В этой главе представлен обзор того, как начать работу с Google Tag Manager, добавить тег и проанализировать его на предмет полноты.
При прохождении процесса мы будем использовать блог (созданный в предыдущей главе) для демонстрации различных шагов.
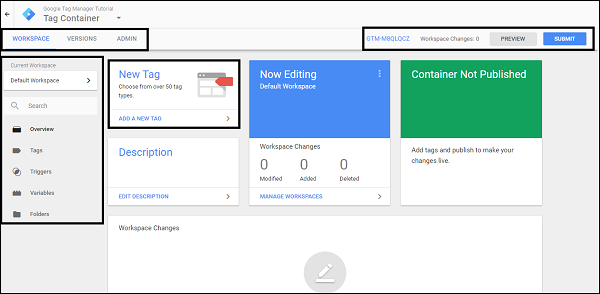
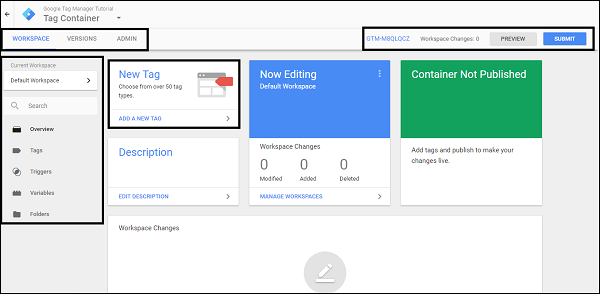
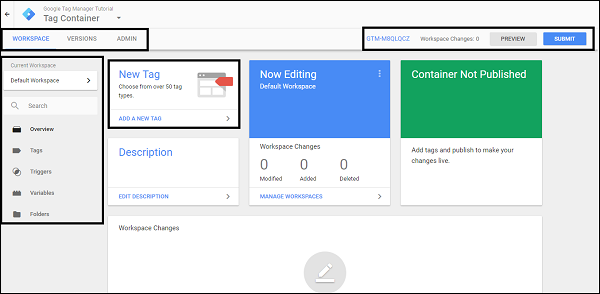
Шаг 1 — Как показано на скриншоте выше, щелкните код контейнера (GTM-XXXXXXX) в верхнем правом углу, кроме метки Workspace Changes: 0.
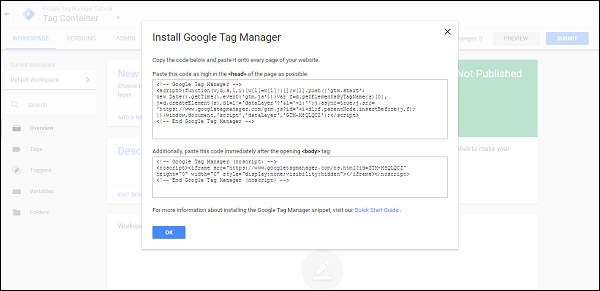
Вы увидите диалоговое окно Install Google Tag Manager.
Теперь мы хотим установить код Google Tag Manager в нашем блоге.
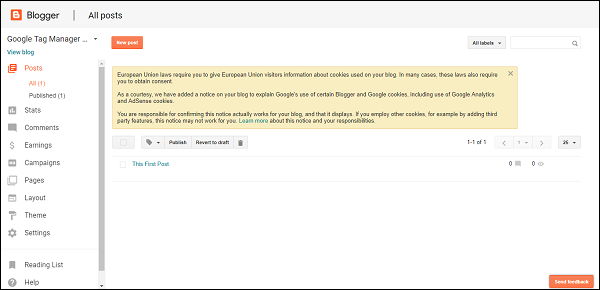
Шаг 2. Чтобы добавить код GTM на приведенном выше рисунке в блоге, перейдите на https://Blogger.com и войдите в систему, используя свои учетные данные.
Вам будет представлен экран, как показано ниже, с именем вашего блога в списке.
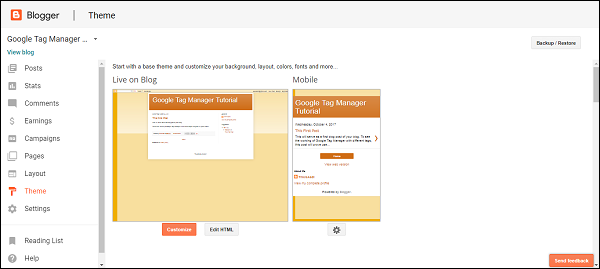
Шаг 3 — На панели слева найдите параметр: Тема.
Вы увидите следующий экран.
Шаг 4 — Нажмите «Изменить HTML», чтобы редактировать код HTML для блога. Будет показан исходный код HTML для вашего блога, как показано на следующем рисунке.
Здесь мы хотим установить код Google Tag Manager. В соответствии с инструкциями GTM мы должны вставить код в следующие места:
- Как можно выше в теге <head>
- В теге <body>
Шаг 5 — Найдите тег <head> в приведенном выше HTML-коде. Вернитесь на https://tagmanager.google.com и скопируйте код в диалоговом окне «Установить менеджер тегов Google», выполнив шаг 1 выше. Вставьте скопированный код точно под открывающим тегом <head>.
Шаг 6. Аналогичным образом найдите тег <body> в коде HTML.
Примечание. Вы можете использовать сочетание клавиш Ctrl + F, чтобы найти теги <head> и <body>. Функция поиска в браузере пригодится для поиска тегов.
Найдя тег <body>, повторите процедуру, чтобы скопировать код, связанный с тегом <body>, из Менеджера тегов Google.
Для простоты поиска тега обычно тег <body> начинается с <body expr: class = ‘»loading» + data: blog.mobileClass’>.
Вставьте нужный код под тегом <body> и нажмите Сохранить тему.
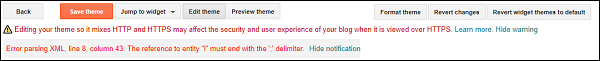
Это покажет следующую ошибку, и это нормально, чтобы увидеть эту ошибку.
Шаг 7. Чтобы устранить эту проблему, в коде диспетчера тегов Google под тегом <head> найдите строку с —
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =
Замените & как подчеркнуто в строке выше на & amp; и нажмите Сохранить тему. Ошибка будет устранена.
На этом процесс добавления кода Google Tag Manager в ваш блог заканчивается.
Введение в тег
Проще говоря, на веб-сайте поддержки диспетчера тегов Google тег — это фрагмент кода, который отправляет информацию третьей стороне, например, Google Analytics.
Подбирая оттуда, в отношении конкретного аналитического инструмента, можно связать несколько тегов. Наличие их всех на одной странице действительно является плюсом, поскольку маркетолог продукта увидит несколько показателей, связанных со страницей.
Однако здесь есть не менее важный момент: не стоит переусердствовать с тегами на сайте. Это не только увеличивает путаницу при управлении тегом, но и усложняет разграничение данных, поступающих от различных тегов.
Следующий код, как мы видели в диалоговом окне «Установить менеджер тегов Google», на самом деле является тегом.
<!-- Google Tag Manager --> <script> (function(w,d,s,l,i){ w[l] = w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'}); var f = d.getElementsByTagName(s)[0], j = d.createElement(s), dl = l != 'dataLayer'?' &l = '+l:''; j.async = true; j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl; f.parentNode.insertBefore(j,f); }) (window,document,'script','dataLayer','GTM-M8QLQCZ'); </script> <!-- End Google Tag Manager -->
Расположение тега
Расположение тега может быть где угодно в исходном коде страницы. Он может быть как наверху, так и на верхнем или нижнем колонтитуле, передавая требуемую информацию.
На этом мы завершаем краткое введение в тег и как его можно создать.
Триггеры
Триггеры фактически определяют, когда будет запущен тег. Это набор правил для настройки тега для запуска. Например, триггеры могут решить, что определенный тег «X» будет запущен, когда пользователь выполняет действие «Y». Более конкретно, триггер может направить метку на срабатывание при нажатии определенной кнопки в определенной форме.
Триггеры — это условия, которые можно прикрепить к тегу, чтобы он функционировал желаемым образом. Примером из реальной жизни будет то, что тег настраивается для успешной транзакции на странице электронной торговли.
Тег будет указывать, была ли транзакция проведена успешно. Для этого будет создан триггер, который будет запускать тег только тогда, когда пользователю будет показана страница подтверждения транзакции.
Что еще более важно, учтите, что вы хотите отслеживать все просмотры страниц блога / веб-сайта. Так, в частности, вы можете создать тег с помощью Google Analytics, который будет срабатывать, когда пользователь заходит на любую страницу вашего блога / веб-сайта. Триггер в этом случае будет общим, говоря, стреляйте этот тег на всех страницах. Триггер будет установлен соответственно.
Триггер иногда может усложниться. Например, если кто-то нажимает кнопку на определенной странице, то запускайте тег.
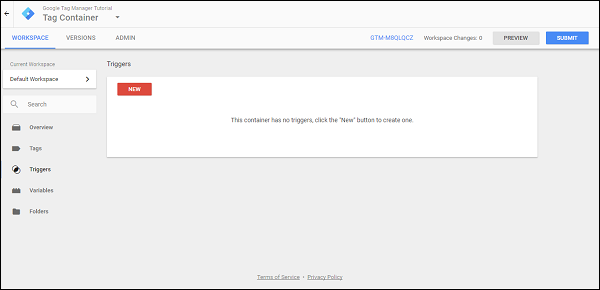
Как показано на следующем рисунке, вы можете получить доступ к триггерам, щелкнув Триггеры на левой боковой панели экрана.
Поскольку триггеры еще не настроены, вы не увидите результатов по триггерам.
переменные
По сути, переменные — это значения, которые можно изменить.
Например, давайте рассмотрим простую ссылку. При щелчке по ссылке есть несколько встроенных переменных, которые собираются с помощью этого события щелчка. Эти переменные могут в конечном итоге использоваться для записи ссылки, которая перенаправляется, когда пользователь нажимает на конкретную кнопку ссылки.
Более подробно, вы также можете записать определенный класс div элемента, по которому щелкнули, используя переменные. Они называются переменными, потому что если на странице 10 различных кнопок ссылок, перенаправление от этих кнопок ссылок будет меняться в зависимости от того, на каком элементе нажата кнопка.
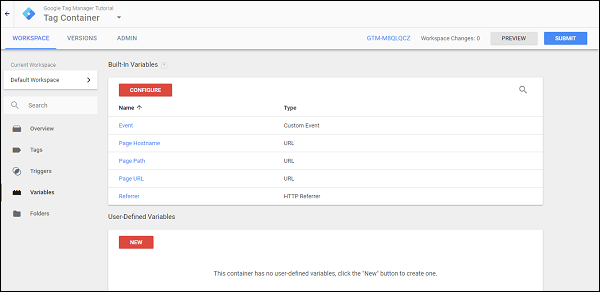
Вы можете получить доступ к переменным, используя левую панель и нажав «Переменные».
Менеджер тегов Google предлагает два типа переменных —
- Встроенные переменные
- Пользовательские переменные
Как видно из названий, у вас есть возможность использовать существующие переменные, предлагаемые Google Tag Manager, или вы можете создавать свои собственные переменные.
Давайте рассмотрим пример и посмотрим, как функционирует тег. Теперь мы будем отлаживать тег с помощью Google Tag Manager.
Отладка тега
В начальном разделе этой главы нам понадобилось время, чтобы добавить код отслеживания Google Tag Manager в наш блог на Blogger.com.
Это был первый шаг, чтобы менеджер тегов Google идентифицировал наш код отслеживания. Если вы внимательно посмотрите, в сценарии, который включен в тег <head>, существует код отслеживания Google Tag Manager в формате GTM-XXXXXXX.
Теперь, когда дело доходит до отладки тега, это довольно просто с интерфейсом Google Tag Manager. Мы будем использовать тег Basic Google Analytics для демонстрации. Мы предполагаем, что аккаунт Google Analytics уже существует.
Создание базового тега Google Analytics
В Менеджере тегов Google для создания тега используются различные шаги. Чтобы узнать подробности каждого из них, давайте рассмотрим следующий экран.
Шаг 1 — Нажмите кнопку «Добавить новую метку».
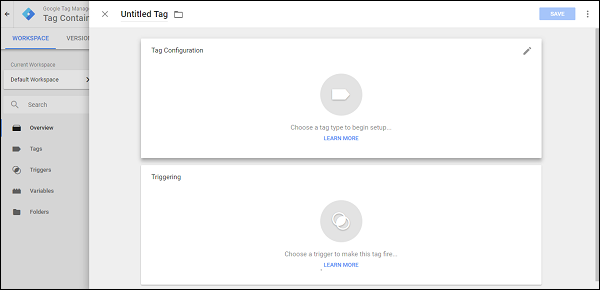
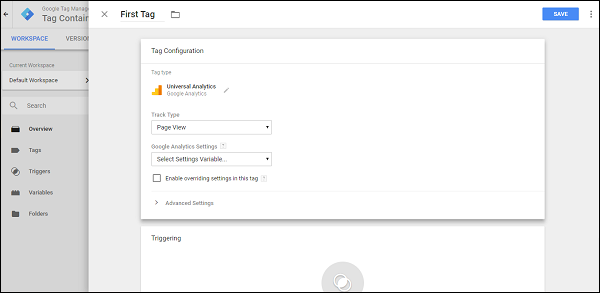
Панель справа будет скользить, чтобы начать процесс создания нового тега. Это покажет без названия, пустой тег для настройки.
Шаг 2 — Введите имя для вашего тега. Давайте дадим ему имя — Первая метка.
Шаг 3 — После этого нажмите текст / значок — выберите тип тега, чтобы начать настройку….
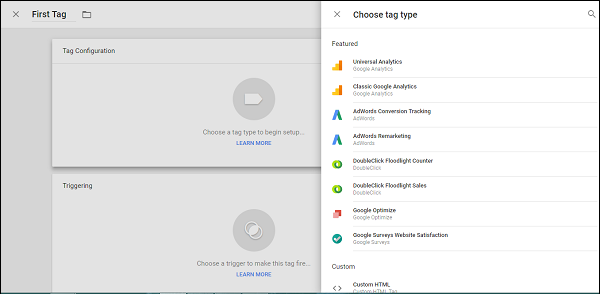
Справа откроется другая панель, на которой будут отображаться следующие типы тегов.
Как мы видели в определении, существуют разные теги, связанные с различным аналитическим инструментом. На этом конкретном этапе Google Tag Manager требует от вас указать точный тип тега, который вы хотите создать.
Вы заметите некоторые типы тегов следующим образом —
- Универсальная аналитика
- Классическая Google Analytics
- AdWords Remarketing
- Google Optimize
Примечание. Универсальная аналитика — это расширенная и самая популярная версия Google Analytics. Тем не менее, есть много сайтов, которые используют классическую Google Analytics.
Для этого примера давайте продолжим указывать Universal Analytics.
Шаг 4 — Нажмите Universal Analytics, чтобы продолжить. Система управления вернется к предыдущему экрану, и вам нужно будет выбрать, что вы хотите отслеживать. Смотрите следующий скриншот для справки.
Шаг 5 — Установите флажок Включить настройки переопределения в этом теге.
Примечание. Мы используем этот шаг для более быстрого ознакомления с созданием тегов. Вы можете создать переменную настроек Google Analytics, не устанавливая также флажок выше.
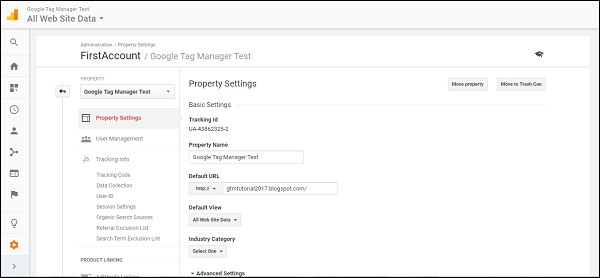
Шаг 6 — Откройте интерфейс Google Analytics. В Google Analytics найдите кнопку ADMIN на первой странице. В разделе «Свойства» выберите «Свойства». Вы сможете увидеть экран, подобный следующему.
Шаг 7 — Скопируйте идентификатор отслеживания. Идентификатор отслеживания будет иметь формат UA-XXXXX-X.
Шаг 8. После того, как вы скопировали идентификатор отслеживания, вернитесь в интерфейс диспетчера тегов Google. Как уже было показано ранее, вставьте идентификатор отслеживания в соответствующее текстовое поле.
Теперь мы собираемся настроить важный элемент тега — триггер.
Мы собираемся указать менеджеру тегов Google, что тег должен срабатывать, если страница просматривается пользователем. Для этого нам нужно настроить триггер, используя следующий раздел на экране.
Шаг 9 — Нажмите Выбрать триггер, чтобы этот тег сработал …
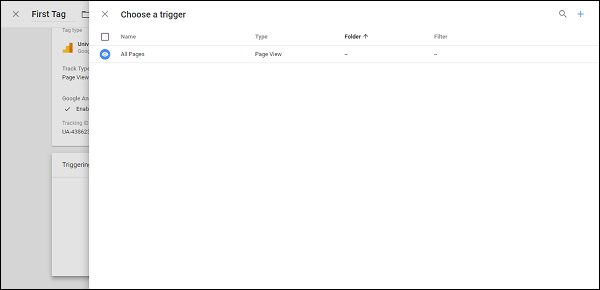
Слева откроется диалоговое окно, требующее выбора триггера. Он покажет триггер, как показано на следующем скриншоте.
Шаг 10 — Нажмите Все страницы.
Элемент управления вернется к экрану конфигурации тега. Нажмите синюю кнопку Сохранить в правом верхнем углу. Вы успешно настроили свой первый тег!
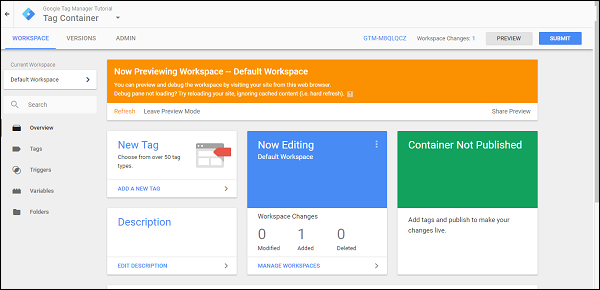
Шаг 11 — Теперь для режима отладки, нажмите кнопку PREVIEW серым цветом.
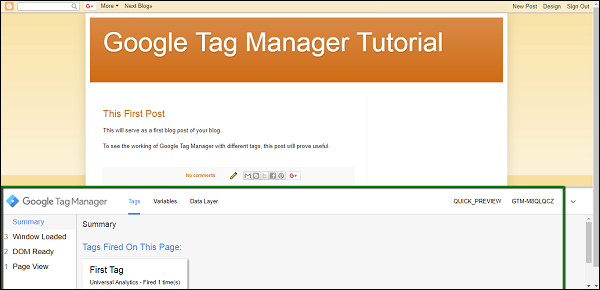
Как показано на скриншоте выше, появится оранжевая рамка. Это указывает на то, что режим отладки включен. Войдите в свой блог, используя доступную ссылку.
Шаг 12. Теперь, когда вы заходите в блог, вы сможете увидеть в своем блоге раздел, показывающий раздел «Отладка менеджера тегов Google».
Кроме того, если вы внимательно наблюдаете, в разделе «Теги, запущенные на этой странице» отображается первый тег . Это означает, что наш тег был запущен при успешном просмотре страницы.
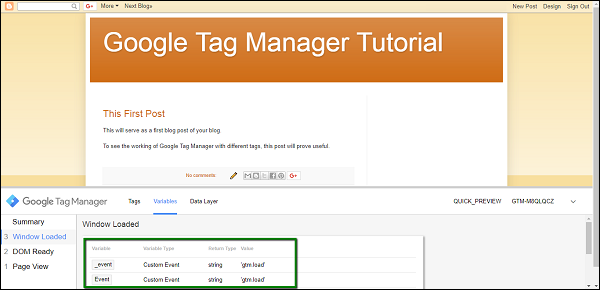
Шаг 13 — В разделе отладки нажмите Переменные. Затем нажмите Window Loaded на левой панели. Это действие означает, что мы выбираем действие для анализа переменных, загруженных в результате этого действия.
Он покажет раздел «Переменные», как показано в зеленом поле на следующем скриншоте.
Вы можете анализировать переменные более четко, когда мы перейдем к следующей главе.