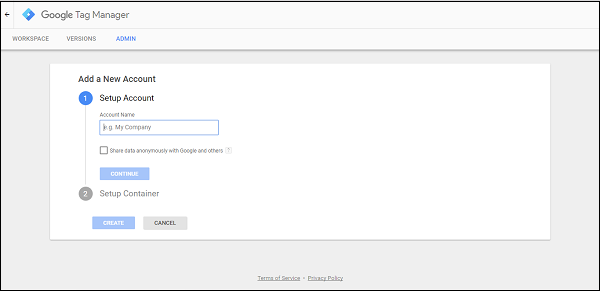
Шаг 4 — GTM потребует от вас добавить новую учетную запись. Есть два шага —
- Настройка учетной записи
- Контейнер настройки
Шаг 5 — В качестве первого шага добавьте имя учетной записи. В этом руководстве мы будем использовать его название — Google Tag Manager Tutorial. Вы можете поделиться данными анонимно с Google и другими пользователями, чтобы повысить эффективность маркетинга своего продукта.
Шаг 6 — Нажмите Продолжить.
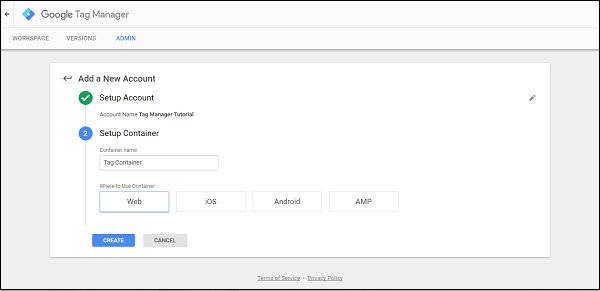
Шаг 7 — Следующий шаг — настройка контейнера. Укажите имя для контейнера. Давайте добавим название как — Tag Container. В разделе «Где использовать контейнер», как показано на следующем снимке экрана, выберите «Веб».
Шаг 8 — Нажмите СОЗДАТЬ.
После этого вам будет представлен экран для принятия соглашения об условиях обслуживания Google Tag Manager.
Шаг 9 — Нажмите ДА, чтобы продолжить.
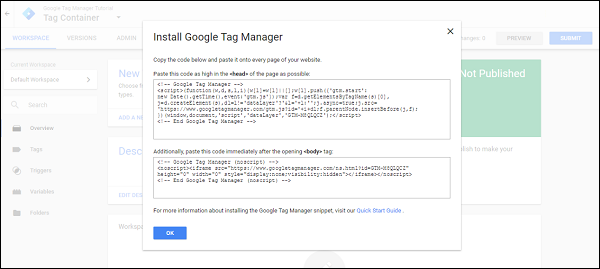
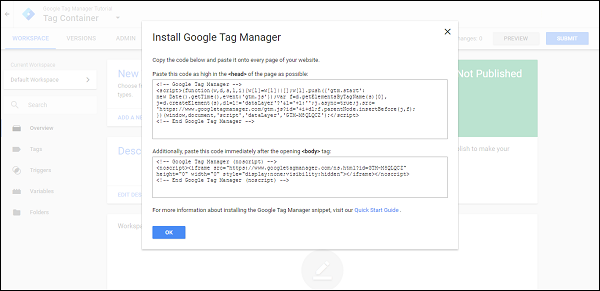
Шаг 10 — Наконец, вам будет представлен набор фрагментов кода, как показано на следующем снимке экрана, которые должны быть добавлены под тегами head и body .
Эти фрагменты кода необходимы для того, чтобы данные из созданного блога могли передаваться в интерфейс диспетчера тегов Google.
Мы рассмотрим создание тегов и соответствующие процессы в следующей главе.
Интерфейс Google Tag Manager
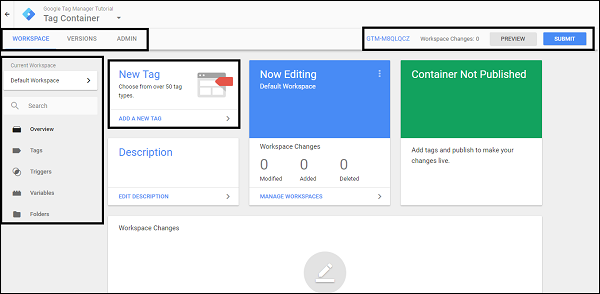
Давайте уделим некоторое время ознакомлению с различными разделами интерфейса диспетчера тегов Google.
Во-первых, давайте поймем, как управлять следующими разделами —
- Рабочая среда
- Версии
- Администратор
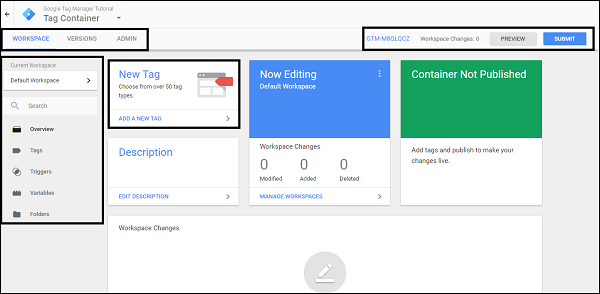
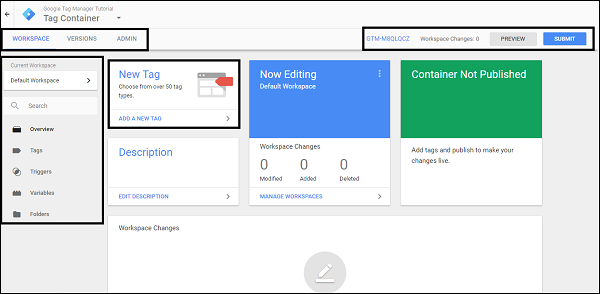
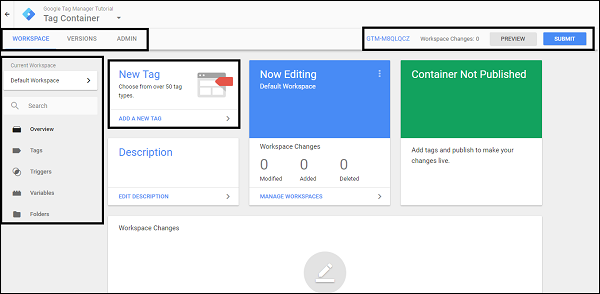
Рабочая среда
В разделе рабочей области показана активная работа в процессе. Этот раздел имеет различные подразделы, такие как —
- обзор
- Теги
- Триггеры
- переменные
- Папки
Мы узнаем больше об этих подразделах в следующих главах.
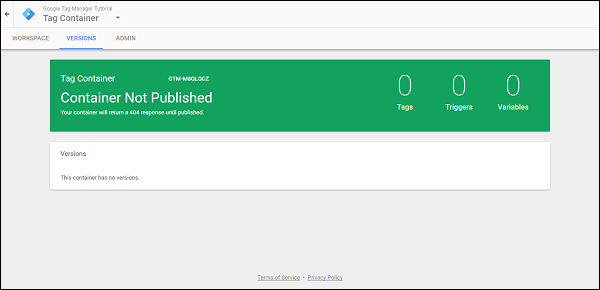
Версии
В крупных организациях очень распространено создание нескольких тегов и их использование для проверки или одобрения.
В то же время может потребоваться понимание предыдущих тегов, опубликованных на веб-сайте. Для всех этих целей мы можем использовать раздел Версии. Здесь показаны все возможные теги, опубликованные в текущем рабочем пространстве, и при необходимости можно откатить изменения.
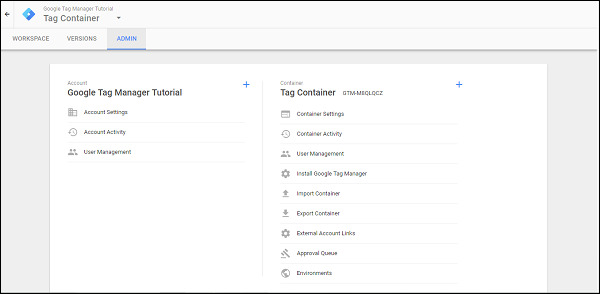
Администратор
Если вы хотите настроить свою учетную запись Google Tag Manager для другой среды или для разных пользователей, вы можете использовать этот раздел.
Вы также можете настроить данные учетной записи и просмотреть действия, связанные с этой учетной записью, если с этой учетной записью связано несколько пользователей.
Менеджер тегов Google — Начало работы
В этой главе представлен обзор того, как начать работу с Google Tag Manager, добавить тег и проанализировать его на предмет полноты.
При прохождении процесса мы будем использовать блог (созданный в предыдущей главе) для демонстрации различных шагов.
Шаг 1 — Как показано на скриншоте выше, щелкните код контейнера (GTM-XXXXXXX) в верхнем правом углу, кроме метки Workspace Changes: 0.
Вы увидите диалоговое окно Install Google Tag Manager.
Теперь мы хотим установить код Google Tag Manager в нашем блоге.
Шаг 2. Чтобы добавить код GTM на приведенном выше рисунке в блоге, перейдите на https://Blogger.com и войдите в систему, используя свои учетные данные.
Вам будет представлен экран, как показано ниже, с именем вашего блога в списке.
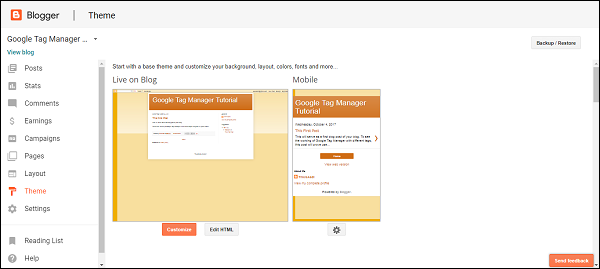
Шаг 3 — На панели слева найдите параметр: Тема.
Вы увидите следующий экран.
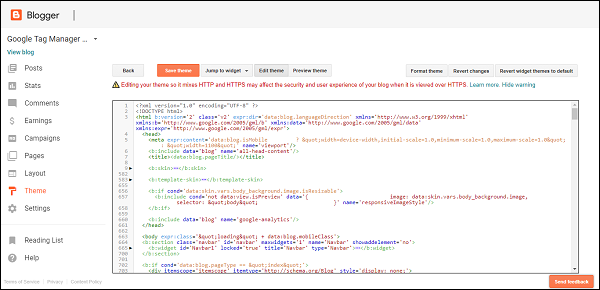
Шаг 4 — Нажмите «Изменить HTML», чтобы редактировать код HTML для блога. Будет показан исходный код HTML для вашего блога, как показано на следующем рисунке.
Здесь мы хотим установить код Google Tag Manager. В соответствии с инструкциями GTM мы должны вставить код в следующие места:
- Как можно выше в теге <head>
- В теге <body>
Шаг 5 — Найдите тег <head> в приведенном выше HTML-коде. Вернитесь на https://tagmanager.google.com и скопируйте код в диалоговом окне «Установить менеджер тегов Google», выполнив шаг 1 выше. Вставьте скопированный код точно под открывающим тегом <head>.
Шаг 6. Аналогичным образом найдите тег <body> в коде HTML.
Примечание. Вы можете использовать сочетание клавиш Ctrl + F, чтобы найти теги <head> и <body>. Функция поиска в браузере пригодится для поиска тегов.
Найдя тег <body>, повторите процедуру, чтобы скопировать код, связанный с тегом <body>, из Менеджера тегов Google.
Для простоты поиска тега обычно тег <body> начинается с <body expr: class = ‘»loading» + data: blog.mobileClass’>.
Вставьте нужный код под тегом <body> и нажмите Сохранить тему.
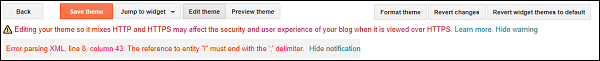
Это покажет следующую ошибку, и это нормально, чтобы увидеть эту ошибку.
Шаг 7. Чтобы устранить эту проблему, в коде диспетчера тегов Google под тегом <head> найдите строку с —
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =
Замените & как подчеркнуто в строке выше на & amp; и нажмите Сохранить тему. Ошибка будет устранена.
На этом процесс добавления кода Google Tag Manager в ваш блог заканчивается.
Введение в тег
Проще говоря, на веб-сайте поддержки диспетчера тегов Google тег — это фрагмент кода, который отправляет информацию третьей стороне, например, Google Analytics.
Подбирая оттуда, в отношении конкретного аналитического инструмента, можно связать несколько тегов. Наличие их всех на одной странице действительно является плюсом, поскольку маркетолог продукта увидит несколько показателей, связанных со страницей.
Однако здесь есть не менее важный момент: не стоит переусердствовать с тегами на сайте. Это не только увеличивает путаницу при управлении тегом, но и усложняет разграничение данных, поступающих от различных тегов.
Следующий код, как мы видели в диалоговом окне «Установить менеджер тегов Google», на самом деле является тегом.
<!-- Google Tag Manager --> <script> (function(w,d,s,l,i){ w[l] = w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'}); var f = d.getElementsByTagName(s)[0], j = d.createElement(s), dl = l != 'dataLayer'?' &l = '+l:''; j.async = true; j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl; f.parentNode.insertBefore(j,f); }) (window,document,'script','dataLayer','GTM-M8QLQCZ'); </script> <!-- End Google Tag Manager -->
Расположение тега
Расположение тега может быть где угодно в исходном коде страницы. Он может быть как наверху, так и на верхнем или нижнем колонтитуле, передавая требуемую информацию.
На этом мы завершаем краткое введение в тег и как его можно создать.
Триггеры
Триггеры фактически определяют, когда будет запущен тег. Это набор правил для настройки тега для запуска. Например, триггеры могут решить, что определенный тег «X» будет запущен, когда пользователь выполняет действие «Y». Более конкретно, триггер может направить метку на срабатывание при нажатии определенной кнопки в определенной форме.
Триггеры — это условия, которые можно прикрепить к тегу, чтобы он функционировал желаемым образом. Примером из реальной жизни будет то, что тег настраивается для успешной транзакции на странице электронной торговли.
Тег будет указывать, была ли транзакция проведена успешно. Для этого будет создан триггер, который будет запускать тег только тогда, когда пользователю будет показана страница подтверждения транзакции.
Что еще более важно, учтите, что вы хотите отслеживать все просмотры страниц блога / веб-сайта. Так, в частности, вы можете создать тег с помощью Google Analytics, который будет срабатывать, когда пользователь заходит на любую страницу вашего блога / веб-сайта. Триггер в этом случае будет общим, говоря, стреляйте этот тег на всех страницах. Триггер будет установлен соответственно.
Триггер иногда может усложниться. Например, если кто-то нажимает кнопку на определенной странице, то запускайте тег.
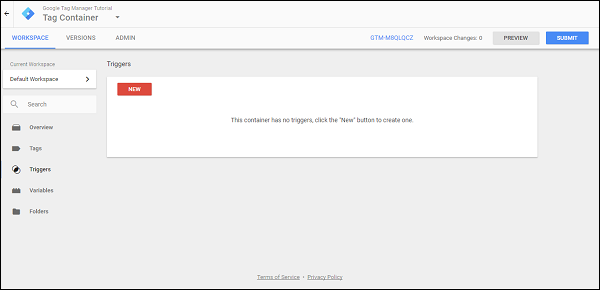
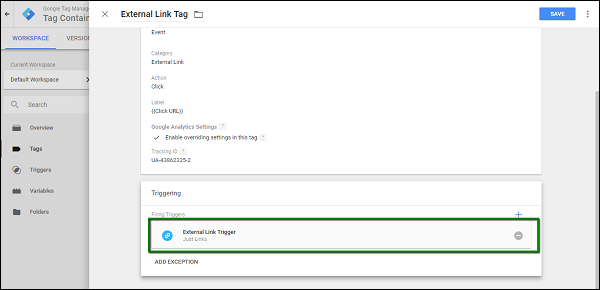
Как показано на следующем рисунке, вы можете получить доступ к триггерам, щелкнув Триггеры на левой боковой панели экрана.
Поскольку триггеры еще не настроены, вы не увидите результатов по триггерам.
переменные
По сути, переменные — это значения, которые можно изменить.
Например, давайте рассмотрим простую ссылку. При щелчке по ссылке есть несколько встроенных переменных, которые собираются с помощью этого события щелчка. Эти переменные могут в конечном итоге использоваться для записи ссылки, которая перенаправляется, когда пользователь нажимает на конкретную кнопку ссылки.
Более подробно, вы также можете записать определенный класс div элемента, по которому щелкнули, используя переменные. Они называются переменными, потому что если на странице 10 различных кнопок ссылок, перенаправление от этих кнопок ссылок будет меняться в зависимости от того, на каком элементе нажата кнопка.
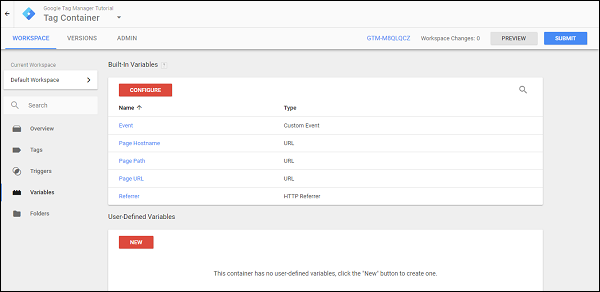
Вы можете получить доступ к переменным, используя левую панель и нажав «Переменные».
Менеджер тегов Google предлагает два типа переменных —
- Встроенные переменные
- Пользовательские переменные
Как видно из названий, у вас есть возможность использовать существующие переменные, предлагаемые Google Tag Manager, или вы можете создавать свои собственные переменные.
Давайте рассмотрим пример и посмотрим, как функционирует тег. Теперь мы будем отлаживать тег с помощью Google Tag Manager.
Отладка тега
В начальном разделе этой главы нам понадобилось время, чтобы добавить код отслеживания Google Tag Manager в наш блог на Blogger.com.
Это был первый шаг, чтобы менеджер тегов Google идентифицировал наш код отслеживания. Если вы внимательно посмотрите, в сценарии, который включен в тег <head>, существует код отслеживания Google Tag Manager в формате GTM-XXXXXXX.
Теперь, когда дело доходит до отладки тега, это довольно просто с интерфейсом Google Tag Manager. Мы будем использовать тег Basic Google Analytics для демонстрации. Мы предполагаем, что аккаунт Google Analytics уже существует.
Создание базового тега Google Analytics
В Менеджере тегов Google для создания тега используются различные шаги. Чтобы узнать подробности каждого из них, давайте рассмотрим следующий экран.
Шаг 1 — Нажмите кнопку «Добавить новую метку».
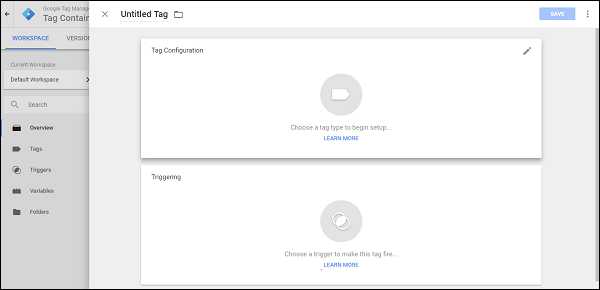
Панель справа будет скользить, чтобы начать процесс создания нового тега. Это покажет без названия, пустой тег для настройки.
Шаг 2 — Введите имя для вашего тега. Давайте дадим ему имя — Первая метка.
Шаг 3 — После этого нажмите текст / значок — выберите тип тега, чтобы начать настройку….
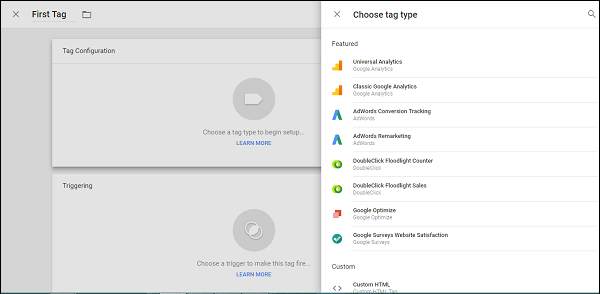
Справа откроется другая панель, на которой будут отображаться следующие типы тегов.
Как мы видели в определении, существуют разные теги, связанные с различным аналитическим инструментом. На этом конкретном этапе Google Tag Manager требует от вас указать точный тип тега, который вы хотите создать.
Вы заметите некоторые типы тегов следующим образом —
- Универсальная аналитика
- Классическая Google Analytics
- AdWords Remarketing
- Google Optimize
Примечание. Универсальная аналитика — это расширенная и самая популярная версия Google Analytics. Тем не менее, есть много сайтов, которые используют классическую Google Analytics.
Для этого примера давайте продолжим указывать Universal Analytics.
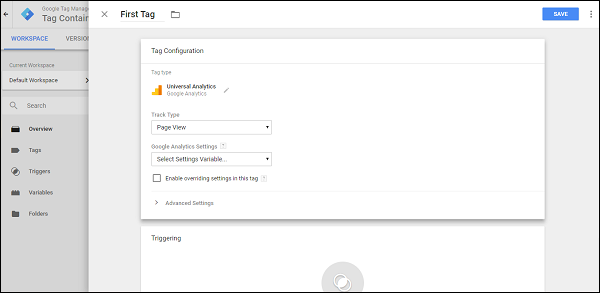
Шаг 4 — Нажмите Universal Analytics, чтобы продолжить. Система управления вернется к предыдущему экрану, и вам нужно будет выбрать, что вы хотите отслеживать. Смотрите следующий скриншот для справки.
Шаг 5 — Установите флажок Включить настройки переопределения в этом теге.
Примечание. Мы используем этот шаг для более быстрого ознакомления с созданием тегов. Вы можете создать переменную настроек Google Analytics, не устанавливая также флажок выше.
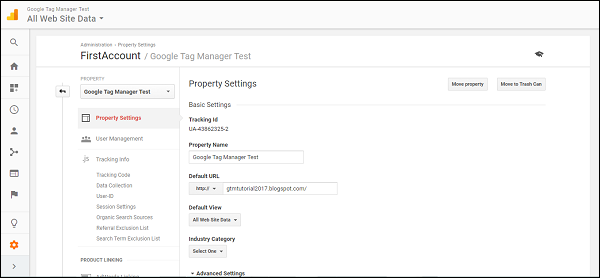
Шаг 6 — Откройте интерфейс Google Analytics. В Google Analytics найдите кнопку ADMIN на первой странице. В разделе «Свойства» выберите «Свойства». Вы сможете увидеть экран, подобный следующему.
Шаг 7 — Скопируйте идентификатор отслеживания. Идентификатор отслеживания будет иметь формат UA-XXXXX-X.
Шаг 8. После того, как вы скопировали идентификатор отслеживания, вернитесь в интерфейс диспетчера тегов Google. Как уже было показано ранее, вставьте идентификатор отслеживания в соответствующее текстовое поле.
Теперь мы собираемся настроить важный элемент тега — триггер.
Мы собираемся указать менеджеру тегов Google, что тег должен срабатывать, если страница просматривается пользователем. Для этого нам нужно настроить триггер, используя следующий раздел на экране.
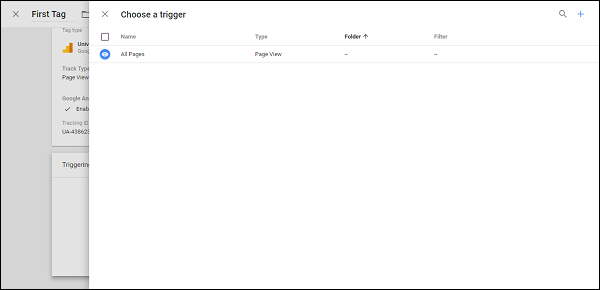
Шаг 9 — Нажмите Выбрать триггер, чтобы этот тег сработал …
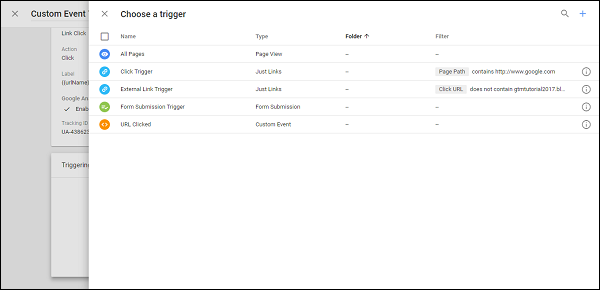
Слева откроется диалоговое окно, требующее выбора триггера. Он покажет триггер, как показано на следующем скриншоте.
Шаг 10 — Нажмите Все страницы.
Элемент управления вернется к экрану конфигурации тега. Нажмите синюю кнопку Сохранить в правом верхнем углу. Вы успешно настроили свой первый тег!
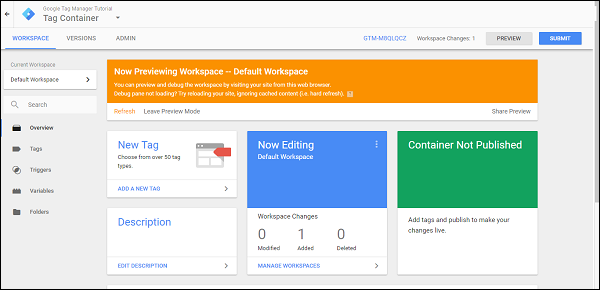
Шаг 11 — Теперь для режима отладки, нажмите кнопку PREVIEW серым цветом.
Как показано на скриншоте выше, появится оранжевая рамка. Это указывает на то, что режим отладки включен. Войдите в свой блог, используя доступную ссылку.
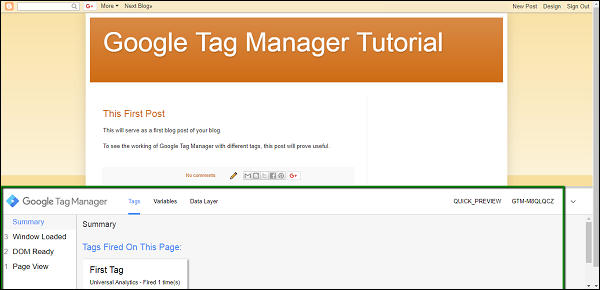
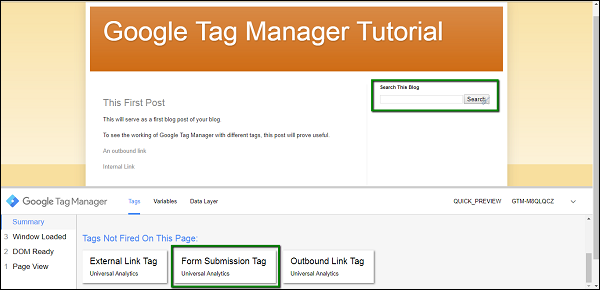
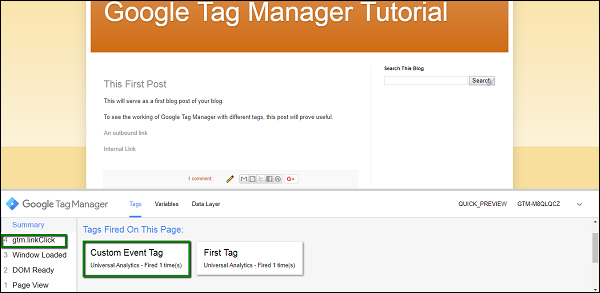
Шаг 12. Теперь, когда вы заходите в блог, вы сможете увидеть в своем блоге раздел, показывающий раздел «Отладка менеджера тегов Google».
Кроме того, если вы внимательно наблюдаете, в разделе «Теги, запущенные на этой странице» отображается первый тег . Это означает, что наш тег был запущен при успешном просмотре страницы.
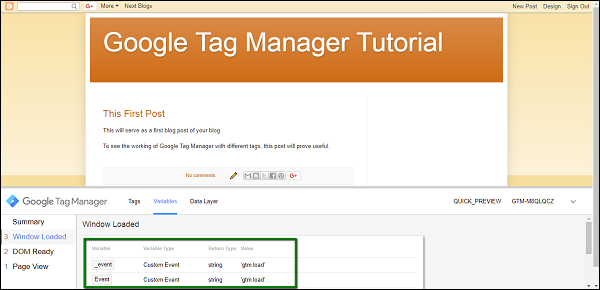
Шаг 13 — В разделе отладки нажмите Переменные. Затем нажмите Window Loaded на левой панели. Это действие означает, что мы выбираем действие для анализа переменных, загруженных в результате этого действия.
Он покажет раздел «Переменные», как показано в зеленом поле на следующем скриншоте.
Вы можете анализировать переменные более четко, когда мы перейдем к следующей главе.
Менеджер тегов Google — Отслеживание тегов
Как только вы поняли процесс создания тега, имеет смысл углубиться в глубину и посмотреть, как отслеживание достигается с помощью различных подходов.
Тег просмотра страницы
Маркетологу продукта необходимо понимать количество посетителей веб-сайта / блога продукта. Это очень важно, так как помогает понять тенденцию посетителей. Можно узнать, оценивается ли посетителем конкретное улучшение / функция, добавленная на веб-сайте / блоге, посещают ли посетители веб-сайт ежедневно / еженедельно и т. Д.
Учитывая, что «просмотр страницы» имеет огромное значение для понимания привлекательности веб-сайта / блога, давайте посмотрим, как можно отслеживать просмотр страницы с помощью тега.
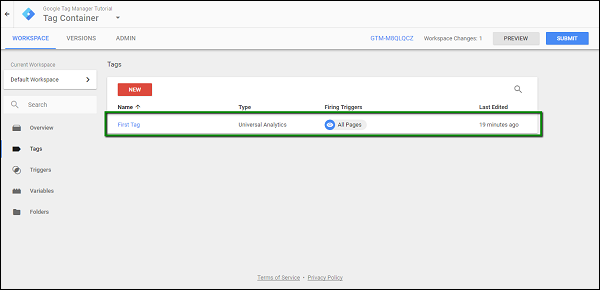
Шаг 1. Поскольку мы выполнили действия, описанные в предыдущей главе, перейдем к разделу тегов в Google Tag Manager.
Он покажет недавно созданный тег — Первый тег.
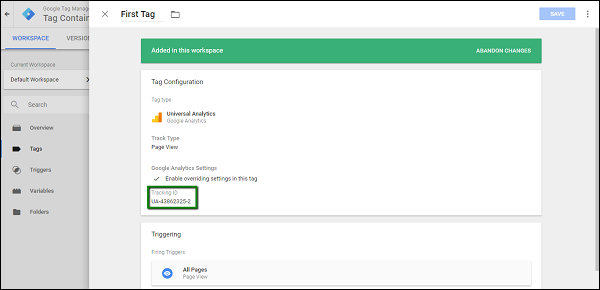
Шаг 2 — Нажмите First Tag, появится диалоговое окно с настроенными триггерами и т. Д.
Как показано на скриншоте выше, давайте сосредоточимся на отслеживании идентификаторов.
Этот идентификатор отслеживания связан с Google Analytics . Когда мы запустим режим отладки и зайдем в блог, он будет считаться просмотром одной страницы.
В этот конкретный момент Google Analytics запишет просмотр страницы в своем интерфейсе.
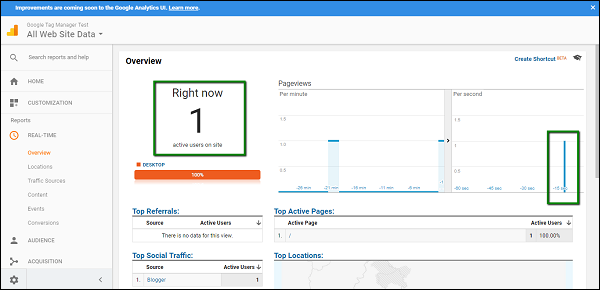
Шаг 3. Отладка с помощью диспетчера тегов Google и открытие панели мониторинга Google Analytics в разделе Источники трафика → Обзор, вы увидите следующую статистику.
Это показывает, что просмотр страницы записывается, а соответствующие просмотры страниц будут отслеживаться в Google Analytics.
Теги ссылки
Много раз будут определенные рекламные предложения, для которых пользователю может потребоваться покинуть блог или веб-сайт. Наряду с рекламными акциями, это могут быть некоторые сторонние опросы, которые может потребоваться пользователю. Эти опросы будут давать определенную статистику, которая будет отличаться от данных, которые поступают через различные теги.
Для этого полезно включить отслеживание того, сколько раз щелкают ссылки, а пользователя уводят с веб-сайта. Такие ссылки называются исходящими ссылками, и эти ссылки можно легко отслеживать с помощью Google Tag Manager.
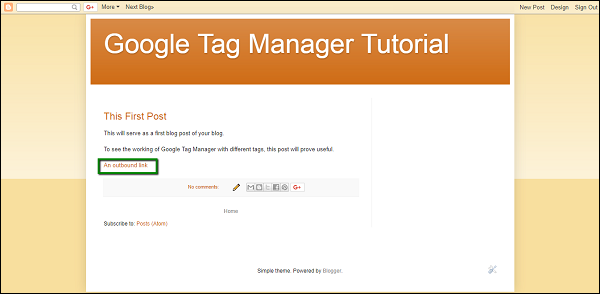
Чтобы продемонстрировать это, мы будем создавать ссылку в нашем блоге.
На приведенном выше снимке экрана показана ссылка «Исходящая ссылка». Эта ссылка будет использоваться для отслеживания в Google Tag Manager. Он перенаправляет на https://www.google.com
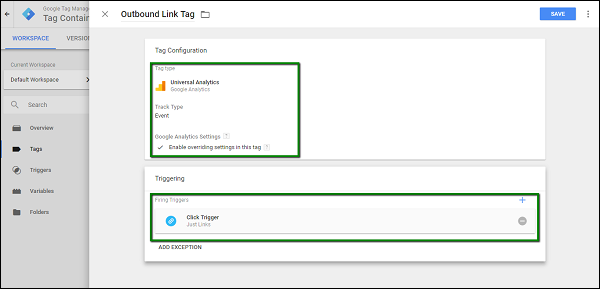
Шаг 1 — Перейдите в рабочую область Google Tag Manager. Нажмите Теги на левой панели. Нажмите кнопку NEW на странице, чтобы начать создание тега исходящей ссылки.
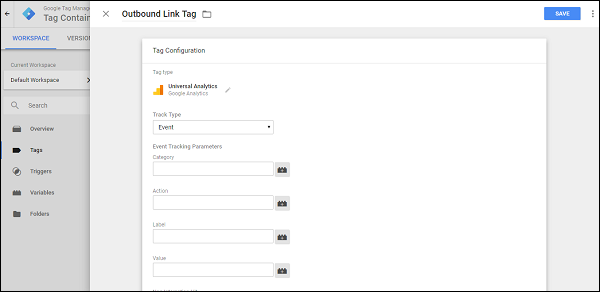
Давайте назовем этот тег как — Outbound Link Tag.
Шаг 2. Выполните ту же процедуру, что и при первоначальной настройке тега, для ввода кода Google Analytics в правильное поле — Идентификатор отслеживания.
Шаг 3 — Выберите поле Track Type в качестве Event. Вы сможете увидеть следующие варианты дальше.
Эти параметры соответствуют типу дорожки — событию. Обратите внимание, что эти параметры будут вообще недоступны в разделе «Тип дорожки» — «Просмотр страницы». Это связано с тем, что, поскольку мы прикрепляем код Google Analytics с помощью диспетчера тегов Google, чтобы видеть детали события в реальном времени, нам нужны определенные параметры.
Шаг 4 — Заполните форму, как показано ниже. Текст, выделенный жирным шрифтом, представляет собой значения, вводимые в текстовые поля.
-
Категория — Исходящий
-
Действие — Нажмите
-
Оставьте поля Метка и Значение пустыми
-
Сохранить не-взаимодействие как ложное
Категория — Исходящий
Действие — Нажмите
Оставьте поля Метка и Значение пустыми
Сохранить не-взаимодействие как ложное
Шаг 5 — Далее, в разделе «Триггеры», нажмите «Выбрать триггер», чтобы этот тег сработал…
Шаг 6 — Нажмите синий значок + в правом верхнем углу. Откроется пользовательская секция триггера. Введите имя этому триггеру как — Нажмите Триггер.
Шаг 7 — Нажмите Выбрать тип триггера, чтобы начать настройку…
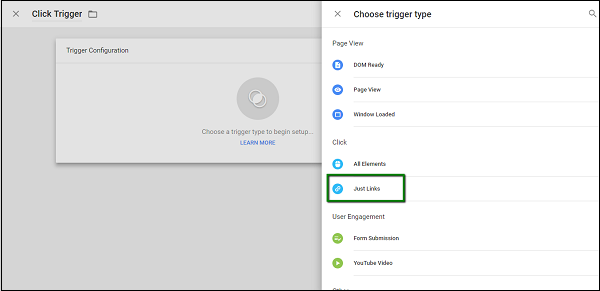
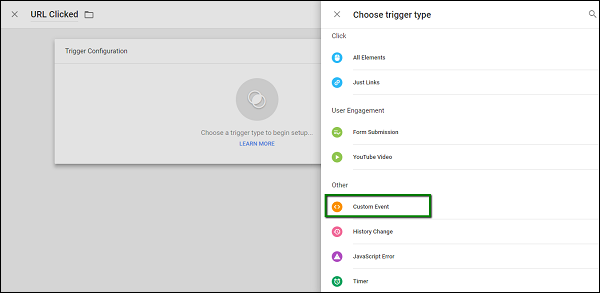
Он покажет следующие типы триггеров, как показано на следующем снимке экрана.
Шаг 8 — Как показано на рисунке выше, нажмите «Просто ссылки» под типом щелчка. Это покажет различные параметры для настройки вновь созданного типа триггера.
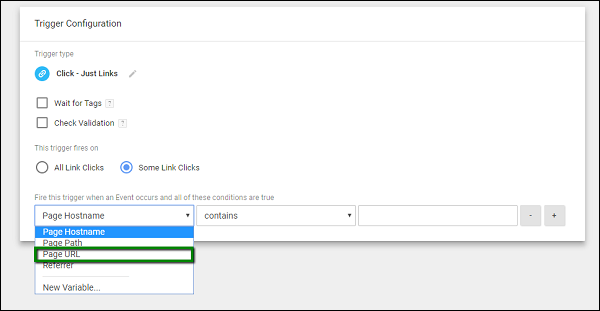
Теперь нам нужно настроить срабатывание триггера, если у кликающего URL-адреса есть путь к странице как https://www.google.com . Обратите внимание, что мы настроили ссылку в нашем блоге для перенаправления на тот же URL.
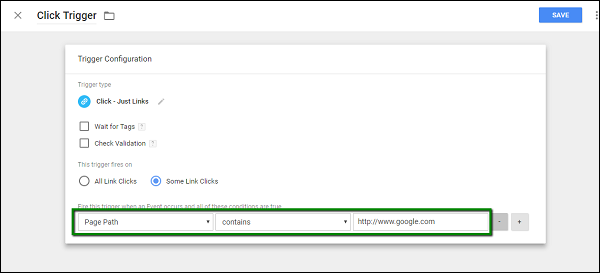
Шаг 9 — Сконфигурируйте триггер, как показано на рисунке выше.
Мы хотим настроить этот триггер на срабатывание некоторых кликов по ссылкам, когда URL-адрес страницы равен https://www.google.com . После этого экран должен выглядеть следующим образом.
Шаг 10 — Нажмите кнопку Сохранить , чтобы сохранить этот вновь созданный триггер. Экран вернется к конфигурации тега для тега исходящей ссылки.
Шаг 11 — Нажмите СОХРАНИТЬ, чтобы завершить настройку.
Как показано на рисунке выше, полный тег для исходящей ссылки должен выглядеть так, как указано выше.
Теперь давайте добавим тег в действие.
Шаг 12 — В рабочей области нажмите кнопку PREVIEW. Запустится режим отладки.
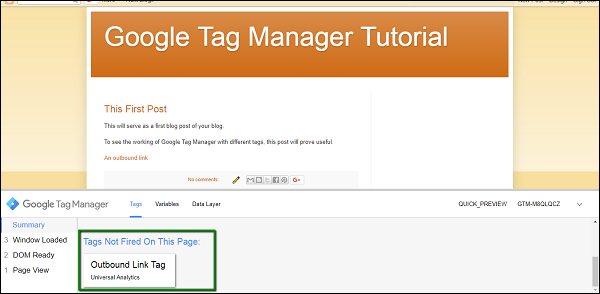
Шаг 13 — В вашем браузере на другой вкладке откройте свой блог. Окно отладки будет показано в нижней части экрана.
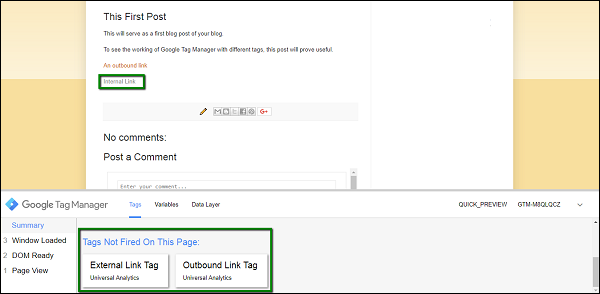
Как показано выше, поскольку мы еще не нажали на ссылку, тег по-прежнему отображается в разделе «Теги не запускаются на этой странице».
Шаг 14 — Нажмите на исходящую ссылку, созданную на предыдущем шаге, тег будет запущен. Вы можете увидеть его в разделе «Запущенные теги» на этой странице.
На этом завершается подход к созданию тега для исходящей ссылки для отслеживания ссылок в блоге / на сайте.
Отслеживание событий
Отслеживание событий означает любое действие, отличное от загрузки страницы. Браузер имеет конкретный ответ на любое действие, которое вы предпринимаете на странице. Например, действие может быть простым, например, щелкнуть ссылку или отправить форму в сложную форму, такую как отслеживание просмотров и загрузок файлов.
С помощью диспетчера тегов Google вы можете легко отслеживать события, сгенерированные в браузере. Он записывает ответы от браузера на возможные действия, таким образом, легко отслеживая конкретное событие.
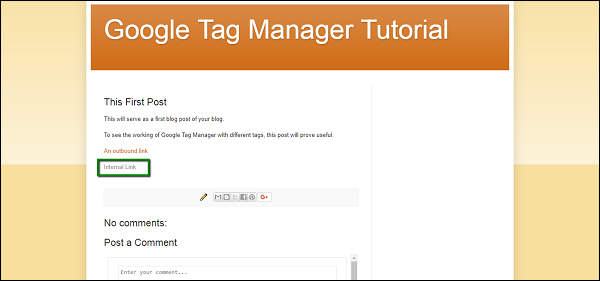
Мы будем использовать приведенный выше пример, чтобы увидеть отслеживание событий в действии. В предыдущем примере мы создали ссылку, которая перенаправляет с нашего блога. В этом примере мы создадим еще одну ссылку, которая будет указывать на наш блог. Мы используем этот пример, чтобы продемонстрировать, как ссылки, уходящие из блога, можно легко отслеживать.
Я создал ссылку под названием Внутренняя ссылка в блоге. Эта ссылка будет перенаправлена на ту же страницу блога.
Давайте перейдем в панель управления Google Tag Manager и создадим новый триггер для исходящей ссылки. Для этого мы будем использовать встроенную переменную Click URL. Используя URL клика, мы собираемся определить, перенаправляет ли ссылка пользователя за пределы блога или нет.
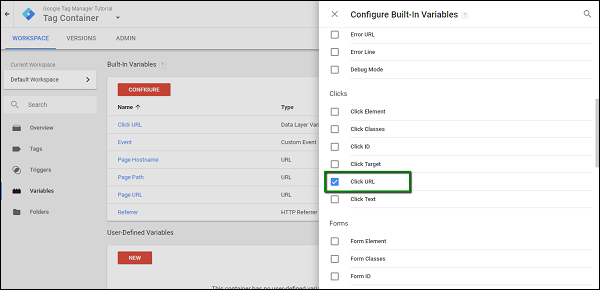
Чтобы включить встроенную переменную Click URL, выполните следующие действия.
Шаг 1 — В разделе «Переменные» нажмите красную кнопку «КОНФИГУРАЦИЯ». Он покажет доступные встроенные переменные. Доступны различные встроенные переменные: страницы, утилиты, ошибки, клики и т. Д.
Шаг 2. В категории «Клики» установите флажок «Нажмите URL». Это немедленно покажет доступные переменные в URL клика. См. Следующий экран для справки.
Теперь, когда переменная настроена, мы можем настроить триггер.
Триггер будет активирован, когда пользователь нажимает все URL-адреса, которые перенаправляются за пределы блога. Создать этот триггер довольно просто.
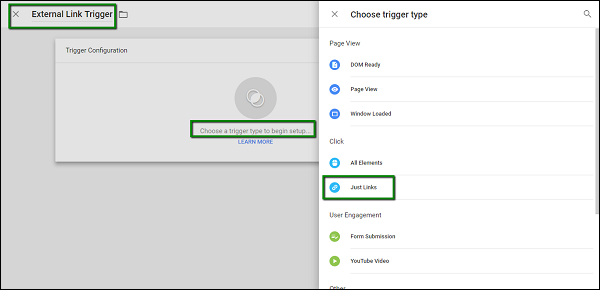
Шаг 3 — Перейдите в Trigger, нажмите New. Укажите имя для триггера. Допустим, имя — External Link Trigger.
Шаг 4 — В разделе «Настройка триггера» нажмите «Выбрать тип триггера, чтобы начать настройку…»
Шаг 5 — Из доступных опций в разделе «Нажмите» выберите «Просто ссылки». Смотрите следующий экран для шагов до сих пор.
При нажатии на ссылку «Просто ссылки» вы возвращаетесь к первому разделу, где вам необходимо указать исключение URL-адреса. Ниже приведены шаги, чтобы сделать это.
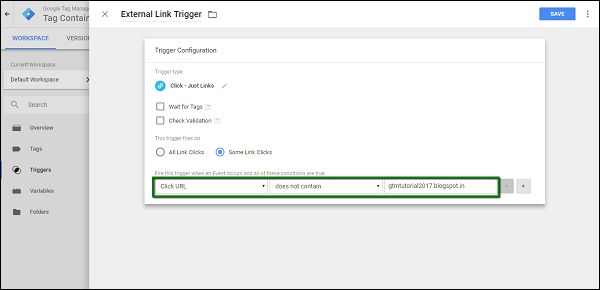
Шаг 6. Для опции «Этот триггер срабатывает» выберите «Несколько щелчков по ссылке».
Шаг 7 — В соответствии с условиями выберите Click URL, который должен быть предварительно выбран. Выберите значение, не содержащее в параметрах условия.
Шаг 8 — В текстовом поле для значения введите значение, которое является URL вашего блога. В нашем случае мы введем gtmtutorial2017.blogspot.in. После завершения экран будет выглядеть примерно так.
Шаг 9 — Нажмите синюю кнопку Сохранить, чтобы сохранить новый триггер.
Теперь пришло время настроить наш тег, который мы будем использовать для отслеживания события нажатия, которое перенаправит пользователя за пределы блога.
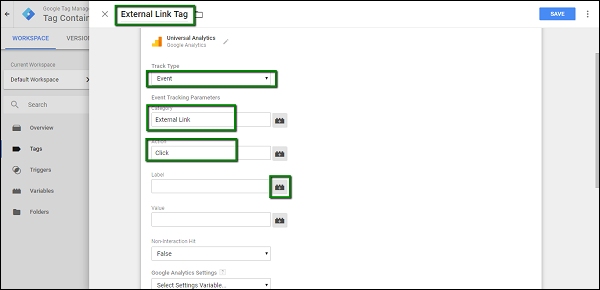
Шаг 10 — Откройте раздел Теги, нажмите кнопку NEW. Укажите имя для вашего тега, давайте назовем его — тег внешней ссылки.
Шаг 11 — В разделе «Настройка тегов» нажмите «Выбрать тип тега, чтобы начать настройку». Выберите тип тега как «Universal Analytics» и введите следующие данные на экране.
- В разделе «Тип дорожки» выберите «Событие».
- Для категории — введите Внешнюю ссылку
- В действии — введите нажмите
- Для ярлыка щелкните значок параметров
Шаг 12 — На отображаемой боковой панели выберите Click URL.
Шаг 13 — После этого установите флажок Включить настройки переопределения в этом теге. В текстовом поле Идентификатор отслеживания введите свой код отслеживания Google Analytics.
Шаг 14 — Прокрутите вниз, чтобы настроить запуск. Мы собираемся использовать наш недавно созданный триггер.
Шаг 15 — Нажмите Выбрать триггер, чтобы этот тег сработал … Он отобразит доступные триггеры. Выберите External Link Trigger, который мы создали ранее.
На этом настройка тега завершена. Нажмите кнопку Сохранить.
Шаг 16. Теперь для отладки тега нажмите кнопку «Предварительный просмотр» серого цвета. Он запустит Google Tag Manager в режиме отладки.
Шаг 17 — Вернитесь в свой блог и обновите блог, чтобы запустить отладчик Google Tag Manager. Учитывая приведенный выше пример, на странице отображаются две ссылки. Кроме того, есть тег внешней ссылки, который отображается в разделе «Теги, не запускаемые на этой странице».
Теперь пришло время протестировать конфигурацию тега. Мы будем использовать Ctrl + Click в обоих сценариях, чтобы проверить, запущен ли тег. Ctrl + Click откроет ссылку в новой вкладке, не обновляя текущую страницу. Нам нужно сохранить страницу неповрежденной, так как мы не сможем увидеть сработавшие теги, если страница обновится.
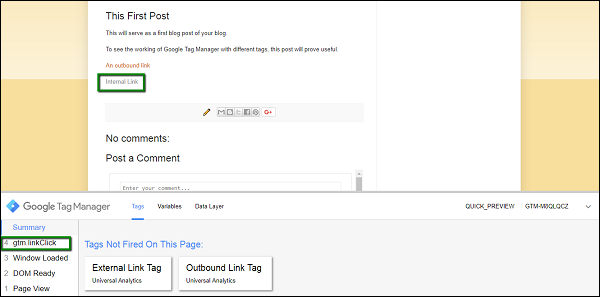
Шаг 18 — Во-первых, используйте Ctrl + клик по внутренней ссылке, как показано на рисунке выше. В идеале, тег не должен срабатывать, так как ссылка направляет пользователя на тот же блог.
Как показано на рисунке выше, в разделе Summary в отладчике вы увидите другое событие — gtm.linkClick. Это означает, что GTM записал событие нажатия.
Но вы не увидите никаких изменений в разделе «Теги на этой странице». Это потому, что мы настроили вкладку для исходящих ссылок.
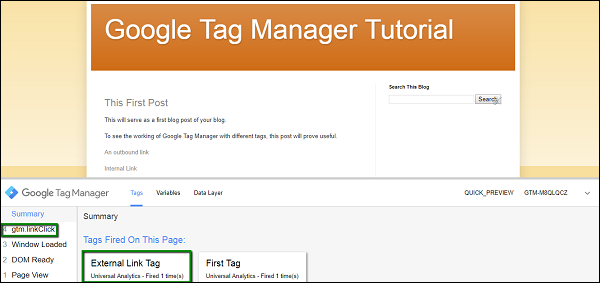
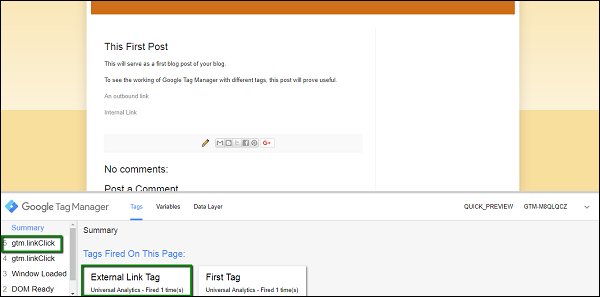
Шаг 19 — Теперь Ctrl + клик Исходящая ссылка (это было создано в предыдущем разделе).
Обратите внимание на сводный раздел, он снова обновится для другого события — gtm.linkClick.
Как показано на рисунке выше, для следующего записанного события будет запущен тег — тег внешней ссылки. Вы сможете увидеть его в разделе «Теги, выпущенные на этой странице».
Таким образом, вы можете использовать отслеживание событий с помощью Google Tag Manager и настраивать теги для важных данных, которые вам нужны с вашего сайта / блога.
Отслеживание форм
Чаще всего на любом веб-сайте / блоге вы увидите форму, которая будет фиксировать определенные детали пользователя. Как маркетолог продукта, становится скучно знать, используется ли форма посетителями.
Полезно знать, сколько раз пользователь заполнил информацию в этой форме и сколько раз он сталкивался с ошибкой. С помощью Google Tag Manager вы можете легко отслеживать отправку формы. Этот раздел проведет вас через процесс.
Для этого примера у нас будет бланк «Свяжитесь с нами», созданный в нашем блоге.
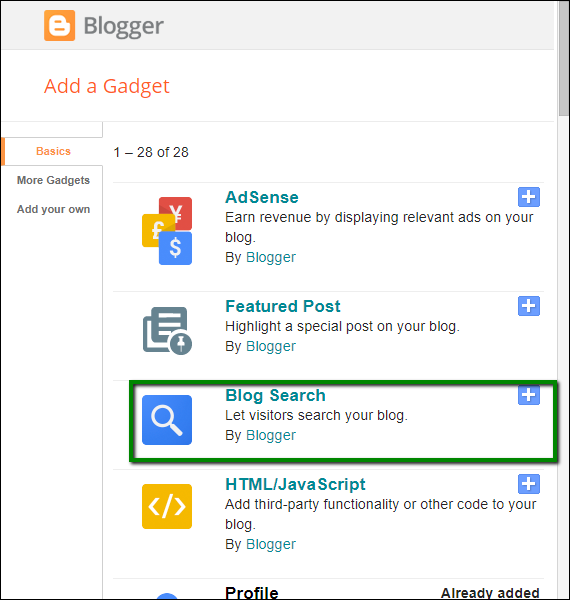
Шаг 1 — Для блогера, чтобы создать контактную форму, используйте опцию Макет → Добавить гаджет. После того, как вы нажмете Добавить гаджет, вы увидите следующий экран, где вы найдете гаджет поиска по блогам. Нажмите на синий значок плюс (+), чтобы вставить его в блог.
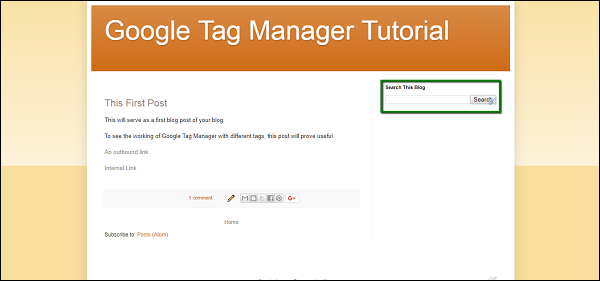
После этого он появится в вашем блоге, как показано на следующем снимке экрана.
Теперь давайте настроим соответствующие триггеры и тег.
Чтобы начать с триггера, мы будем следовать тем же шагам. Сначала мы добавим enable встроенную переменную с именем Form ID, затем создадим триггер, который будет использовать эту вновь созданную переменную.
После этого мы будем использовать этот новый триггер для настройки тега для отслеживания взаимодействия с формой.
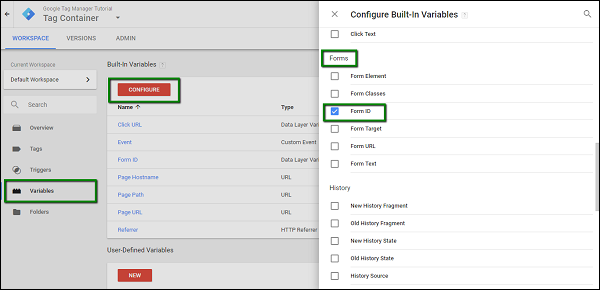
Чтобы включить встроенную переменную ID формы, выполните следующие действия.
Шаг 2 — В разделе «Переменные» нажмите красную кнопку «КОНФИГУРАЦИЯ». В категории «Формы» установите флажок «Идентификатор формы». Это немедленно покажет идентификатор формы в доступных переменных. См. Следующий экран для справки.
Теперь, когда переменная настроена, мы можем настроить триггер.
Триггер будет активирован, когда пользователь отправит какие-либо данные в форму «Свяжитесь с нами».
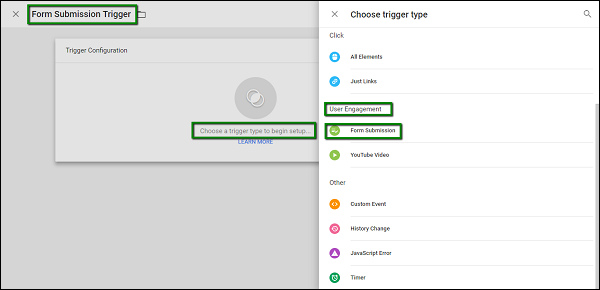
Шаг 3 — Для этого перейдите в Trigger, нажмите New. Укажите имя для триггера. Давайте назовем это как — триггер отправки формы.
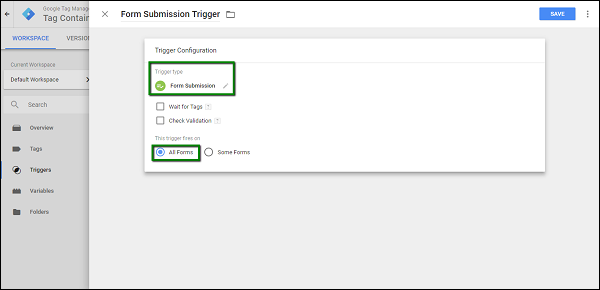
Шаг 4 — В разделе «Настройка триггера» нажмите «Выбрать тип триггера, чтобы начать настройку…»
Шаг 5 — Из доступных параметров в разделе «Участие пользователя» выберите «Отправка формы». Смотрите следующий экран для шагов до сих пор.
При нажатии на кнопку «Отправка формы» вы возвращаетесь в первый раздел, где вам нужно будет указать идентификатор формы.
Шаг 6 — Для опции «Этот триггер срабатывает» выберите «Все формы».
Как только вы закончите с вышеуказанным шагом, он включит отслеживание всех форм, представленных на странице блога. Вы также можете использовать определенный идентификатор формы, который можно настроить при создании блога.
Для настройки определенного идентификатора формы вы можете обратиться за поддержкой к разработчику своего веб-сайта / блога, чтобы получить более подробную информацию. После выполнения этих шагов см. Следующий экран для полной справки.
Шаг 7 — Нажмите кнопку Сохранить в синем, чтобы сохранить новый триггер.
Теперь пришло время настроить наш тег, который мы будем использовать для отслеживания события нажатия, которое перенаправит пользователя за пределы блога.
Шаг 8 — Откройте раздел Теги, нажмите кнопку NEW. Укажите имя для вашего тега, давайте назовем его — тег отправки формы.
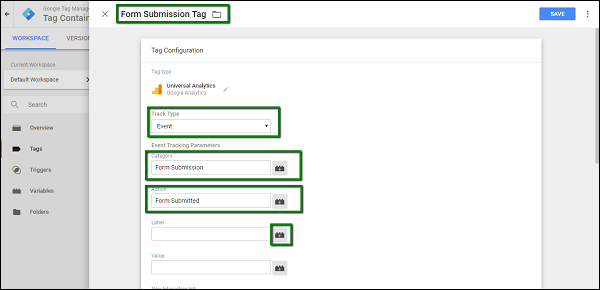
Шаг 9 — В разделе «Настройка тегов» нажмите «Выбрать тип тега, чтобы начать настройку». Выберите тип тега как Universal Analytics и заполните следующие данные —
- В разделе «Тип дорожки» выберите «Событие».
- Для категории — введите форму отправки
- В действии — введите отправленную форму
- Для ярлыка щелкните значок параметров
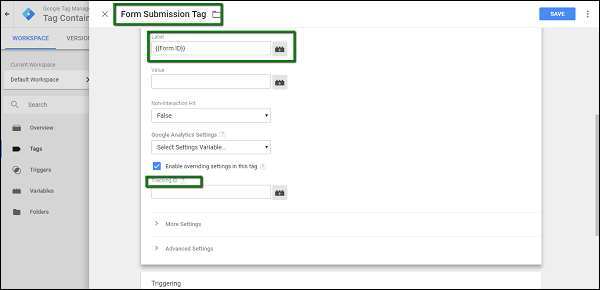
Шаг 10 — На отображаемой боковой панели выберите ID формы.
Шаг 11 — После этого установите флажок «Включить настройки переопределения в этом теге». В текстовом поле «Идентификатор отслеживания» введите свой код отслеживания Google Analytics.
Прокрутите вниз, чтобы настроить запуск. Мы собираемся использовать наш недавно созданный триггер.
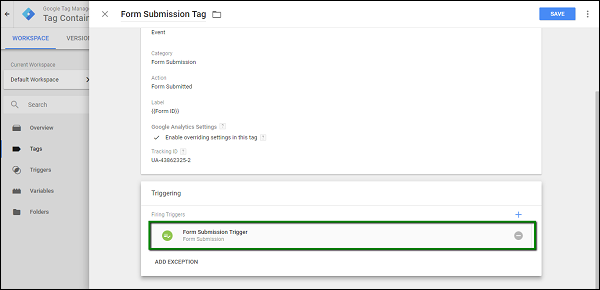
Шаг 12 — Нажмите Выбрать триггер, чтобы этот тег сработал … Он отобразит доступные триггеры. Выберите Триггер отправки формы, который мы создали ранее.
На этом настройка тега завершена. Нажмите кнопку Сохранить.
Шаг 13 — Теперь, чтобы отладить тег, нажмите кнопку Preview в сером цвете. Он запустит Google Tag Manager в режиме отладки.
Шаг 14. Вернитесь в свой блог и обновите блог, чтобы запустить отладчик Google Tag Manager. Там будет тег отправки формы, который отображается в разделе «Теги не запускаются на этой странице».
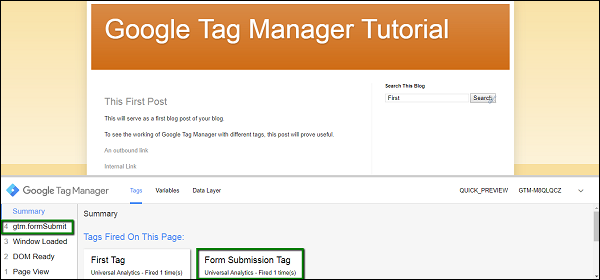
Шаг 15 — Теперь взаимодействуйте с формой поиска в этом блоге, введя в нее некоторые значения. Давайте введем First, поскольку наш первый пост в блоге содержит слово First.
Шаг 16 — Нажмите Поиск. Новое событие будет отображаться в разделе «Сводка», а тег отправки формы будет отображаться в разделе «Теги, сгенерированные на этой странице».
Таким образом, мы можем создать теги для отправки форм с помощью Google Tag Manager.
Менеджер тегов Google — организуйте интерфейс
Помимо создания тегов и управления связанными триггерами и переменными, в Google Tag Manager есть и другие возможности. Это включает в себя служебные вещи, такие как организация пользователей, папки, которые используются для организации тегов в соответствии с желаемым порядком и т. Д.
В этом разделе мы получим обзор того, как управлять пользователями и различными папками, связанными с тегами.
Управление пользователями
Для группы по маркетингу продуктов весьма распространен сценарий использования единой учетной записи Google Tag Manager для управления различными маркетинговыми кампаниями. Будут разные роли, которые будут иметь определенные разрешения, такие как создание тега, удаление / изменение тега, создание другого пользователя и т. Д.
Управление пользователями предоставляет полноценный портал для управления пользователями, использующими функции GTM. Управление пользователями работает на двух уровнях —
- Уровень аккаунта
- Уровень контейнера
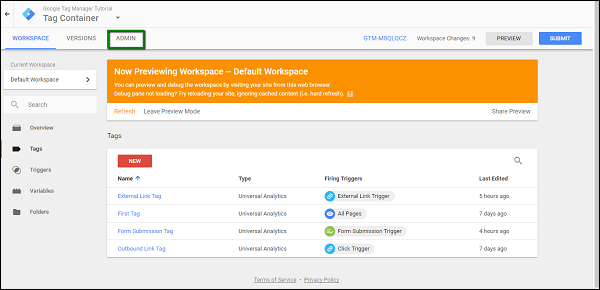
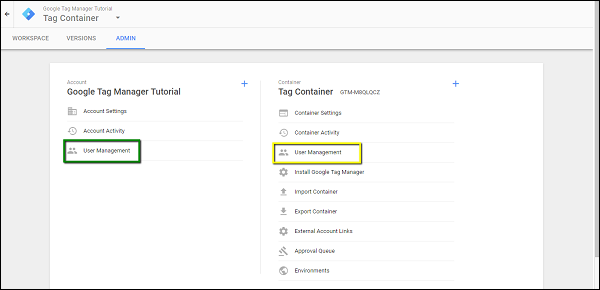
Чтобы получить доступ к управлению пользователями, нажмите ADMIN в верхней левой строке меню.
Как показано на следующем рисунке, вы сможете увидеть управление пользователями, связанное с учетной записью и контейнером.
Важное различие между ними заключается в том, что если вы предоставляете доступ пользователю на уровне учетной записи, у пользователя есть доступ ко всем контейнерам под этой учетной записью. Принимая во внимание, что, если доступ предоставляется пользователю на уровне контейнера, пользователь может изменять / добавлять / удалять теги только для этого контейнера.
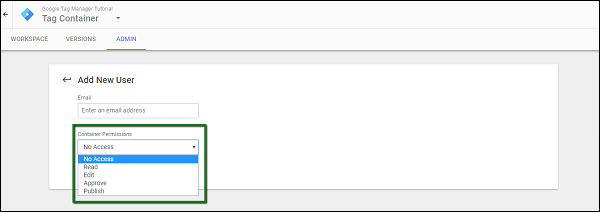
Чтобы просмотреть подробную информацию о доступных уровнях доступа, нажмите «Управление пользователями» под уровнем «Контейнер» (выделено желтым цветом выше).
Это покажет доступные учетные записи с разрешениями, которые им предоставлены. В основном это будет учетная запись Google, которую вы используете для входа в GTM.
Нажмите кнопку NEW в красном. Появится следующий экран.
Как показано на рисунке, вы можете добавить адрес электронной почты по вашему выбору, которому вы хотите назначить разрешения для доступа, а затем предоставить необходимые разрешения на уровне контейнера.
Ниже приведены доступные разрешения —
-
Нет доступа — заблокируйте пользователю доступ к тегам контейнера.
-
Чтение — пользователь сможет только читать теги. Никакие модификации или операции удаления не могут быть выполнены.
-
Редактировать — пользователь может добавлять / изменять / удалять доступные теги.
-
Одобрить — пользователь имеет повышенные права на утверждение тегов в реальной среде. Подробнее об окружающей среде позже в учебнике.
-
Публикация — все разрешения, похожие на права администратора.
Нет доступа — заблокируйте пользователю доступ к тегам контейнера.
Чтение — пользователь сможет только читать теги. Никакие модификации или операции удаления не могут быть выполнены.
Редактировать — пользователь может добавлять / изменять / удалять доступные теги.
Одобрить — пользователь имеет повышенные права на утверждение тегов в реальной среде. Подробнее об окружающей среде позже в учебнике.
Публикация — все разрешения, похожие на права администратора.
На этом мы завершаем обзор управления пользователями на уровне контейнера.
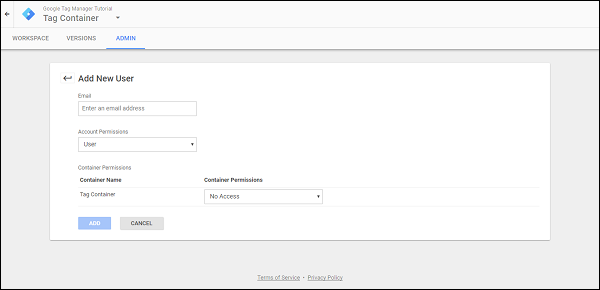
На уровне учетной записи можно настроить пользователя как обычного пользователя или пользователя с правами администратора.
Аналогичные разрешения могут быть предоставлены добавляемому пользователю; Единственное отличие — у пользователя будет доступ ко всем контейнерам под этой учетной записью.
На этом мы завершаем обзор управления пользователями на уровне учетной записи.
Папки
Папки требуются, особенно если у вас есть много тегов и триггеров в вашей учетной записи. Папки могут оказаться полезными, когда у вас есть такое большое количество или теги / триггеры для обработки.
Для организации тегов и триггеров в этих папках можно использовать свое творчество. Папки могут быть созданы на основе различных областей приложения или пользователей или, возможно, цели, по которой они создаются. Команда по маркетингу продуктов может принять собственное решение о наличии определенной структуры папок.
Другой способ взглянуть на папки может быть с точки зрения используемых аналитических инструментов. На основе аналитического инструмента можно создать тег, который будет полезен в долгосрочной перспективе.
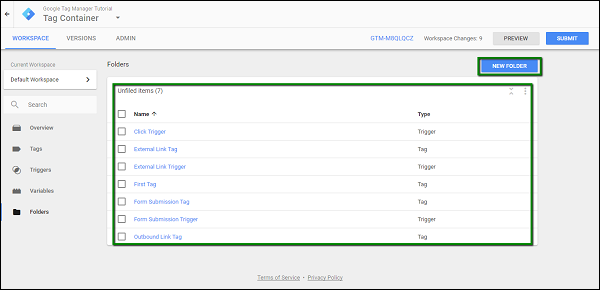
Для создания разных папок нажмите Папки на левой панели. Вы увидите следующий экран.
Теги, созданные до сих пор, будут отображаться на экране. Вы можете организовать теги, создав различные папки, используя опцию — NEW FOLDER, отображаемую в верхнем правом углу экрана.
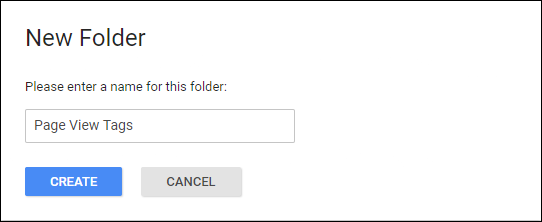
Как только вы нажмете кнопку NEW FOLDER, откроется быстрое всплывающее окно следующим образом.
На предыдущем экране вы всегда можете переместить теги в соответствии с вашими требованиями в нужную папку.
На этом мы завершаем введение в создание папок в Google Tag Manager.
Менеджер тегов Google — опубликовать тег
Мы создавали, модифицировали и отлаживали теги в нашей среде отладчика. До сих пор мы не видели живые теги в нашем блоге.
Чтобы теги размещались в блоге, нам нужно опубликовать теги. Мы хотим опубликовать теги, чем всегда иметь режим предварительного просмотра.
Опубликовать теги довольно просто.
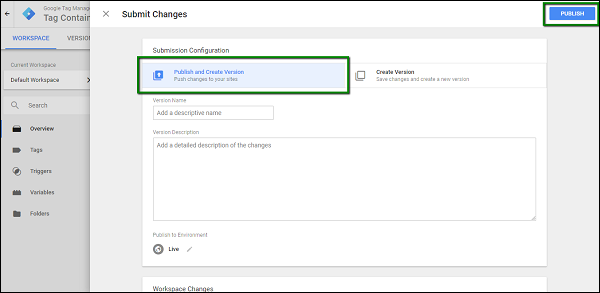
Шаг 1 — Нажмите кнопку SUBMIT в правом верхнем углу экрана.
Появится следующий экран.
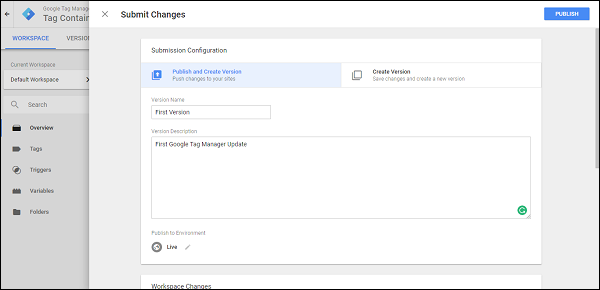
Шаг 2. Введите идентифицируемое имя версии, чтобы его можно было легко понять при внесенных изменениях.
С описанием версии вы можете максимально подробно описать изменения / дополнения тега в этой конкретной версии.
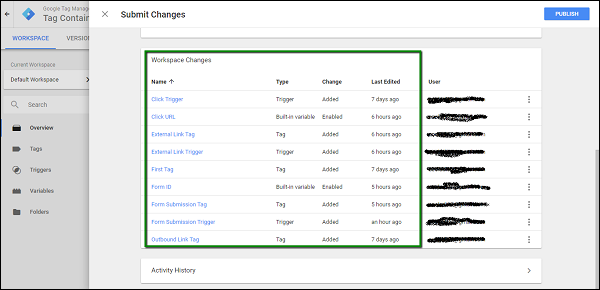
Шаг 3 — Прокрутите вниз до Изменения в рабочей области, вы увидите все изменения, сделанные в тегах, которые не опубликованы или находятся в режиме PREVIEW.
Аналогичным образом, в разделе «История действий» вы можете получить точное представление об изменениях / обновлениях, которые были сделаны в учетной записи с начала времен.
Шаг 4 — Укажите название версии, описание. Возможно, вы захотите указать название версии как «Первая версия», а описание — как «Первое обновление Google Tag Manager».
На данный момент мы оставим функцию «Опубликовать в среде как живую». Это потому, что у нас нет другой среды, кроме Live.
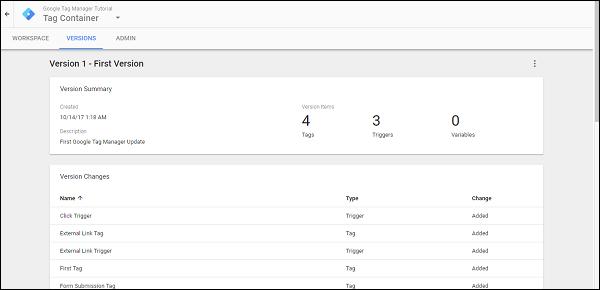
Шаг 5 — Нажмите ОПУБЛИКОВАТЬ, и вам будет представлена сводка по этой конкретной версии.
Таким образом вы можете опубликовать изменения, сделанные в рабочей области для Google Tag Manager.
Вы можете использовать плагин Google Chrome — Google Tag Assistant, чтобы увидеть запуск тегов без включения режима предварительного просмотра.
Создание окружений в Google Tag Manager
Существуют различные способы настройки среды, которая будет использоваться с Google Tag Manager.
Обычно в мире программного обеспечения слово Среда используется в контексте того, где конкретная функция тестируется / анализируется.
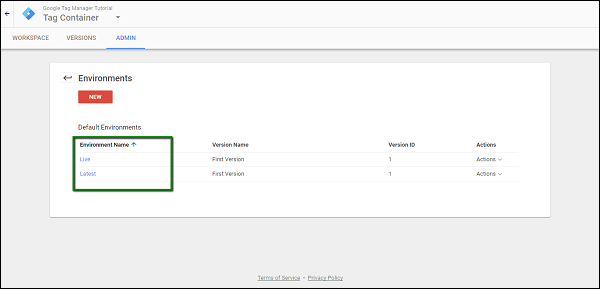
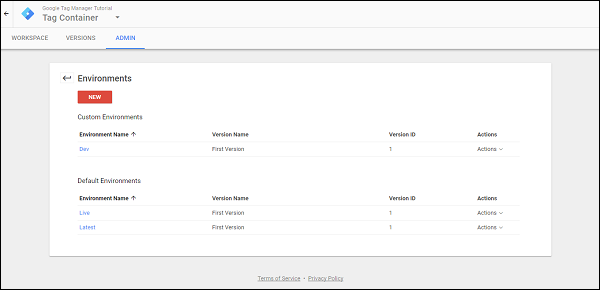
Шаг 1. Чтобы просмотреть доступные среды в Google Tag Manager, нажмите ADMIN.
Шаг 2 — В разделе «Контейнер» щелкните «Среды».
Вы сможете увидеть экран, как показано выше.
Как правило, крупные компании-разработчики программного обеспечения разделяют свой веб-сайт на различные среды, чтобы упростить процесс выпуска функции. Разработчики работают над своим веб-сайтом для разработчиков, а затем изменения функций переносятся на промежуточный сайт. Наконец, когда изменения проверяются на промежуточном сайте, изменения передаются в среду Live.
В контексте диспетчера тегов Google можно гибко добавлять различные среды, что позволит вам полностью проверить свой тег, прежде чем он появится на веб-сайте Live. Для этого урока мы создадим среду, которая называется Dev environment. Ниже приведены шаги.
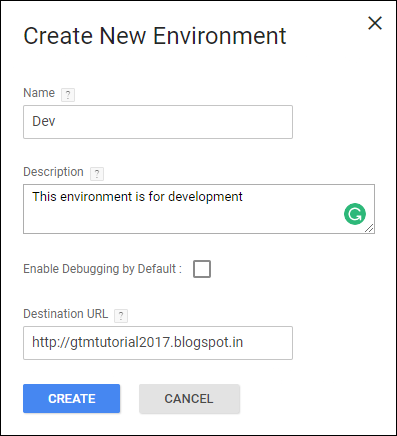
Шаг 3 — Нажмите кнопку NEW в красном. Вы сможете увидеть следующее диалоговое окно.
Шаг 4 — Заполните детали, как показано на рисунке выше. Мы сделаем вид, что наш сайт разработчика — это тот же сайт, на котором мы сейчас работаем, чтобы внести соответствующие изменения.
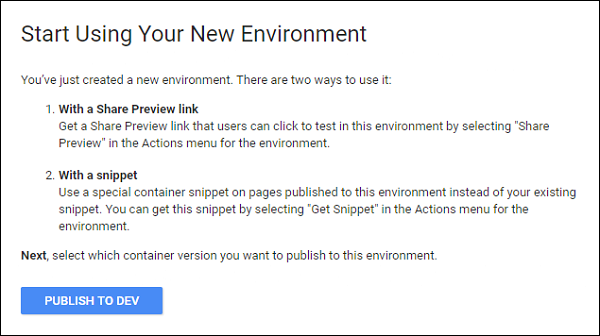
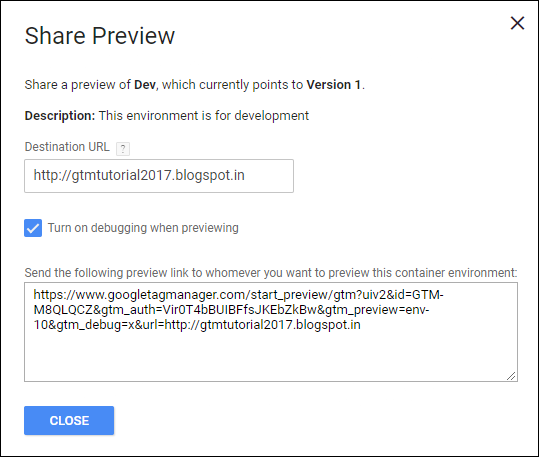
Шаг 5 — Нажмите CREATE, и вы увидите подсказку, как показано ниже.
Как показано на рисунке выше, приглашение показывает два способа использования среды.
-
Использование ссылки предварительного просмотра — эта ссылка полезна, когда вы хотите распространить изменения в ваших тегах среди членов вашей команды, когда есть большие команды.
-
С фрагментом кода. Если вам ясно, что конкретный сайт будет работать в качестве среды разработки / размещения, то вы можете использовать этот параметр фрагмента. Фрагмент для этой среды доступен, так что вы можете перейти на веб-сайт, чтобы увидеть любые изменения, которые были сделаны в последнее время.
Использование ссылки предварительного просмотра — эта ссылка полезна, когда вы хотите распространить изменения в ваших тегах среди членов вашей команды, когда есть большие команды.
С фрагментом кода. Если вам ясно, что конкретный сайт будет работать в качестве среды разработки / размещения, то вы можете использовать этот параметр фрагмента. Фрагмент для этой среды доступен, так что вы можете перейти на веб-сайт, чтобы увидеть любые изменения, которые были сделаны в последнее время.
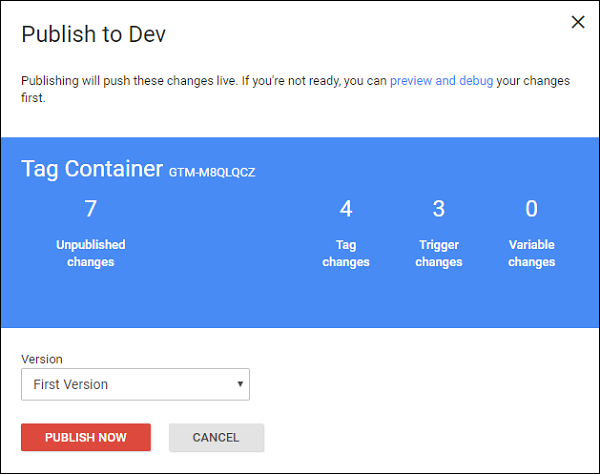
Шаг 6 — Нажмите PUBLISH TO DEV, чтобы увидеть их в действии. На следующем экране будет задан вопрос о доступных изменениях для добавления во вновь созданную среду.
Будут показаны изменения, которые еще не отправлены в соответствующую среду. Кроме того, отображается имя версии, чтобы пользователю было понятно, какая версия публикуется в соответствующей среде.
Шаг 7 — Нажмите PUBLISH NOW, чтобы увидеть изменения, доступные в вашей недавно созданной среде. Он покажет сообщение об успехе с отметкой даты и времени.
В доступном списке сред выберите имя новой среды, в нашем случае — Dev.
Будут отображены доступные параметры для обмена ссылкой на среду, как показано ниже.
Используя любой из вышеперечисленных подходов, вы сможете увидеть изменения в вашем теге в вашей среде разработки (Dev).
Менеджер тегов Google — Уровень данных
Слой данных можно рассматривать как объект, содержащий всю информацию для передачи и обработки с помощью Google Tag Manager. Это немного техническая концепция. Термин слой данных используется для обозначения структуры данных, используемой Менеджером тегов Google для хранения, обработки и передачи данных между вашим веб-сайтом / блогом и менеджером тегов.
Чтобы уточнить это, уровень данных может подать данные в ваш аналитический инструмент о вашем посетителе. Взяв другую точку зрения на это определение, уровень данных фактически представляет собой список бизнес-требований и целей для каждого поднабора цифрового контекста.
Давайте рассмотрим пример веб-сайта электронной коммерции, в который могут входить бизнес-требования:
-
Транзакционная информация, имеющая детали о том, что было куплено
-
Данные посетителя о том, кто купил
-
Другие сведения о покупке, например, где была сделана покупка и в какое время
-
Наконец, информация о других факторах, например, подписался ли посетитель на обновления по электронной почте или нет
Транзакционная информация, имеющая детали о том, что было куплено
Данные посетителя о том, кто купил
Другие сведения о покупке, например, где была сделана покупка и в какое время
Наконец, информация о других факторах, например, подписался ли посетитель на обновления по электронной почте или нет
Итак, в двух словах, уровень данных несет информацию, которая может использоваться различными инструментами / пользователями / заинтересованными сторонами по мере необходимости.
В Google Tag Manager dataLayer — это массив JavaScript. Он состоит из пар ключ-значение. Ниже приведен краткий пример dataLayer с различными типами данных —
dataLayer = [{ 'products': [{ 'name': 'Western Cotton', 'tuning': 'High-G', 'price': 49.75 }, { 'name': 'Fenda Speakers', 'tuning': 'Drop-C', 'price': 199 }], 'stores': ['Hyderabad', 'Bangloer], 'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST), 'employee': {'name': 'Raghav} }];
Здесь у нас есть разные значения, такие как массив объектов (продуктов), числовые значения (цена), массив строк (магазины), объект даты и объект (имя).
С другой стороны, когда вы размещаете код контейнера Google Tag Manager на своем веб-сайте, слой данных создается автоматически.
Сам по себе уровень данных представляет собой довольно сложную концепцию, которую нужно понять с первого взгляда. В этой главе вы узнаете, как взаимодействовать со слоем данных.
События уровня данных
Кратким примером события уровня данных может быть форма подписки на новостную рассылку, которую нельзя легко отследить с помощью автоматических слушателей GTM. Разработчик веб-сайта может помочь вам отправить событие уровня данных, как только новый подписчик введет свой адрес электронной почты на вашем веб-сайте. Код этого события должен выглядеть так:
push({‘event’: ‘new_subscriber’});
Если вам нужно, вы можете попросить вашего разработчика для получения дополнительной информации, например, расположение формы. Это необходимо, если на вашем сайте более одной формы. Это может быть достигнуто с помощью следующего кода.
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'formLocation': ‘footer’, 'event': new_subscriber });
Кроме того, Google Tag Manager по умолчанию передает определенный набор значений на уровень данных веб-приложений. Эти значения —
-
gtm.js — отправляется на слой данных, как только Google Tag Manager готов к запуску
-
gtm.dom — отправляется на уровень данных, когда DOM готов
-
gtm.load — отправляется на уровень данных, когда окно полностью загружено
gtm.js — отправляется на слой данных, как только Google Tag Manager готов к запуску
gtm.dom — отправляется на уровень данных, когда DOM готов
gtm.load — отправляется на уровень данных, когда окно полностью загружено
Проверка уровня данных
Как мы уже знаем, есть определенные события, которые создаются в результате любого взаимодействия на экране.
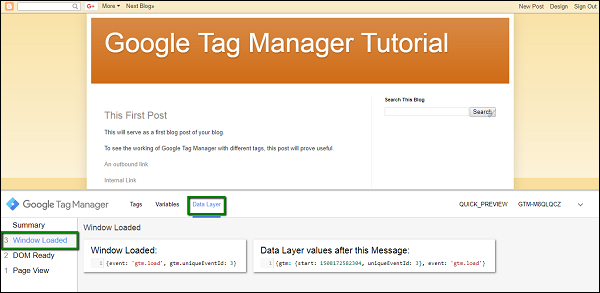
Например, давайте рассмотрим это простое событие загрузки страницы. Чтобы посмотреть на события, вам нужно запустить отладчик. После запуска отладчика (в режиме предварительного просмотра) посетите блог. Если вы посмотрите на итоговое окно в левом нижнем углу, это то, что вы увидите —
Шаг 1 — Нажмите Window Loaded, а затем Уровень данных.
Информация, отображаемая на вкладке Data Layer, относится к событию Window Loaded.
Он отображается как — {event: ‘gtm.load’, gtm.uniqueEventId: 3}
Кроме того, если вы хотите поближе познакомиться, вам нужно воспользоваться поддержкой на вкладке консоли Chrome. Проверка уровня данных становится простой, если вы знаете, как правильно использовать отладчик Chrome.
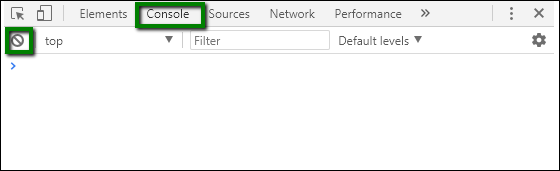
Шаг 2 — Когда вы находитесь в своем блоге, щелкните правой кнопкой мыши в любой части страницы. В появившемся контекстном меню нажмите «Проверить». Панель будет отображаться в правой части экрана с активированной вкладкой Элементы.
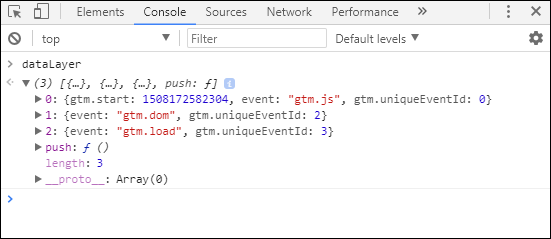
Шаг 3 — Нажмите Консоль. В режиме консоли щелкните значок в верхнем левом углу, чтобы очистить все отображаемые сообщения. Смотрите следующий скриншот для справки.
Шаг 4 — После того, как окно очищено для любых предыдущих сообщений, введите dataLayer, убедитесь, что заглавная буква для L выполнена. Это имя предоставляется Менеджером тегов Google для его слоя данных. Тем не менее, ваши разработчики могут назначить ему другое имя по мере необходимости.
Шаг 5 — Нажмите ввод после dataLayer. Это покажет следующие детали.
Есть три объекта, и каждый объект содержит некоторую информацию. Теперь эти объекты могут отличаться для вас, как показано на скриншоте выше. DataLayer настраивается, и разработчик может настроить его в соответствии с требованиями.
Значения, которые присутствуют, связаны с гаджетом Blogger, который используется в этой конкретной позиции / пространстве. Это причина, почему там есть определенная информация.
Если вы посмотрите на объект 1, вы заметите, что событие, которое вызывается, — это — gtm.dom . Он запускается GTM при загрузке страницы.
Таким образом, вы можете проверять слой данных и добавлять информацию в него по мере необходимости.
Переменные на уровне данных
Теперь, когда мы знакомы со слоем данных, давайте попробуем прочитать одну из переменных, используя интерфейс Google Tag Manager.
Здесь мы попытаемся прочитать событие, используя переменную уровня данных.
Если мы увидим рисунок выше, переменная event содержит gtm.dom . Мы собираемся создать переменную из интерфейса GTM и посмотрим, как она отражается на вкладке Variables в Google Tag Manager.
Шаг 1. В интерфейсе диспетчера тегов Google перейдите в раздел «Переменные». Прокрутите вниз до пользовательских переменных. Нажмите NEW.
Шаг 2 — Укажите имя для этой новой переменной, назовем его varEvent.
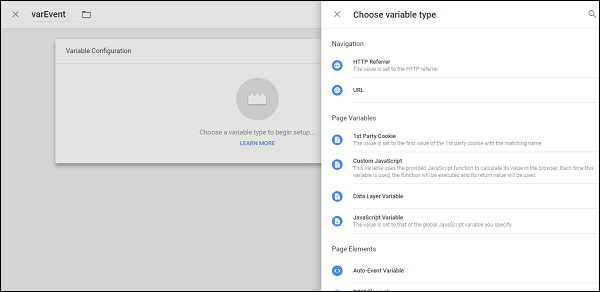
Шаг 3 — Нажмите Выбрать тип переменной, чтобы начать настройку…
Шаг 4 — Выберите переменную уровня данных из списка.
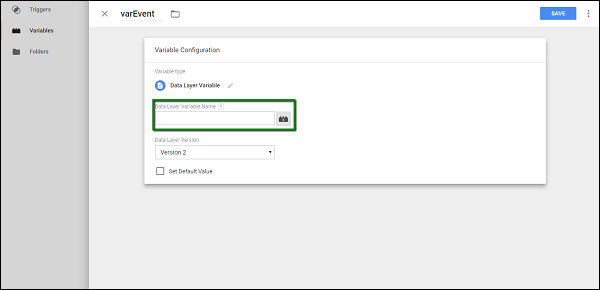
Шаг 5 — Когда вы выбираете переменную уровня данных, вам необходимо будет указать имя и версию.
Это имя будет из фактического уровня данных Google Tag Manager. Как упоминалось ранее, переменная, которую мы будем отслеживать, — событие.
Шаг 6 — Введите событие в Имя переменной уровня данных.
Шаг 7 — Нажмите СОХРАНИТЬ.
Шаг 8 — Нажмите Preview, чтобы увидеть изменения, отраженные в отладчике.
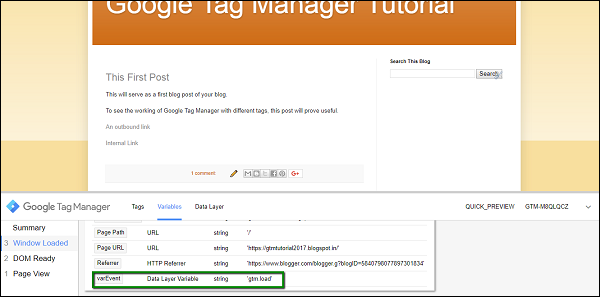
Шаг 9 — После загрузки страницы нажмите «Окно загружено», а затем «Переменные». Прокрутите до самого низа раздела Variables, вы увидите varEvent, как показано на скриншоте выше.
Как видно на скриншоте выше, значение будет gtm.load.
Таким образом, можно осмотреть слой данных и зафиксировать значения в слое данных по мере необходимости.
Диспетчер тегов Google — расширенное отслеживание
Пришло время взглянуть на некоторые сложные сценарии, в которых вы можете отслеживать критические элементы для бизнеса. Мы рассмотрим, как создать пользовательское событие, которое не предопределено или не доступно по умолчанию.
В этой главе мы рассмотрим —
- Реализация пользовательских событий
- Отслеживание прокрутки мыши
Реализация пользовательских событий
В некоторых случаях вы можете захотеть создать событие, которое отличается от доступных событий в GTM. Чтобы достичь этого, нам нужно создать пользовательское событие, которое использует существующие переменные из уровня данных.
Рассмотрим сценарий, когда мы щелкаем внутреннюю ссылку, созданную ранее. Давайте создадим пользовательское событие urlClick, которое будет читать переменную уровня данных gtm.elementurl.
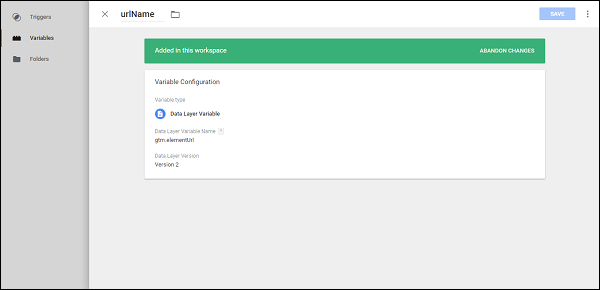
Шаг 1 — Для этого давайте создадим переменную с именем urlName из раздела Variables. Используя обычный процесс, создайте переменную.
Выше показан пример переменной уровня данных — urlName.
Теперь мы будем использовать эту переменную для создания нашего пользовательского события. Пользовательское событие будет использоваться при создании триггера. Смотрите следующий скриншот для справки.
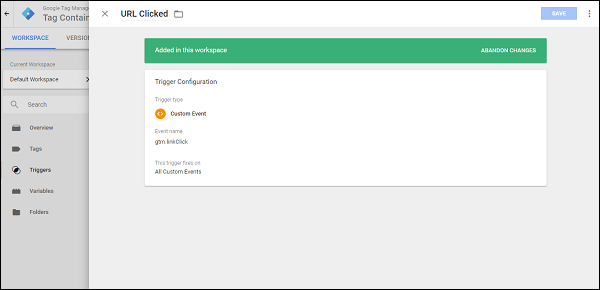
Шаг 2 — Создайте триггер для запуска уже существующего события, щелкнув Внутреннюю ссылку. Под именем события укажите gtm.linkClick.
Теперь давайте создадим тег.
Шаг 3 — Выполните тот же процесс для создания тега. Вот подробности —
- Тип тега — Универсальная аналитика
- Тип трека — Событие
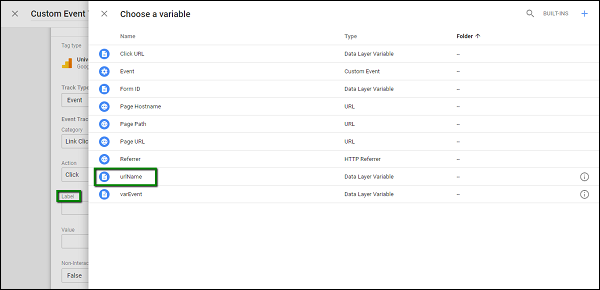
- Категория — Ссылка Нажмите
- Действие — Нажмите
Шаг 4 — Для метки используйте недавно созданную метку, urlName.
Шаг 5 — После этого установите флажок Включить настройки переопределения в этом теге. В текстовом поле Идентификатор отслеживания введите свой код отслеживания Google Analytics.
При выборе триггера убедитесь, что вы выбрали недавно созданный триггер — URL Clicked.
Шаг 6 — Сохраните тег. Нажмите Preview, чтобы увидеть изменения в вашем блоге.
Шаг 7 — Ctrl + клик по внутренней ссылке. Вы должны увидеть событие gtm.linkClick в поле «Сводка». Кроме того, вы должны увидеть метку, как показано на следующем скриншоте.
Таким образом, мы можем использовать существующие события для создания собственных пользовательских событий и успешно отслеживать нужные элементы управления.
Отслеживание прокрутки мыши
Когда дело доходит до привлечения пользователей в блог, маркетолог может захотеть обнаружить прокрутку мыши. Обнаружение прокрутки мыши имеет решающее значение, так как оно потребует дальнейших действий, таких как показ ссылки на новостную рассылку или запуск всплывающего окна, предоставляющего некоторую скидку на продукт.
Используя Google Tag Manager, мы можем легко отслеживать событие прокрутки. Для этого нам нужно использовать сторонний код, который мы будем использовать при создании тега.
Код доступен по этому адресу. Мы будем использовать его при создании тега.
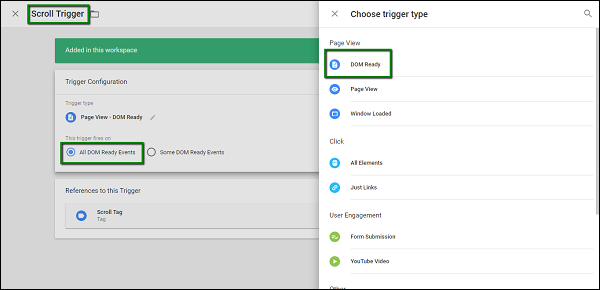
Шаг 1 — Создать триггер. Мы назовем этот триггер — триггер прокрутки.
Обратитесь к следующему изображению для конфигурации триггера.
Шаг 2 — Настройте тип триггера — DOM Ready. Разрешить запуск этого триггера — Все события готовности DOM.
Шаг 3 — Нажмите СОХРАНИТЬ, как только сделаете вышеуказанные шаги.
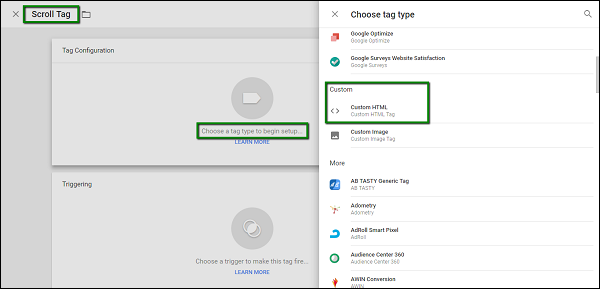
Теперь давайте создадим тег.
Шаг 4 — На этот раз при создании тега выберите другой тип отслеживания, как показано на следующем снимке экрана.
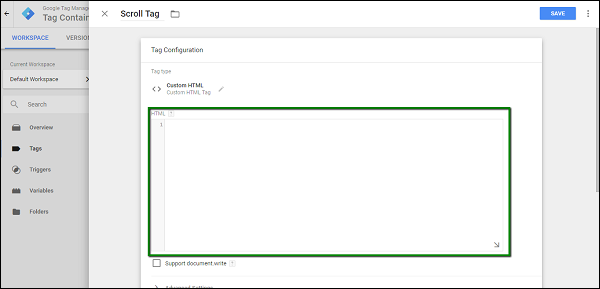
Шаг 5 — Когда выбран пользовательский HTML, он покажет пространство для ввода HTML-кода.
Шаг 6 — Введите код, скопированный по этой ссылке.
Шаг 7 — Прокрутите вниз, чтобы настроить триггер. Триггер, который мы недавно создали (Триггер прокрутки выше), должен быть выбран.
Шаг 8 — Нажмите СОХРАНИТЬ.
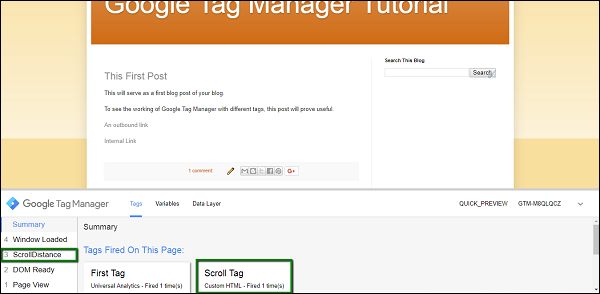
Шаг 9 — Теперь запустите отладчик GTM и обновите страницу блога. Вы увидите два основных изменения в разделе «Сводка и тег».
Шаг 10 — Теперь прокрутите вниз, чтобы увидеть остальную часть блога, будет запущено еще несколько событий.
- ScrollDistance
- ScrollTiming
Эти события в конечном итоге будут использоваться для определения местоположения прокрутки мыши и принятия соответствующих мер.