Для поддержки разных размеров экрана React Native предлагает поддержку Flexbox .
Мы будем использовать тот же код, который мы использовали в нашей главе React Native — Styling . Мы только изменим PresentationalComponent .
раскладка
Для достижения желаемого макета, flexbox предлагает три основных свойства — flexDirection justifyContent и alignItems .
В следующей таблице показаны возможные варианты.
| Имущество | Ценности | Описание |
|---|---|---|
| flexDirection | ‘колонка ряд’ | Используется для указания того, будут ли элементы выровнены по вертикали или по горизонтали. |
| justifyContent | ‘center’, ‘flex-start’, ‘flex-end’, ‘space-around’, ‘space -ween’ | Используется для определения того, как следует распределять элементы внутри контейнера. |
| alignItems | ‘center’, ‘flex-start’, ‘flex-end’, ‘вытянутый’ | Используется для определения того, как элементы должны распределяться внутри контейнера вдоль вторичной оси (противоположно flexDirection) |
Если вы хотите выровнять элементы по вертикали и централизовать их, вы можете использовать следующий код.
App.js
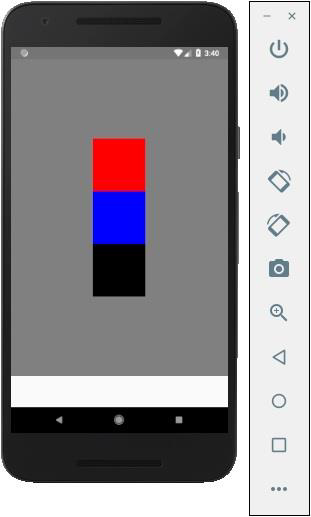
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default Home const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'center', alignItems: 'center', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, })
Выход
Если элементы необходимо переместить вправо и между ними необходимо добавить пробелы, то мы можем использовать следующий код.
App.js
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default App const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'space-between', alignItems: 'flex-end', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, })