В этой главе мы покажем вам, как работать с элементами TextInput в React Native.
Компонент Home будет импортировать и отображать входные данные.
App.js
import React from 'react'; import Inputs from './inputs.js' const App = () => { return ( <Inputs /> ) } export default App
входные
Мы определим начальное состояние.
После определения начального состояния мы создадим функции handleEmail и handlePassword . Эти функции используются для обновления состояния.
Функция login () просто оповестит текущее значение состояния.
Мы также добавим некоторые другие свойства для ввода текста, чтобы отключить автокапитализацию, удалить нижнюю границу на устройствах Android и установить заполнитель.
inputs.js
import React, { Component } from 'react' import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native' class Inputs extends Component { state = { email: '', password: '' } handleEmail = (text) => { this.setState({ email: text }) } handlePassword = (text) => { this.setState({ password: text }) } login = (email, pass) => { alert('email: ' + email + ' password: ' + pass) } render() { return ( <View style = {styles.container}> <TextInput style = {styles.input} underlineColorAndroid = "transparent" placeholder = "Email" placeholderTextColor = "#9a73ef" autoCapitalize = "none" onChangeText = {this.handleEmail}/> <TextInput style = {styles.input} underlineColorAndroid = "transparent" placeholder = "Password" placeholderTextColor = "#9a73ef" autoCapitalize = "none" onChangeText = {this.handlePassword}/> <TouchableOpacity style = {styles.submitButton} onPress = { () => this.login(this.state.email, this.state.password) }> <Text style = {styles.submitButtonText}> Submit </Text> </TouchableOpacity> </View> ) } } export default Inputs const styles = StyleSheet.create({ container: { paddingTop: 23 }, input: { margin: 15, height: 40, borderColor: '#7a42f4', borderWidth: 1 }, submitButton: { backgroundColor: '#7a42f4', padding: 10, margin: 15, height: 40, }, submitButtonText:{ color: 'white' } })
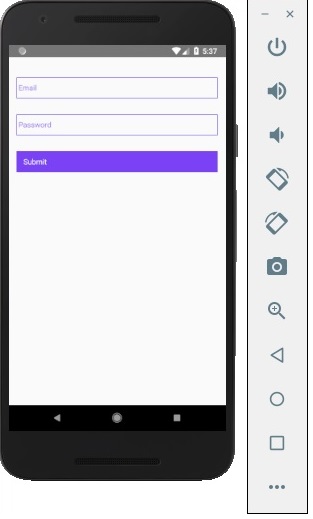
Всякий раз, когда мы вводим одно из полей ввода, состояние будет обновляться. Когда мы нажимаем кнопку « Отправить» , текст из входных данных будет показан внутри диалогового окна.
Всякий раз, когда мы вводим одно из полей ввода, состояние будет обновляться. Когда мы нажимаем кнопку « Отправить» , текст из входных данных будет показан внутри диалогового окна.