Метеор — Обзор
Согласно официальной документации Метеор —
Meteor — полнофункциональная JavaScript-платформа для разработки современных веб-и мобильных приложений. Meteor включает в себя ключевой набор технологий для создания реагирующих приложений для подключенных клиентов, инструмент для сборки и набор курируемых пакетов из Node.js и общего сообщества JavaScript.
Характеристики
-
Web и Mobile — Meteor предлагает платформу для разработки приложений для Web, Android и IOS.
-
Универсальные приложения — один и тот же код для веб-браузеров и мобильных устройств.
-
Пакеты — огромное количество пакетов, которые легко установить и использовать.
-
Meteor Galaxy — облачный сервис для развертывания приложения Meteor.
Web и Mobile — Meteor предлагает платформу для разработки приложений для Web, Android и IOS.
Универсальные приложения — один и тот же код для веб-браузеров и мобильных устройств.
Пакеты — огромное количество пакетов, которые легко установить и использовать.
Meteor Galaxy — облачный сервис для развертывания приложения Meteor.
преимущества
- Разработчикам нужен только JavaScript для разработки на стороне сервера и клиента.
- Кодирование очень простое и удобное для начинающих.
- Метеоритные приложения в режиме реального времени по умолчанию.
- Официальные и общественные пакеты экономят время.
Ограничения
-
Метеор не очень подходит для больших и сложных приложений.
-
При работе с Meteor происходит много магии, поэтому разработчики могут оказаться в некотором роде ограниченными.
Метеор не очень подходит для больших и сложных приложений.
При работе с Meteor происходит много магии, поэтому разработчики могут оказаться в некотором роде ограниченными.
Метеор — Настройка среды
В этой главе мы узнаем, как установить Meteor в операционной системе Windows. Прежде чем мы начнем работать с Meteor, нам понадобится NodeJS . Если он не установлен, вы можете проверить ссылки, указанные ниже.
необходимое условие
NodeJS — это платформа, необходимая для разработки Meteor. Если у вас нет готовой настройки среды NodeJS, вы можете проверить нашу настройку среды NodeJS .
Установить Метеор
Скачайте официальный установщик метеоров с этой страницы
Если во время установки возникает какая-либо ошибка, попробуйте запустить программу установки от имени администратора. После завершения установки вам будет предложено создать учетную запись Meteor.
Завершив установку установщика Meteor, вы можете проверить, все ли установлено правильно, запустив следующий код в окне командной строки.
C:\Users\username>meteor
Ниже будет вывод —
Метеор — первое применение
В этой главе мы узнаем, как создать ваше первое приложение Meteor.
Шаг 1 — Создайте приложение
Чтобы создать приложение, мы запустим команду создания метеора из окна командной строки. Название приложения будет meteorApp .
C:\Users\username\Desktop\Meteor>meteor create meteorApp
Шаг 2 — Запустите приложение
Мы можем запустить приложение, набрав команду метеора .
C:\Users\username\Desktop\meteorApp>meteor
Эта команда запустит несколько процессов, которые можно увидеть на следующем рисунке.
Шаг 3 — Проверьте результат
Теперь мы можем открыть адрес http: // localhost: 3000 /, чтобы увидеть, как выглядит наше первое приложение Meteor.
Метеор — Шаблоны
Шаблоны Meteor используют три тега верхнего уровня. Первые два — голова и тело . Эти теги выполняют те же функции, что и в обычном HTML. Третий тег — это шаблон . Это место, где мы подключаем HTML к JavaScript.
Простой шаблон
Следующий пример показывает, как это работает. Мы создаем шаблон с атрибутом name = «myParagraph» . Наш шаблонный тег создается под элементом body , однако нам нужно включить его до его отображения на экране. Мы можем сделать это, используя синтаксис {{> myParagraph}} . В нашем шаблоне мы используем двойные фигурные скобки ({{text}}) . Это язык шаблонов метеоров, который называется пробелами .
В нашем файле JavaScript мы устанавливаем метод Template.myParagraph.helpers ({}), который будет нашим соединением с нашим шаблоном. Мы используем только текстовый помощник в этом примере.
meteorApp.html
<head> <title>meteorApp</title> </head> <body> <h1>Header</h1> {{> myParagraph}} </body> <template name = "myParagraph"> <p>{{text}}</p> </template>
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}
После того, как мы сохраним изменения, последующим будет вывод:
Блок шаблона
В следующем примере мы используем {{#each абзацы}} для итерации по массиву абзацев и возвращаем шаблон name = «абзац» для каждого значения.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>
Нам нужно создать вспомогательные пункты . Это будет массив с пятью текстовыми значениями.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}
Теперь мы можем увидеть пять абзацев на экране.
Метеор — Коллекции
В этой главе мы узнаем, как использовать коллекции MongoDB .
Создать коллекцию
Мы можем создать новую коллекцию с помощью следующего кода —
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
Добавить данные
Как только коллекция создана, мы можем добавить данные, используя метод вставки .
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
Найти данные
Мы можем использовать метод find для поиска данных в коллекции.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
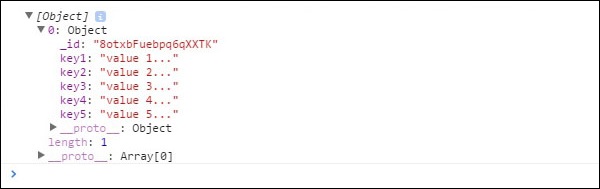
console.log(findCollection);
Консоль покажет данные, которые мы вставили ранее.
Мы можем получить тот же результат, добавив параметры поиска.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);
Обновить данные
Следующим шагом является обновление наших данных. После того как мы создали коллекцию и вставили новые данные, мы можем использовать метод обновления .
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
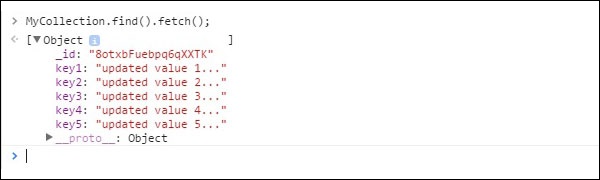
console.log(findUpdatedCollection);
Консоль покажет, что наша коллекция обновлена.
Удалить данные
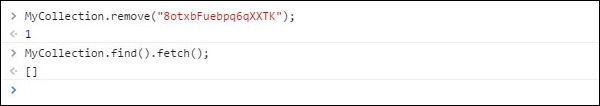
Данные могут быть удалены из коллекции, используя метод удаления . Мы устанавливаем id в этом примере в качестве параметра для удаления определенных данных.
meteorApp.js
MyCollection = new Mongo.Collection ('myCollection'); var myData = { ключ1: «значение 1 ...», ключ 2: «значение 2 ...», ключ 3: «значение 3 ...», клавиша 4: «значение 4 ...», клавиша 5: «значение 5 ...» } MyCollection.insert (MyData); var findCollection = MyCollection.find (). fetch (); var myId = findCollection [0] ._ id; MyCollection.remove (MyID); var findDeletedCollection = MyCollection.find (). fetch (); console.log (findDeletedCollection);
Консоль покажет пустой массив.
Если мы хотим удалить все из коллекции, мы можем использовать тот же метод, однако вместо id мы будем использовать пустой объект {} . Мы должны сделать это на сервере из соображений безопасности.
meteorApp.js
if (Meteor.isServer) { MyCollection = new Mongo.Collection ('myCollection'); var myData = { ключ1: «значение 1 ...», ключ 2: «значение 2 ...», ключ 3: «значение 3 ...», клавиша 4: «значение 4 ...», клавиша 5: «значение 5 ...» } MyCollection.insert (MyData); MyCollection.remove ({}); var findDeletedCollection = MyCollection.find (). fetch (); console.log (findDeletedCollection); }
Мы также можем удалить данные, используя другие параметры. Как и в предыдущем примере, Meteor заставит нас сделать это с сервера.
meteorApp.js
if (Meteor.isServer) { MyCollection = new Mongo.Collection ('myCollection'); var myData = { ключ1: «значение 1 ...», ключ 2: «значение 2 ...», ключ 3: «значение 3 ...», клавиша 4: «значение 4 ...», клавиша 5: «значение 5 ...» } MyCollection.insert (MyData); MyCollection.remove ({key1: "value 1 ..."}); var findDeletedCollection = MyCollection.find (). fetch (); console.log (findDeletedCollection); }
Видно, что данные удаляются из командного окна.
Метеор — Формы
В этой главе мы научимся работать с формами Meteor.
Ввод текста
Сначала мы создадим элемент формы с полем ввода текста и кнопкой отправки.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>
В файле JavaScript мы создадим событие отправки . Нам нужно запретить поведение событий по умолчанию, чтобы браузер не обновлялся. Далее мы собираемся взять содержимое поля ввода и назначить его переменной textValue .
В следующем примере мы будем регистрировать только этот контент на консоли разработчика. И последнее, что нам нужно, это очистить поле ввода.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}
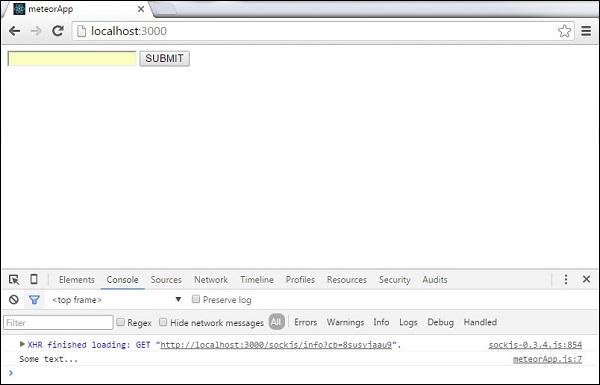
Когда мы введем «Some text …» в поле ввода и отправим его, консоль запишет введенный нами текст.
Радио-кнопки
Аналогичная концепция может быть использована для радио кнопок.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}
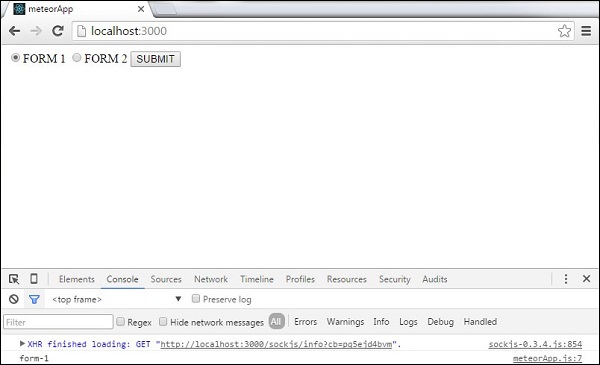
Когда мы отправим первую кнопку, консоль покажет следующий вывод.
флажок
В следующем примере показано, как использовать флажки. Вы можете видеть, что мы просто повторяем один и тот же процесс.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}
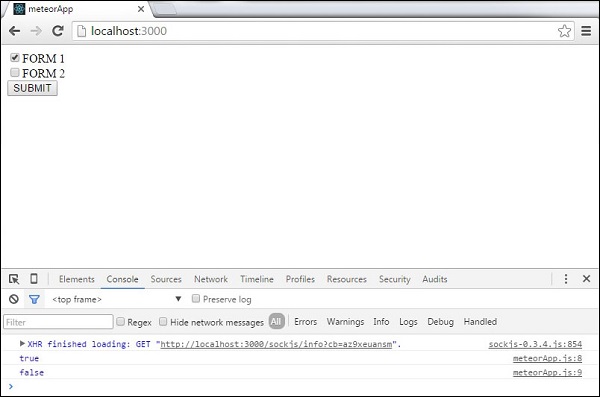
Как только форма отправлена, проверенный вход будет зарегистрирован как истинный , в то время как непроверенный будет зарегистрирован как ложный .
Выберите выпадающий
В следующем примере мы узнаем, как использовать элемент select . Мы будем использовать событие change для обновления данных при каждом изменении параметра.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}
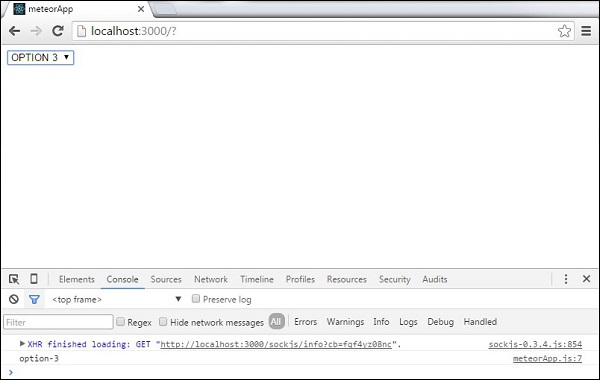
Если мы выберем третий вариант, консоль запишет значение параметра.
Метеор — События
В этой главе мы узнаем, как использовать тег, класс и идентификатор в качестве селектора событий. Работать с событиями довольно просто.
Давайте создадим три элемента в шаблоне HTML. Первый — это p , второй — это класс myClass, а последний — myId id.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>
В нашем файле JavaScript мы устанавливаем три события для трех элементов, которые мы создали выше. Вы можете видеть, что мы просто добавляем p, .myClass и #myId после события click . Это селекторы, которые мы упоминали выше.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}
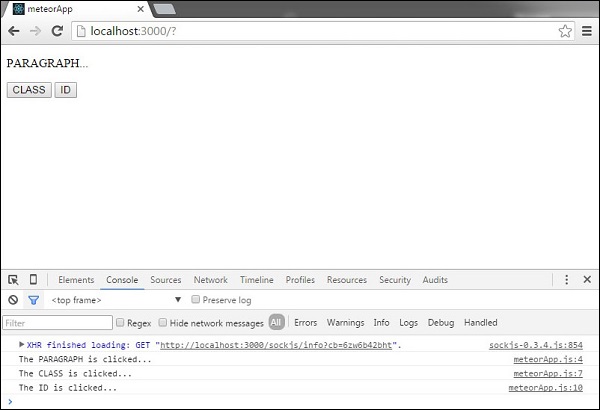
Чтобы проверить это, мы можем сначала нажать на PARAGRAPH , затем кнопку CLASS и, наконец, кнопку ID . Мы получим следующий консольный журнал.
Мы можем использовать все остальные события JavaScript — click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove — в соответствии с примером выше.
Метеор — Сессия
Сеансы используются для сохранения данных, пока пользователи используют приложение. Эти данные будут удалены, когда пользователь покинет приложение.
В этой главе мы узнаем, как установить объект сеанса, сохранить некоторые данные и вернуть эти данные. Мы будем использовать базовую настройку HTML.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>
Теперь мы будем хранить myData локально, используя метод Session.set () . Как только метод установлен, мы можем вернуть его с помощью метода Session.get () .
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}
Если мы проверим консоль, мы увидим, что сохраненные данные зарегистрированы.
В следующей главе мы узнаем, как автоматически обновлять шаблоны с помощью переменной Session.
Метеор — Трекер
Tracker — это небольшая библиотека, используемая для автоматического обновления шаблонов после изменения переменной Session. В этой главе мы узнаем, как работает трекер.
Сначала мы создадим кнопку, которая будет использоваться для обновления сеанса.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>
Далее мы установим начальное значение сеанса myData и создадим объект mySession . Метод Tracker.autorun используется для отслеживания mySession . Всякий раз, когда этот объект изменяется, шаблон будет автоматически обновляться. Чтобы проверить это, мы установим событие клика для обновления.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}
Если мы нажмем кнопку CLICK ME пять раз, мы увидим, что трекер регистрирует новые значения при каждом обновлении сеанса.
Метеор — Пакеты
Meteor предлагает тысячи пакетов сообщества, которые вы можете использовать при разработке приложения.
Добавление пакетов
Вы можете проверить официальный сервер пакетов Meteor здесь . Просто найдите нужный пакет и добавьте его в окно командной строки. Если, например, вы хотите добавить пакет http в свое приложение, вы можете сделать это, выполнив следующий код —
C:\Users\username\Desktop\meteorApp>meteor add http
Удаление пакетов
Аналогичный принцип может быть использован для удаления пакетов —
C:\Users\username\Desktop\meteorApp>meteor remove http
Обновление пакетов
Вы можете обновить пакет, используя следующий код —
C:\Users\username\Desktop\meteorApp>meteor update http
Проверка текущих пакетов
Вы также можете проверить, какие пакеты использует ваше текущее приложение.
C:\Users\username\Desktop\meteorApp>meteor list
Обслуживание пакета
Если пакет имеет : в названии, это означает, что это пакет сообщества, в то время как пакеты без префикса поддерживаются группой Meteor Development.
Добавление пакета группы разработчиков Meteor
C:\Users\username\Desktop\meteorApp>meteor add http
Добавление пакета сообщества
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methods
Метеор — Core Api
Если вы хотите ограничить выполнение кода только на стороне сервера или клиента, вы можете использовать следующий код:
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}
Вы можете ограничить выполнение кода только тогда, когда приложение использует пакет Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}
Некоторые плагины должны ждать, пока сервер и DOM не будут готовы. Вы можете использовать следующий код, чтобы подождать, пока все не начнется.
Meteor.startup(function () {
// Code running after platform is ready...
});
В следующей таблице перечислены некоторые другие основные методы API.
| Sr.No. | Метод и детали |
|---|---|
| 1 |
Meteor.wrapAsync (функция) Используется для упаковки асинхронного кода и преобразования его в синхронный. |
| 2 |
Meteor.absoluteUrl ([путь], [параметры]) Используется для генерации абсолютного URL-адреса, указывающего на приложение. |
| 3 |
Meteor.settings Используется для настройки конфигурации развертывания. |
| 4 |
Meteor.publish (имя, функция) Используется для публикации записей на клиенте. |
Meteor.wrapAsync (функция)
Используется для упаковки асинхронного кода и преобразования его в синхронный.
Meteor.absoluteUrl ([путь], [параметры])
Используется для генерации абсолютного URL-адреса, указывающего на приложение.
Meteor.settings
Используется для настройки конфигурации развертывания.
Meteor.publish (имя, функция)
Используется для публикации записей на клиенте.
Метеор — Проверка
Метод проверки используется для определения соответствия аргумента или типов шаблону.
Установка контрольного пакета
Откройте окно командной строки и установите пакет.
C:\Users\username\Desktop\meteorApp>meteor add check
Использование чека
В следующем примере мы хотим проверить, является ли myValue строкой. Поскольку это правда, приложение будет работать без каких-либо ошибок.
meteorApp.js
var myValue = 'My Value...'; check(myValue, String);
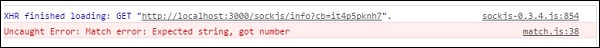
В этом примере myValue — это не строка, а число, поэтому консоль будет регистрировать ошибку.
meteorApp.js
var myValue = 1; check(myValue, String);
Тест соответствия
Match.test аналогичен проверке, с той разницей, что при ошибке теста вместо ошибки консоли мы получим значение, не нарушая работу сервера. В следующем примере показано, как проверить объект с несколькими ключами.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Поскольку оба ключа являются строками, тест верен . Консоль будет регистрировать первый вариант.
Если мы изменим ключ 2 на число, тест не пройден, и консоль зарегистрирует второй вариант.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Метеор — Пламя
Blaze — это пакет Meteor для создания живых реактивных шаблонов.
Метод рендеринга
Этот метод используется для рендеринга шаблонов в DOM. Сначала мы создадим myNewTemplate, который будет отображаться. Мы также добавим myContainer , который будет использоваться в качестве родительского элемента, чтобы метод render знал, где визуализировать наш шаблон.
meteorApp.html
<head> <title>meteorApp</title> </head> <body> <div id = "myContainer"> </div> </body> <template name = "myNewTemplate"> <p>Text from my new template...</p> </template>
Далее мы создадим функцию рендера, которая будет принимать два аргумента. Первый — это шаблон, который будет отображаться, а второй — родительский элемент, который мы упоминали выше.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Визуализация с данными
Если вам нужно передать некоторые данные реактивно, вы можете использовать метод renderWithData . HTML будет точно таким же, как в предыдущем примере.
meteorApp.html
<head> <title>meteorApp</title> </head> <body> <div id = "myContainer"> </div> </body> <template name = "myNewTemplate"> <p>Text from my new template...</p> </template>
Мы можем добавить наши данные в качестве второго аргумента в методе Meteor.renderWithData . Два других аргумента такие же, как в предыдущем примере. В этом примере наши данные — это функция, которая будет регистрировать некоторый текст.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Метод удаления
Мы можем добавить метод удаления .
meteorApp.html
<head> <title>meteorApp</title> </head> <body> <div id = "myContainer"> </div> </body> <template name = "myNewTemplate"> <p>Text from my new template...</p> </template>
В этом примере мы визуализируем шаблон, который будет удален через три секунды. Обратите внимание на метод Blaze.Remove, который мы используем для удаления шаблона.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});
В следующей таблице показаны другие методы, которые можно использовать.
| Sr.No. | Метод и детали |
|---|---|
| 1 |
Blaze.getData ([elementOrView]) Используется для извлечения данных из элемента рендеринга. |
| 2 |
Blaze.toHTML (templateOrView) Используется для рендеринга шаблонов или представлений в строку. |
| 3 |
Blaze.toHTMLWithData (templateOrView, data) Используется для рендеринга шаблонов или представлений в строку с дополнительными данными. |
| 4 |
новый Blaze.View ([name], renderFunction) Используется для создания новой реактивной части Blaze DOM. |
| 5 |
Blaze.currentView Используется для получения текущего представления. |
| 6 |
Blaze.getView ([элемент]) Используется для получения текущего представления. |
| 7 |
Blaze.With (data, contentFunc) Используется для построения представления, которое отображает некоторый контент с контекстом. |
| 8 |
Blaze.If (conditionFunc, contentFunc, [elseFunc]) Используется для построения представления, которое отображает некоторый условный контент. |
| 9 |
Blaze.Unless (conditionFunc, contentFunc, [elseFunc]) Используется для построения представления, которое отображает некоторый условный контент (инвертированный Blaze.if ). |
| 10 |
Blaze.Each (argFunc, contentFunc, [elseFunc]) Используется для создания представления, которое отображает contentFunct для каждого элемента. |
| 11 |
новый Blaze.Template ([viewName], renderFunction) Используется для создания нового представления Blaze с именем и содержанием. |
| 12 |
Blaze.isTemplate (значение) Используется для возврата true, если значение является шаблоном объекта. |
Blaze.getData ([elementOrView])
Используется для извлечения данных из элемента рендеринга.
Blaze.toHTML (templateOrView)
Используется для рендеринга шаблонов или представлений в строку.
Blaze.toHTMLWithData (templateOrView, data)
Используется для рендеринга шаблонов или представлений в строку с дополнительными данными.
новый Blaze.View ([name], renderFunction)
Используется для создания новой реактивной части Blaze DOM.
Blaze.currentView
Используется для получения текущего представления.
Blaze.getView ([элемент])
Используется для получения текущего представления.
Blaze.With (data, contentFunc)
Используется для построения представления, которое отображает некоторый контент с контекстом.
Blaze.If (conditionFunc, contentFunc, [elseFunc])
Используется для построения представления, которое отображает некоторый условный контент.
Blaze.Unless (conditionFunc, contentFunc, [elseFunc])
Используется для построения представления, которое отображает некоторый условный контент (инвертированный Blaze.if ).
Blaze.Each (argFunc, contentFunc, [elseFunc])
Используется для создания представления, которое отображает contentFunct для каждого элемента.
новый Blaze.Template ([viewName], renderFunction)
Используется для создания нового представления Blaze с именем и содержанием.
Blaze.isTemplate (значение)
Используется для возврата true, если значение является шаблоном объекта.
Метеор — Таймеры
Метеор предлагает свои собственные методы setTimeout и setInterval . Эти методы используются, чтобы убедиться, что все глобальные переменные имеют правильные значения. Они работают как обычные JavaScript setTimout и setInterval .
Тайм-аут
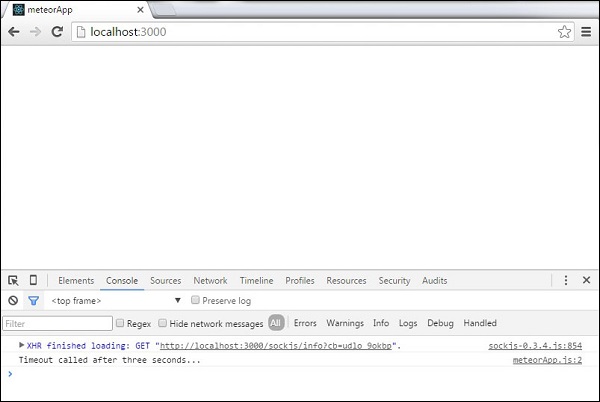
Это пример Meteor.setTimeout .
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);
В консоли видно, что функция тайм-аута вызывается после запуска приложения.
интервал
В следующем примере показано, как установить и очистить интервал.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>
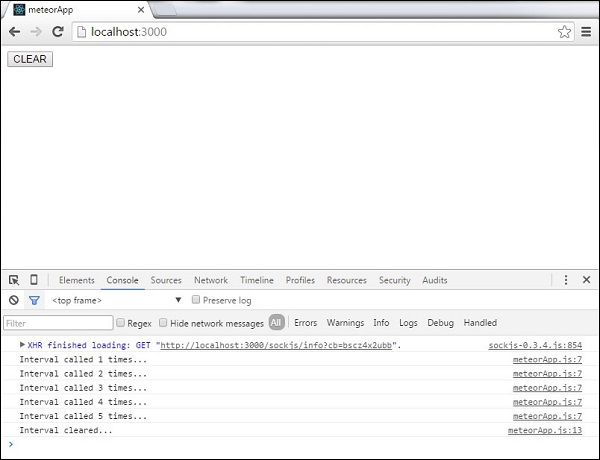
Мы установим начальную переменную- счетчик, которая будет обновляться после каждого интервального вызова.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}
Консоль будет регистрировать обновленную переменную счетчика каждые три секунды. Мы можем остановить это, нажав кнопку CLEAR . Это вызовет метод clearInterval .
Метеор — EJSON
EJSON — это расширение синтаксиса JSON, которое поддерживает типы Date и Binary .
Установить EJSON
Чтобы установить пакет EJSON, нам нужно добавить его из окна командной строки.
C:\Users\username\Desktop\meteorApp>meteor add ejson
Пример даты
Мы можем десериализовать дату, используя метод разбора .
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}
Консоль запишет правильное значение даты.
Двоичный пример
То же самое можно применить к двоичным типам.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}
Вы можете видеть, что консоль записывает новое десериализованное значение.
Stringify
Мы можем сериализовать объект, используя метод stringify . Это обратный процесс из приведенного выше примера.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}
Мы можем увидеть наши новые значения в консоли.
| Sr.No. | Метод и детали |
|---|---|
| 1 |
EJSON.parse (строка) Используется для разбора строки в значение EJSON. |
| 2 |
EJSON.stringify (значение) Используется для сериализации значения в строку. |
| 3 |
EJSON.fromJSONValue (значение) Используется для десериализации значения EJSON из JSON. |
| 4 |
EJSON.toJSONValue (значение) Используется для сериализации значения EJSON в JSON. |
| 5 |
EJSON.equals (значение1, значение2) Используется для сравнения, если два значения равны. |
| 6 |
EJSON.clone (значение) Используется для возврата глубокой копии значения. |
| 7 |
EJSON.newBinary Используется для назначения двоичных данных, которые EJSON может сериализовать. |
| 8 |
EJSON.isBinary (х) Используется для проверки, является ли значение двоичными данными. |
| 9 |
EJSON.addType (имя, фабрика) Используется для создания пользовательского типа EJSON. |
| 10 |
customType.typeName () Используется для возврата имени пользовательского типа. |
| 11 |
customType.toJSONValue () Используется для сериализации пользовательских типов. |
| 12 |
customType.clone () Используется для возврата глубокой копии пользовательского типа. |
| 13 |
customType.equals (otherValue) Используется для сравнения между значением пользовательского типа и другим значением. |
EJSON.parse (строка)
Используется для разбора строки в значение EJSON.
EJSON.stringify (значение)
Используется для сериализации значения в строку.
EJSON.fromJSONValue (значение)
Используется для десериализации значения EJSON из JSON.
EJSON.toJSONValue (значение)
Используется для сериализации значения EJSON в JSON.
EJSON.equals (значение1, значение2)
Используется для сравнения, если два значения равны.
EJSON.clone (значение)
Используется для возврата глубокой копии значения.
EJSON.newBinary
Используется для назначения двоичных данных, которые EJSON может сериализовать.
EJSON.isBinary (х)
Используется для проверки, является ли значение двоичными данными.
EJSON.addType (имя, фабрика)
Используется для создания пользовательского типа EJSON.
customType.typeName ()
Используется для возврата имени пользовательского типа.
customType.toJSONValue ()
Используется для сериализации пользовательских типов.
customType.clone ()
Используется для возврата глубокой копии пользовательского типа.
customType.equals (otherValue)
Используется для сравнения между значением пользовательского типа и другим значением.
Метеор — HTTP
Этот пакет предоставляет HTTP-запрос API с методами get, post, put и delete .
Установить пакет
Мы установим этот пакет, выполнив следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add http
Метод вызова
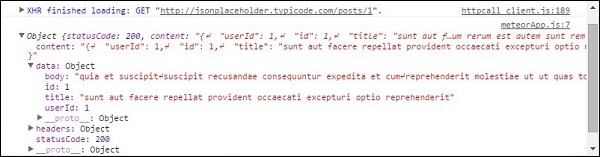
Это универсальный метод, который может использовать аргументы GET , POST , PUT и DELETE . В следующем примере показано, как использовать аргумент GET . Примеры в этой главе будут использовать поддельные REST API с этого сайта .
Вы можете видеть, что этот метод использует четыре аргумента. Мы уже упоминали первый аргумент GET . Второй — API URL. Третий аргумент — пустой объект, где мы можем установить некоторые необязательные параметры. Последний метод — асинхронный обратный вызов, где мы можем обрабатывать ошибки и работать с ответом.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});
ПОЛУЧИТЬ метод
Тот же запрос может быть отправлен с использованием GET вместо метода CALL . Вы можете видеть, что первым аргументом теперь является API URL.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
Оба предыдущих примера будут регистрировать один и тот же вывод.
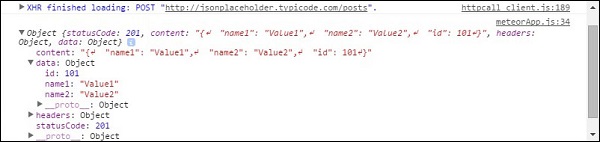
Метод POST
В этом методе мы устанавливаем данные, которые необходимо отправить на сервер ( postData ), в качестве второго аргумента. Все остальное так же, как в нашем запросе GET .
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});
Консоль будет регистрировать наш объект postData .
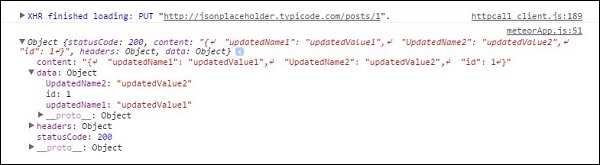
Метод PUT
Мы можем обновить наши данные, используя метод PUT . Концепция такая же, как в нашем последнем примере.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
Теперь мы можем увидеть наш обновленный объект в консоли.
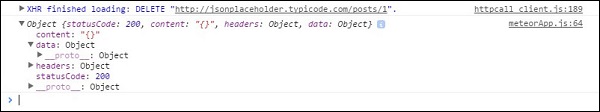
Метод DEL
Мы можем отправить запрос на удаление на сервер, используя метод DEL . Мы удалим все внутри объекта данных .
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
Консоль покажет, что процесс удаления прошел успешно.
Метеор — электронная почта
Этот пакет используется, когда вам нужно отправить электронное письмо от Meteor App.
Шаг 1 — Добавить пакет
Откройте окно командной строки и выполните следующую команду —
C:\Users\username\Desktop\meteorApp>meteor add email
Шаг 2 — Учетная запись Mailgun
Нам нужно создать учетную запись здесь . Это поставщик электронной почты по умолчанию для приложений Meteor.
После того, как вы вошли в систему, откройте вкладку Домены и щелкните URL-адрес песочницы под доменным именем . Откроется новая страница, где мы сможем найти логин SMTP по умолчанию и пароль по умолчанию . Эти два нам понадобятся для создания переменной среды MAIL_URL .
Отправить письмо
Чтобы создать действительный MAIL_URL, просто введите свои учетные данные Mailgun вместо YOUR_DEFAULT_SMTP_LOGIN и YOUR_DEFAULT_PASSWORD .
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:YOUR_DEFAULT_PASSWORD@smtp.mailgun.org:587";
Email.send({
to: "toemailadress@email.com",
from: "fromemailadress@email.com",
subject: "Meteor Email",
text: "The email content..."
});
});
}
Когда вы запустите приложение, электронное письмо будет отправлено на ваш адрес.
Метеор — Активы
Активы статического сервера находятся в частной подпапке внутри приложения. В следующем примере мы узнаем, как использовать данные из простого файла JSON.
Шаг 1 — Создание файлов и папок
Давайте создадим личную папку и файл my-json.json внутри этой папки. Мы сделаем это с помощью следующей команды в окне командной строки , однако вы также можете создать ее вручную.
C:\Users\username\Desktop\meteorApp>mkdir private C:\Users\username\Desktop\meteorApp\private>touch my-json.json
Шаг 2 — Получить текст
Чтобы иметь возможность читать данные из нашего файла, мы будем использовать метод Asssets.getText . Обратите внимание, что это может быть сделано только со стороны сервера. Поскольку мы используем JSON, нам нужно проанализировать его.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}
Ниже будет вывод в окне командной строки.
Шаг 3 — Создание файла EJSON
Мы создадим этот файл в личной папке. Этот файл будет содержать двоичные данные «myBinary»: {«$ binary»: «c3VyZS4 =»}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejson
Шаг 4 — Получить бинарный
Для чтения файлов EJSON мы можем использовать метод Assets.getBinary .
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}
В командной строке будет записано значение EJSON.
Метеор — Безопасность
В этой главе мы узнаем, как защитить наше приложение и что следует учитывать при разработке приложения.
Автопубликация и Автобезопасность
Autopublish — это пакет, который автоматически публикует все данные из базы данных для клиента. Это удобство, которое должно быть отключено при работе. Его можно отключить из командной строки.
C:\Users\username\Desktop\meteorApp>meteor remove autopublish
Вы можете опубликовать некоторые данные на клиенте, используя методы Meteor.publish () и Meteor.subscribe (), которые мы рассмотрим в главе «Публикация и подписка» .
Небезопасный — это пакет, который позволяет записывать команды MongoDB в консоли разработчика, чтобы каждый пользователь приложения мог получить доступ к базе данных. Пакет можно удалить, выполнив следующую команду в командной строке.
C:\Users\username\Desktop\meteorApp>meteor remove insecure
Хорошей практикой является удаление обоих пакетов, как только вы начнете разрабатывать свое приложение, чтобы вам не приходилось позже изменять и обновлять код.
Используйте методы на стороне сервера
Вы всегда должны создавать свои методы на сервере. Вы можете сделать это, используя Meteor.methods () на сервере и Meteor.call () на клиенте. Мы узнаем больше об этом в главе «Методы».
Дополнительная безопасность
Если вы хотите добавить дополнительные уровни безопасности в свое приложение, вам следует рассмотреть возможность использования некоторых других пакетов Meteor, таких как —
-
Политику браузера можно использовать для управления внешними ресурсами, которые должны быть загружены в ваше приложение.
-
Проверить пакет можно использовать для проверки пользовательских типов ввода перед их обработкой.
-
Audit Arguments Check — это пакет, который обеспечит правильную проверку всех параметров перед обработкой. Если вы пропустили некоторые параметры, этот пакет сообщит вам.
-
Пакеты майлара могут добавить некоторые дополнительные уровни безопасности. Вы можете проверить их, если вам нужна такая защита.
Политику браузера можно использовать для управления внешними ресурсами, которые должны быть загружены в ваше приложение.
Проверить пакет можно использовать для проверки пользовательских типов ввода перед их обработкой.
Audit Arguments Check — это пакет, который обеспечит правильную проверку всех параметров перед обработкой. Если вы пропустили некоторые параметры, этот пакет сообщит вам.
Пакеты майлара могут добавить некоторые дополнительные уровни безопасности. Вы можете проверить их, если вам нужна такая защита.
Метеор — Сортировка
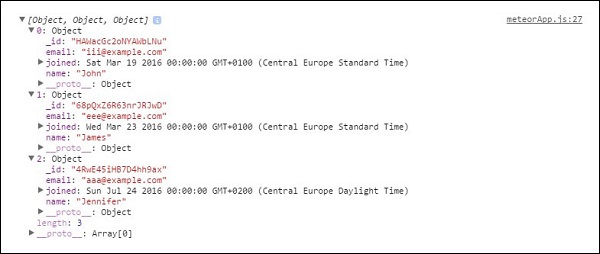
Мы можем отсортировать данные, как только получим их из базы данных. В следующем примере мы создадим коллекцию Users . Мы будем использовать аргумент сортировки ( {sort: {name: 1}} ) для сортировки данных коллекции по имени. Число 1 используется для установки возрастающего порядка. Если мы хотим использовать нисходящий порядок, мы бы использовали -1 вместо.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: 'eee@example.com',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: 'iii@example.com',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: 'aaa@example.com',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
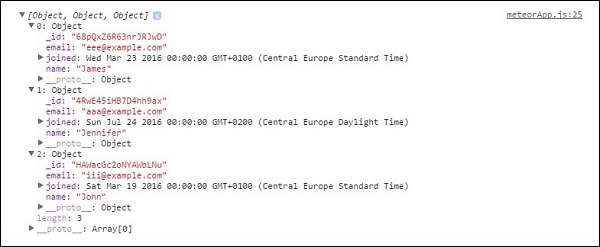
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
Мы можем отсортировать данные по электронной почте таким же образом.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: 'eee@example.com',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: 'iii@example.com',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: 'aaa@example.com',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
Наконец, мы можем отсортировать его по дате присоединения.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: 'eee@example.com',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: 'iii@example.com',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: 'aaa@example.com',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Метеор — Счета
Этот пакет обеспечивает полную функциональность аутентификации пользователя. Вы можете добавить его, запустив следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add accounts-password
Пример аутентификации
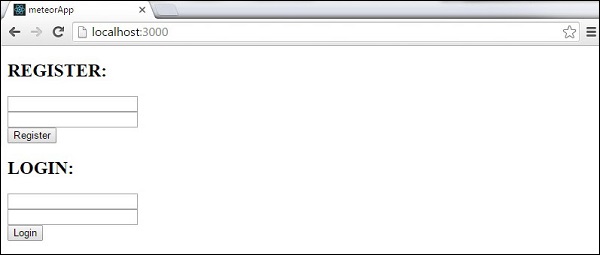
Этот пример покажет базовую аутентификацию. Мы создадим шаблоны регистрации, входа и дома . Если есть currentUser (если пользователь успешно зарегистрирован или вошел в систему), будет показан домашний шаблон. Если currentUser отсутствует, будут видны шаблоны регистрации и входа .
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>
Сначала нам нужно создать регистр событий. Эта функция будет читать входные данные регистра, создавать нового пользователя и сохранять его в базе данных.
Второе событие — логин . На этот раз функция будет читать входные данные из шаблона входа , регистрировать пользователя, если адрес электронной почты и пароль верны, или возвращать ошибку, если они не верны.
И, наконец, событие выхода из системы будет использоваться для выхода пользователя из системы после нажатия кнопки.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
Как только приложение запустится, мы получим следующую страницу.
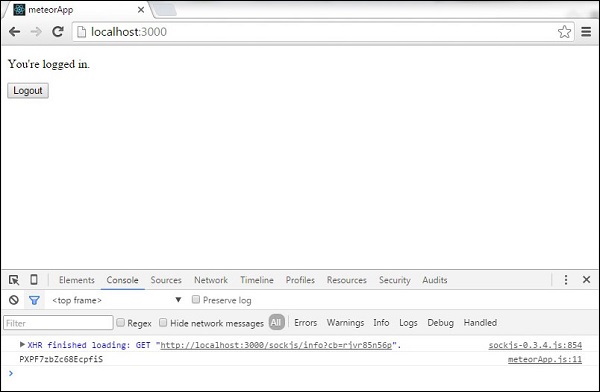
После ввода адреса электронной почты и пароля в форме регистрации , мы можем зарегистрироваться и войти в систему нового пользователя. Мы увидим, что консоль регистрирует идентификатор пользователя и домашний шаблон отображается.
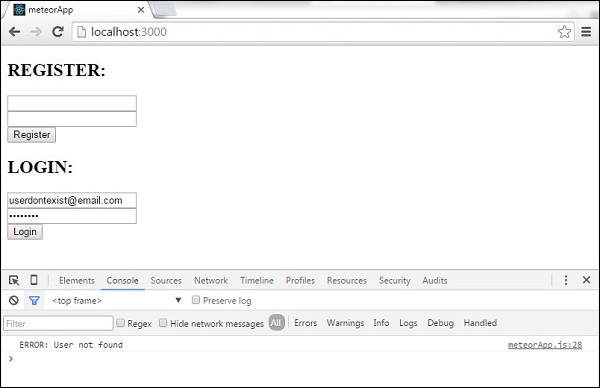
Событие входа проверит базу данных и войдет в систему, если адрес электронной почты и пароль верны. Если нет, консоль зарегистрирует ошибку.
Если пользователь нажимает кнопку ВЫХОД , приложение выйдет из системы и покажет шаблоны регистрации и входа .
Метеор — Методы
Методы Meteor — это функции, которые написаны на стороне сервера, но могут вызываться на стороне клиента.
На стороне сервера мы создадим два простых метода. Первый из них добавит 5 к нашему аргументу, а второй добавит 10 .
Используя Методы
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}
Как только мы запустим приложение, мы увидим вычисленные значения в консоли.
Обработка ошибок
Для обработки ошибок вы можете использовать метод Meteor.Error . В следующем примере показано, как обрабатывать ошибки для пользователей, которые не вошли в систему.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}
Консоль покажет наше настроенное сообщение об ошибке.
Метеор — Package.js
В этой главе мы узнаем, как создать наш собственный пакет метеоров.
Создание пакета
Давайте добавим новую папку на рабочий стол, где будет создан пакет. Мы будем использовать окно командной строки.
C:\Users\username\Desktop\meteorApp> mkdir packages
Теперь мы можем создать пакет в папке, которую мы создали выше. Запустите следующую команду из командной строки. Имя пользователя — это имя пользователя Meteor Developer, а имя- пакета — это имя пакета.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-name
Добавление пакета
Чтобы иметь возможность добавить локальный пакет в наше приложение, нам нужно установить переменную ENVIRONMENT VARIABLE , которая сообщит Meteor о загрузке пакета из локальной папки. Щелкните правой кнопкой мыши значок компьютера и выберите « Свойства» / «Дополнительные параметры системы» / «Переменные среды» / «NEW» .
Имя переменной должно быть PACKAGE_DIRS. Значение переменной должно быть путем к папке, которую мы создали. В нашем случае, C: \ Users \ имя пользователя \ Desktop \ meteorApp \ packages .
Не забудьте перезапустить командную строку после добавления новой переменной среды.
Теперь мы можем добавить пакет в наше приложение, запустив следующий код —
C:\Users\username\Desktop\meteorApp>meteor add username:package-name
Файлы пакета
Следующие четыре файла будут найдены в пакете, который мы создали.
- Пакет-имя-test.js
- пакет-name.js
- package.js
- README.md
Пакет тестирования (package-name-test.js)
Meteor предлагает крошечный пакет для тестирования. Давайте сначала установим его, используя следующую команду в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add tinytest
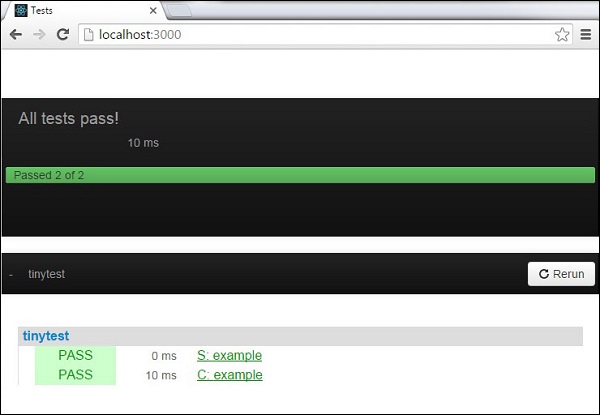
Если мы откроем package-name-test.js , мы увидим пример теста по умолчанию. Мы будем использовать этот пример для тестирования приложения. Примечание: всегда лучше писать наши собственные тесты при разработке метеорных пакетов.
Чтобы протестировать пакет, давайте запустим этот код в командной строке.
C:\Users\username\Desktop>meteor test-packages packages/package-name
Мы получим следующий результат.
файл package.js
Это файл, в который мы можем написать код. Давайте создадим несколько простых функций для нашего пакета. Наш пакет будет записывать некоторый текст в консоли.
Пакеты / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}
Файл package-name.js
Это файл, в котором мы можем установить некоторую конфигурацию пакета. Мы вернемся к этому позже, но сейчас нам нужно экспортировать myPackageFunction, чтобы мы могли использовать его в нашем приложении. Нам нужно добавить это внутри функции Package.onUse . Файл будет выглядеть примерно так.
Пакеты / Пакет-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});
Использование пакета
Теперь мы можем наконец вызвать myPackageFunction () из нашего файла meteorApp.js .
Пакеты / package.js
if(Meteor.isClient) {
myPackageFunction();
}
Консоль будет записывать текст из нашего пакета.
Чтобы лучше понять, как можно настроить файл package.js , мы будем использовать пример из официальной документации Meteor.
Это пример файла …
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:router@1.0.0');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('tinytest@1.0.0');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});
Метеор — Публикация и подписка
Как уже обсуждалось в главе «Коллекции», все наши данные доступны на стороне клиента. Это проблема безопасности, которую можно решить с помощью методов публикации и подписки.
Удаление Автопубликации
В этом примере мы будем использовать коллекцию PlayersCollection со следующими данными. Мы подготовили этот сборник раньше, чтобы сосредоточиться на самой главе. Если вы не знаете, как создавать коллекции MongoDB в приложении meteor, обратитесь к главе « Коллекции» .
Чтобы защитить наши данные, нам нужно удалить пакет автоматической публикации , который позволял нам использовать данные на стороне клиента.
C:\Users\username\Desktop\meteorApp>meteor remove autopublish
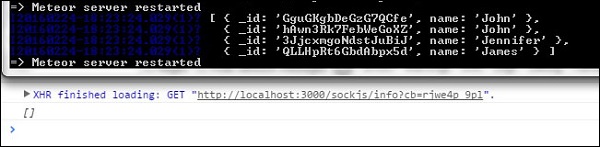
После этого шага мы не сможем получить данные базы данных со стороны клиента. Мы сможем увидеть его только со стороны сервера в окне командной строки. Оформить заказ следующий код —
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
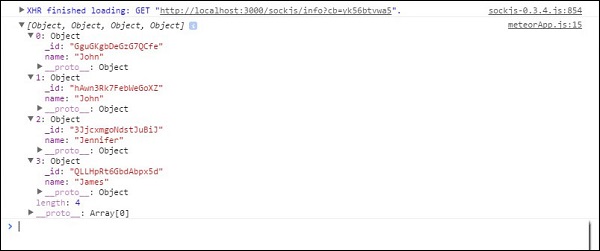
Окно командной строки покажет всю коллекцию с четырьмя объектами, а консоль разработчика покажет пустой массив. Теперь наше приложение стало более безопасным.
Использование публикации и подписки
Допустим, мы хотим позволить клиентам использовать наши данные. Для этого нам нужно создать метод Meteor.publish () на сервере. Этот метод отправит данные клиенту.
Чтобы иметь возможность получать и использовать эти данные на стороне клиента, мы создадим метод Meteor.subscribe () . В конце примера мы ищем базу данных. Этот код выполняется как на стороне клиента, так и на стороне сервера.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
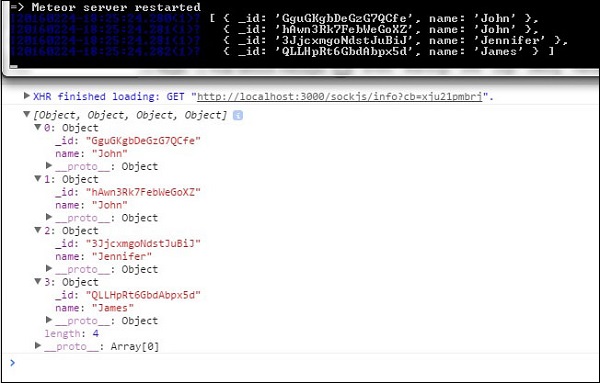
Мы видим, что наши данные регистрируются как в консоли разработчика, так и в окне командной строки .
Фильтрация данных клиента
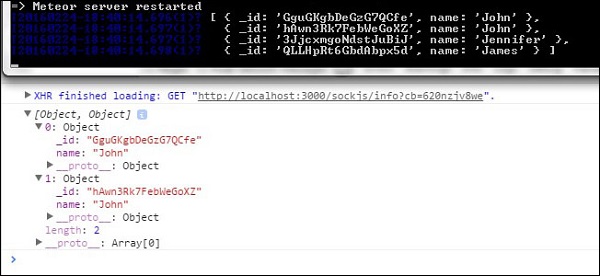
Мы также можем опубликовать часть данных. В этом примере мы публикуем данные с именем = «Джон» .
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
Как только мы запустим этот код, командная строка запишет все данные, в то время как консоль на стороне клиента просто запишет два объекта с именем John .
Метеор — Структура
Meteor предлагает несколько специальных папок, которые могут помочь разработчикам структурировать свои приложения.
клиент
Если вы создаете папку клиента , все, что находится внутри этой папки, будет выполняться на стороне клиента. Это папка, в которую вы можете поместить свой HTML, CSS и клиентский JavaScript . Вы должны поместить в эту папку функции, шаблоны, помощники и события Meteor.subscribe . Обратите внимание, вам не нужно запускать функцию Meteor.isClient в файлах, которые находятся внутри папки клиента .
сервер
Файлы из этой папки будут запускаться только на стороне сервера . Это место, где должны храниться методы, функции Meteor.Publish () и другие конфиденциальные данные. Все данные аутентификации должны храниться здесь. Вам не нужно использовать Meteor.isServer () для файлов в этой папке.
общественности
Это место, где вы должны разместить свои изображения, значки и все другие данные, которые предоставляются клиенту.
частный
Файлы из этой папки доступны только с сервера. Они будут скрыты от клиента. В эту папку можно поместить файлы JSON или EJSON, которые будет использовать только сервер.
клиент / совместимость
Некоторые библиотеки JavaScript экспортируют переменные как глобальные переменные. Используйте эту папку для файлов, которые должны быть выполнены без переноса в новую переменную область.
Остальные
Остальные папки могут быть структурированы так, как вы хотите. Код, размещенный вне папок, упомянутых выше, будет выполняться на стороне клиента и сервера . Это хорошее место, где вы можете определить свои модели.
Порядок загрузки
Всегда полезно знать порядок загрузки файлов. Следующий список взят из официальной документации Метеора.
-
Файлы шаблонов HTML всегда загружаются раньше всего
-
Файлы, начинающиеся с main. загружены последними
-
Файлы внутри любого каталога lib / загружаются следующим
-
Файлы с более глубокими путями загружаются следующим
-
Затем файлы загружаются в алфавитном порядке всего пути
Файлы шаблонов HTML всегда загружаются раньше всего
Файлы, начинающиеся с main. загружены последними
Файлы внутри любого каталога lib / загружаются следующим
Файлы с более глубокими путями загружаются следующим
Затем файлы загружаются в алфавитном порядке всего пути
Метеор — Развертывание
Одна из замечательных особенностей Meteor заключается в том, насколько легко развернуть приложение. Как только ваше приложение будет завершено, вы сможете легко поделиться им со всем миром. Все, что вам нужно сделать, это запустить следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.com
Вам будет предложено ввести имя пользователя и пароль учетной записи разработчиков Meteor.
Теперь вы сможете получить доступ к приложению из браузера по следующей ссылке с названием вашего приложения.
http://my-first-app-ever.meteor.com/
Метеор — Бег на мобильном телефоне
В этой главе мы узнаем, как запустить приложение на устройстве Android. Meteor только недавно добавил эту функциональность для операционной системы Windows, поэтому нам нужно обновить наше приложение meteor до версии 1.3 beta.
Примечание. К моменту написания этого руководства версия Meteor 1.3 уже была в бета-версии. Мы обновим это после выпуска рабочей версии.
Поскольку мы хотим использовать новейшую версию Meteor, мы можем обновить ее, запустив следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11
Шаг 1 — Установите Android SDK
Используйте ссылку в следующей таблице для установки Android SDK.
| Sr.No. | Программное обеспечение и описание |
|---|---|
| 1 |
Java Development Kit и Android SDK Вам понадобится Android SDK, чтобы иметь возможность запускать приложения Meteor в мобильной среде. Если он не установлен, вы можете ознакомиться с нашим руководством по настройке среды Android . |
Java Development Kit и Android SDK
Вам понадобится Android SDK, чтобы иметь возможность запускать приложения Meteor в мобильной среде. Если он не установлен, вы можете ознакомиться с нашим руководством по настройке среды Android .
Шаг 2 — Добавить платформу Android
Теперь нам нужно добавить платформу Android в наш проект.
C:\Users\username\Desktop\meteorApp>meteor add-platform android
Шаг 3 — Запустите приложение на эмуляторе Android
Чтобы запустить приложение на эмуляторе Android, мы будем использовать команду –verbose в конце строки, чтобы определить возможные ошибки в процессе запуска.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose

Запустите приложение на устройстве Android
Поскольку эмуляторы Android работают медленно, всегда лучше запускать приложение прямо на устройстве. Вы можете сделать это, подключив устройство к компьютеру, включив режим разработчика и отладку по USB.
Этот процесс отличается для конкретных устройств. Вам нужно найти номер сборки в настройках / О программе и нажать семь раз. Вы получите уведомление о том, что являетесь разработчиком, и параметры разработчика будут разблокированы.
Снова выполните поиск в настройках и включите отладку по USB .
Вы можете запустить приложение Meteor на своем мобильном устройстве, используя следующую команду в командной строке.
C:\Users\username\Desktop\meteorApp>meteor run android-device
Метеор — ToDo App
В этой главе мы узнаем, как создать простое приложение todo.
Шаг 1 — Создать приложение
Откройте командную строку и выполните следующую команду —
C:\Users\username\Desktop>meteor create todo-app
Чтобы увидеть приложение, вам нужно запустить приложение с командой meteor и перейти по адресу http: // localhost: 3000
C:\Users\username\Desktop\todo-app>meteor
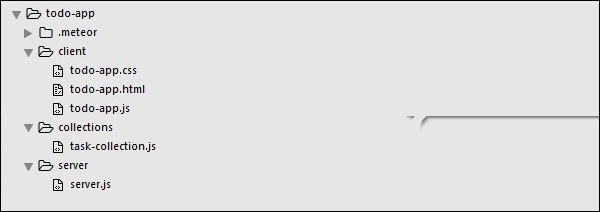
Шаг 2 — Создание папок и файлов
Вместо файловой структуры по умолчанию мы проведем ее рефакторинг. Давайте создадим папку клиента , в которой мы создадим todo-app.html, todo-app.css и todo-app.js .
C:\Users\username\Desktop\todo-app>mkdir client C:\Users\username\Desktop\todo-app\client>touch todo-app.html C:\Users\username\Desktop\todo-app\client>touch todo-app.js
Мы также создадим папку с сервером внутри server.js .
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\server>touch server.js
Наконец, давайте создадим папку коллекций с файлом task-collection.js внутри.
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\collections>touch task-collection.js
Вы можете увидеть структуру приложения на следующем изображении —
Шаг 3 — client / todo-app.html
Нашим первым шагом разработки является создание HTML для приложения. Нам нужно поле ввода, где мы можем добавлять новые задачи. Задачи будут в виде списка с возможностью удаления и проверки функциональности. У нас также будут функции для отображения или скрытия выполненных задач.
<Голова> <title> Todo App </ title> </ HEAD> <Тело> <h1> Список задач ({{incompleteCount}}) </ h1> <label class = "hide-complete"> <input type = "checkbox" check = "{{hideCompleted}}" /> Скрыть выполненные задачи </ Метка> <form class = "new-task"> <input type = "text" name = "text" placeholder = "Добавить новые задачи" /> </ Форма> <UL> {{#each tasks}} {{> задача}} {{/}} Каждая </ UL> </ Body> <template name = "task"> <li class = "{{#if флажок}} проверен {{/ if}}"> <button class = "delete"> x </ button> <input type = "checkbox" флажок = "{{флажок}}" класс = "переключаемый флажок" /> <span> {{username}} - {{text}} </ span> </ Li> </ Шаблон>
Шаг 4 — collection / task-collection.js
Это место, где мы просто создадим новую коллекцию MongoDB, чтобы мы могли использовать ее как на стороне сервера, так и на стороне клиента.
Tasks = new Mongo.Collection("tasks");
Шаг 5 — сервер / сервер.js
Мы определим методы для нашего приложения на стороне сервера. Эти методы будут вызываться из клиента. В этом файле мы также опубликуем запрос к базе данных.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});
Шаг 6 — client / todo-app.js
Это основной клиентский файл JavaScript. Этот файл также может быть реорганизован, но мы напишем здесь весь код на стороне клиента. Сначала мы подписываемся на коллекцию задач, которая публикуется на сервере. Затем мы создаем помощников, чтобы иметь возможность обрабатывать логику приложения, и, наконец, мы определяем события, которые будут вызывать методы с сервера.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});
Шаг 7 — Развертывание
После того как мы закончили разработку, мы можем развернуть приложение из окна командной строки. Имя развертывания нашего приложения будет my-first-todo-app .
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-app
Мы можем открыть http://my-first-todo-app.meteor.com/, чтобы начать использовать наше приложение.
Метеор — лучшие практики
Мы уже рассмотрели некоторые из лучших практик развития Метеор в предыдущих главах. Ниже приведены некоторые из лучших практик, которые следует учитывать при использовании Meteor.
Структура каталогов
В приложениях Meteor нет строгих правил относительно структуры каталогов. Для получения дополнительной информации о руководящих принципах, ознакомьтесь с главой Метеор — Структура .
Используйте методы
Вы всегда должны использовать Meteor — методы при работе с конфиденциальными данными вместо вызова вставки, обновления и удаления непосредственно с клиента.
Управление данными
Защитите свои данные, используя методы публикации и подписки . Если вы хотите, чтобы ваши данные были доступны всем клиентам, вы можете вместо этого использовать пустое имя в качестве имени публикации. Публикация небольших фрагментов данных также улучшит производительность приложения.
Проверить данные
Вы должны проверить все данные, которые будут храниться в коллекции. Один из лучших вариантов — это коллекция collection2 . Этот пакет позволяет легко установить проверку на стороне сервера и клиента.
Свернуть сессию
Переменные сеанса являются глобальными переменными, и использование глобальных переменных противоречит рекомендациям JavaScript.
маршрутизатор
Существует два наиболее популярных варианта маршрутизации метеоров. Для небольших приложений есть Iron Router . Он автоматически перезапускается при изменении данных. Для больших приложений есть Flow Router . Этот маршрутизатор дает вам больше свободы для оптимизации повторного рендеринга шаблонов за счет чуть большего количества стандартного кода.
пакеты
Всегда проверяйте, регулярно ли обновляется пакет, прежде чем использовать его в своем приложении.