В этой главе мы узнаем, как создать простое приложение todo.
Шаг 1 — Создать приложение
Откройте командную строку и выполните следующую команду —
C:\Users\username\Desktop>meteor create todo-app
Чтобы увидеть приложение, вам нужно запустить приложение с командой meteor и перейти по адресу http: // localhost: 3000
C:\Users\username\Desktop\todo-app>meteor
Шаг 2 — Создание папок и файлов
Вместо файловой структуры по умолчанию мы проведем ее рефакторинг. Давайте создадим папку клиента , в которой мы создадим todo-app.html, todo-app.css и todo-app.js .
C:\Users\username\Desktop\todo-app>mkdir client C:\Users\username\Desktop\todo-app\client>touch todo-app.html C:\Users\username\Desktop\todo-app\client>touch todo-app.js
Мы также создадим папку с сервером внутри server.js .
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\server>touch server.js
Наконец, давайте создадим папку коллекций с файлом task-collection.js внутри.
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\collections>touch task-collection.js
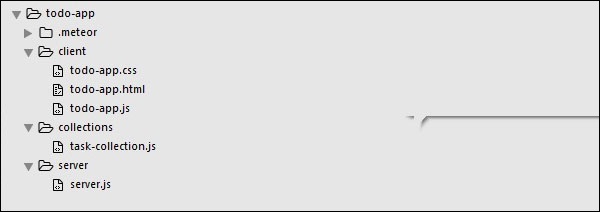
Вы можете увидеть структуру приложения на следующем изображении —
Шаг 3 — client / todo-app.html
Нашим первым шагом разработки является создание HTML для приложения. Нам нужно поле ввода, где мы можем добавлять новые задачи. Задачи будут в виде списка с возможностью удаления и проверки функциональности. У нас также будут функции для отображения или скрытия выполненных задач.
<Голова> <title> Todo App </ title> </ HEAD> <Тело> <h1> Список задач ({{incompleteCount}}) </ h1> <label class = "hide-complete"> <input type = "checkbox" check = "{{hideCompleted}}" /> Скрыть выполненные задачи </ Метка> <form class = "new-task"> <input type = "text" name = "text" placeholder = "Добавить новые задачи" /> </ Форма> <UL> {{#each tasks}} {{> задача}} {{/}} Каждая </ UL> </ Body> <template name = "task"> <li class = "{{#if флажок}} проверен {{/ if}}"> <button class = "delete"> x </ button> <input type = "checkbox" флажок = "{{флажок}}" класс = "переключаемый флажок" /> <span> {{username}} - {{text}} </ span> </ Li> </ Шаблон>
Шаг 4 — collection / task-collection.js
Это место, где мы просто создадим новую коллекцию MongoDB, чтобы мы могли использовать ее как на стороне сервера, так и на стороне клиента.
Tasks = new Mongo.Collection("tasks");
Шаг 5 — сервер / сервер.js
Мы определим методы для нашего приложения на стороне сервера. Эти методы будут вызываться из клиента. В этом файле мы также опубликуем запрос к базе данных.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});
Шаг 6 — client / todo-app.js
Это основной клиентский файл JavaScript. Этот файл также может быть реорганизован, но мы напишем здесь весь код на стороне клиента. Сначала мы подписываемся на коллекцию задач, которая публикуется на сервере. Затем мы создаем помощников, чтобы иметь возможность обрабатывать логику приложения, и, наконец, мы определяем события, которые будут вызывать методы с сервера.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});
Шаг 7 — Развертывание
После того как мы закончили разработку, мы можем развернуть приложение из окна командной строки. Имя развертывания нашего приложения будет my-first-todo-app .
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-app
Мы можем открыть http://my-first-todo-app.meteor.com/, чтобы начать использовать наше приложение.