В этой главе мы научимся работать с формами Meteor.
Ввод текста
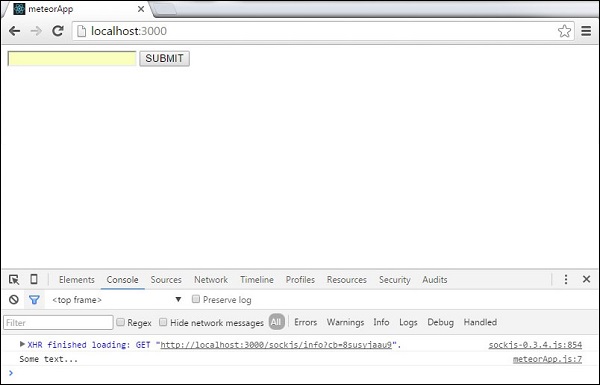
Сначала мы создадим элемент формы с полем ввода текста и кнопкой отправки.
meteorApp.html
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <form> <input type = "text" name = "myForm"> <input type = "submit" value = "SUBMIT"> </form> </template>
В файле JavaScript мы создадим событие отправки . Нам нужно запретить поведение событий по умолчанию, чтобы браузер не обновлялся. Далее мы собираемся взять содержимое поля ввода и назначить его переменной textValue .
В следующем примере мы будем регистрировать только этот контент на консоли разработчика. И последнее, что нам нужно, это очистить поле ввода.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}
Когда мы введем «Some text …» в поле ввода и отправим его, консоль запишет введенный нами текст.
Радио-кнопки
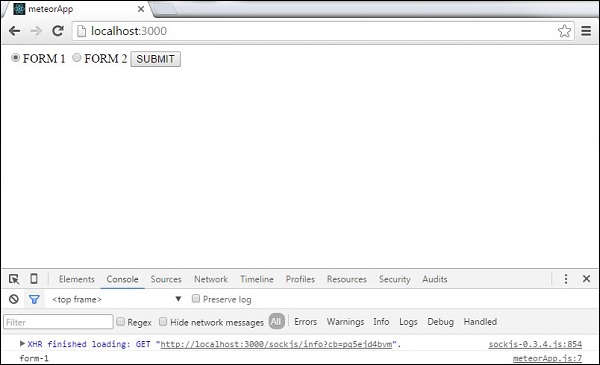
Аналогичная концепция может быть использована для радио кнопок.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}
Когда мы отправим первую кнопку, консоль покажет следующий вывод.
флажок
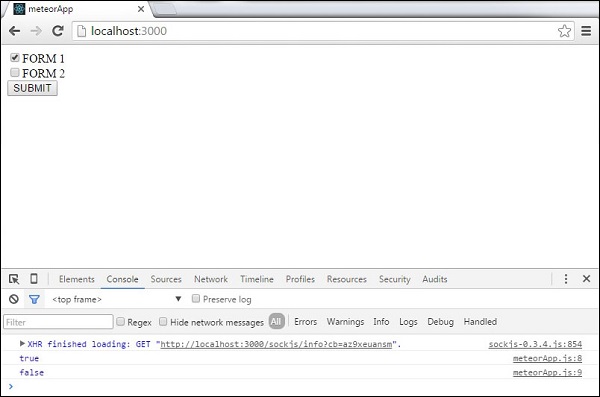
В следующем примере показано, как использовать флажки. Вы можете видеть, что мы просто повторяем один и тот же процесс.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}
Как только форма отправлена, проверенный вход будет зарегистрирован как истинный , в то время как непроверенный будет зарегистрирован как ложный .
Выберите выпадающий
В следующем примере мы узнаем, как использовать элемент select . Мы будем использовать событие change для обновления данных при каждом изменении параметра.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}
Если мы выберем третий вариант, консоль запишет значение параметра.