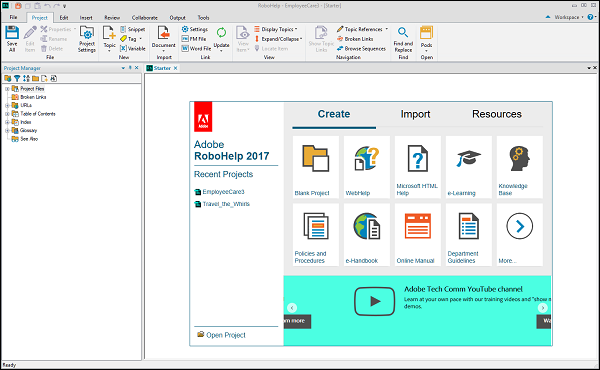
Типичное рабочее пространство RoboHelp состоит из элементов, которые называются Pod, Panes, Bars и Windows . Давайте посмотрим на некоторые компоненты рабочей области.
Панель быстрого доступа
Панель быстрого доступа предоставляет доступ к часто используемым командам. Его можно настроить для доступа к командам, к которым вы обращаетесь чаще всего.
К командам по умолчанию относятся: Сохранить все, Копировать, Вставить, Отменить и Повторить.
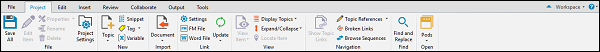
Вкладки
Вкладки — это логические группы команд, соединенные вместе. Вкладка содержит команды, связанные с функциональностью. Вкладки являются контекстными и меняются в зависимости от типа содержимого и форматирования.
Панель документов
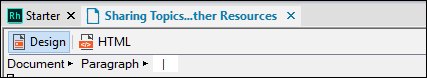
Панель документов обычно состоит из трех рядов вкладок, как показано на следующем снимке экрана.
Эти вкладки описаны ниже.
-
Первая строка — это панель документов с вкладками . Каждая вкладка состоит из одного проекта. Вы можете работать над несколькими проектами одновременно и копировать ресурсы вставки между этими проектами.
-
Второй ряд — это панели просмотра « Дизайн» и «HTML» . Для любого данного документа вы можете переключаться между дизайном, над которым вы работаете, и HTML-кодом вашего дизайна. Вы можете редактировать HTML для еще более точного управления. HTML-код генерируется автоматически по мере того, как вы продолжаете работать над дизайном.
-
В третьей строке показаны селекторы области документа . Это поможет вам перейти к различным разделам документа, таким как параграфы, заголовки и гиперссылки.
Первая строка — это панель документов с вкладками . Каждая вкладка состоит из одного проекта. Вы можете работать над несколькими проектами одновременно и копировать ресурсы вставки между этими проектами.
Второй ряд — это панели просмотра « Дизайн» и «HTML» . Для любого данного документа вы можете переключаться между дизайном, над которым вы работаете, и HTML-кодом вашего дизайна. Вы можете редактировать HTML для еще более точного управления. HTML-код генерируется автоматически по мере того, как вы продолжаете работать над дизайном.
В третьей строке показаны селекторы области документа . Это поможет вам перейти к различным разделам документа, таким как параграфы, заголовки и гиперссылки.
Бобы
Модули — это панели, которые можно закрепить в любом месте рабочего пространства, чтобы получить доступ ко всем функциям, которые логически сгруппированы. Например, модуль «Диспетчер проектов» показывает все компоненты проекта. Стручки могут быть сгруппированы вместе или могут свободно перемещаться в рабочей области.
Вы также можете сделать их автоматически скрывать или переместить их на другой монитор.