В этой главе мы покажем вам сенсорные компоненты в реакции Native. Мы называем их «сенсорными», потому что они предлагают встроенную анимацию, и мы можем использовать реквизит onPress для обработки сенсорных событий.
Facebook предлагает компонент Button , который можно использовать как общую кнопку. Рассмотрим следующий пример, чтобы понять то же самое.
App.js
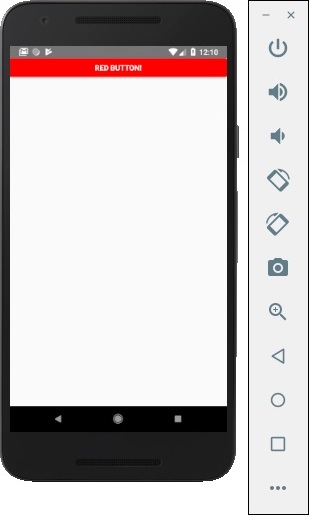
import React, { Component } from 'react' import { Button } from 'react-native' const App = () => { const handlePress = () => false return ( <Button onPress = {handlePress} title = "Red button!" color = "red" /> ) } export default App
Если компонент Button по умолчанию не соответствует вашим потребностям, вы можете использовать один из следующих компонентов.
Непрозрачная Непрозрачность
Этот элемент изменит непрозрачность элемента при касании.
App.js
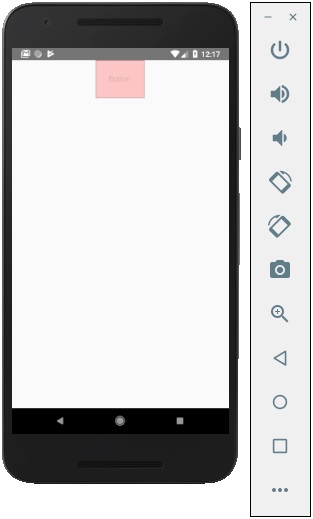
import React from 'react' import { TouchableOpacity, StyleSheet, View, Text } from 'react-native' const App = () => { return ( <View style = {styles.container}> <TouchableOpacity> <Text style = {styles.text}> Button </Text> </TouchableOpacity> </View> ) } export default App const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } })

Touchable Highlight
Когда пользователь нажимает на элемент, он становится темнее, и основной цвет будет просвечивать.
App.js
import React from 'react' import { View, TouchableHighlight, Text, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <TouchableHighlight> <Text style = {styles.text}> Button </Text> </TouchableHighlight> </View> ) } export default App const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } })
Touchable Native Feedback
Это будет имитировать анимацию чернил при нажатии элемента.
App.js
import React from 'react' import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <TouchableNativeFeedback> <Text style = {styles.text}> Button </Text> </TouchableNativeFeedback> </View> ) } export default Home const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } })
Touchable без обратной связи
Это следует использовать, когда вы хотите обработать сенсорное событие без какой-либо анимации. Обычно этот компонент используется мало.