Пришло время взглянуть на некоторые сложные сценарии, в которых вы можете отслеживать критические элементы для бизнеса. Мы рассмотрим, как создать пользовательское событие, которое не предопределено или не доступно по умолчанию.
В этой главе мы рассмотрим —
- Реализация пользовательских событий
- Отслеживание прокрутки мыши
Реализация пользовательских событий
В некоторых случаях вы можете захотеть создать событие, которое отличается от доступных событий в GTM. Чтобы достичь этого, нам нужно создать пользовательское событие, которое использует существующие переменные из уровня данных.
Рассмотрим сценарий, когда мы щелкаем внутреннюю ссылку, созданную ранее. Давайте создадим пользовательское событие urlClick, которое будет читать переменную уровня данных gtm.elementurl.
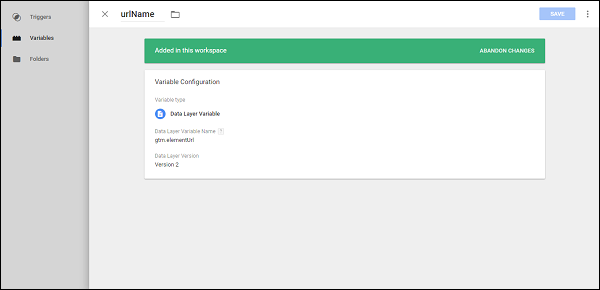
Шаг 1 — Для этого давайте создадим переменную с именем urlName из раздела Variables. Используя обычный процесс, создайте переменную.
Выше показан пример переменной уровня данных — urlName.
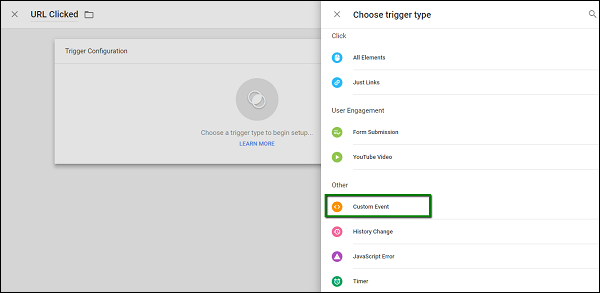
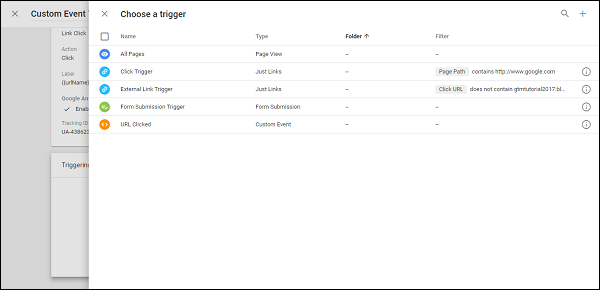
Теперь мы будем использовать эту переменную для создания нашего пользовательского события. Пользовательское событие будет использоваться при создании триггера. Смотрите следующий скриншот для справки.
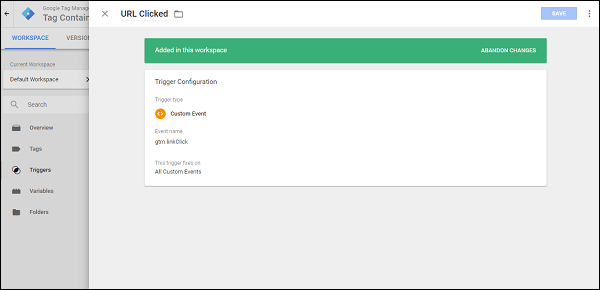
Шаг 2 — Создайте триггер для запуска уже существующего события, щелкнув Внутреннюю ссылку. Под именем события укажите gtm.linkClick.
Теперь давайте создадим тег.
Шаг 3 — Выполните тот же процесс для создания тега. Вот подробности —
- Тип тега — Универсальная аналитика
- Тип трека — Событие
- Категория — Ссылка Нажмите
- Действие — Нажмите
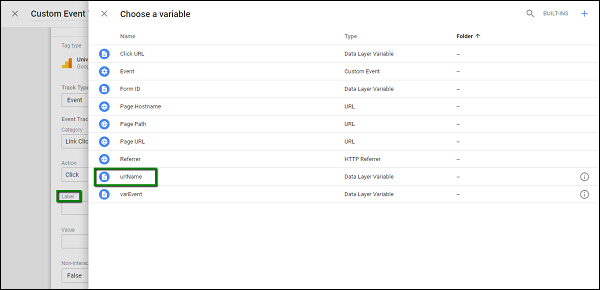
Шаг 4 — Для метки используйте недавно созданную метку, urlName.
Шаг 5 — После этого установите флажок Включить настройки переопределения в этом теге. В текстовом поле Идентификатор отслеживания введите свой код отслеживания Google Analytics.
При выборе триггера убедитесь, что вы выбрали недавно созданный триггер — URL Clicked.
Шаг 6 — Сохраните тег. Нажмите Preview, чтобы увидеть изменения в вашем блоге.
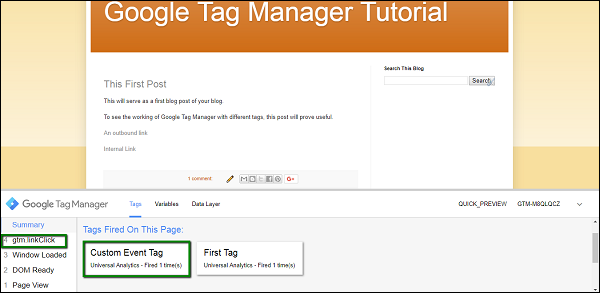
Шаг 7 — Ctrl + клик по внутренней ссылке. Вы должны увидеть событие gtm.linkClick в поле «Сводка». Кроме того, вы должны увидеть метку, как показано на следующем скриншоте.
Таким образом, мы можем использовать существующие события для создания собственных пользовательских событий и успешно отслеживать нужные элементы управления.
Отслеживание прокрутки мыши
Когда дело доходит до привлечения пользователей в блог, маркетолог может захотеть обнаружить прокрутку мыши. Обнаружение прокрутки мыши имеет решающее значение, так как оно потребует дальнейших действий, таких как показ ссылки на новостную рассылку или запуск всплывающего окна, предоставляющего некоторую скидку на продукт.
Используя Google Tag Manager, мы можем легко отслеживать событие прокрутки. Для этого нам нужно использовать сторонний код, который мы будем использовать при создании тега.
Код доступен по этому адресу. Мы будем использовать его при создании тега.
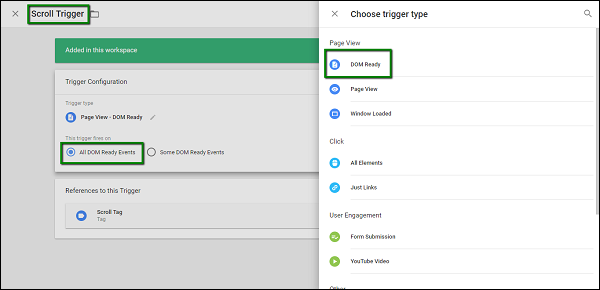
Шаг 1 — Создать триггер. Мы назовем этот триггер — триггер прокрутки.
Обратитесь к следующему изображению для конфигурации триггера.
Шаг 2 — Настройте тип триггера — DOM Ready. Разрешить запуск этого триггера — Все события готовности DOM.
Шаг 3 — Нажмите СОХРАНИТЬ, как только сделаете вышеуказанные шаги.
Теперь давайте создадим тег.
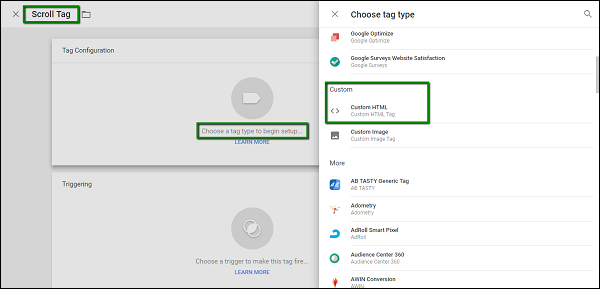
Шаг 4 — На этот раз при создании тега выберите другой тип отслеживания, как показано на следующем снимке экрана.
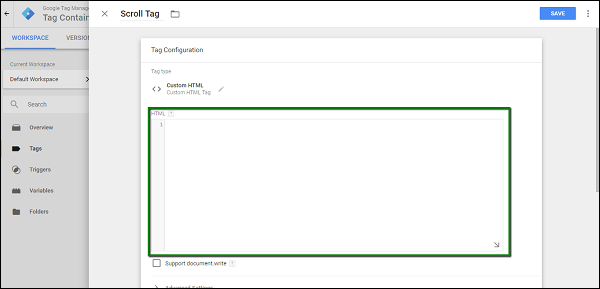
Шаг 5 — Когда выбран пользовательский HTML, он покажет пространство для ввода HTML-кода.
Шаг 6 — Введите код, скопированный по этой ссылке.
Шаг 7 — Прокрутите вниз, чтобы настроить триггер. Триггер, который мы недавно создали (Триггер прокрутки выше), должен быть выбран.
Шаг 8 — Нажмите СОХРАНИТЬ.
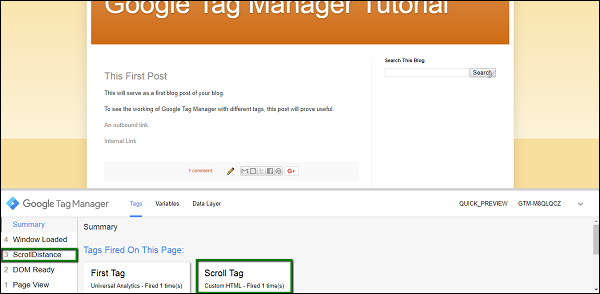
Шаг 9 — Теперь запустите отладчик GTM и обновите страницу блога. Вы увидите два основных изменения в разделе «Сводка и тег».
Шаг 10 — Теперь прокрутите вниз, чтобы увидеть остальную часть блога, будет запущено еще несколько событий.
- ScrollDistance
- ScrollTiming
Эти события в конечном итоге будут использоваться для определения местоположения прокрутки мыши и принятия соответствующих мер.