В этой главе мы узнаем, как создать наш собственный пакет метеоров.
Создание пакета
Давайте добавим новую папку на рабочий стол, где будет создан пакет. Мы будем использовать окно командной строки.
C:\Users\username\Desktop\meteorApp> mkdir packages
Теперь мы можем создать пакет в папке, которую мы создали выше. Запустите следующую команду из командной строки. Имя пользователя — это имя пользователя Meteor Developer, а имя- пакета — это имя пакета.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-name
Добавление пакета
Чтобы иметь возможность добавить локальный пакет в наше приложение, нам нужно установить переменную ENVIRONMENT VARIABLE , которая сообщит Meteor о загрузке пакета из локальной папки. Щелкните правой кнопкой мыши значок компьютера и выберите « Свойства» / «Дополнительные параметры системы» / «Переменные среды» / «NEW» .
Имя переменной должно быть PACKAGE_DIRS. Значение переменной должно быть путем к папке, которую мы создали. В нашем случае, C: \ Users \ имя пользователя \ Desktop \ meteorApp \ packages .
Не забудьте перезапустить командную строку после добавления новой переменной среды.
Теперь мы можем добавить пакет в наше приложение, запустив следующий код —
C:\Users\username\Desktop\meteorApp>meteor add username:package-name
Файлы пакета
Следующие четыре файла будут найдены в пакете, который мы создали.
- Пакет-имя-test.js
- пакет-name.js
- package.js
- README.md
Пакет тестирования (package-name-test.js)
Meteor предлагает крошечный пакет для тестирования. Давайте сначала установим его, используя следующую команду в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add tinytest
Если мы откроем package-name-test.js , мы увидим пример теста по умолчанию. Мы будем использовать этот пример для тестирования приложения. Примечание: всегда лучше писать наши собственные тесты при разработке метеорных пакетов.
Чтобы протестировать пакет, давайте запустим этот код в командной строке.
C:\Users\username\Desktop>meteor test-packages packages/package-name
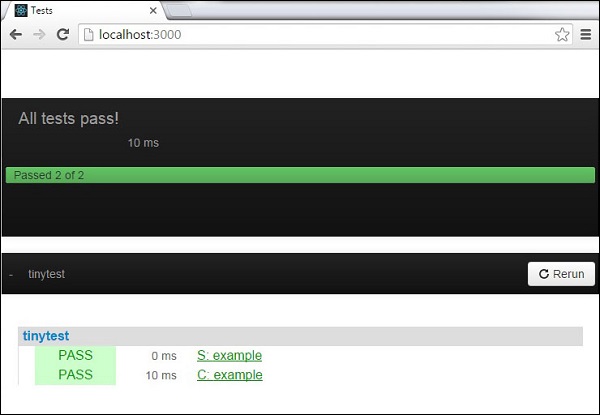
Мы получим следующий результат.
файл package.js
Это файл, в который мы можем написать код. Давайте создадим несколько простых функций для нашего пакета. Наш пакет будет записывать некоторый текст в консоли.
Пакеты / package.js
myPackageFunction = function() { console.log('This is simple package...'); }
Файл package-name.js
Это файл, в котором мы можем установить некоторую конфигурацию пакета. Мы вернемся к этому позже, но сейчас нам нужно экспортировать myPackageFunction, чтобы мы могли использовать его в нашем приложении. Нам нужно добавить это внутри функции Package.onUse . Файл будет выглядеть примерно так.
Пакеты / Пакет-name.js
Package.describe({ name: 'username:package-name', version: '0.0.1', // Brief, one-line summary of the package. summary: '', // URL to the Git repository containing the source code for this package. git: '', // By default, Meteor will default to using README.md for documentation. // To avoid submitting documentation, set this field to null. documentation: 'README.md' }); Package.onUse(function(api) { api.versionsFrom('1.2.1'); api.use('ecmascript'); api.addFiles('mypackage.js'); api.export('myPackageFunction'); // We are exporting the function we created above... }); Package.onTest(function(api) { api.use('ecmascript'); api.use('tinytest'); api.use('username:package-name'); api.addFiles('package-name-tests.js'); });
Использование пакета
Теперь мы можем наконец вызвать myPackageFunction () из нашего файла meteorApp.js .
Пакеты / package.js
if(Meteor.isClient) { myPackageFunction(); }
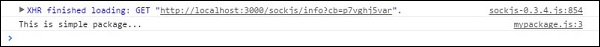
Консоль будет записывать текст из нашего пакета.
Чтобы лучше понять, как можно настроить файл package.js , мы будем использовать пример из официальной документации Meteor.