Этот пакет обеспечивает полную функциональность аутентификации пользователя. Вы можете добавить его, запустив следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add accounts-password
Пример аутентификации
Этот пример покажет базовую аутентификацию. Мы создадим шаблоны регистрации, входа и дома . Если есть currentUser (если пользователь успешно зарегистрирован или вошел в систему), будет показан домашний шаблон. Если currentUser отсутствует, будут видны шаблоны регистрации и входа .
meteorApp.html
<head> <title>meteorApp</title> </head> <body> {{#if currentUser}} {{> home}} {{else}} {{> register}} {{> login}} {{/if}} </body> <template name = "register"> <h2>REGISTER:</h2> <form> <input type = "email" name = "registerEmail"><br> <input type = "password" name = "registerPassword"><br> <input type = "submit" value = "Register"><br> </form> </template> <template name = "login"> <h2>LOGIN:</h2> <form> <input type = "email" name = "loginEmail"><br> <input type = "password" name="loginPassword"><br> <input type = "submit" value = "Login"><br> </form> </template> <template name = "home"> <p>You're logged in.</p> <button class = "logout">Logout</button> </template>
Сначала нам нужно создать регистр событий. Эта функция будет читать входные данные регистра, создавать нового пользователя и сохранять его в базе данных.
Второе событие — логин . На этот раз функция будет читать входные данные из шаблона входа , регистрировать пользователя, если адрес электронной почты и пароль верны, или возвращать ошибку, если они не верны.
И, наконец, событие выхода из системы будет использоваться для выхода пользователя из системы после нажатия кнопки.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
Как только приложение запустится, мы получим следующую страницу.
После ввода адреса электронной почты и пароля в форме регистрации , мы можем зарегистрироваться и войти в систему нового пользователя. Мы увидим, что консоль регистрирует идентификатор пользователя и домашний шаблон отображается.
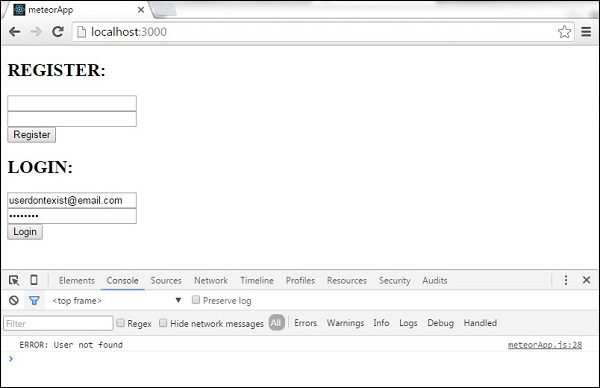
Событие входа проверит базу данных и войдет в систему, если адрес электронной почты и пароль верны. Если нет, консоль зарегистрирует ошибку.
Если пользователь нажимает кнопку ВЫХОД , приложение выйдет из системы и покажет шаблоны регистрации и входа .