Как уже обсуждалось в главе «Коллекции», все наши данные доступны на стороне клиента. Это проблема безопасности, которую можно решить с помощью методов публикации и подписки.
Удаление Автопубликации
В этом примере мы будем использовать коллекцию PlayersCollection со следующими данными. Мы подготовили этот сборник раньше, чтобы сосредоточиться на самой главе. Если вы не знаете, как создавать коллекции MongoDB в приложении meteor, обратитесь к главе « Коллекции» .
Чтобы защитить наши данные, нам нужно удалить пакет автоматической публикации , который позволял нам использовать данные на стороне клиента.
C:\Users\username\Desktop\meteorApp>meteor remove autopublish
После этого шага мы не сможем получить данные базы данных со стороны клиента. Мы сможем увидеть его только со стороны сервера в окне командной строки. Оформить заказ следующий код —
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection'); var myLog = PlayersCollection.find().fetch(); console.log(myLog);
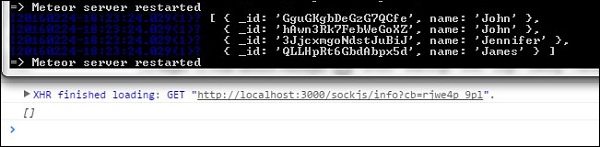
Окно командной строки покажет всю коллекцию с четырьмя объектами, а консоль разработчика покажет пустой массив. Теперь наше приложение стало более безопасным.
Использование публикации и подписки
Допустим, мы хотим позволить клиентам использовать наши данные. Для этого нам нужно создать метод Meteor.publish () на сервере. Этот метод отправит данные клиенту.
Чтобы иметь возможность получать и использовать эти данные на стороне клиента, мы создадим метод Meteor.subscribe () . В конце примера мы ищем базу данных. Этот код выполняется как на стороне клиента, так и на стороне сервера.
var PlayersCollection = new Mongo.Collection('playersCollection'); if(Meteor.isServer) { Meteor.publish('allowedData', function() { return PlayersCollection.find(); }) } if (Meteor.isClient) { Meteor.subscribe('allowedData'); }; Meteor.setTimeout(function() { var myLog = PlayersCollection.find().fetch(); console.log(myLog); }, 1000);
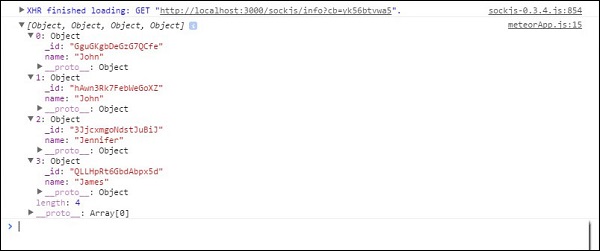
Мы видим, что наши данные регистрируются как в консоли разработчика, так и в окне командной строки .
Фильтрация данных клиента
Мы также можем опубликовать часть данных. В этом примере мы публикуем данные с именем = «Джон» .
var PlayersCollection = new Mongo.Collection('playersCollection'); if(Meteor.isServer) { Meteor.publish('allowedData', function() { return PlayersCollection.find({name: "John"}); }) } if (Meteor.isClient) { Meteor.subscribe('allowedData'); }; Meteor.setTimeout(function() { myLog = PlayersCollection.find().fetch(); console.log(myLog); }, 1000);
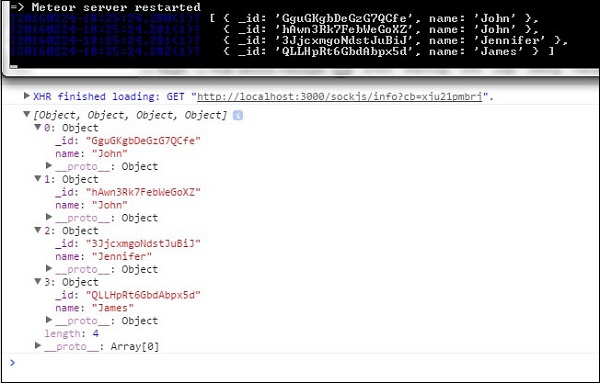
Как только мы запустим этот код, командная строка запишет все данные, в то время как консоль на стороне клиента просто запишет два объекта с именем John .