В этой главе мы создадим простой Picker с двумя доступными опциями.
Шаг 1: Создать файл
Здесь папка App.js будет использоваться как презентационный компонент.
App.js
import React from 'react' import PickerExample from './PickerExample.js' const App = () => { return ( <PickerExample /> ) } export default App
Шаг 2: Логика
this.state.user используется для управления сборщиком.
Функция updateUser будет запущена при выборе пользователя.
PickerExample.js
import React, { Component } from 'react'; import { View, Text, Picker, StyleSheet } from 'react-native' class PickerExample extends Component { state = {user: ''} updateUser = (user) => { this.setState({ user: user }) } render() { return ( <View> <Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}> <Picker.Item label = "Steve" value = "steve" /> <Picker.Item label = "Ellen" value = "ellen" /> <Picker.Item label = "Maria" value = "maria" /> </Picker> <Text style = {styles.text}>{this.state.user}</Text> </View> ) } } export default PickerExample const styles = StyleSheet.create({ text: { fontSize: 30, alignSelf: 'center', color: 'red' } })
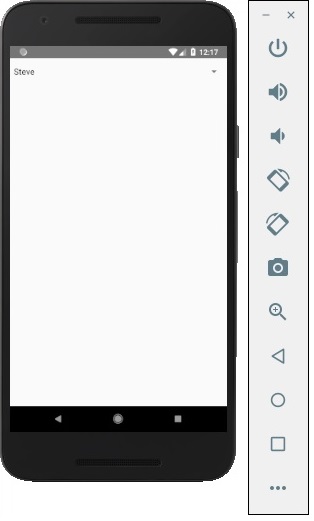
Выход
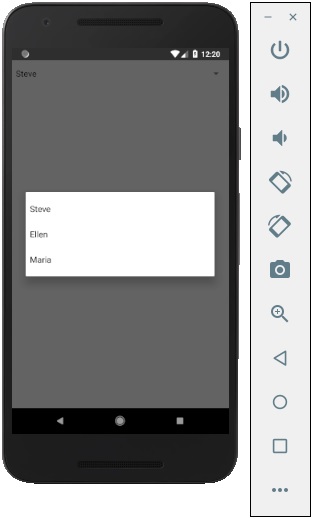
Если вы нажмете на имя, он предложит вам все три варианта, как —
И вы можете выбрать один из них, и результат будет как.