В этой главе мы покажем вам, как создать список в React Native. Мы импортируем List в наш Home компонент и покажем его на экране.
App.js
import React from 'react' import List from './List.js' const App = () => { return ( <List /> ) } export default App
Для создания списка мы будем использовать метод map () . Это будет перебирать массив элементов и отображать каждый из них.
List.js
import React, { Component } from 'react' import { Text, View, TouchableOpacity, StyleSheet } from 'react-native' class List extends Component { state = { names: [ { id: 0, name: 'Ben', }, { id: 1, name: 'Susan', }, { id: 2, name: 'Robert', }, { id: 3, name: 'Mary', } ] } alertItemName = (item) => { alert(item.name) } render() { return ( <View> { this.state.names.map((item, index) => ( <TouchableOpacity key = {item.id} style = {styles.container} onPress = {() => this.alertItemName(item)}> <Text style = {styles.text}> {item.name} </Text> </TouchableOpacity> )) } </View> ) } } export default List const styles = StyleSheet.create ({ container: { padding: 10, marginTop: 3, backgroundColor: '#d9f9b1', alignItems: 'center', }, text: { color: '#4f603c' } })
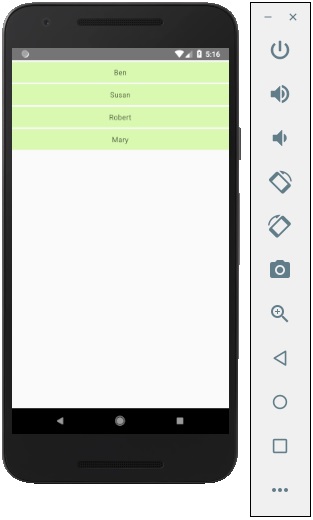
Когда мы запустим приложение, мы увидим список имен.

Вы можете нажать на каждый элемент в списке, чтобы вызвать предупреждение с именем.