В этой главе мы узнаем, как использовать коллекции MongoDB .
Создать коллекцию
Мы можем создать новую коллекцию с помощью следующего кода —
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
Добавить данные
Как только коллекция создана, мы можем добавить данные, используя метод вставки .
meteorApp.js
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData);
Найти данные
Мы можем использовать метод find для поиска данных в коллекции.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); var findCollection = MyCollection.find().fetch(); console.log(findCollection);
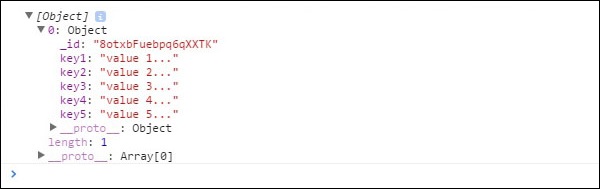
Консоль покажет данные, которые мы вставили ранее.
Мы можем получить тот же результат, добавив параметры поиска.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); var findCollection = MyCollection.find({key1: "value 1..."}).fetch(); console.log(findCollection);
Обновить данные
Следующим шагом является обновление наших данных. После того как мы создали коллекцию и вставили новые данные, мы можем использовать метод обновления .
meteorApp.js
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); var findCollection = MyCollection.find().fetch(); var myId = findCollection[0]._id; var updatedData = { key1: "updated value 1...", key2: "updated value 2...", key3: "updated value 3...", key4: "updated value 4...", key5: "updated value 5..." } MyCollection.update(myId, updatedData); var findUpdatedCollection = MyCollection.find().fetch(); console.log(findUpdatedCollection);
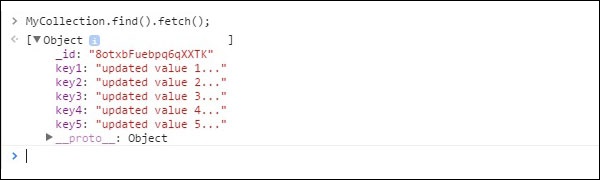
Консоль покажет, что наша коллекция обновлена.
Удалить данные
Данные могут быть удалены из коллекции, используя метод удаления . Мы устанавливаем id в этом примере в качестве параметра для удаления определенных данных.
meteorApp.js
MyCollection = new Mongo.Collection ('myCollection'); var myData = { ключ1: «значение 1 ...», ключ 2: «значение 2 ...», ключ 3: «значение 3 ...», клавиша 4: «значение 4 ...», клавиша 5: «значение 5 ...» } MyCollection.insert (MyData); var findCollection = MyCollection.find (). fetch (); var myId = findCollection [0] ._ id; MyCollection.remove (MyID); var findDeletedCollection = MyCollection.find (). fetch (); console.log (findDeletedCollection);
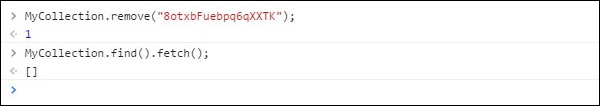
Консоль покажет пустой массив.
Если мы хотим удалить все из коллекции, мы можем использовать тот же метод, однако вместо id мы будем использовать пустой объект {} . Мы должны сделать это на сервере из соображений безопасности.
meteorApp.js
if (Meteor.isServer) { MyCollection = new Mongo.Collection ('myCollection'); var myData = { ключ1: «значение 1 ...», ключ 2: «значение 2 ...», ключ 3: «значение 3 ...», клавиша 4: «значение 4 ...», клавиша 5: «значение 5 ...» } MyCollection.insert (MyData); MyCollection.remove ({}); var findDeletedCollection = MyCollection.find (). fetch (); console.log (findDeletedCollection); }
Мы также можем удалить данные, используя другие параметры. Как и в предыдущем примере, Meteor заставит нас сделать это с сервера.
meteorApp.js
if (Meteor.isServer) { MyCollection = new Mongo.Collection ('myCollection'); var myData = { ключ1: «значение 1 ...», ключ 2: «значение 2 ...», ключ 3: «значение 3 ...», клавиша 4: «значение 4 ...», клавиша 5: «значение 5 ...» } MyCollection.insert (MyData); MyCollection.remove ({key1: "value 1 ..."}); var findDeletedCollection = MyCollection.find (). fetch (); console.log (findDeletedCollection); }
Видно, что данные удаляются из командного окна.