React Native — Обзор
Для лучшего понимания концепций React Native мы заимствуем несколько строк из официальной документации —
React Native позволяет создавать мобильные приложения, используя только JavaScript. Он использует тот же дизайн, что и React, позволяя создавать богатый мобильный интерфейс из декларативных компонентов. С React Native вы не создаете мобильное веб-приложение, приложение HTML5 или гибридное приложение; Вы создаете настоящее мобильное приложение, которое неотличимо от приложения, созданного с использованием Objective-C или Java. React Native использует те же основные строительные блоки пользовательского интерфейса, что и обычные приложения для iOS и Android. Вы просто соединяете эти строительные блоки, используя JavaScript и React.
Реагировать на нативные особенности
Ниже приведены особенности React Native —
-
React — это платформа для создания веб и мобильных приложений с использованием JavaScript.
-
Собственный — вы можете использовать нативные компоненты, управляемые JavaScript.
-
Платформы — React Native поддерживает платформы IOS и Android.
React — это платформа для создания веб и мобильных приложений с использованием JavaScript.
Собственный — вы можете использовать нативные компоненты, управляемые JavaScript.
Платформы — React Native поддерживает платформы IOS и Android.
Реагируйте на собственные преимущества
Ниже приведены преимущества React Native —
-
JavaScript — вы можете использовать существующие знания JavaScript для создания собственных мобильных приложений.
-
Совместное использование кода — Вы можете поделиться большей частью своего кода на разных платформах.
-
Сообщество . Сообщество вокруг React и React Native большое, и вы сможете найти любой ответ, который вам нужен.
JavaScript — вы можете использовать существующие знания JavaScript для создания собственных мобильных приложений.
Совместное использование кода — Вы можете поделиться большей частью своего кода на разных платформах.
Сообщество . Сообщество вокруг React и React Native большое, и вы сможете найти любой ответ, который вам нужен.
Реагируйте на собственные ограничения
Ниже приведены ограничения React Native —
-
Нативные компоненты — если вы хотите создать нативную функциональность, которая еще не создана, вам нужно написать некоторый код для конкретной платформы.
Нативные компоненты — если вы хотите создать нативную функциональность, которая еще не создана, вам нужно написать некоторый код для конкретной платформы.
React Native — Настройка среды
Есть несколько вещей, которые вам нужно установить, чтобы настроить среду для React Native. Мы будем использовать OSX в качестве нашей строительной платформы.
| Sr.No. | Программного обеспечения | Описание |
|---|---|---|
| 1 | NodeJS и NPM | Вы можете следовать нашему руководству по установке среды NodeJS, чтобы установить NodeJS. |
Шаг 1. Установите create-реагировать-нативное приложение
После успешной установки NodeJS и NPM в вашей системе вы можете приступить к установке create-реагировать-native-app (глобально, как показано ниже).
C:\Users\Tutorialspoint> npm install -g create-react-native-app
Шаг 2: Создать проект
Просмотрите нужную папку и создайте новый собственный реактивный проект, как показано ниже.
C:\Users\Tutorialspoint>cd Desktop C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative
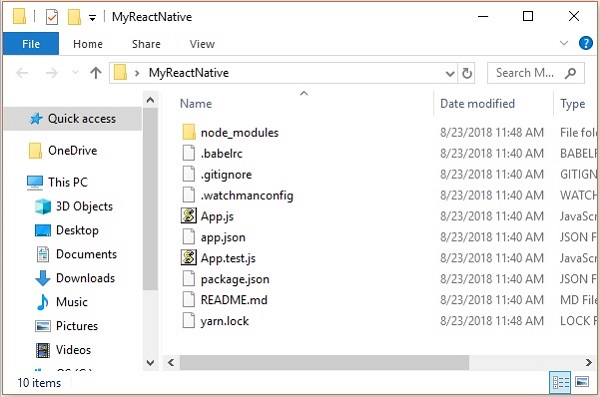
После выполнения вышеупомянутой команды создается папка с указанным именем со следующим содержимым.
Шаг 3: NodeJS Python Jdk8
Убедитесь, что в вашей системе установлены Python NodeJS и jdk8, если нет, установите их. В дополнение к этому рекомендуется установить последнюю версию пряжи, чтобы избежать определенных проблем.
Шаг 4: Установите React Native CLI
Вы можете установить собственный интерфейс командной строки реагировать на npm, используя команду install -g Reaction-native-cli, как показано ниже.
npm install -g react-native-cli

Шаг 5: Начните реагировать на родную
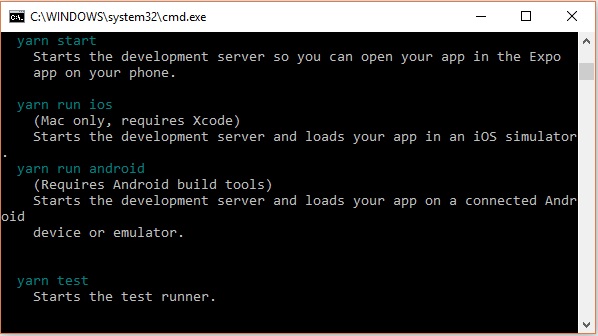
Чтобы проверить установку, просмотрите папку проекта и попробуйте запустить проект с помощью команды запуска.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start
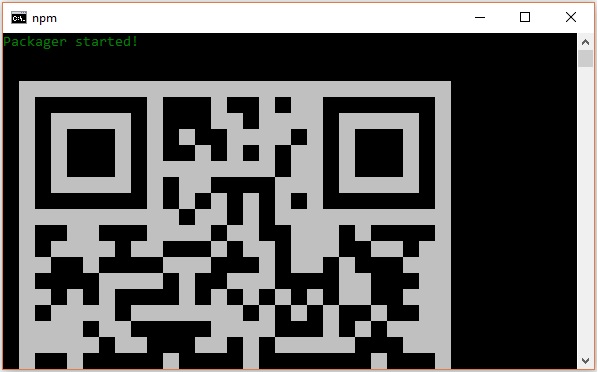
Если все прошло хорошо, вы получите QR-код, как показано ниже.
Как указано в инструкции, один из способов запуска собственных приложений на вашем Android-устройстве — это использование expo. Установите клиент expo в своем устройстве Android и отсканируйте полученный выше QR-код.
Шаг 6: Извлечь проект
Если вы хотите запустить эмулятор Android с помощью Android Studio, выйдите из текущей командной строки, нажав Ctrl + C.
Затем выполните команду run eject как
npm run eject
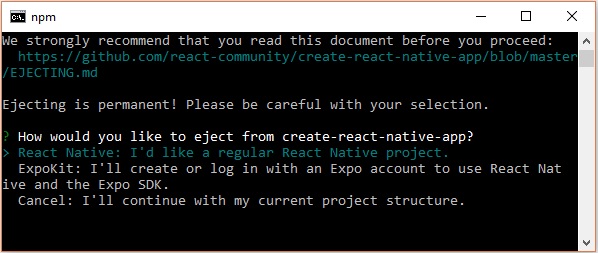
Это предложит вам варианты для извлечения, выберите первый с помощью стрелок и нажмите Enter.
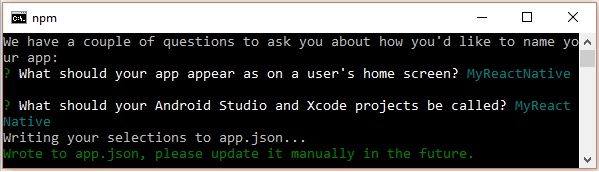
Затем вы должны предложить название приложения на домашнем экране и название проекта для студии Android и проектов Xcode.
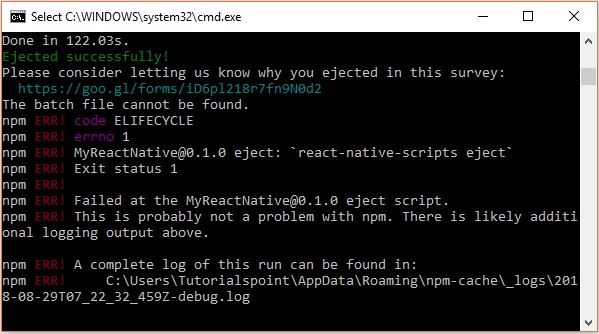
Хотя ваш проект был успешно удален, вы можете получить ошибку как —
Проигнорируйте эту ошибку и запустите реагировать на нативную версию для Android с помощью следующей команды —
react-native run-android
Но перед этим нужно установить андроид студию.
Шаг 7: Установка Android Studio
Посетите веб-страницу https://developer.android.com/studio/ и загрузите Android-студию.
После загрузки установочного файла дважды щелкните по нему и продолжите установку.
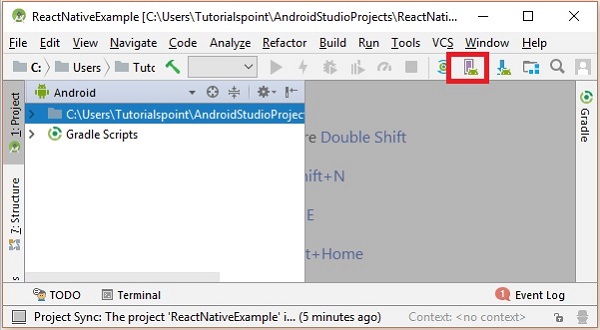
Шаг 8: Настройка AVD Manager
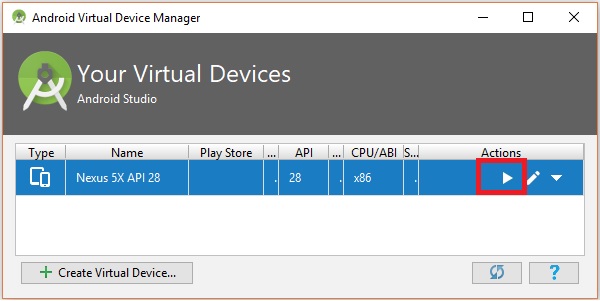
Для настройки AVD Manager нажмите на соответствующий значок в строке меню.
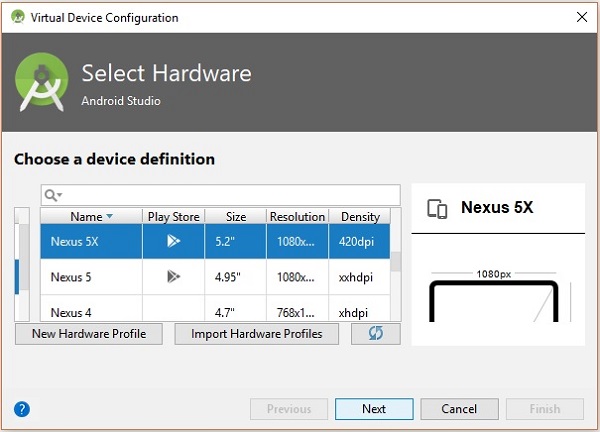
Шаг 9: Настройка AVD Manager
Выберите определение устройства, рекомендуется Nexus 5X.
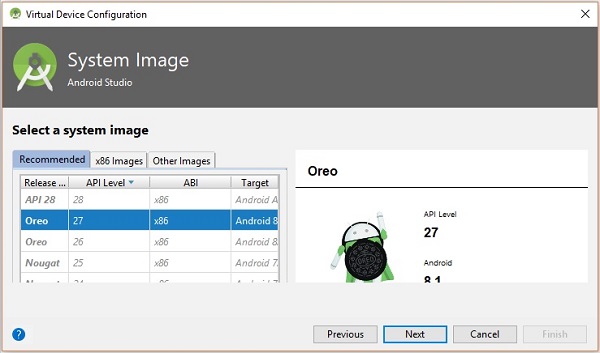
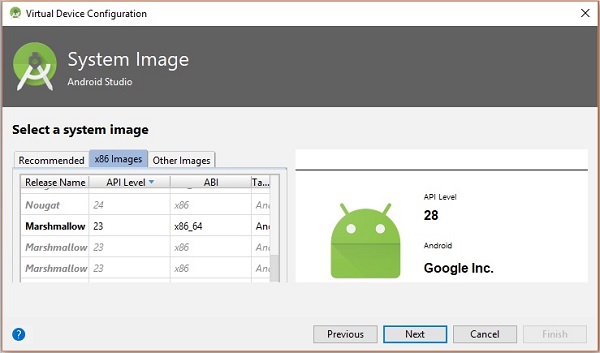
Нажмите на кнопку Далее, вы увидите окно образа системы. Выберите вкладку x86 Images .
Затем выберите Зефир и нажмите кнопку Далее.
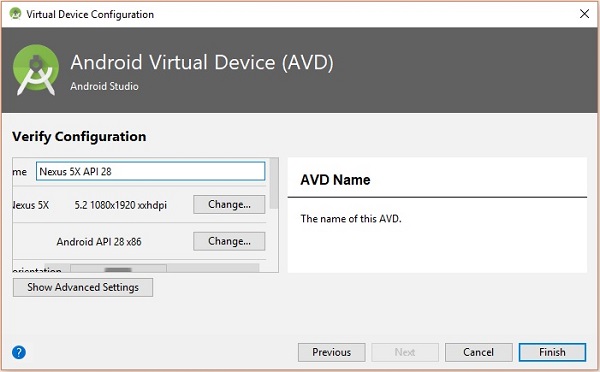
Наконец, нажмите кнопку Готово, чтобы завершить настройку AVD.
После настройки виртуального устройства нажмите кнопку воспроизведения под столбцом «Действия», чтобы запустить эмулятор Android.
Шаг 10: Запуск Android
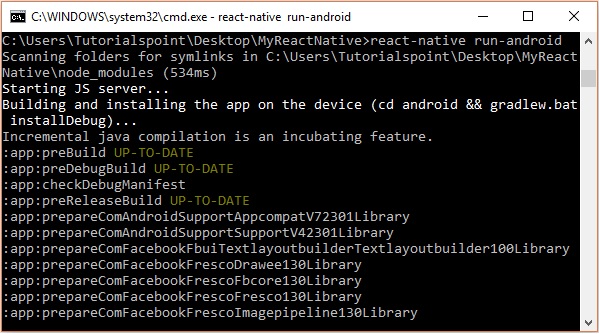
Откройте командную строку, просмотрите папку вашего проекта и выполните командуact-native run-android .
Затем выполнение вашего приложения начинается в другом приглашении, вы можете увидеть его статус.
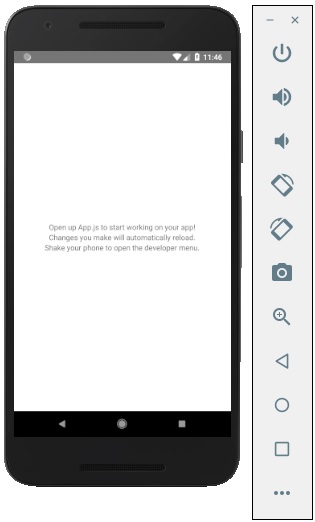
В вашем эмуляторе Android вы можете увидеть выполнение приложения по умолчанию как —
Шаг 11: местные.свойства
Откройте папку android в папке вашего проекта SampleReactNative / android (в данном случае). Создайте файл с именем local.properties и добавьте в него следующий путь.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk
здесь замените Tutorialspoint вашим именем пользователя.
Шаг 12: Горячая перезагрузка
А для сборки приложения измените App.js и изменения будут автоматически обновлены на эмуляторе Android.
Если нет, нажмите на эмуляторе Android, нажмите Ctrl + M, затем выберите параметр Включить горячую перезагрузку .
React Native — приложение
Если вы откроете приложение по умолчанию, вы увидите, что файл app.js выглядит
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( <View style = {styles.container}> <Text>Open up App.js to start working on your app!</Text> <Text>Changes you make will automatically reload.</Text> <Text>Shake your phone to open the developer menu.</Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });
Выход
Привет, мир
Чтобы отобразить простое сообщение с надписью «Welcome to Tutorialspoint», удалите часть CSS и вставьте печатное сообщение, заключенное в теги <text> </ text> внутри <view> </ view>, как показано ниже.
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( <View> <Text>Welcome to Tutorialspoint</Text> </View> ); } }
Реагировать Родной — Государство
Данные внутри React Components управляются состоянием и реквизитом . В этой главе мы поговорим о состоянии .
Разница между состоянием и реквизитом
Состояние изменчиво, в то время как реквизит неизменен. Это означает, что состояние может быть обновлено в будущем, в то время как реквизиты не могут быть обновлены.
Использование State
Это наш корневой компонент. Мы просто импортируем Home, который будет использоваться в большинстве глав.
App.js
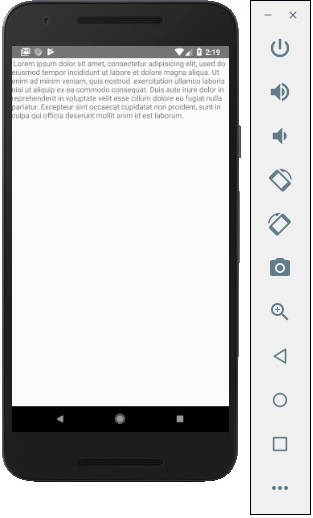
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { state = { myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.' } render() { return ( <View> <Text> {this.state.myState} </Text> </View> ); } }
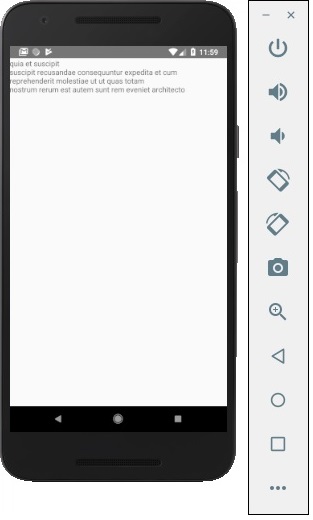
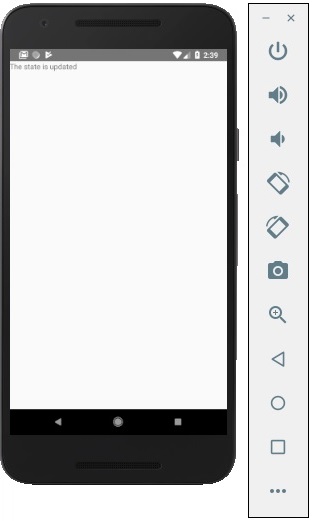
Мы можем видеть в эмуляторе текст из состояния, как на следующем скриншоте.
Обновление состояния
Поскольку состояние является изменяемым, мы можем обновить его, создав функцию deleteState и вызывая ее, используя событие onPress = {this.deleteText} .
Home.js
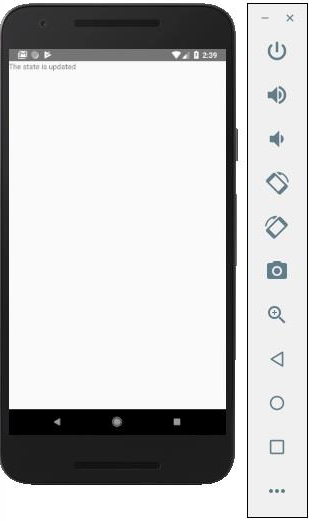
import React, { Component } from 'react' import { Text, View } from 'react-native' class Home extends Component { state = { myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.' } updateState = () ⇒ this.setState({ myState: 'The state is updated' }) render() { return ( <View> <Text onPress = {this.updateState}> {this.state.myState} </Text> </View> ); } } export default Home;
ЗАМЕЧАНИЯ. Во всех главах мы будем использовать синтаксис класса для компонентов с состоянием (контейнер) и синтаксис функции для компонентов без состояния (презентация). Мы узнаем больше о компонентах в следующей главе.
Мы также узнаем, как использовать синтаксис функции стрелки для updateState . Следует помнить, что в этом синтаксисе используется лексическая область, и это ключевое слово будет связано с объектом среды (Class). Это иногда приводит к неожиданному поведению.
Другой способ определения методов — использовать функции EC5, но в этом случае нам нужно будет связать это вручную в конструкторе. Рассмотрим следующий пример, чтобы понять это.
class Home extends Component { constructor() { super() this.updateState = this.updateState.bind(this) } updateState() { // } render() { // } }
React Native — Реквизит
В нашей последней главе мы показали вам, как использовать изменяемое состояние . В этой главе мы покажем вам, как сочетать состояние и реквизит .
Презентационные компоненты должны получать все данные, передавая реквизит . Только компоненты контейнера должны иметь состояние .
Контейнер Компонент
Теперь мы поймем, что такое контейнерный компонент, а также как он работает.
теория
Теперь мы обновим наш контейнерный компонент. Этот компонент будет обрабатывать состояние и передавать реквизиты в презентационный компонент.
Контейнерный компонент используется только для обработки состояния. Все функциональные возможности, относящиеся к представлению (стилизация и т. Д.), Будут обрабатываться в компоненте представления.
пример
Если мы хотим использовать пример из последней главы, нам нужно удалить элемент Text из функции рендеринга, поскольку этот элемент используется для представления текста пользователям. Это должно быть внутри презентационного компонента.
Давайте рассмотрим код в приведенном ниже примере. Мы импортируем PresentationalComponent и передадим его в функцию рендеринга.
После того, как мы импортируем PresentationalComponent и передадим его в функцию рендеринга, нам нужно передать реквизиты. Мы передадим реквизиты, добавив myText = {this.state.myText} и deleteText = {this.deleteText} в <PresentationalComponent> . Теперь мы сможем получить доступ к этому внутри презентационного компонента.
App.js
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import PresentationalComponent from './PresentationalComponent' export default class App extends React.Component { state = { myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.' } updateState = () => { this.setState({ myState: 'The state is updated' }) } render() { return ( <View> <PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/> </View> ); } }
Презентационный компонент
Теперь мы поймем, что такое презентационный компонент, а также как он работает.
теория
Компоненты представления должны использоваться только для представления представления пользователям. Эти компоненты не имеют состояния. Они получают все данные и функции в качестве реквизита.
Лучше всего использовать как можно больше презентационных компонентов.
пример
Как мы упоминали в нашей предыдущей главе, мы используем синтаксис функции EC6 для презентационных компонентов.
Наш компонент будет получать реквизиты, возвращать элементы представления, представлять текст с помощью {props.myText} и вызывать функцию {props.deleteText}, когда пользователь нажимает на текст.
PresentationalComponent.js
import React, { Component } from 'react' import { Text, View } from 'react-native' const PresentationalComponent = (props) => { return ( <View> <Text onPress = {props.updateState}> {props.myState} </Text> </View> ) } export default PresentationalComponent
Теперь у нас есть та же функциональность, что и в нашей главе « Состояние» . Единственное отличие состоит в том, что мы реорганизовали наш код в контейнер и презентационный компонент.
Вы можете запустить приложение и увидеть текст, как на следующем скриншоте.
Если вы нажмете на текст, он будет удален с экрана.
React Native — Styling
Есть несколько способов стилизовать ваши элементы в React Native.
Вы можете использовать свойство style для добавления встроенных стилей. Тем не менее, это не лучшая практика, потому что это может быть трудно читать код.
В этой главе мы будем использовать таблицу стилей для стилизации.
Контейнер Компонент
В этом разделе мы упростим наш контейнерный компонент из нашей предыдущей главы.
App.js
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import PresentationalComponent from './PresentationalComponent' export default class App extends React.Component { state = { myState: 'This is my state' } render() { return ( <View> <PresentationalComponent myState = {this.state.myState}/> </View> ); } }
Презентационный компонент
В следующем примере мы импортируем таблицу стилей . В нижней части файла мы создадим нашу таблицу стилей и присвоим ее константе стилей . Обратите внимание, что наши стили находятся в camelCase, и мы не используем px или% для стилизации.
Чтобы применить стили к нашему тексту, нам нужно добавить свойство style = {styles.myText} к элементу Text .
PresentationalComponent.js
import React, { Component } from 'react' import { Text, View, StyleSheet } from 'react-native' const PresentationalComponent = (props) => { return ( <View> <Text style = {styles.myState}> {props.myState} </Text> </View> ) } export default PresentationalComponent const styles = StyleSheet.create ({ myState: { marginTop: 20, textAlign: 'center', color: 'blue', fontWeight: 'bold', fontSize: 20 } })
Когда мы запустим приложение, мы получим следующий вывод.
React Native — Flexbox
Для поддержки разных размеров экрана React Native предлагает поддержку Flexbox .
Мы будем использовать тот же код, который мы использовали в нашей главе React Native — Styling . Мы только изменим PresentationalComponent .
раскладка
Для достижения желаемого макета, flexbox предлагает три основных свойства — flexDirection justifyContent и alignItems .
В следующей таблице показаны возможные варианты.
| Имущество | Ценности | Описание |
|---|---|---|
| flexDirection | ‘колонка ряд’ | Используется для указания того, будут ли элементы выровнены по вертикали или по горизонтали. |
| justifyContent | ‘center’, ‘flex-start’, ‘flex-end’, ‘space-around’, ‘space -ween’ | Используется для определения того, как следует распределять элементы внутри контейнера. |
| alignItems | ‘center’, ‘flex-start’, ‘flex-end’, ‘вытянутый’ | Используется для определения того, как элементы должны распределяться внутри контейнера вдоль вторичной оси (противоположно flexDirection) |
Если вы хотите выровнять элементы по вертикали и централизовать их, вы можете использовать следующий код.
App.js
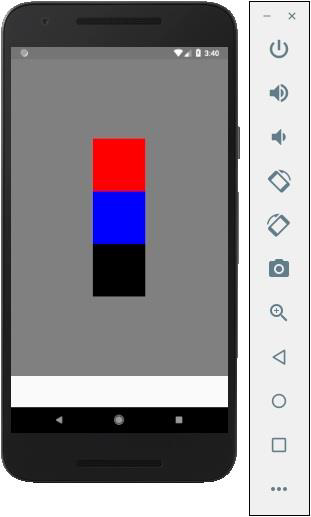
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default Home const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'center', alignItems: 'center', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, })
Выход
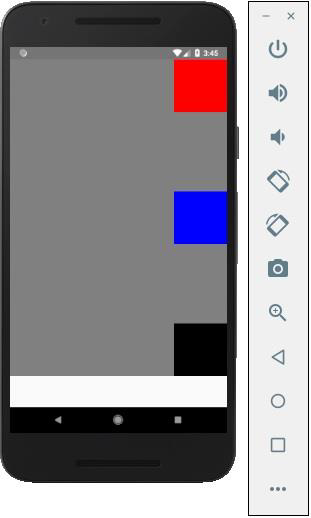
Если элементы необходимо переместить вправо и между ними необходимо добавить пробелы, то мы можем использовать следующий код.
App.js
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default App const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'space-between', alignItems: 'flex-end', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, })

React Native — ListView
В этой главе мы покажем вам, как создать список в React Native. Мы импортируем List в наш Home компонент и покажем его на экране.
App.js
import React from 'react' import List from './List.js' const App = () => { return ( <List /> ) } export default App
Для создания списка мы будем использовать метод map () . Это будет перебирать массив элементов и отображать каждый из них.
List.js
import React, { Component } from 'react' import { Text, View, TouchableOpacity, StyleSheet } from 'react-native' class List extends Component { state = { names: [ { id: 0, name: 'Ben', }, { id: 1, name: 'Susan', }, { id: 2, name: 'Robert', }, { id: 3, name: 'Mary', } ] } alertItemName = (item) => { alert(item.name) } render() { return ( <View> { this.state.names.map((item, index) => ( <TouchableOpacity key = {item.id} style = {styles.container} onPress = {() => this.alertItemName(item)}> <Text style = {styles.text}> {item.name} </Text> </TouchableOpacity> )) } </View> ) } } export default List const styles = StyleSheet.create ({ container: { padding: 10, marginTop: 3, backgroundColor: '#d9f9b1', alignItems: 'center', }, text: { color: '#4f603c' } })
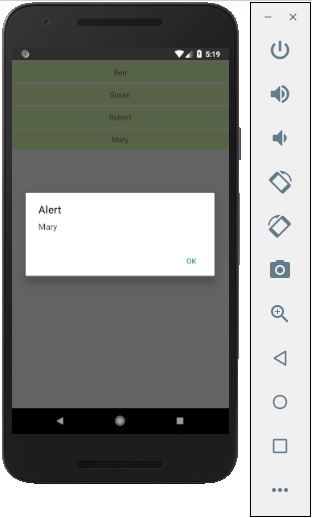
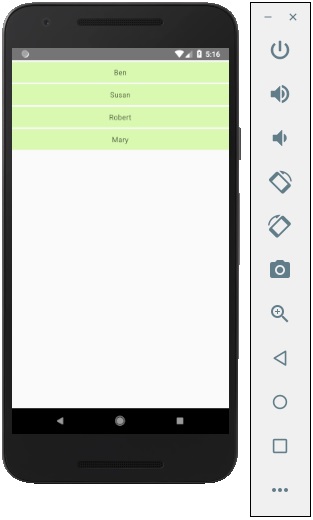
Когда мы запустим приложение, мы увидим список имен.

Вы можете нажать на каждый элемент в списке, чтобы вызвать предупреждение с именем.
React Native — ввод текста
В этой главе мы покажем вам, как работать с элементами TextInput в React Native.
Компонент Home будет импортировать и отображать входные данные.
App.js
import React from 'react'; import Inputs from './inputs.js' const App = () => { return ( <Inputs /> ) } export default App
входные
Мы определим начальное состояние.
После определения начального состояния мы создадим функции handleEmail и handlePassword . Эти функции используются для обновления состояния.
Функция login () просто оповестит текущее значение состояния.
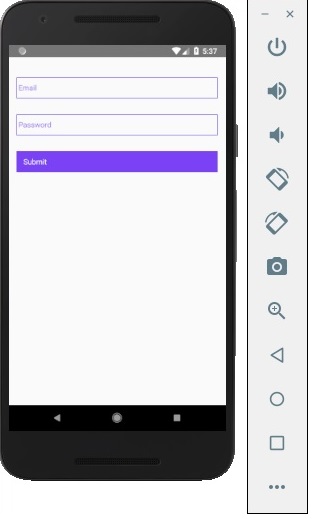
Мы также добавим некоторые другие свойства для ввода текста, чтобы отключить автокапитализацию, удалить нижнюю границу на устройствах Android и установить заполнитель.
inputs.js
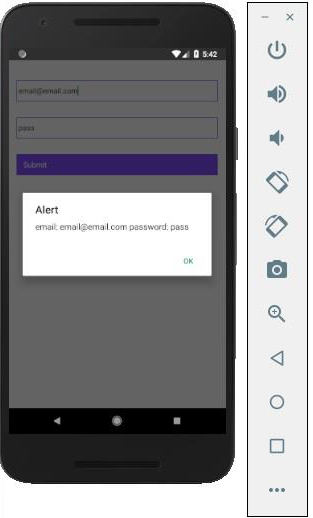
import React, { Component } from 'react' import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native' class Inputs extends Component { state = { email: '', password: '' } handleEmail = (text) => { this.setState({ email: text }) } handlePassword = (text) => { this.setState({ password: text }) } login = (email, pass) => { alert('email: ' + email + ' password: ' + pass) } render() { return ( <View style = {styles.container}> <TextInput style = {styles.input} underlineColorAndroid = "transparent" placeholder = "Email" placeholderTextColor = "#9a73ef" autoCapitalize = "none" onChangeText = {this.handleEmail}/> <TextInput style = {styles.input} underlineColorAndroid = "transparent" placeholder = "Password" placeholderTextColor = "#9a73ef" autoCapitalize = "none" onChangeText = {this.handlePassword}/> <TouchableOpacity style = {styles.submitButton} onPress = { () => this.login(this.state.email, this.state.password) }> <Text style = {styles.submitButtonText}> Submit </Text> </TouchableOpacity> </View> ) } } export default Inputs const styles = StyleSheet.create({ container: { paddingTop: 23 }, input: { margin: 15, height: 40, borderColor: '#7a42f4', borderWidth: 1 }, submitButton: { backgroundColor: '#7a42f4', padding: 10, margin: 15, height: 40, }, submitButtonText:{ color: 'white' } })
Всякий раз, когда мы вводим одно из полей ввода, состояние будет обновляться. Когда мы нажимаем кнопку « Отправить» , текст из входных данных будет показан внутри диалогового окна.
Всякий раз, когда мы вводим одно из полей ввода, состояние будет обновляться. Когда мы нажимаем кнопку « Отправить» , текст из входных данных будет показан внутри диалогового окна.
React Native — ScrollView
В этой главе мы покажем вам, как работать с элементом ScrollView .
Мы снова создадим ScrollViewExample.js и импортируем его в Home .
App.js
import React from 'react'; import ScrollViewExample from './scroll_view.js'; const App = () => { return ( <ScrollViewExample /> ) }
Scrollview отобразит список имен. Мы создадим это в государстве.
ScrollView.js
import React, { Component } from 'react'; import { Text, Image, View, StyleSheet, ScrollView } from 'react-native'; class ScrollViewExample extends Component { state = { names: [ {'name': 'Ben', 'id': 1}, {'name': 'Susan', 'id': 2}, {'name': 'Robert', 'id': 3}, {'name': 'Mary', 'id': 4}, {'name': 'Daniel', 'id': 5}, {'name': 'Laura', 'id': 6}, {'name': 'John', 'id': 7}, {'name': 'Debra', 'id': 8}, {'name': 'Aron', 'id': 9}, {'name': 'Ann', 'id': 10}, {'name': 'Steve', 'id': 11}, {'name': 'Olivia', 'id': 12} ] } render() { return ( <View> <ScrollView> { this.state.names.map((item, index) => ( <View key = {item.id} style = {styles.item}> <Text>{item.name}</Text> </View> )) } </ScrollView> </View> ) } } export default ScrollViewExample const styles = StyleSheet.create ({ item: { flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center', padding: 30, margin: 2, borderColor: '#2a4944', borderWidth: 1, backgroundColor: '#d2f7f1' } })
Когда мы запустим приложение, мы увидим прокручиваемый список имен.
React Native — Изображения
В этой главе мы поймем, как работать с изображениями в React Native.
Добавление изображения
Давайте создадим новую папку img внутри папки src . Мы добавим наше изображение ( myImage.png ) в эту папку.
Мы будем показывать изображения на главном экране.
App.js
import React from 'react'; import ImagesExample from './ImagesExample.js' const App = () => { return ( <ImagesExample /> ) } export default App
Локальное изображение может быть доступно с использованием следующего синтаксиса.
image_example.js
import React, { Component } from 'react' import { Image } from 'react-native' const ImagesExample = () => ( <Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} /> ) export default ImagesExample
Выход
Плотность экрана
React Native предлагает способ оптимизации изображений для различных устройств с использованием суффикса @ 2x, @ 3x . Приложение загрузит только изображение, необходимое для определенной плотности экрана.
Ниже будут имена изображений в папке img .
my-image@2x.jpg my-image@3x.jpg
Сетевые изображения
При использовании сетевых образов, вместо require , нам нужно свойство source . Рекомендуется определить ширину и высоту для сетевых изображений.
App.js
import React from 'react'; import ImagesExample from './image_example.js' const App = () => { return ( <ImagesExample /> ) } export default App
image_example.js
import React, { Component } from 'react' import { View, Image } from 'react-native' const ImagesExample = () => ( <Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}} style = {{ width: 200, height: 200 }} /> ) export default ImagesExample
Выход
React Native — HTTP
В этой главе мы покажем вам, как использовать fetch для обработки сетевых запросов.
App.js
import React from 'react'; import HttpExample from './http_example.js' const App = () => { return ( <HttpExample /> ) } export default App
Используя Fetch
Мы будем использовать метод жизненного цикла componentDidMount для загрузки данных с сервера, как только компонент будет смонтирован. Эта функция отправляет GET-запрос на сервер, возвращает данные JSON, выводит журнал на консоль и обновляет наше состояние.
http_example.js
import React, { Component } from 'react' import { View, Text } from 'react-native' class HttpExample extends Component { state = { data: '' } componentDidMount = () => { fetch('https://jsonplaceholder.typicode.com/posts/1', { method: 'GET' }) .then((response) => response.json()) .then((responseJson) => { console.log(responseJson); this.setState({ data: responseJson }) }) .catch((error) => { console.error(error); }); } render() { return ( <View> <Text> {this.state.data.body} </Text> </View> ) } } export default HttpExample
Выход
React Native — Кнопки
В этой главе мы покажем вам сенсорные компоненты в реакции Native. Мы называем их «сенсорными», потому что они предлагают встроенную анимацию, и мы можем использовать реквизит onPress для обработки сенсорных событий.
Facebook предлагает компонент Button , который можно использовать как общую кнопку. Рассмотрим следующий пример, чтобы понять то же самое.
App.js
import React, { Component } from 'react' import { Button } from 'react-native' const App = () => { const handlePress = () => false return ( <Button onPress = {handlePress} title = "Red button!" color = "red" /> ) } export default App
Если компонент Button по умолчанию не соответствует вашим потребностям, вы можете использовать один из следующих компонентов.
Непрозрачная Непрозрачность
Этот элемент изменит непрозрачность элемента при касании.
App.js
import React from 'react' import { TouchableOpacity, StyleSheet, View, Text } from 'react-native' const App = () => { return ( <View style = {styles.container}> <TouchableOpacity> <Text style = {styles.text}> Button </Text> </TouchableOpacity> </View> ) } export default App const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } })

Touchable Highlight
Когда пользователь нажимает на элемент, он становится темнее, и основной цвет будет просвечивать.
App.js
import React from 'react' import { View, TouchableHighlight, Text, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <TouchableHighlight> <Text style = {styles.text}> Button </Text> </TouchableHighlight> </View> ) } export default App const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } })
Touchable Native Feedback
Это будет имитировать анимацию чернил при нажатии элемента.
App.js
import React from 'react' import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <TouchableNativeFeedback> <Text style = {styles.text}> Button </Text> </TouchableNativeFeedback> </View> ) } export default Home const styles = StyleSheet.create ({ container: { alignItems: 'center', }, text: { borderWidth: 1, padding: 25, borderColor: 'black', backgroundColor: 'red' } })
Touchable без обратной связи
Это следует использовать, когда вы хотите обработать сенсорное событие без какой-либо анимации. Обычно этот компонент используется мало.
<TouchableWithoutFeedback> <Text> Button </Text> </TouchableWithoutFeedback>
React Native — Анимации
В этой главе мы покажем вам, как использовать LayoutAnimation в React Native.
Компонент анимации
Мы установим myStyle как свойство состояния. Это свойство используется для стилизации элемента внутри PresentationalAnimationComponent .
Мы также создадим две функции — expandElement и collapseElement . Эти функции будут обновлять значения из состояния. Первый будет использовать анимацию предустановки пружины, а второй будет иметь линейную предустановку. Мы также передадим это как реквизит. Кнопки « Развернуть» и « Свернуть» вызывают функции expandElement () и collapseElement () .
В этом примере мы будем динамически изменять ширину и высоту блока. Поскольку компонент Home будет таким же, мы изменим только компонент Animations .
В этом примере мы будем динамически изменять ширину и высоту блока. Поскольку компонент Home будет таким же, мы изменим только компонент Animations .
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})
React Native — Отладка
React native предлагает несколько методов, которые помогают в отладке вашего кода.
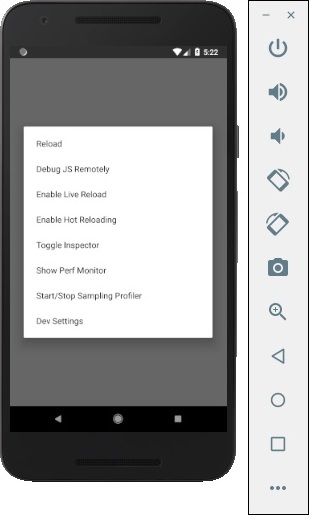
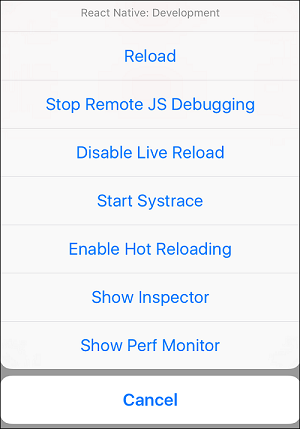
В меню разработчика приложений
Вы можете открыть меню разработчика на симуляторе IOS, нажав команду + D.
В эмуляторе Android вам нужно нажать команду + M.
-
Перезагрузка — Используется для перезагрузки симулятора. Вы можете использовать сочетание клавиш + R
-
Отладка JS Remotely — используется для активации отладки внутри консоли разработчика браузера.
-
Enable Live Reload — Используется для включения оперативной перезагрузки всякий раз, когда ваш код сохраняется. Отладчик откроется на локальном хосте: 8081 / debugger-ui .
-
Start Systrace — используется для запуска инструмента профилирования на основе маркеров Android.
-
Показать инспектор — используется для открытия инспектора, где вы можете найти информацию о ваших компонентах. Вы можете использовать комбинацию клавиш + I
-
Show Perf Monitor — Perf-монитор используется для отслеживания производительности вашего приложения.
Перезагрузка — Используется для перезагрузки симулятора. Вы можете использовать сочетание клавиш + R
Отладка JS Remotely — используется для активации отладки внутри консоли разработчика браузера.
Enable Live Reload — Используется для включения оперативной перезагрузки всякий раз, когда ваш код сохраняется. Отладчик откроется на локальном хосте: 8081 / debugger-ui .
Start Systrace — используется для запуска инструмента профилирования на основе маркеров Android.
Показать инспектор — используется для открытия инспектора, где вы можете найти информацию о ваших компонентах. Вы можете использовать комбинацию клавиш + I
Show Perf Monitor — Perf-монитор используется для отслеживания производительности вашего приложения.
React Native — Маршрутизатор
В этой главе мы разберем навигацию в React Native.
Шаг 1: Установите маршрутизатор
Для начала нам нужно установить роутер . Мы будем использовать React Native Router Flux в этой главе. Вы можете запустить следующую команду в терминале из папки проекта.
npm i react-native-router-flux --save
Шаг 2: все приложение
Поскольку мы хотим, чтобы наш маршрутизатор обрабатывал все приложение, мы добавим его в index.ios.js . Для Android вы можете сделать то же самое в index.android.js .
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)
Шаг 3: Добавить маршрутизатор
Теперь мы создадим компонент Routes внутри папки компонентов. Вернется роутер с несколькими сценами. Каждая сцена будет нуждаться в ключе, компоненте и заголовке . Маршрутизатор использует свойство ключа для переключения между сценами, компонент будет отображаться на экране, а заголовок будет отображаться на панели навигации. Мы также можем установить начальное свойство для сцены, которая должна отображаться изначально.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default Routes
Шаг 4: Создание компонентов
У нас уже есть компонент Home из предыдущих глав; Теперь нам нужно добавить компонент About . Мы добавим функции goToAbout и goToHome для переключения между сценами.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default Home
About.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
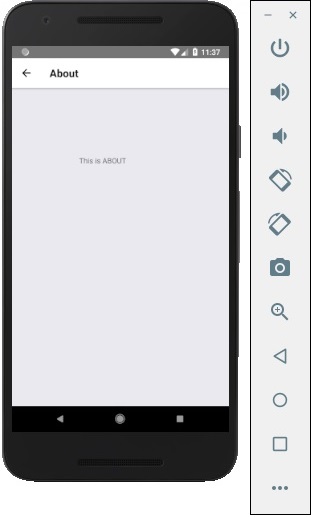
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default About
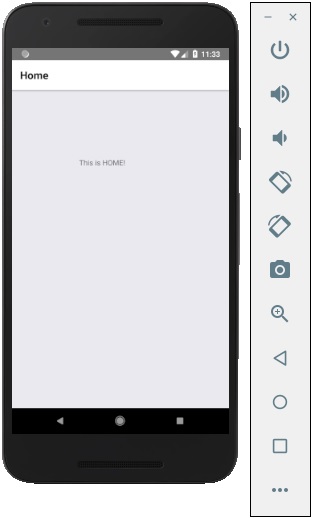
Приложение отобразит начальный экран.
Вы можете нажать кнопку, чтобы перейти к экрану «О программе». Появится стрелка назад; Вы можете использовать его, чтобы вернуться к предыдущему экрану.
React Native — Запуск IOS
Если вы хотите протестировать свое приложение в симуляторе IOS, все, что вам нужно, это открыть корневую папку вашего приложения в терминале и запустить —
react-native run-ios
Приведенная выше команда запустит симулятор и запустит приложение.
Мы также можем указать устройство, которое мы хотим использовать.
react-native run-ios --simulator "iPhone 5s
После того, как вы откроете приложение в симуляторе, вы можете нажать команду + D на IOS, чтобы открыть меню разработчиков. Вы можете проверить больше об этом в нашей главе отладки .
Вы также можете перезагрузить симулятор IOS, нажав команду + R.
React Native — работает под управлением Android
Мы можем запустить приложение React Native на платформе Android, запустив следующий код в терминале.
react-native run-android
Прежде чем вы сможете запустить свое приложение на устройстве Android, вам нужно включить отладку по USB в параметрах разработчика .
Когда отладка по USB включена, вы можете подключить устройство и запустить приведенный выше фрагмент кода.
Нативный эмулятор Android работает медленно. Мы рекомендуем скачать Genymotion для тестирования вашего приложения.
Доступ к меню разработчика можно получить, нажав команду + M.
React Native — Просмотр
Представление является наиболее распространенным элементом в React Native. Вы можете рассматривать его как эквивалент элемента div, используемого в веб-разработке.
Случаи применения
Давайте теперь посмотрим на несколько распространенных вариантов использования.
-
Когда вам нужно обернуть ваши элементы внутри контейнера, вы можете использовать View как элемент контейнера.
-
Если вы хотите вложить больше элементов в родительский элемент, родительский и дочерний элементы могут быть View . У него может быть столько детей, сколько вы хотите.
-
Если вы хотите стилизовать разные элементы, вы можете поместить их в View, так как он поддерживает свойство style , flexbox и т. Д.
-
View также поддерживает синтетические сенсорные события, которые могут быть полезны для различных целей.
Когда вам нужно обернуть ваши элементы внутри контейнера, вы можете использовать View как элемент контейнера.
Если вы хотите вложить больше элементов в родительский элемент, родительский и дочерний элементы могут быть View . У него может быть столько детей, сколько вы хотите.
Если вы хотите стилизовать разные элементы, вы можете поместить их в View, так как он поддерживает свойство style , flexbox и т. Д.
View также поддерживает синтетические сенсорные события, которые могут быть полезны для различных целей.
Мы уже использовали View в наших предыдущих главах, и мы будем использовать его почти во всех последующих главах. Представление можно считать элементом по умолчанию в React Native. В приведенном ниже примере мы вложим два вида и текст.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default App
Выход
React Native — WebView
В этой главе мы узнаем, как использовать WebView. Он используется, когда вы хотите визуализировать веб-страницу в мобильном приложении.
Использование WebView
HomeContainer будет компонентом контейнера.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;
Давайте создадим новый файл с именем WebViewExample.js в папке src / components / home .
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
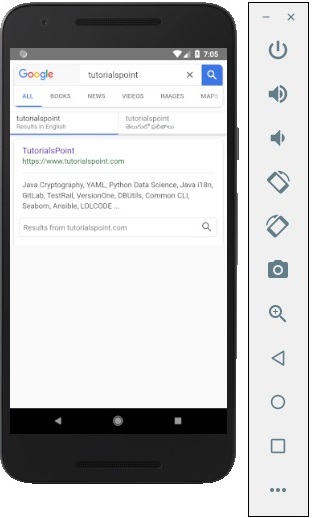
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})
Вышеуказанная программа сгенерирует следующий вывод.
React Native — Модальный
В этой главе мы покажем вам, как использовать модальный компонент в React Native.
Давайте теперь создадим новый файл: ModalExample.js
Мы поместим логику в ModalExample . Мы можем обновить начальное состояние, запустив toggleModal .
После обновления начального состояния запустив toggleModal , мы установим свойство visible для нашего модального режима . Этот реквизит будет обновляться при изменении состояния.
OnRequestClose требуется для устройств Android.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;
modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
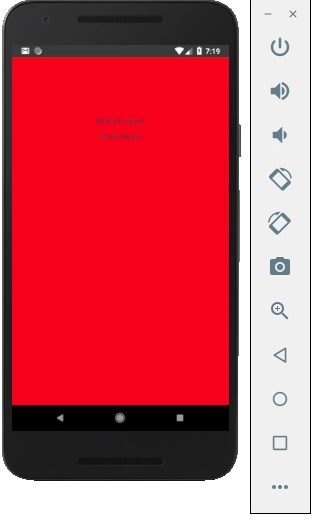
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})
Наш стартовый экран будет выглядеть так —

Если мы нажмем на кнопку, модал откроется.
React Native — ActivityIndicator
В этой главе мы покажем вам, как использовать индикатор активности в React Native.
Шаг 1: приложение
Компонент приложения будет использоваться для импорта и отображения нашего ActivityIndicator .
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default Home
Шаг 2: ActivityIndicatorExample
Свойство Animating — это логическое значение, которое используется для отображения индикатора активности. Последний закрывается через шесть секунд после установки компонента. Это делается с помощью функции closeActivityIndicator () .
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})
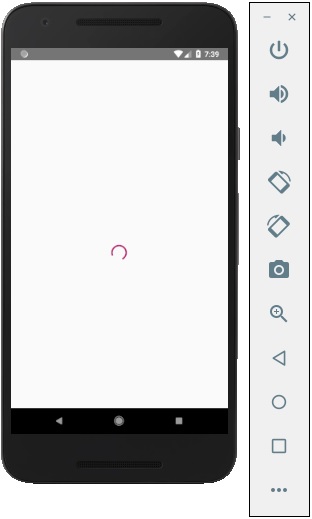
Когда мы запустим приложение, мы увидим загрузчик на экране. Он исчезнет через шесть секунд.
React Native — Picker
В этой главе мы создадим простой Picker с двумя доступными опциями.
Шаг 1: Создать файл
Здесь папка App.js будет использоваться как презентационный компонент.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default App
Шаг 2: Логика
this.state.user используется для управления сборщиком.
Функция updateUser будет запущена при выборе пользователя.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})
Выход
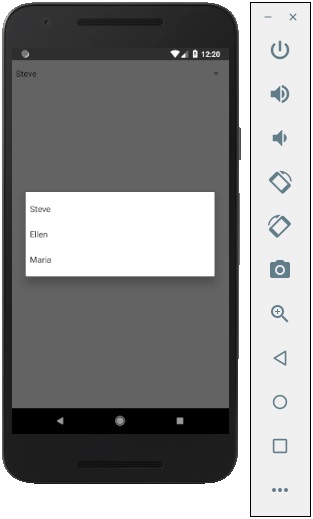
Если вы нажмете на имя, он предложит вам все три варианта, как —
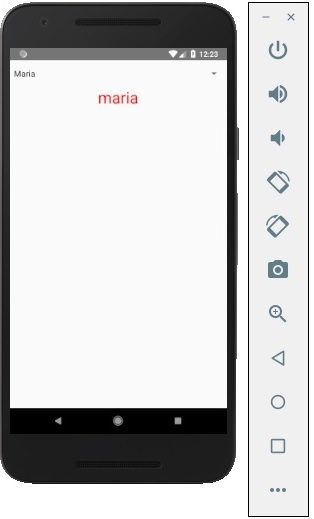
И вы можете выбрать один из них, и результат будет как.
React Native — Строка состояния
В этой главе мы покажем вам, как управлять внешним видом строки состояния в React Native.
Строка состояния проста в использовании, и все, что вам нужно сделать, это установить свойства, чтобы изменить ее.
Скрытое свойство может быть использовано для скрытия строки состояния. В нашем примере установлено значение false . Это значение по умолчанию.
BarStyle может иметь три значения — dark-content, light-content и default .
Этот компонент имеет несколько других свойств, которые можно использовать. Некоторые из них являются специфичными для Android или IOS. Вы можете проверить это в официальной документации.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default App
Если мы запустим приложение, строка состояния будет видна, а содержимое будет иметь темный цвет.
Выход
React Native — Переключатель
В этой главе мы расскажем о компоненте Switch за пару шагов.
Шаг 1: Создать файл
Мы будем использовать компонент HomeContainer для логики, но нам нужно создать презентационный компонент.
Теперь давайте создадим новый файл: SwitchExample.js .
Шаг 2: Логика
Мы передаем значение из состояния и функции для переключения элементов переключателя на компонент SwitchExample . Функции переключения будут использоваться для обновления состояния.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}
Шаг 3: Презентация
Переключатель компонента занимает два реквизита. Пропуск onValueChange запустит наши функции переключения после того, как пользователь нажмет на переключатель. Значение prop связано с состоянием компонента HomeContainer .
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})
Если мы нажмем на переключатель, состояние будет обновлено. Вы можете проверить значения в консоли.
Выход
React Native — Текст
В этой главе мы поговорим о текстовом компоненте в React Native.
Этот компонент может быть вложенным, и он может наследовать свойства от родителя к потомку. Это может быть полезно во многих отношениях. Мы покажем вам пример использования заглавной буквы, стилевого оформления слов или частей текста и т. Д.
Шаг 1: Создать файл
Файл, который мы собираемся создать, это text_example.js
Шаг 2: App.js
На этом шаге мы просто создадим простой контейнер.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default App
Шаг 3: Текст
На этом этапе мы будем использовать шаблон наследования. styles.text будет применен ко всем текстовым компонентам.
Вы также можете заметить, как мы устанавливаем другие свойства стиля для некоторых частей текста. Важно знать, что все дочерние элементы имеют родительские стили, переданные им.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})
Вы получите следующий вывод —
React Native — Alert
В этой главе мы поймем, как создать пользовательский компонент Alert .
Шаг 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default App
Шаг 2: alert_example.js
Мы создадим кнопку для запуска функции showAlert .
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})
Выход
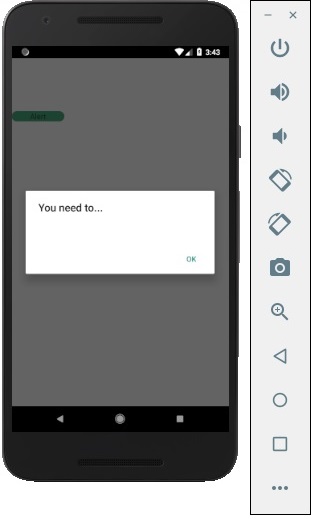
Когда вы нажмете кнопку, вы увидите следующее —
React Native — Геолокация
В этой главе мы покажем вам, как использовать геолокацию .
Шаг 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default App
Шаг 2: Геолокация
Мы начнем с установки начального состояния, в котором будут храниться начальная и последняя позиции.
Теперь нам нужно получить текущую позицию устройства, когда компонент смонтирован с помощью navigator.geolocation.getCurrentPosition . Мы уточним ответ, чтобы мы могли обновить состояние.
navigator.geolocation.watchPosition используется для отслеживания позиции пользователей. Мы также очищаем наблюдателей на этом этапе.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})
React Native — AsyncStorage
В этой главе мы покажем вам, как сохранить ваши данные с помощью AsyncStorage .
Шаг 1: Презентация
На этом шаге мы создадим файл App.js.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default App
Шаг 2: Логика
Имя из исходного состояния — пустая строка. Мы обновим его из постоянного хранилища при подключении компонента.
setName возьмет текст из нашего поля ввода, сохранит его с помощью AsyncStorage и обновит состояние.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})
Когда мы запускаем приложение, мы можем обновить текст, введя в поле ввода.