Есть несколько вещей, которые вам нужно установить, чтобы настроить среду для React Native. Мы будем использовать OSX в качестве нашей строительной платформы.
| Sr.No. | Программного обеспечения | Описание |
|---|---|---|
| 1 | NodeJS и NPM | Вы можете следовать нашему руководству по установке среды NodeJS, чтобы установить NodeJS. |
Шаг 1. Установите create-реагировать-нативное приложение
После успешной установки NodeJS и NPM в вашей системе вы можете приступить к установке create-реагировать-native-app (глобально, как показано ниже).
C:\Users\Tutorialspoint> npm install -g create-react-native-app
Шаг 2: Создать проект
Просмотрите нужную папку и создайте новый собственный реактивный проект, как показано ниже.
C:\Users\Tutorialspoint>cd Desktop C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative
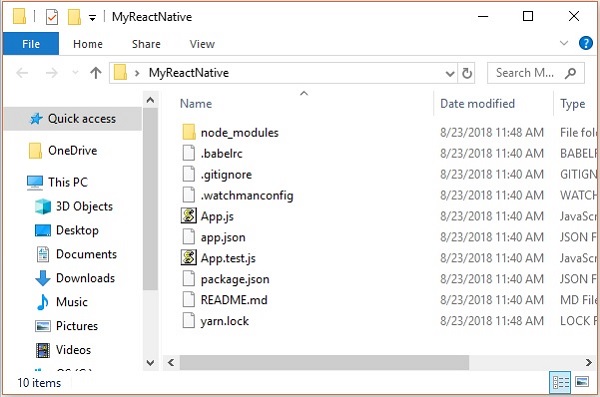
После выполнения вышеупомянутой команды создается папка с указанным именем со следующим содержимым.
Шаг 3: NodeJS Python Jdk8
Убедитесь, что в вашей системе установлены Python NodeJS и jdk8, если нет, установите их. В дополнение к этому рекомендуется установить последнюю версию пряжи, чтобы избежать определенных проблем.
Шаг 4: Установите React Native CLI
Вы можете установить собственный интерфейс командной строки реагировать на npm, используя команду install -g Reaction-native-cli, как показано ниже.
npm install -g react-native-cli

Шаг 5: Начните реагировать на родную
Чтобы проверить установку, просмотрите папку проекта и попробуйте запустить проект с помощью команды запуска.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start
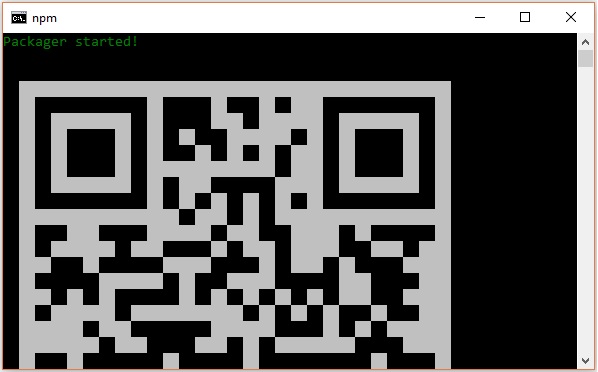
Если все прошло хорошо, вы получите QR-код, как показано ниже.
Как указано в инструкции, один из способов запуска собственных приложений на вашем Android-устройстве — это использование expo. Установите клиент expo в своем устройстве Android и отсканируйте полученный выше QR-код.
Шаг 6: Извлечь проект
Если вы хотите запустить эмулятор Android с помощью Android Studio, выйдите из текущей командной строки, нажав Ctrl + C.
Затем выполните команду run eject как
npm run eject
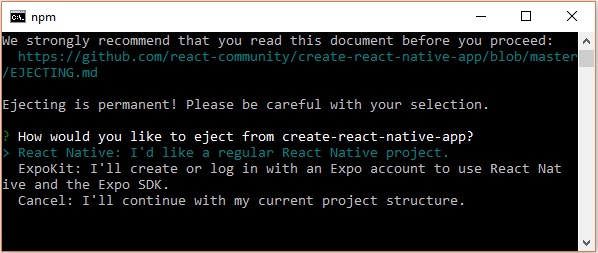
Это предложит вам варианты для извлечения, выберите первый с помощью стрелок и нажмите Enter.
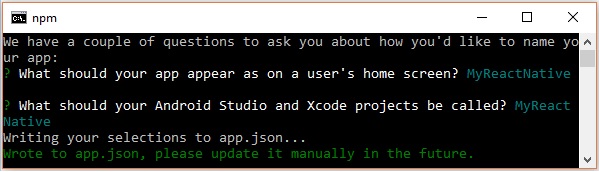
Затем вы должны предложить название приложения на домашнем экране и название проекта для студии Android и проектов Xcode.
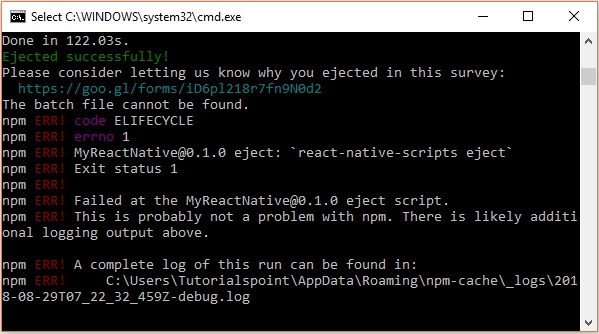
Хотя ваш проект был успешно удален, вы можете получить ошибку как —
Проигнорируйте эту ошибку и запустите реагировать на нативную версию для Android с помощью следующей команды —
react-native run-android
Но перед этим нужно установить андроид студию.
Шаг 7: Установка Android Studio
Посетите веб-страницу https://developer.android.com/studio/ и загрузите Android-студию.
После загрузки установочного файла дважды щелкните по нему и продолжите установку.
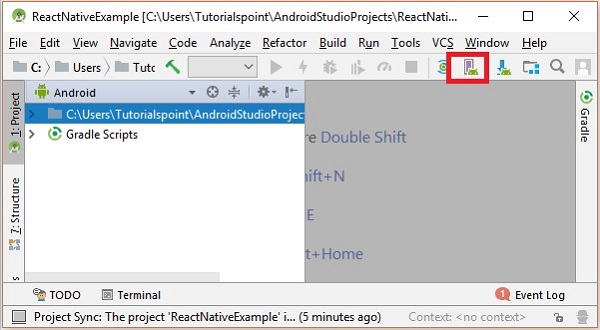
Шаг 8: Настройка AVD Manager
Для настройки AVD Manager нажмите на соответствующий значок в строке меню.
Шаг 9: Настройка AVD Manager
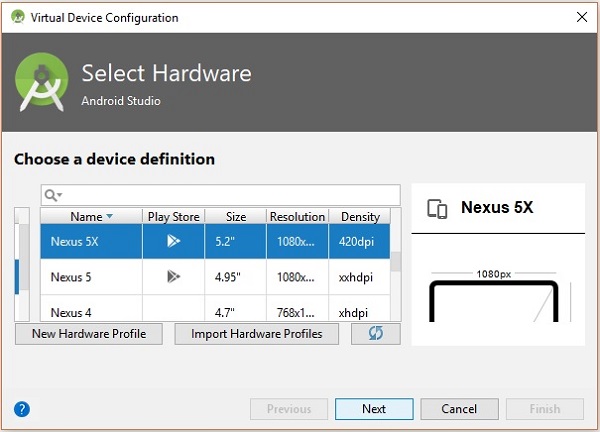
Выберите определение устройства, рекомендуется Nexus 5X.
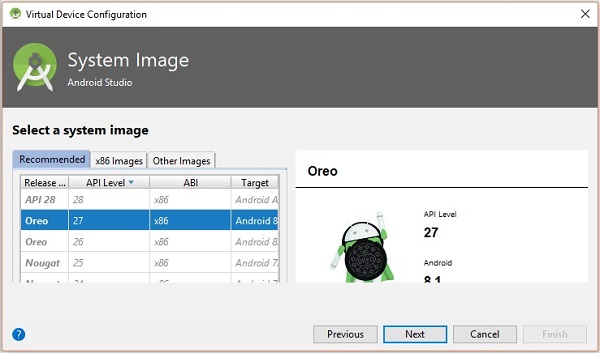
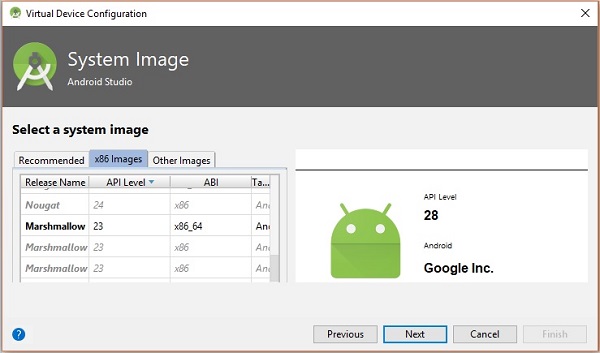
Нажмите на кнопку Далее, вы увидите окно образа системы. Выберите вкладку x86 Images .
Затем выберите Зефир и нажмите кнопку Далее.
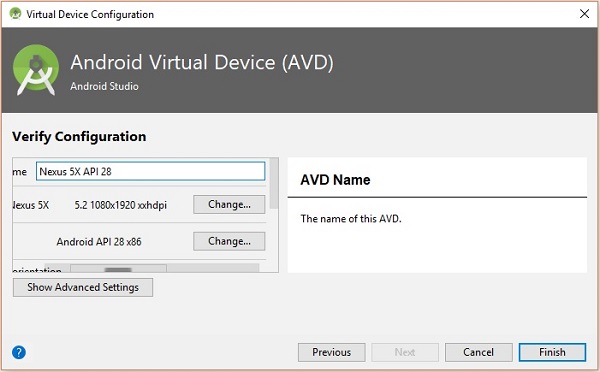
Наконец, нажмите кнопку Готово, чтобы завершить настройку AVD.
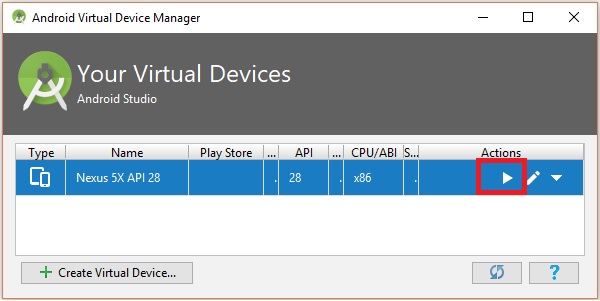
После настройки виртуального устройства нажмите кнопку воспроизведения под столбцом «Действия», чтобы запустить эмулятор Android.
Шаг 10: Запуск Android
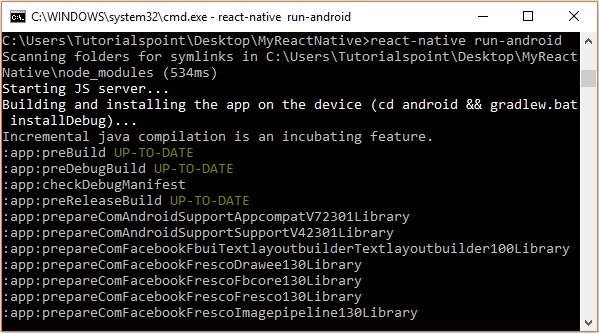
Откройте командную строку, просмотрите папку вашего проекта и выполните командуact-native run-android .
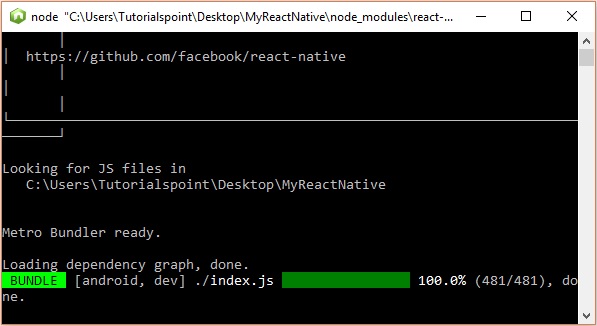
Затем выполнение вашего приложения начинается в другом приглашении, вы можете увидеть его статус.
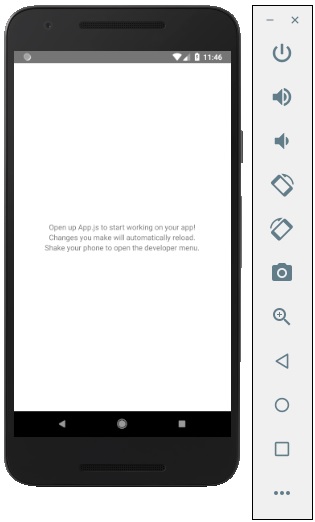
В вашем эмуляторе Android вы можете увидеть выполнение приложения по умолчанию как —
Шаг 11: местные.свойства
Откройте папку android в папке вашего проекта SampleReactNative / android (в данном случае). Создайте файл с именем local.properties и добавьте в него следующий путь.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk
здесь замените Tutorialspoint вашим именем пользователя.
Шаг 12: Горячая перезагрузка
А для сборки приложения измените App.js и изменения будут автоматически обновлены на эмуляторе Android.
Если нет, нажмите на эмуляторе Android, нажмите Ctrl + M, затем выберите параметр Включить горячую перезагрузку .